CSS 穿墙术,太强了
Posted 「零一」
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 穿墙术,太强了相关的知识,希望对你有一定的参考价值。
大家好,我是零一,今天给大家分享 CSS 中一个神奇的属性:filter,为什么说它神奇?正如我标题所说的,我突然发现它能帮我们轻松实现 穿墙特效,类似这种的👇

看起来就跟我们在科幻电影里看到的经过一个穿梭门时的效果一样,真的很酷!然而这个效果对于开发者来说毫无难度,因为只设置了两个属性
从这个例子引出的 CSS 中超级牛逼的 filter 属性,到底还有哪些牛逼属性呢?一起来了解一下!
filter 支持的属性
借用了一下 MDN 上的例子,filter 一共支持以下这些属性:
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
这些属性既可以单独用,也可以组合使用,例如:
filter: contrast(175%) brightness(3%);
ps: 属性组合使用时可能有奇效!
案例
本文就介绍一些神奇的案例吧,大概率不会讲清楚每个属性的原理,因为我也不是很清楚
blur
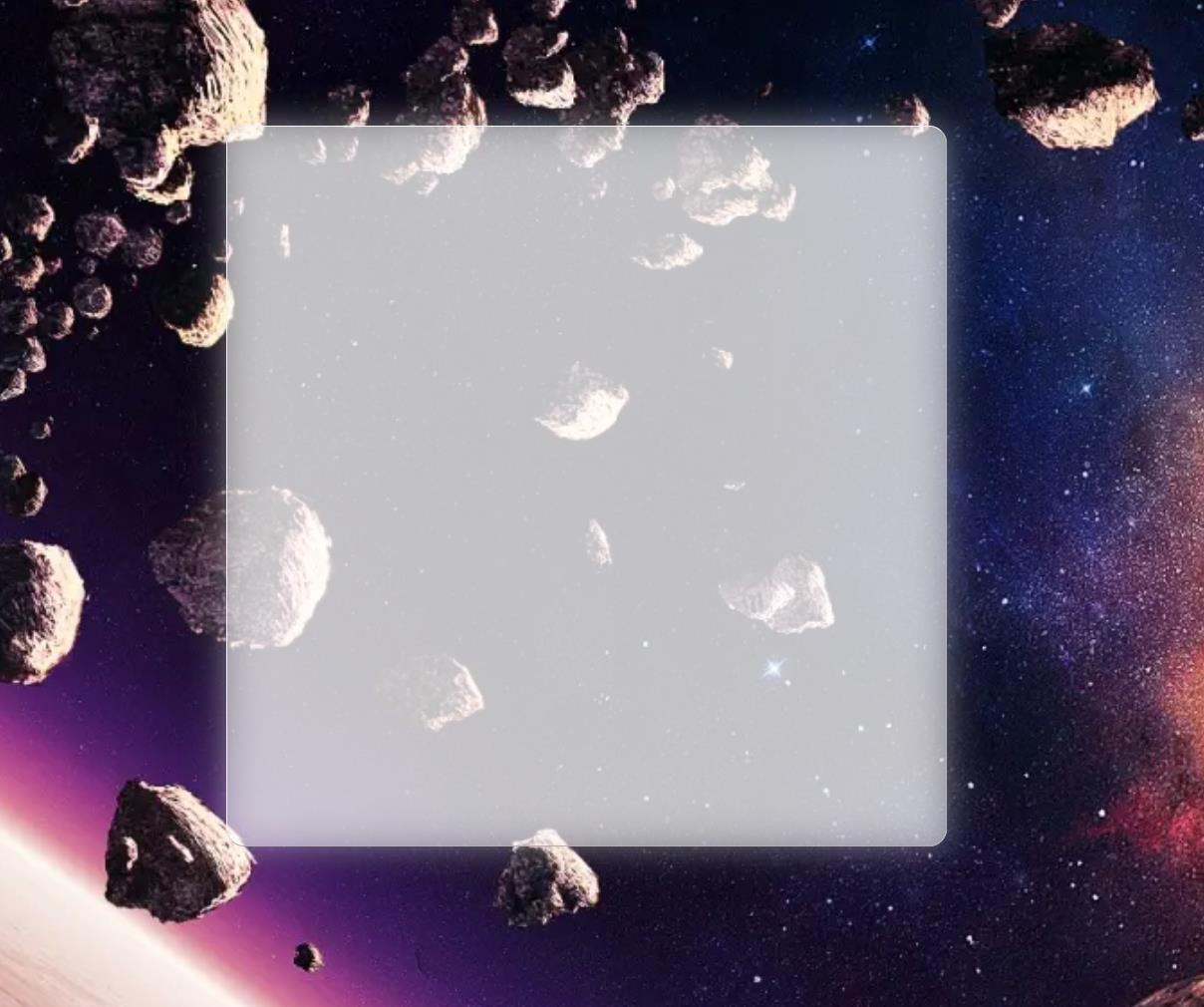
blur 属性平时用的还是挺多的,主要是做高斯模糊的,最近几年特别火的毛玻璃效果就可以通过这个实现:
<style>
.blur
width: 400px;
height: 400px;
border-radius: 10px;
background: rgba(255, 255, 255, 0.5);
position: relative;
.blur::before
content: "";
position: absolute;
inset: 0 0 0 0;
background: inherit;
filter: blur(10px);
</style>
<div class="blur"/>
效果如下:

