Vue开发实例(17)之实现用户列表
Posted 编程界明世隐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue开发实例(17)之实现用户列表相关的知识,希望对你有一定的参考价值。
引言
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!
即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
导航
✪ Vue开发实例目录总索引
◄ 上一篇【16】创建标签页
► 下一篇【18】用户列表的增删改
创建用户页面和路由
- 创建用户页面
在src下创建文件夹user ,创建文件UserList.vue,文件内容如下:
<template>
<div>用户列表</div>
</template>
<script>
export default
name: "UserList"
</script>
<style scoped>
</style>
- 在之前使用的mockjs中,将菜单数据进行修改,加入用户管理的数据
Mock.mock('/post/menuList','get',function()
const menu_data = [
name:'用户管理',
icon:'el-icon-user',
path:'/index/userList',
component:'user/UserList'
,
name:'一级菜单1',
icon:'el-icon-location',
path:'/index/menu1',
component:'Main1'
,
name:'一级菜单2',
icon:'el-icon-document',
path:'/index/menu2',
component:'Main2'
]
return
menu_data
);
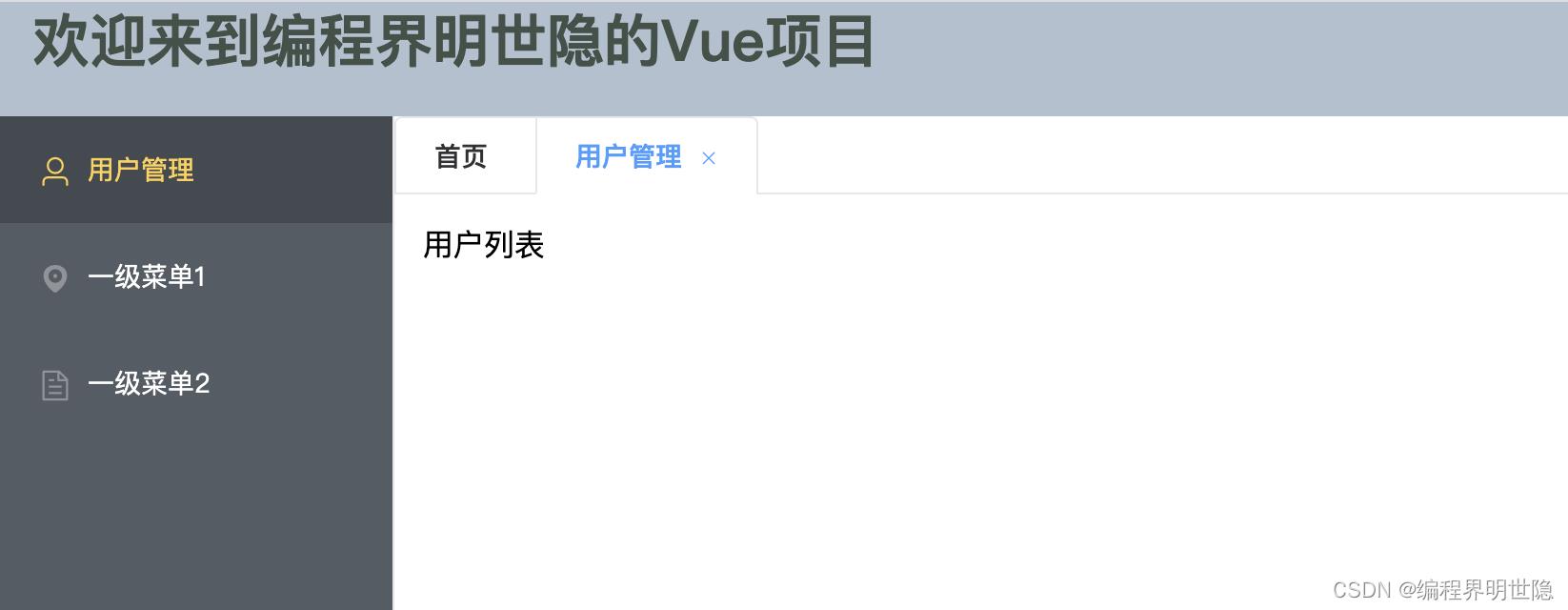
- 页面效果

