WPF制作带圆角的文本框的两种方法
Posted 三五月儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF制作带圆角的文本框的两种方法相关的知识,希望对你有一定的参考价值。
方法一
<Window.Resources>
<ControlTemplate x:Key="FilletTextBox" TargetType="x:Type TextBox">
<Border BorderBrush="Blue" BorderThickness="1" CornerRadius="10">
<ScrollViewer x:Name="PART_ContentHost" VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Window.Resources>
<TextBox Template="StaticResource FilletTextBox" Margin="153,54,102,202" Text="方法一"/>
方法二
<Border BorderBrush="Blue" Margin="153,154,102,102" BorderThickness="1" CornerRadius="10">
<TextBox BorderThickness="0" Background="Transparent" Text="方法二" VerticalAlignment="Center"/>
</Border>
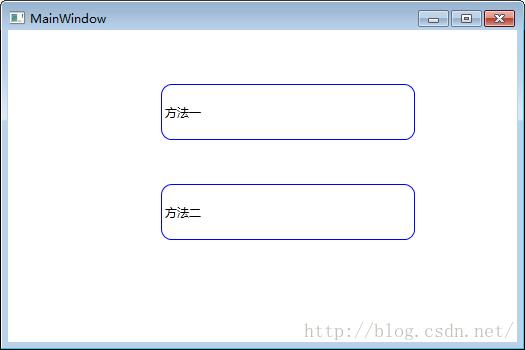
效果图

以上是关于WPF制作带圆角的文本框的两种方法的主要内容,如果未能解决你的问题,请参考以下文章