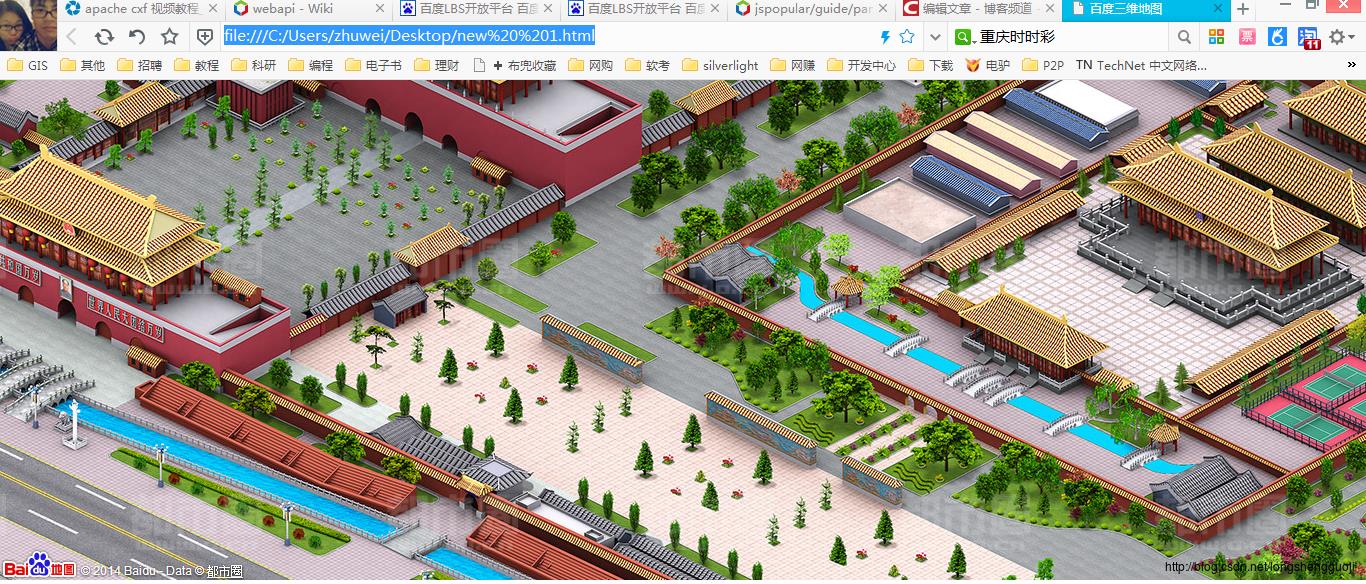
百度地图三维效果实现
Posted longshengguoji
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图三维效果实现相关的知识,希望对你有一定的参考价值。
之前用百度地图都是用的二维地图,现在发现百度地图支持三维效果,欲实现三维效果只需添加如下两句代码即可:
map.setMapType(BMAP_PERSPECTIVE_MAP); //修改地图类型为3D地图
map.setCurrentCity("北京市"); //设置当前城市
,整体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html width: 100%;height: 100%;margin:0;font-family:"微软雅黑";
#allmapwidth:100%;height:500px;
#r-resultwidth:100%;margin-top:5px;
pmargin:5px; font-size:14px;
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=5qnG3inG4VhPZOcjNwj4ycZN"></script>
<title>百度三维地图</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom( point,18);
// 将标注添加到地图中
//marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
//marker.enableDragging();
map.setMapType(BMAP_PERSPECTIVE_MAP); //修改地图类型为3D地图
map.setCurrentCity("北京市"); //设置当前城市
</script>

以上是关于百度地图三维效果实现的主要内容,如果未能解决你的问题,请参考以下文章