实现列表
- 页面模板
<template>
<el-table
:data="userData"
style="width: 100%"
border
:default-sort = "prop: 'date', order: 'descending'"
>
<el-table-column
prop="date"
label="日期"
sortable
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
sortable
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
- 数据
userData:
[
date: '2022-05-02',
name: '明世隐3号',
address: '江西省南昌市XXXXXX路1号'
,
date: '2022-05-04',
name: '明世隐4号',
address: '江西省南昌市XXXXXX路2号'
,
date: '2022-05-01',
name: '明世隐1号',
address: '江西省南昌市XXXXXX路4号'
,
date: '2022-05-03',
name: '明世隐2号',
address: '江西省南昌市XXXXXX路3号'
]
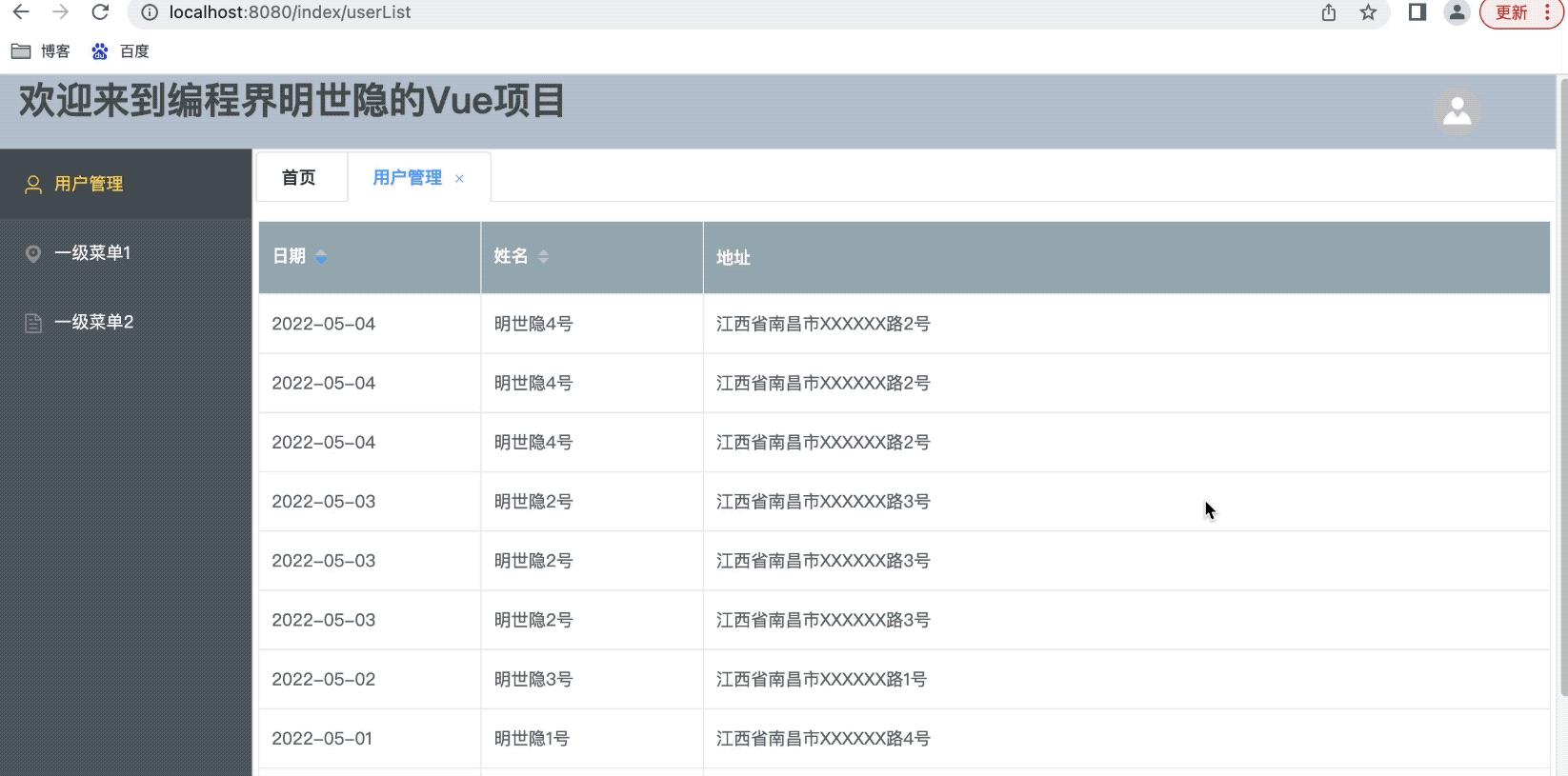
- 页面效果