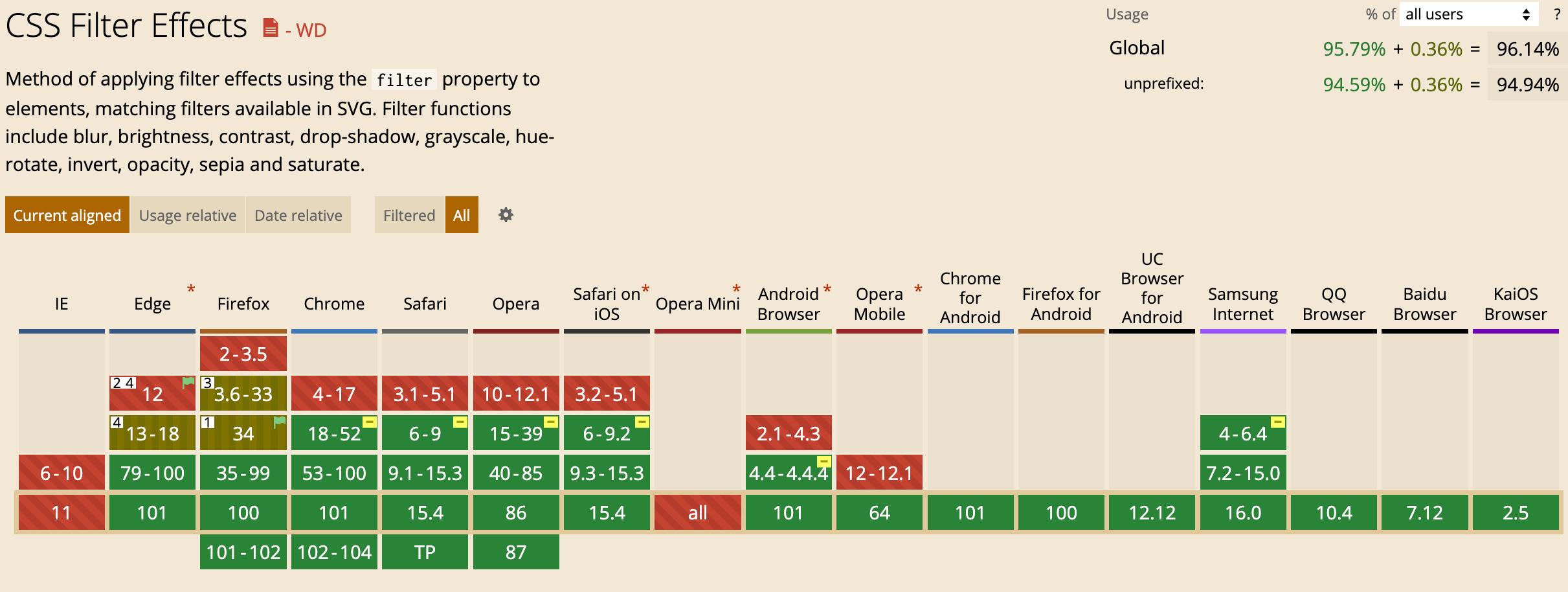
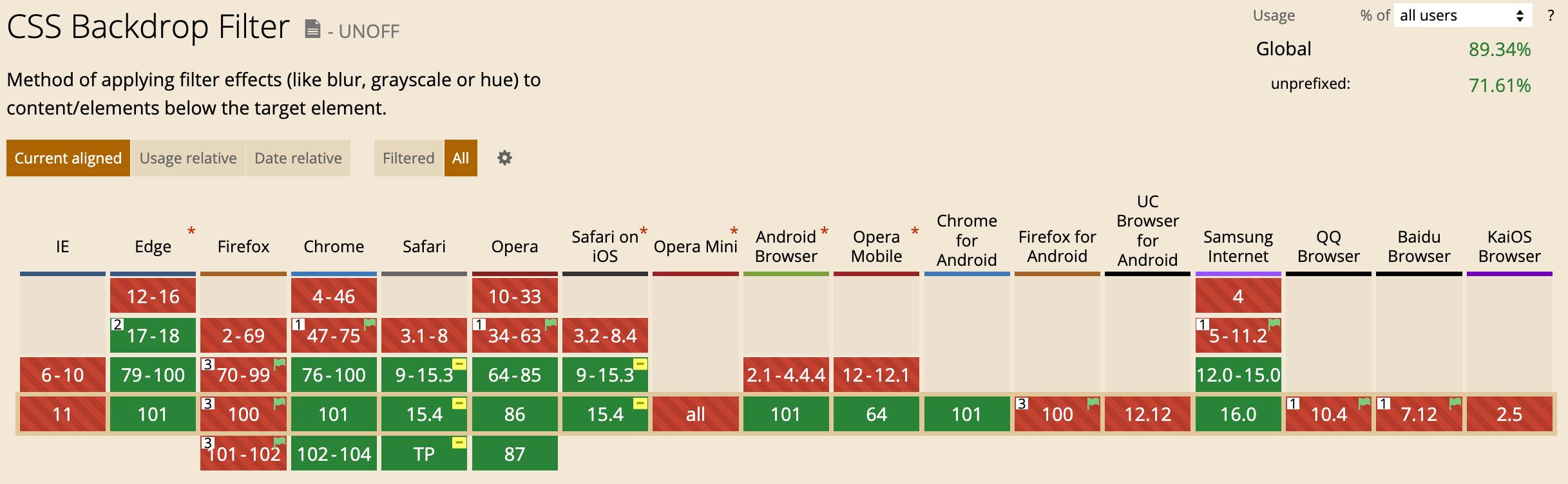
其实这种毛玻璃效果并不是太好,可能达不到 UI 的要求,想要效果好的毛玻璃,可以用 backdrop-filter 实现,但后者没有前者兼容性好


