inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
Posted asdfasdfasdad
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移相关的知识,希望对你有一定的参考价值。
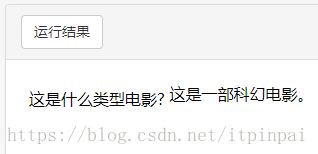
先给出效果和代码:

dlmargin:0;
dt,dddisplay:inline-block; list-style:none;margin:0; padding:0; line-height:22px;
dd overflow:hidden; <dl>
<dt>这是什么类型电影?</dt>
<dd>这是一部科幻电影。</dd>
</dl>解决方法
常用的解决方法是为上述inline-block元素添加vertical-align: top。
dd overflow:hidden; vertical-align:top; 问题原因
W3的规范对此行为有明确规定:
The baseline of an ‘inline-block’ is the baseline of its last line box in the normal flow, unless it has either no in-flow line boxes or if its ‘overflow’ property has a computed value other than ‘visible’, in which case the baseline is the bottom margin edge.
我们从规范中可以知道当一个inline-block元素被设置overflow非visible属性值后,其baseline将被强制修改为元素下外边沿。
我们知道默认情况下,baseline为字符x的底线位置且vertical-align属性值为baseline。
那么可能有人要进一步追问了,为什么W3要做如此奇怪的规定呢?
这是因为overflow被设置为非visible值,将使得该inline-block元素中的last line box的渲染处于不确定状态(浏览器可能渲染也可能不渲染),
这让保持默认规则的baseline也处于不确定状态,那么索性就规定以确定的下外边沿来作为baseline。
baseline Align the baseline of the box with the baseline of the parent box. If the box does not have a baseline, align the bottom margin edge with the parent’s baseline.
以上是关于inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移的主要内容,如果未能解决你的问题,请参考以下文章