Android jetpack 篮球计分板的实现
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android jetpack 篮球计分板的实现相关的知识,希望对你有一定的参考价值。
使用到了DataBinding+ViewModel+LiveData

这里是分数
小小遗憾就是撤回也只能撤回上一次的数据 但是完善这个功能不是重点
重点是。。jetpack的使用
package com.anguomob.jecpack.viewmodel
import androidx.lifecycle.MutableLiveData
import androidx.lifecycle.ViewModel
class ScoreViewModel : ViewModel()
private lateinit var aTeamScore: MutableLiveData<Int>
private lateinit var bTeamScore: MutableLiveData<Int>
private var aLast: Int = 0
private var bLast: Int = 0
fun getATeamScore(): MutableLiveData<Int>
if (::aTeamScore.isInitialized.not())
aTeamScore = MutableLiveData();
aTeamScore.value = 0;
return aTeamScore;
fun getBTeamScore(): MutableLiveData<Int>
if (::bTeamScore.isInitialized.not())
bTeamScore = MutableLiveData();
bTeamScore.value = 0;
return bTeamScore;
fun addATeamAdd(score: Int)
saveLastScore()
aTeamScore.value = aTeamScore.value?.plus(score)
fun addBTeamAdd(score: Int)
saveLastScore()
bTeamScore.value = bTeamScore.value?.plus(score)
fun undo()
aTeamScore.value = aLast;
bTeamScore.value = bLast;
fun reset()
aTeamScore.value = 0;
bTeamScore.value = 0;
//记录上一次的分数
private fun saveLastScore()
aLast = aTeamScore.value?.toInt() ?: 0
bLast = bTeamScore.value?.toInt() ?: 0
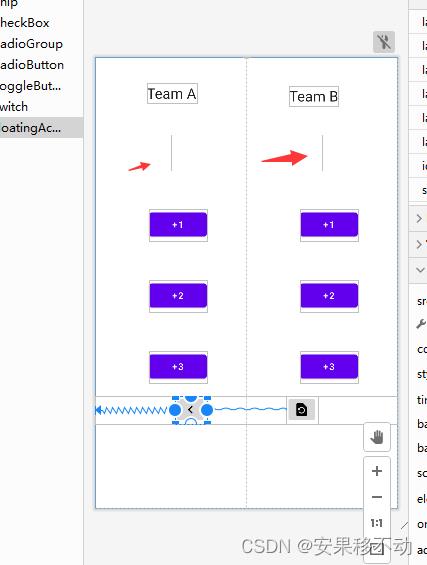
布局做了左右兼容。没有做上下兼容。我的意思是如果旋转屏幕那么就看出来了
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="viewModel"
type="com.anguomob.jecpack.viewmodel.ScoreViewModel" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.ScoreboardActivity">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:text="Team A"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintEnd_toStartOf="@+id/guideline6"
app:layout_constraintHorizontal_bias="0.511"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:text="Team B"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintBottom_toBottomOf="@+id/textView3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.424"
app:layout_constraintStart_toStartOf="@+id/guideline6"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/team1Score"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:text="@String.valueOf(viewModel.getATeamScore())"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@android:color/holo_red_dark"
android:textSize="40sp"
app:layout_constraintEnd_toStartOf="@+id/guideline6"
app:layout_constraintHorizontal_bias="0.505"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3" />
<TextView
android:id="@+id/team2Score"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:text="@String.valueOf(viewModel.getBTeamScore())"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@android:color/holo_green_dark"
android:textSize="40sp"
app:layout_constraintBottom_toBottomOf="@+id/team1Score"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline6"
app:layout_constraintTop_toBottomOf="@+id/textView3" />
<Button
android:id="@+id/btTeam1Add1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:onClick="@()->viewModel.addATeamAdd(1)"
android:text="+1"
app:layout_constraintEnd_toStartOf="@+id/guideline6"
app:layout_constraintHorizontal_bias="0.58"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/team1Score" />
<Button
android:id="@+id/btTeam1Add2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:text="+2"
android:onClick="@()->viewModel.addATeamAdd(2)"
app:layout_constraintEnd_toStartOf="@+id/guideline6"
app:layout_constraintHorizontal_bias="0.58"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btTeam1Add1" />
<Button
android:id="@+id/btTeam1Add3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:text="+3"
android:onClick="@()->viewModel.addATeamAdd(3)"
app:layout_constraintEnd_toStartOf="@+id/guideline6"
app:layout_constraintHorizontal_bias="0.58"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btTeam1Add2" />
<Button
android:id="@+id/btTeam2Add1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:text="+1"
android:onClick="@()->viewModel.addBTeamAdd(1)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.58"
app:layout_constraintStart_toStartOf="@id/guideline6"
app:layout_constraintTop_toBottomOf="@+id/team1Score" />
<Button
android:id="@+id/btTeam2Add2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:text="+2"
app:layout_constraintEnd_toEndOf="parent"
android:onClick="@()->viewModel.addBTeamAdd(2)"
app:layout_constraintHorizontal_bias="0.58"
app:layout_constraintStart_toStartOf="@id/guideline6"
app:layout_constraintTop_toBottomOf="@+id/btTeam2Add1" />
<Button
android:id="@+id/btTeam2Add3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:text="+3"
app:layout_constraintEnd_toEndOf="parent"
android:onClick="@()->viewModel.addBTeamAdd(3)"
app:layout_constraintHorizontal_bias="0.58"
app:layout_constraintStart_toStartOf="@id/guideline6"
app:layout_constraintTop_toBottomOf="@+id/btTeam2Add2" />
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btTeam1Add3">
<ImageButton
android:id="@+id/ivRevoke"
android:onClick="@()->viewModel.undo()"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_baseline_navigate_before_24"
app:layout_constraintEnd_toStartOf="@+id/ivRestart"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageButton
android:id="@+id/ivRestart"
android:onClick="@()->viewModel.reset()"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_baseline_restore_page_24"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/ivRevoke"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>如果想做加上上下的guideLine即可。这里不是重点
页面
package com.anguomob.jecpack.activity
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.databinding.DataBindingUtil
import androidx.lifecycle.ViewModelProvider
import com.anguomob.jecpack.R
import com.anguomob.jecpack.databinding.ActivityScoreboardBinding
import com.anguomob.jecpack.viewmodel.ScoreViewModel
class ScoreboardActivity : AppCompatActivity()
lateinit var binding: ActivityScoreboardBinding
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_scoreboard)
binding.viewModel =
ViewModelProvider(this, ViewModelProvider.AndroidViewModelFactory(application)).get(
ScoreViewModel::class.java
)
//设置dataBinding是否可以感知生命周期
binding.setLifecycleOwner(this);
页面里面几乎没有业务代码
高内聚。低耦合。
这不是开发者梦寐以求的追求吗。
setLifecycleOwner 这句话要写上哦。否则是不行的
以上是关于Android jetpack 篮球计分板的实现的主要内容,如果未能解决你的问题,请参考以下文章