node-webkit windows下怎么打包
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node-webkit windows下怎么打包相关的知识,希望对你有一定的参考价值。
windows上用node-webkit打包的话,要把内容解压缩到node-webkit/文件夹中。创建 package.json
"name": "nw-demo",
"main": "index.html"
其他常用配置请参考:Manifest format · rogerwang/node-webkit Wiki
常用的配置如:
"main": "index.html",
"name": "nw-demo",
"description": "demo app of node-webkit",
"version": "0.1.0",
"keywords": [ "demo", "node-webkit" ],
"window":
"title": "node-webkit demo",
"icon": "link.png",
"toolbar": true,
"frame": false,
"width": 800,
"height": 500,
"position": "mouse",
"min_width": 400,
"min_height": 200,
"max_width": 800,
"max_height": 600
其中icon要求的格式为PNG或者JPG。
运行
可以使用两种方案运行,一种是将网页内容(和index.html平行的内容)+package.json打包,然后拷贝到node-webkit/文件夹中;另一种是将node-webkit/内容拷贝到网页所在的文件夹中。
压缩 App
将你的网页内容(主页是index.html)和上述的package.json压缩为zip,如app.zip,将app.zip改名为app.nw。
完成上述步骤可以通过压缩软件,也可以通过命令:
zip app.nw index.html package.json
注意,不要压缩index.html所在的目录,而是该目录下的内容。最终app.nw的结构如下:
app.nw
|-- package.json
|-- ...
`-- index.html
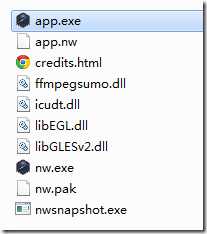
将 app.nw 拷贝到node-webkit/下,node-webkit/目前的文件结构如下:
app.exe
app.nw
ffmpegsumo.dll
icudt.dll
libEGL.dll
libGLESv2.dll
nw.exe
nw.pak
nwsnapshot.exe
运行请执行以下命令:
nw.exe app.nw
可以通过以下命令将app.nw合并到nw.exe中:
copy /b nw.exe+app.nw app.exe
有两个工具可以同时执行压缩和合并,分别为:
nodebob 使用Windows Bat脚本写的工具,只适用于Windows,并且只能打包为Windows的可执行程序。
grunt-node-webkit-builder 使用Grunt工具,可以构建Linux、Windows、Mac平台的可执行程序。
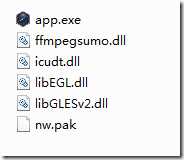
两者最终生成的目录结构为:
ffmpegsumo.dll
icudt.dll
libEGL.dll
libGLESv2.dll
nw.exe
nw.pak
其中nw.exe为可执行程序(包含nw文件),其他为依赖项,依赖项的作用分别为:
nw.pak contains important javascript lib files. Required.
icudt.dll a important network library. Required.
ffmpegsumo.dll media library, if you want to use <video> and <audio> tag, or other media related features, you should ship it.
libEGL.dll used for WebGL. Recomended.
libGLESv2.dll used for GPU acceleration Recomended.
D3DCompiler_43.dll d3dx9_43.dll if you want to make sure WebGL works on more hardware. These 2 files are from DirectX redistributable.
注意:采用合并的方式需要为每个平台提供单独的可执行程序,否则可以提供nw压缩包,在不同的note-webkit中运行。
参考:How to package and distribute your apps · rogerwang/node-webkit Wiki
不压缩 App
将package.json拷贝到跟index.html平行的目录,然后将下载的node-webkit离线包中的文件拷贝到和package.json平行的目录。最终的文件结构:
index.html
… Other website content
ffmpegsumo.dll
icon.png
icudt.dll
libEGL.dll
libGLESv2.dll
nw.exe
nw.pak
package.json
单击nw.exe即可运行。
打包
单一可执行文件
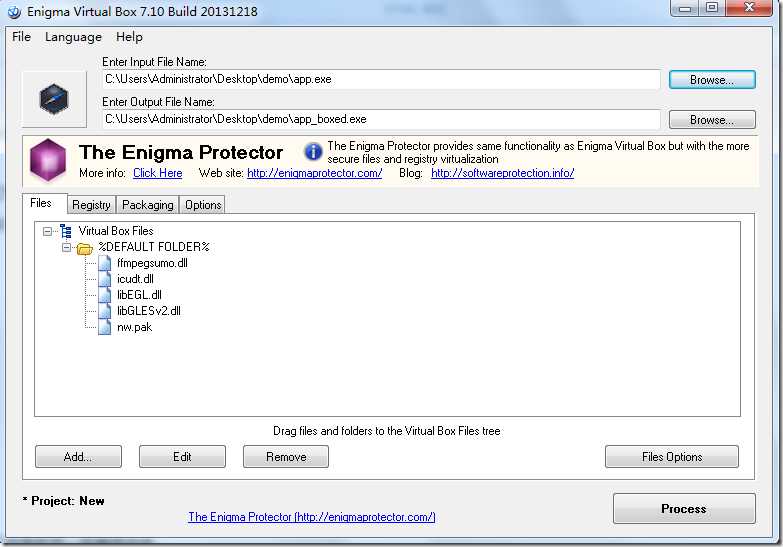