brightness
brightness 属性是用来修改亮度的。值可以是百分比,也可以是数值(0.5 = 50%),默认值是 1,但不能是负数。当值越接近 0,画面越黑,当等于 0 时,整个画面几乎就成纯黑的了;值理论上可以趋于无限大,当大到一定值时,画面就几乎成纯白了
能用来干啥呢?有一个非常常见的效果想必大家都看过:

不知道你们当时看到这个效果时,脑海里有没有想过该如何实现?哈哈,其实一个属性就够了!
<style>
.brightness
width: 100px;
height: 100px;
border-radius: 8px;
cursor: pointer;
background: #333;
font-size: 45px;
.brightness:hover .icon
filter: brightness(1.3);
</style>
<div class="brightness">
<img src="apple.png" class="icon"/>
</div>
contrast
contrast 可以用来调整图像的对比度,这个词有些专业,设计师是经常接触的,用简单易懂的话来讲,对比度 = 图像中 最白的色值 / 最黑的色值,按照这个公式又可以理解为:
- 对比度越大,白色越强(亮)、黑色越弱(暗),图像越白;
- 对比度越小,白色越弱(暗)、黑色越强(白),图像越黑;
contrast() 的值可以写百分比,也可以写数值(0.5 = 50%),默认值是 1,该值可以无限大,那样画面就会更亮,但不能为负数
简单了解了概念,实战一下看看效果:

