vue笔记-router
Posted 矢目
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue笔记-router相关的知识,希望对你有一定的参考价值。
vue笔记-router
将访问的url(path)转换成组件并显示的一个功能组件
安装路由组件
不推荐 cnpm install router
推荐: vue add router
编写顺序
- 创建路由需要的组件
- 通过createRouter创建路由对象并传入hash和history
- 使用app 注册路由对象(use方法)
- router-link和router-view
详情
1
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default
name: 'HomeView',
components:
HelloWorld
</script>
2
import createRouter, createWebHashHistory,createWebHistory from 'vue-router'
// createWebHashHistory 指定模式 hash 显示#
// createWebHistory 指定模式 History 不显示#
import HomeView from '../views/HomeView.vue'
// 映射关系
const routes = [
path: '/',
name: 'aaa',
// 重定向 :简单是 刚开始的根路径是/ 下· 默认显示到首页去 可使用重定向
// name 属性 不可重复
redirect:"/home"
,
path: '/home',
name: 'home',
component: HomeView
,
path: '/about/:id',
name: 'about',
//用户路径不是写死的 后有id id不同 路径后使用一个动态字段称为路径字段
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
// 路由懒加载
// 原因:打包构建时候 js包会变得很大,影响页面加载 ,分包提高首页的渲染效率
component: () => import(/* webpack:"aboutView"*/"../views/AboutView.vue")
// /* webpack:"aboutView"*/打包命名
,
path: "/:pathMatch(.*)",
// 页面url不正确的时候显示的文本
component:()=>import("../views/NotFound.vue")
]
const router = createRouter(
history: createWebHashHistory(process.env.BASE_URL),
routes
)
export default router
3 App.vue
<template>
<router-view/>
<nav>
<!-- /* .router-link-active 点击切换后有默认属性 默认添加一个属性 -->
<!-- active-class="active" 进更改class -->
<router-link to="/home" >Home</router-link> |
<router-link to="/about/112">用户112</router-link>
<router-link to="/about/321">用户321</router-link>
</nav>
</template>
<style>
.router-link-active
color: red;
font-size: 20px;
</style>
4 main.js
import createApp from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
router-link 默认样式 .router-link-active
router-link 默认添加一个class样式,可以实现样式变色
.router-link-active
color: red;
font-size: 20px;
NotFound
如果用户通过url 访问其他链接 找不到可以显示NotFound
1. 创建NotFound.vue 组件
<template>
<div>
你当前的路径$route.params.pathMatch不正确
//route.params.pathMatch 可以拿到对应的路径
</div>
</template>
<script>
export default
</script>
<style scoped>
div
color: red;
font-size: 50px;
</style>
2.在路由中添加
path: "/:pathMatch(.*)",
// 页面url不正确的时候显示的文本
component:()=>import("../views/NotFound.vue")
编程式路由
fn1()
console.log(this.$router);
// 完成路由的跳转
//this.$router.push("/")
// 完成路由的替换
// this.$router.replace("/")
// 完成任意历史的切换 0代表刷新
this.$router.go(0)
,
路由值的传递
qurey 会在url出现参数
fn2()
// 通过query 完成值的传递
this.$router.push(path:"/order",query:name:"商品列表",type:"水果类")
``
接收
```javascript
<template>
<div>
name -- type
</div>
</template>
<script>
export default
data()
return
name: "我是默认的",
type:"默认的"
,
mounted()
// 通过qurey 完成值的接收
console.log(this.$route);
this.name = this.$route.query.name
this.type = this.$route.query.type
</script>
<style scoped>
</style>
params
隐式传递
fn3()
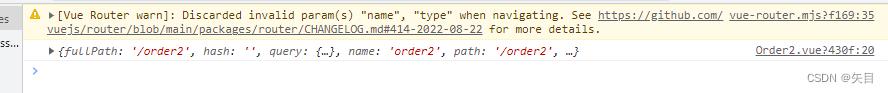
//在路由4.1.4(2022 8.22)之后 params必须将参数带到url上 如果希望隐藏可以使用state传递
this.$router.replace(name:"order2",params:name:"黄瓜",type:"蔬菜")

fn3()
//在路由4.1.4(2022 8.22)之后 params必须将参数带到url上 如果希望隐藏可以使用state传递
this.$router.replace(name:"order2",state:name:"黄瓜",type:"蔬菜")
mounted()
console.log(history);
this.name = history.state.name
this.type=history.state.type
vue-router路由详细笔记
vue-router
