使用CSS伪类和伪对象实现dl;dt+dd在一行显示
Posted asdfasdfasdad
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用CSS伪类和伪对象实现dl;dt+dd在一行显示相关的知识,希望对你有一定的参考价值。
有时我们想在一行内显示一个标题,以及一段内容,虽然看起来比较简单,但是为了语义化用dl比较合适,但是它默认是block元素,改成inline?那么有多段呢?不就都跑上来了?用float?那问题也挺多。就是这种效果当然如果不需要语义化那是很简单的事,但我现在就想用dl>dt+dd。
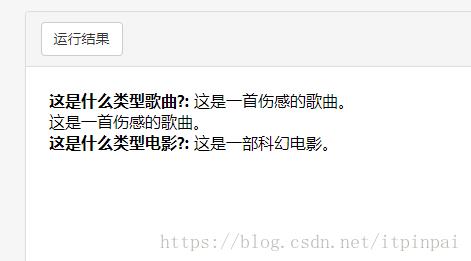
期望的效果:

默认的效果是:

希望的效果代码片段:
dlmargin:0;
dt,dd display:inline; margin:0; padding:0;
dt font-weight: bold;
dt::after content: ": ";
dd::after content:"\\0A"; white-space:pre; <dl>
<dt>这是什么类型歌曲?</dt>
<dd>这是一首伤感的歌曲。</dd>
<dd>这是一首伤感的歌曲。</dd>
<dt>这是什么类型电影?</dt>
<dd>这是一部科幻电影。</dd>
</dl>content:"\\0A"; white-space:pre;:其实按理说只有写上content:’\\0A’这句话就好了的,\\0A表示换行,但为什么还要加上white-space:pre-wrap;?因为浏览器默认对文本的换行是忽略的,比如html里面的空白字符之类的
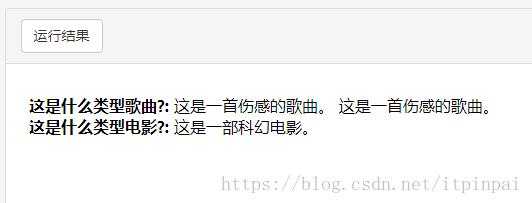
如果把上面的HMTL中有二个连续的<dd>标签的话如果会是怎么样的?看下面效果图片

解决办法是把在dd后面增加一个伪对象改成在dt前面加一个伪对象
dlmargin:0;
dt,dd display:inline; margin:0; padding:0;
dt font-weight: bold;
dt::after content: ": ";
dt::before content:"\\0A"; white-space:pre;

实现了在一行,同时我们发现在,body中第一行是一个空行,解决办法就是使用dt:not(:first-child):before
dlmargin:0;
dt,dd display:inline; margin:0; padding:0;
dt font-weight: bold;
dt::after content: ": ";
dt:not(:first-child):before content:"\\0A"; white-space:pre;

 创作打卡挑战赛
创作打卡挑战赛
 赢取流量/现金/CSDN周边激励大奖
赢取流量/现金/CSDN周边激励大奖
以上是关于使用CSS伪类和伪对象实现dl;dt+dd在一行显示的主要内容,如果未能解决你的问题,请参考以下文章