- 模拟从后端取回数据
在mockjs中模拟数据,将userData数据放到mock中,添加如下代码
Mock.mock('/post/userList','get',function()
const userData = [
date: '2022-05-02',
name: '明世隐3号',
address: '江西省南昌市XXXXXX路1号'
,
date: '2022-05-04',
name: '明世隐4号',
address: '江西省南昌市XXXXXX路2号'
,
date: '2022-05-01',
name: '明世隐1号',
address: '江西省南昌市XXXXXX路4号'
,
date: '2022-05-03',
name: '明世隐2号',
address: '江西省南昌市XXXXXX路3号'
]
return
userData
);
页面中数据的请求代码,
- 定义方法getUserData,使用axios 去请求数据,并将请求的数据设置给userData。
- 在created狗钩子函数中调用getUserData方法。
data()
return
userData:[]
,
methods:
getUserData()
this.$axios.post('/post/userList').then(res=>
this.userData = res.data.userData;
);
,
created()
this.getUserData();

表格优化
- 表头自定义
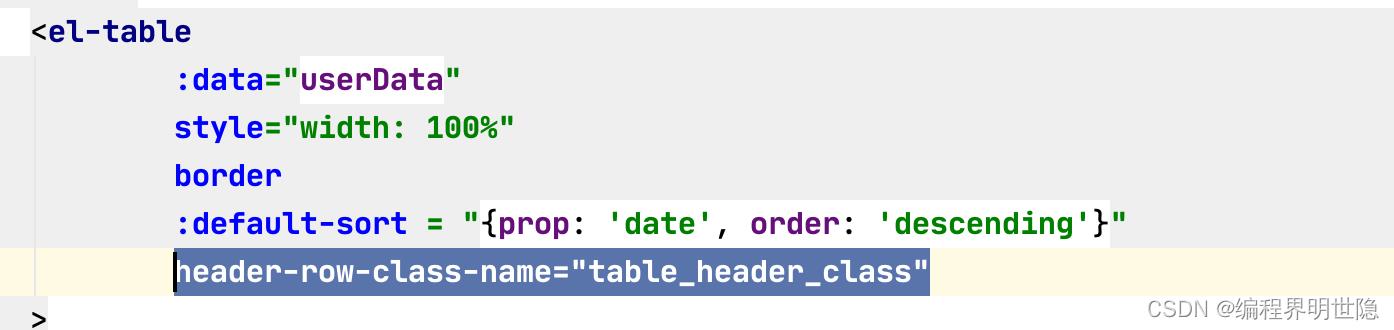
- el-table 增加属性 header-row-class-name 值为 table_header_class
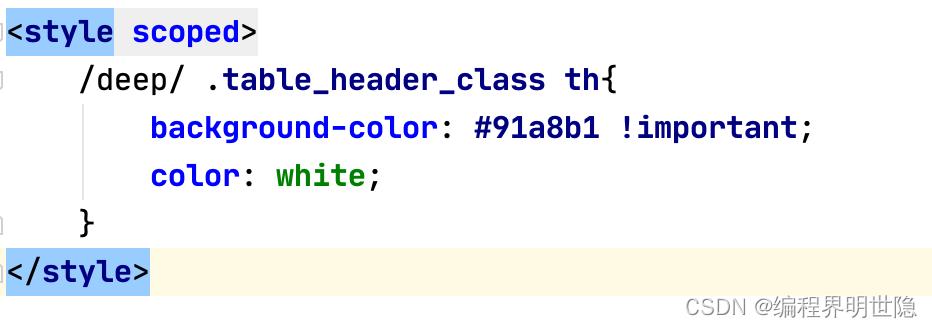
- 设置样式,注意使用:/deep/ .table_header_class th

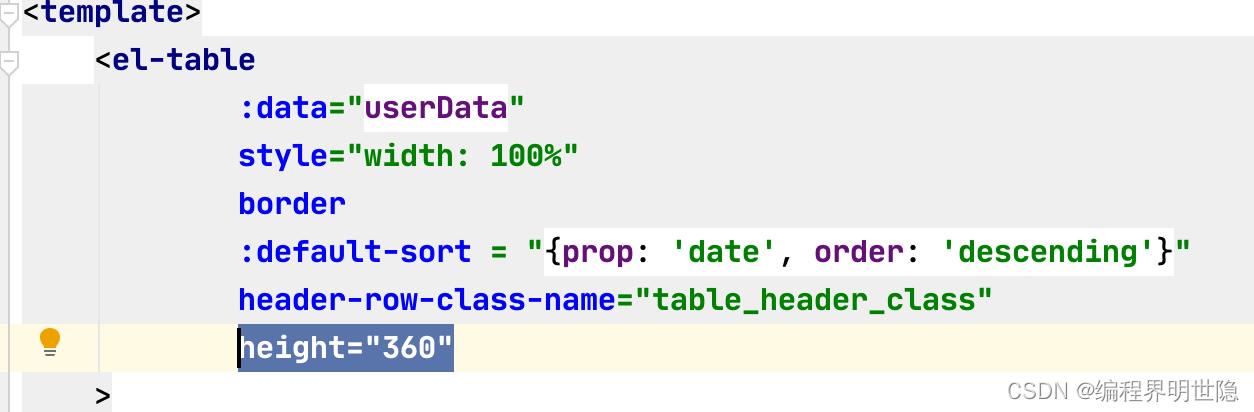
- 表格滚动
如果数据过多则需要加入表格滚动,否则是外部滚动很难看,看下面的效果