可以看到,值大于 0 且小于 1 时,画面被蒙上了灰色的蒙层;值大于 1 时,画面中很多光亮元素更亮了,而很多暗黑元素就更黑了
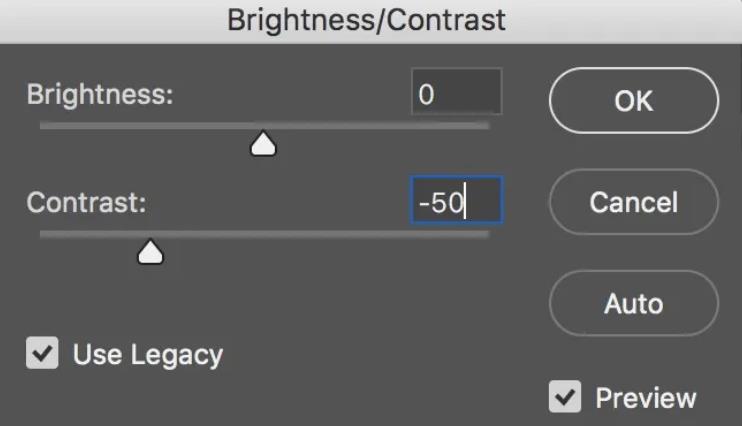
这个属性看起来没啥用,既不能让图像更有画面感,又不能让图像更精致,是吧?我也这么觉得!但要知道 contrast 和 brightness 两个属性跟 UI 设计是强相关的,这让我想到了 PS 里的一个图像调整,我切换到英文版的 PS 给大家看看:

正好就对应了 PS 中图像调整的两个设置属性值
大家都知道,在讲到 前端性能优化 时,其实能够感知到的最大优化就是在于 图片,其它的优化点的 ROI 几乎都没图像优化来得高
那么有没有可能:用 PS 降低图像的亮度、对比度,以此来降低图片的质量**,再用 contrast 和 brightness 来提升图像的亮度、对比度,以此来恢复图片原有效果呢?**
先来看看降低图片的亮度和对比度能否降低质量。为此我特地找了个高达 4M 的高清图:

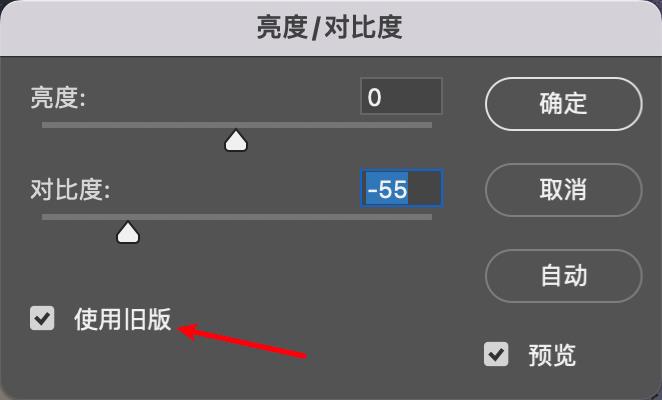
然后再用 PS 适当降低其亮度和对比度,一定要选择 “旧版”,因为只有这种模式下的亮度、对比度的优化规则跟我们 CSS 的类似

看一下修改后的图片大小

可以看到随便调整了一些属性,图片大小大约减少了 1M
那能否再恢复成原来图片的效果和质量呢?
在控制台微调属性:
filter: brightness(1.2) contrast(1.7);
得到结果如下:

