Vue中设置背景图片和透明度
Posted zyyn_未来可期
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中设置背景图片和透明度相关的知识,希望对你有一定的参考价值。
如果文章对你有帮助欢迎【关注❤️❤️❤️点赞👍👍👍收藏⭐⭐⭐】一键三连!一起努力!
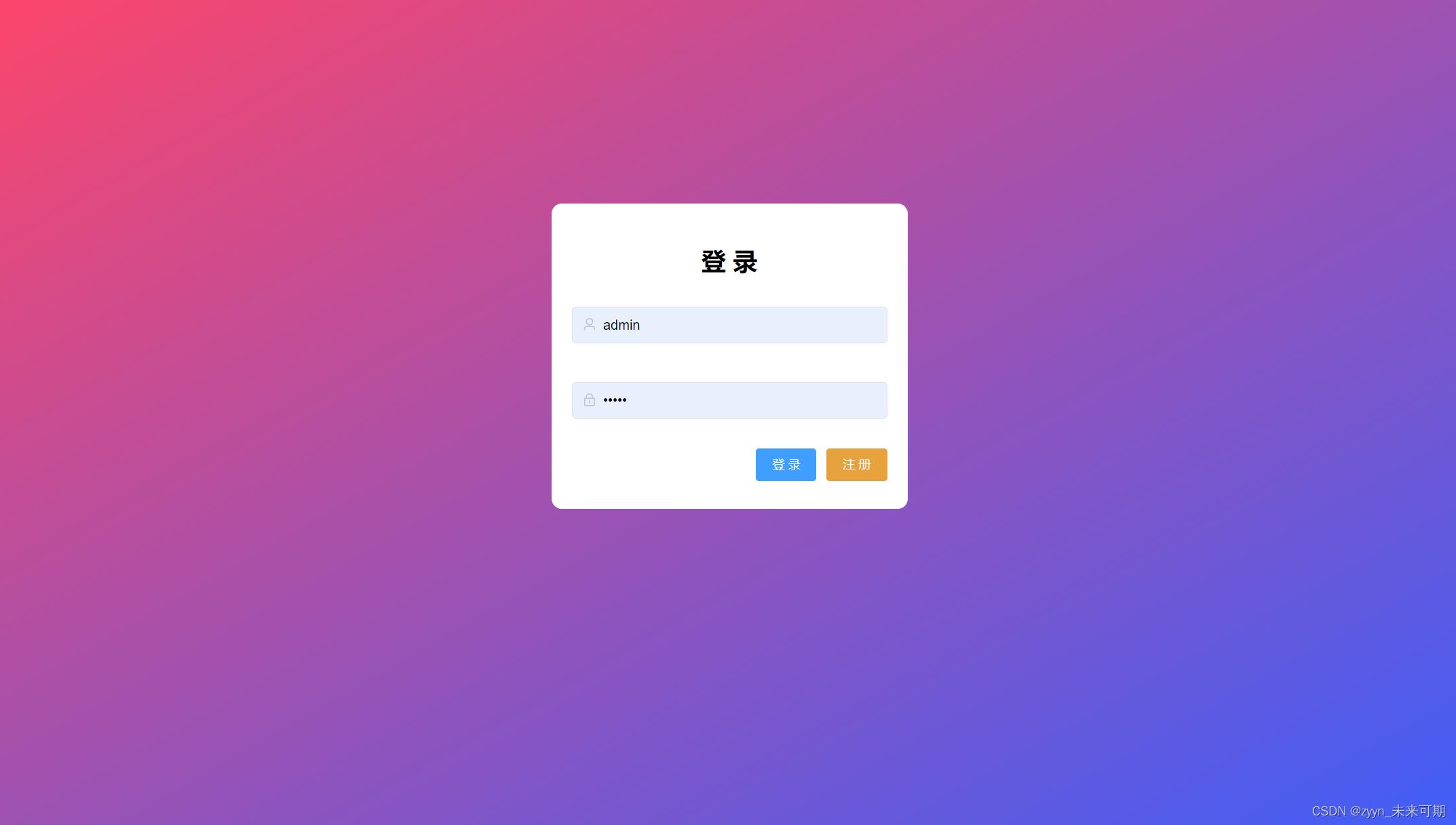
今天来为我自己的项目设置一个好看的登录页面之前是这样的:

乍一看感觉还行,越看越难受,弄一个好看的图片来做登录页面的背景提上日程,哈哈哈哈~
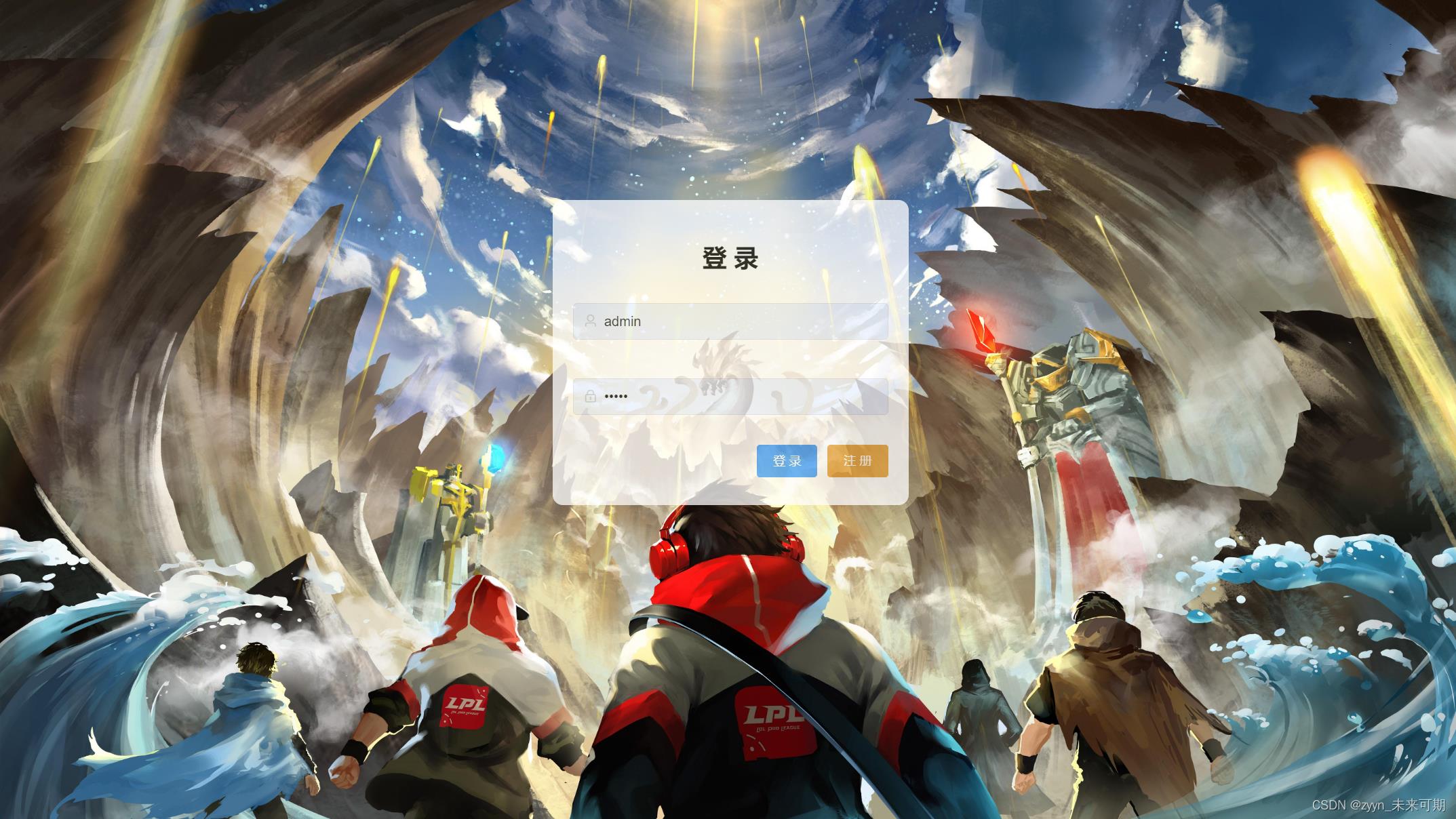
让我们先来看一下设置之后的效果:

怎么样怎么样家人们 , 是不是一下就感觉逼格上来了。
接下来我们直接上代码:
1、首先在自己的登录页面中加两个div标签
<div class="wrapper">
//背景中的内容
<div id="building">
//放在这里的内容都会透明显示
</div>
</div>
参考login页面:
<template>
<div class="wrapper">
<div id="building"
style="margin: 200px auto; background-color: #fff; width: 350px; height: 300px; padding: 20px; border-radius: 10px">
<div style="margin: 20px 0; text-align: center;font-size: 24px"><b>登 录</b></div>
<el-form :model="user" :rules="rules" ref="ruleForm">
<el-form-item prop="username">
<el-input size="medium" style="margin: 10px 0" prefix-icon="el-icon-user" v-model="user.username"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input size="medium" style="margin: 10px 0" prefix-icon="el-icon-lock" show-password