处理起来比较简单,在el-table加入height属性即可,比如我设置值为360

设置后的效果:

- 加入数据索引
给表格加上一列即可,设置 type=“index”
<el-table-column
type="index"
width="50">
</el-table-column>
- 利用插槽自定义显示
让数据看起来更显眼、分类更明确
比如 userData 加了tag,表示地址是工作地址,还是家
[
date: '2022-05-02',
name: '明世隐3号',
address: '江西省南昌市XXXXXX路1号',
tag:'家'
,
date: '2022-05-04',
name: '明世隐4号',
address: '江西省南昌市XXXXXX路2号',
tag:'工作'
,
date: '2022-05-01',
name: '明世隐1号',
address: '江西省南昌市XXXXXX路4号',
tag:'工作'
,
date: '2022-05-03',
name: '明世隐2号',
address: '江西省南昌市XXXXXX路3号',
tag:'家'
,
]
加上一列用来显示tag 标签
<el-table-column
prop="tag"
label="标签">
</el-table-column>`
页面效果

看起来也没什么特别的,感觉非常的平淡
加入插槽来修改一下,就会漂亮显眼很多
<el-table-column
prop="tag"
label="标签">
<template slot-scope="scope">
<el-tag
:type="scope.row.tag === '家' ? 'primary' : 'success'"
disable-transitions>scope.row.tag</el-tag>
</template>
</el-table-column>
页面效果:

搜索功能
这里简单的以名字来搜索
- 页面添加搜索框和搜索按钮,在table的前面加入代码
<div id="button_div">
<el-input id='search-input' size='small' label-width='100px'
prefix-icon="el-icon-search" placeholder="请输入名字..."
v-model='search_name'>
</el-input>
<el-button type="primary" size='small' class="search-button" @click="search">搜索</el-button>
</div>

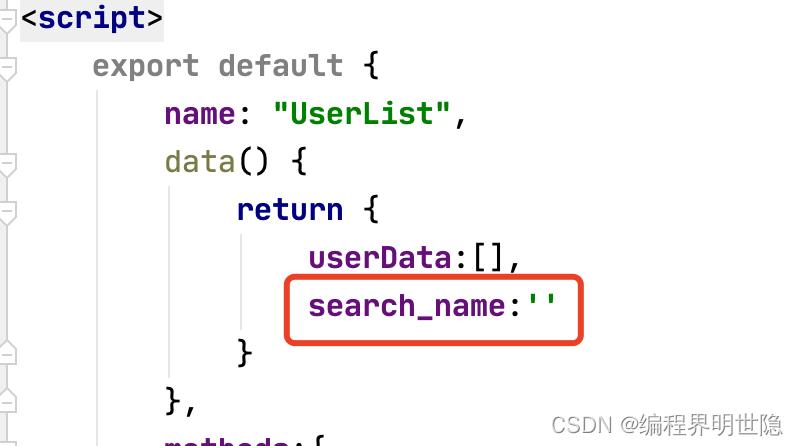
-
在data里面定义search_name,对应el-input的v-model

-
编写搜索方法search,模拟查询
search()
this.$axios.post('/post/searchUser',name:this.search_name).then(res=>
this.userData = res.data.userData;
);
- 在mockjs中编写代码
Mock.mock('/post/searchUser','post',function(param)
console.log(param)
let body = JSON.parse(param.body);
let name = body.name;
let newData=[]
if(name)
newData = userData.filter((item)=>
return item.name.indexOf(name)>-1;
)
else
newData = userData;
return
userData:newData
);
- 测试如下:

小结
这节总结了“ 实现用户列表 ”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java和前端的,【关注一波】不迷路哦。
请到文章下方帮忙【一键三连】谢谢哈!

导航
✪ Vue开发实例目录总索引
◄ 上一篇【16】创建标签页
► 下一篇【18】用户列表的增删改
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】javascript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通

 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于Vue开发实例(17)之实现用户列表的主要内容,如果未能解决你的问题,请参考以下文章