可以看到几乎是没啥差别,而且肉眼看上去图像的损耗我觉得也是可接受范围内的,反而觉得还比原图更有画面感,可能这就是对比度的魔力吧!
这仅仅是降低了一点点对比度的效果,图片体积下降了 25% 左右,先不讨论到底能够极致优化多少图片的大小,但至少 25% 的优化空间已经很 nice 了
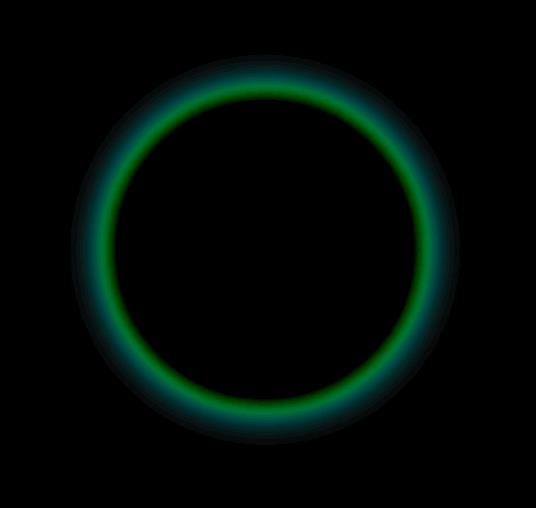
另外上文提到了 filter 的有些属性组合使用会有奇效,其中就包括 contrast,它和 blur 一起用就能实现本文开头提到的 穿墙效果
<style>
body
width: 100vw;
background-color: black;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
.container
width: 100px;
height: 100px;
border: 4px solid aquamarine;
background-color: #222;
overflow: hidden;
border-radius: 50%;
font-size: 36px;
filter: blur(6px) contrast(6); /* 主要靠这行代码 */
display: flex;
justify-content: center;
align-items: center;
.box
width: 1em;
height: 1em;
transform: translate(0px, 0px);
background-color: aquamarine;
animation: move 2s linear infinite;
@keyframes move
from
transform: translateX(-100px);
to
transform: translateX(100px);
</style>
<div class="container">
<div class="box"></div>
</div>
这样就实现了:

再次感叹 CSS 牛逼
drop-shadow
drop-shadow 能够给图像设置阴影效果,使用方式其实跟 box-shadow 一样,区别就是:drop-shadow 能够识别图像中的透明元素,给图像内容的每个边打上引用;box-shadow 只能给元素整个轮廓加阴影效果。用一张图来展示它俩的区别:

grayscale
国内但凡遇上一些社会性的天灾人祸,影响比较大的,很多网站都会将页面置灰,表示哀悼。那时候有很多人在分析 “网页置灰” 这个功能该如何实现,其实用 filter 的 grayscale 实现是最简单快速的了
咱们随便找个网页,就拿网易云举例吧,先看正常页面的效果:

我们给它的 body 加上置灰属性:
body
filter: grayscale(1);
页面置灰的效果就完成了

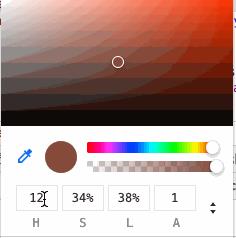
hue-rotate
hue-rotate 用于调整元素的色相,色相的概念可以在 HSL 中看到,即:
- H:色相
- S:饱和度
- L:亮度
那改变色相就如下图的过程一样:

hue-rotate 的值的单位是角度(deg),每 360deg 一个变换周期
这有啥用呢?直播间的点赞,狂按时会有很多的漂浮物出来,比如:

