React Native 小记解决嵌套内的 TouchableHighlightTouchableOpacity 等组件onPress误触发
Posted 李华明Himi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native 小记解决嵌套内的 TouchableHighlightTouchableOpacity 等组件onPress误触发相关的知识,希望对你有一定的参考价值。
当前使用RN版本号: 0.62.2 ,此版本中,对于使用 react-native-scrollable-tab-view 、react-native-swiper等组件嵌套View中使用 TouchableHighlight、TouchableOpacity 、 TouchableNativeFeedback等时,会出现其 onPress 误触发的情况。
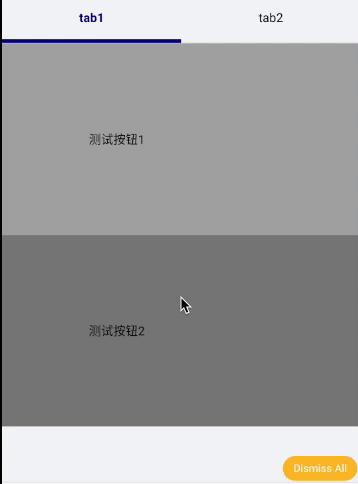
这里举例说明一下问题,看下面测试代码与执行效果:
import React from 'react';
import
View,
Text,
Image,
TouchableHighlight
from 'react-native';
import ScrollableTabView, ScrollableTabBar from 'react-native-scrollable-tab-view';
render()
return (
<ScrollableTabView prerenderingSiblingsNumber=1>
<View tabLabel="tab1">
<TouchableHighlight onPress=()=>console.warn("触发-tab1-测试按钮1")>
<Text style=padding:100,backgroundColor:"#aaa">测试按钮1</Text>
</TouchableHighlight>
<TouchableHighlight onPress=()=>console.warn("触发-tab1-测试按钮2")>
<Text style=padding:100,backgroundColor:"gray">测试按钮2</Text>
</TouchableHighlight>
</View>
<View tabLabel="tab2">
<TouchableHighlight onPress=()=>console.warn("触发-tab2-测试按钮1")>
<Text style=padding:100,backgroundColor:"gray">测试按钮1</Text>
</TouchableHighlight>
<TouchableHighlight onPress=()=>console.warn("触发-tab2-测试按钮2")>
<Text style=padding:100,backgroundColor:"#aaa">测试按钮2</Text>
</TouchableHighlight>
</View>
</ScrollableTabView>
);

看上面的运行效果,能看出来,其实我们在做的是个切换Tab的动作,但是仍旧事件被 TouchableHighlight 的onPress事件触发到了,这并不是我们想要的结果。旧版本不存在此问题,那么解决方案也比较简单。
针对此问题,我们可以将使用的 TouchableHighlight、TouchableOpacity 、 TouchableNativeFeedback 等RN组件换个方式(库)来导入使用:
import
View,
Text,
Image,
TouchableHighlight
from 'react-native';
改为:
import
View,
Text,
Image,
from 'react-native';
import TouchableHighlight from 'react-native-gesture-handler'其他类似: import TouchableHighlight,TouchableOpacity,TouchableNativeFeedback from 'react-native-gesture-handler'
ok,我们继续看下修改后的正确效果:

以上是关于React Native 小记解决嵌套内的 TouchableHighlightTouchableOpacity 等组件onPress误触发的主要内容,如果未能解决你的问题,请参考以下文章