v-model="user.password"></el-input>
</el-form-item>
<el-form-item style="margin: 10px 0; text-align: right">
<el-button type="primary" size="small" autocomplete="off" @click="login">登 录</el-button>
<el-button type="warning" size="small" autocomplete="off" @click="$router.push('/register')">注 册</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
2、css样式如下
<style>
.wrapper
/*渐变的背景色*/
/*height: 100vh;
background-image: linear-gradient(to bottom right, #FC466B, #3F5EF8);
overflow: hidden;*/
/*背景图*/
background: url("../assets/login-background.jpg");
width: 100%;
height: 100%;
position: fixed;
background-size: 100% 100%;
#building
/*设置透明度,0为完全透明,1为不透明*/
opacity: 0.75;
</style>
感谢各位家人的观看喜欢的话点帮忙点赞👍👍👍哦
在 IrfanView 中设置透明图像背景
【中文标题】在 IrfanView 中设置透明图像背景【英文标题】:Setting transparent images background in IrfanView 【发布时间】:2013-02-03 02:21:16 【问题描述】:我有一些由黑色形状和透明背景组成的 PNG 图像。 不幸的是,IrfanView 将透明背景显示为黑色,所以我只看到黑底黑字。我在 Irfan 设置中发现可以更改窗口的背景颜色,但它仅在图像周围更改,透明颜色仍然是黑色。
有什么方法可以将显示的颜色更改为透明,或者最好使用 Photoshop 之类的白灰色方块?
【问题讨论】:
注意:Options > Properties > Viewing > Main window color.
【参考方案1】:
你在正确的轨道上。 IrfanView 将透明度的背景设置为与图像周围的查看颜色相同。
您只需将视图颜色更改为白色后,使用 IrfanView 重新打开图像即可。
要更改 Irfanview 中的查看颜色,请访问:
Options > Properties/Settings > Viewing > Main window color
【讨论】:
如何更改查看颜色:选项>属性/设置>查看>主窗口颜色 对我不起作用。将透明图像粘贴到白色窗口 -> 窗口变为黑色。 确保在同一设置部分勾选“显示 PNG/TIF/TGA/DDS alpha/透明色”。 它适用于保存的文件,但在从剪贴板复制和粘贴图片时不起作用。比如浏览器中显示的图片->右键复制图片...->打开irfan->粘贴。这导致黑色背景。但我不确定是 irfan 问题还是剪贴板存储的数据没有透明度信息。 @tom 关键步骤是将视图颜色更改为白色后重新打开图像...。似乎是 irfanview 中的一个错误,您必须重新打开它,但无论如何这都有效。【参考方案2】:如果您使用的是批量转换,在窗口中点击“批量转换设置-输出格式”中的“选项”,勾选“保存透明色”两个框(一个在“PNG”下,另一个在“ICO”下")。
【讨论】:
根据我的测试,这实际上似乎是保存图标缺少透明度的最简单和最有效的解决方案。只要确保您像@Annalisa 所说的那样点击“选项”,而不是“高级” 我认为这不能回答问题。问题是关于在 IrfanView 中显示透明度,而不是关于保存透明图像。以上是关于Vue中设置背景图片和透明度的主要内容,如果未能解决你的问题,请参考以下文章