我们可以通过修改 filter: hue-rotate(0deg) 的值来改变每个爱心的颜色
这里我又想到了另外一个 CSS 属性,那就是 counter-reset,用其初始化一个计数器,然后用 counter 函数拿到当前计数赋值给 hue-rotate,这样是不是就能实现颜色自动变化了?(当然了我还没实验过,只是在写这篇文章时的一些想法)
invert
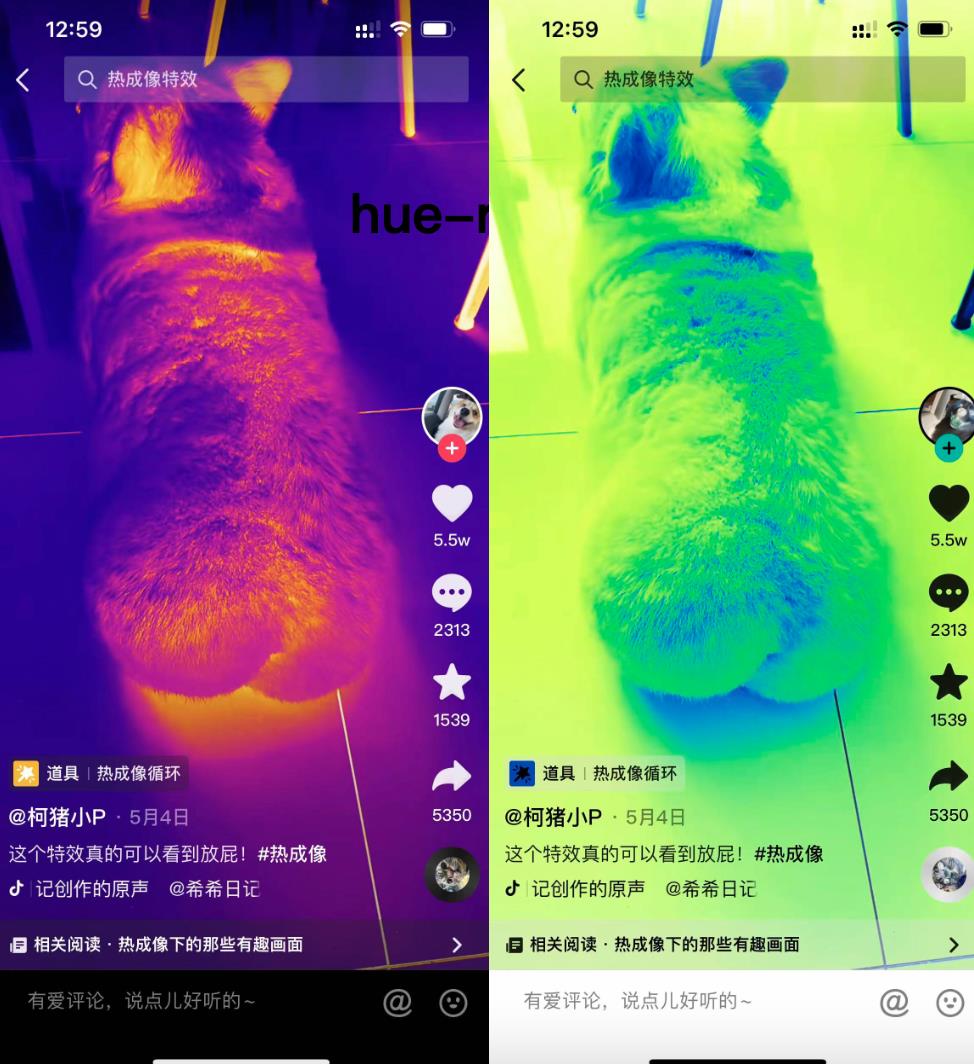
invert 是用来翻转图像的,其实我也无法很好地解释什么叫翻转图像,不过可以借另一个例子来给大家解释

图中左侧是抖音最近很火的热成像特效,可以把拍到的东西都以热成像的效果呈现出来,右侧是我们加了 filter: invert(1) 实现的效果,差不多可以看清热成像之前的样子是如何的
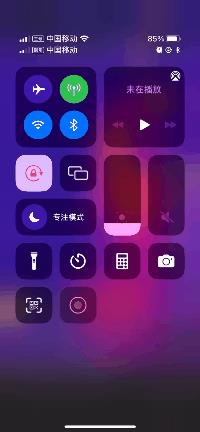
所以,相信大家都知道了,invert 跟我们手机里的 颜色翻转 的功能是一模一样的,给大家演示一下

有时候用上 invert 这个滤镜会有意想不到的效果哦,例如我之前的文章里,给我自己画的抖音Logo加了翻转效果,又成了一个崭新的 Logo,话说抖音不打算请我去设计一下么?
其余
其它未提到的属性,要不就是比较简单,一看就知道怎么用了;要不就是平时不怎么用,比较冷门;大家感兴趣的可以去 MDN 自行查看,或者自己试一下
最后
本文由一个比较有意思的效果开头,然后去了解了相关的其它属性,从中又延伸出来很多其它知识点,爆出了很多的想法和思考。这就是我自己的完整思路,所以写文章出来也是这个顺序和逻辑
完了,我是切图仔的身份已经没法隐藏了,本文好多地方需要用到 PS,得亏还记得些内容,不然这篇文章都写不出来
希望本文对大家有所帮助~ 我在用心写文章,希望大家也不要吝啬你们的赞👍🏻哦~
我是零一,分享技术,不止前端!下期见~
以上是关于CSS 穿墙术,太强了的主要内容,如果未能解决你的问题,请参考以下文章