安装vue-router
- 对应项目打开终端输入"npm install vue-router --save"
./src/router/index.js文件中的内容:
- redirect :重定向
- mode:“history” 模式改为"history"模式
- linkActiveClass:“router-link-active” (所有组件活跃时附加的class类名)
- 路由懒加载(对JS代码进行分包,用到时自动请求加载)
- const Home = ()=>import("…/components/Home.vue")
- 路由嵌套
- router模块某个路由内
- children:[path:“news”,component:News,path:"",redirect:“news”,]
- 父组件内
- 新闻
- router模块某个路由内
- 路由导航守卫(路由跳转中的一些操作)
- 全局导航守卫(router模块内)
- router.beforEach((to,from,next)=> document.title = to.matched[0].meta.title; next(););
- router.afterEach((to,from)=> console.log(“路由跳转完成”));
- 路由独享守卫(router模块内的某个route内)
- path:’/XX’,conponent:XX,beforEnter:(to,from,next)=>…
- 组件内守卫(组件的vue实例中)
- data()return …, beforeRouteEnter(to,from,next)//在渲染该组件的对应路由被confirm前调用
- data()return …, beforeRouteUpdate(to,from,next)//当路由改变,但该组件被复用时调用
- data()return …, beforeRouteLeave(to,from,next)//导航离开该组件的对应路由调用
- 全局导航守卫(router模块内)
- ./src/router/index.js文件实例:
import Vue from 'vue'
import VueRouter from 'vue-router' //1,引入vue-router第三方模块
Vue.use(VueRouter) //2,挂载中间件
//3,配置路由映射表
const routes = [
path: '/fans-and-integral',
name: '粉丝和积分',
component: FansAndIntegral,
meta:
title: '粉丝和积分' + mainTitle,
iswechat: true
,
path: '/login',
redirect: '/'
,
path: '/home',
redirect: '/'
,
path: '/auth',
redirect: '/setting'
,
path: '*', // 此处需特别注意至于最底部
redirect: '/' // 临时重定向到主页
]
// 4,创建路由容器并设置相关配置
const router = new VueRouter(
mode: 'history',
routes,
scrollBehavior(to, from, savedPosition)
// return x: 0, y: 0
return
x: 0,
y: to.meta.scrollTop || 0
; //进入该页面时,用之前保存的滚动位置赋值
)
export default router; // 5,导出路由容器,App.vue的vue实例上(new Vue( router:router ))挂载路由容器
/* 6,使用:
1,全局组件<router-link :to="name:'Home'" tag="button"></router-link>
2,<router-view/>
3,<keep-alive><router-view/></keep-alive>
4,this.$router.push("/")
*/
./src/App.vue入口组件与其它组件内
-
(主要功能是进行本地路由跳转)
- to="/XX" :本地路由跳转到 “/XX”
- tag=“button” :此组件被渲染成"button"标签
- replace :replace不留下history路由记录,不能访问上一级
- active-class =“router-link-active” 本组件活跃时附加的class类名
-
(路由跳转对应组件的渲染位置)
-
(保持路由跳转使用过的组件的活性)
- 组件的vue实例内(组件被包裹时,activated和deactivated函数被允许使用)
- activated()//被保持活性时调用
- deactivated()//不再被保持活性时调用
- include=“组件vue实例的name属性值,name1,name2” //允许保持活性的组件名
- exclude=“组件vue实例的name属性值,name1,name2” //不允许保持活性的组件名
- 组件的vue实例内(组件被包裹时,activated和deactivated函数被允许使用)
-
所有组件的内(所有的组件都继承vue类,vue.prototype.$router = ()=>import router from “./router/index.js” ); return router;
- this.$router (./src/router/index.js导出的router容器对象被全局挂载到vue实例上了)
- this.$router.push("/XX") :本地路由跳转到"/XX",保存路由记录
- this.$router.replace("/XX") :本地路由跳转到"/XX",不作路由记录
- this.$route (./src/router/index.js导出的router容器对象中的当前活跃路由被全局挂载到vue实例上了)
- this.$route.params.x1可以读取到x1被赋值的内容
- this.$route.query.x1可以读取到组件传给路由的参数
- this.$router (./src/router/index.js导出的router容器对象被全局挂载到vue实例上了)
组件与router/index.js之间的交互
- 动态路由(动态改下path内容)
- router模块内
- path:"/home/:x1"
- 对应组件内
- <router-link :to= “’/home/’+data1”></router-link>
- 其它组件内
- this.$route.params.x1可以读取到x1被赋值的内容
- router模块内
- 组件的参数传递给路由
- router模块内
- 正常写
- 对应组件内
- <router-link :to= “ path:’/home’,query:x1:‘XX’,x2:‘XX’, ”></router-link>
- this.$router.push(path:"/home",query:x1:“XX”,x2:“XX”)
- 其它组件内
- this.$route.query.x1
- router模块内
@沉木
以上是关于vue笔记-router的主要内容,如果未能解决你的问题,请参考以下文章