接下来我们可以将所有文件打包成一个可执行程序,使用的工具为:Enigma Virtual Box。
使用方法:
下载
安装并打开。
对于中文用户可以在Language菜单中选择Chinese
在请选择待封包的主程中浏览和选择主程序,如nw.exe。
拖拽(或者单击Add按钮)所有依赖项,包括*.dll和nw.pak到File选项卡的空白处。
选择选择文件选项,选择压缩文件来压缩。尽管这样可以在一定程度上较小压缩包的大小,但不建议这么做,因为或拖慢最终可执行程序的速度。
点击执行封包。
Enigma Virtual Box
也可以使用命令:
enigmavbconsole project.evb
其中project.evb为工程文件,我们可以在GUI工具中配置好后保存为工程文件。 参考技术A 简单地说,不一样。但还是有相同的地方:nw.js嵌入了node.js。1、nodejs主要是运行在服务器端,最常用的就是做HTTP服务器,当然你也可以做其他的。2、nw.js原来叫node-webkit,是一个把nodejs和webkit浏览器整合在一起的项目,主要是写跨平台的客户端应用程序,用HTML+CSS+JS写程序,然后打包运行在nw.js上,程序可以使用本地资源和网络资源,跨平台很方便;Web应用上能用的技术它可以用,不能用的,例如读写本地文件,使用串口等它也能用。只要你的代码没有和操作系统捆绑死,在Windows下使用的程序,弄到Linux上是很方便的——很多时候只是打个包就可以。3、要说nw.js的不足,首先应该是这东西太大,主程序就5、60M,还要一些其他的弄一起,80M上下,如果写个小程序,真的太臃肿了;其次就是运行速度,和其他Web应用差不多,要速度时真的不行。
用node-webkit把web应用打包成桌面应用
node-webkit是一个Chromium和node.js上的结合体,通过它我们可以把建立在chrome浏览器和node.js上的web应用打包成桌面应用,而且还可以跨平台的哦。很显然比起传统的桌面应用,在某些特定领域用html5+css3+js开发的web应用更加简单和高效,而且还可以使用node.js的功能,所以node-webkit还是很有用处的。
下面我通过一个简单的demo来介绍怎么样把一个web应用打包成一个可执行文件(这里只介绍windows环境)
首先新建一个index.html文件,作为我们这个demo的入口页面,我们暂且就把这个页面当成一个完整的web应用吧。内容随便写点什么,比如:
然后创建配置文件 package.json,内容如下:
其中的main属性就是用来指定入口文件的,这个属性的值可以是本地文件,也可以是远程网址,这样就相当于可以把一个远程的web应用直接变为一个桌面应用了。
除了name与main这两个属性外,还有很多其他有用的属性可以配置,比如指定应用的图标,显不显示浏览器的工具栏,指定浏览器的初始大小等等,具体的配置参数文档可看这里https://github.com/rogerwang/node-webkit/wiki/Manifest-format
现在我们有了两个文件了。
然后将index.html和package.json这两个文件压缩到一个zip压缩包里,命名为app.zip
现在app.zip这个压缩包里的内容应该是这样的:
然后把app.zip这个文件的扩展名改为nw,变为 app.nw
然后下载一个windows版本的node-webkit,解压后得到一个文件夹:
之后我们之前得到的app.nw这个文件就可以用nw.exe来执行了,直接把app.nw拖到nw.exe上就可以了。运行结果如下:
跟在chrome中打开index.html这个页面的效果差不多,当然你可以通过配置package.json这个文件,来隐藏浏览器的工具栏或边框,来使它更像是一个桌面软件。
因为nw文件的运行需要node-webkit环境的支持,所以我们还需要把app.nw这个文件跟node-webkit的环境文件一起打包成一个可执行文件。
首先打开windows的cmd,然后输入如下命令:
copy /b nw.exe+app.nw app.exe
注意文件路径要根据你的实际情况进行变动,这里假设app.nw放在了node-webkit的主文件夹里,然后输出的app.exe也会在这个文件夹里。
执行命令后我们得到了 app.exe 这个可执行文件。
到了这步,我们已经得到了app.exe这个文件,但如果只有app.exe这个文件还是不够的,这个可执行文件的运行还需要几个dll文件的支持。
其中 nw.pak 与 icudt.dll 这个两个文件是必须要的。
ffmpegsumo.dll 文件是媒体支持文件,如果你的html页面中用到了<video>或<audio>或其它与媒体相关的东西,则必须带上这个文件。
libEGL.dll 和 libGLESv2.dll 这个两个文件则是使用webGL或GPU必须要的
最后我们得到的就是这样一个文件夹:
执行app.exe就可以运行我们的demo了。
但我们大多数人想的是给用户一个exe文件,用户就可以使用了,不用再附带一些其他文件。
嗯,所以我们还可以把app.exe跟其他的文件再打包一次,把上图中的所有文件变成一个可执行文件,用户只要得到这个文件,就能运行我们的应用了。
做这步我们需要一个软件叫Enigma Virtual Box,首先下载和安装这个软件,然后打开它。
然后在Enter Input File Name那里输入我们的app.exe的路径,在Enter Output File Name那里填写我们要把打包出来的可执行文件输出到哪里。最后是把除app.exe外的其它文件拖入到Files那里,遇到提示的话默认就可以了。
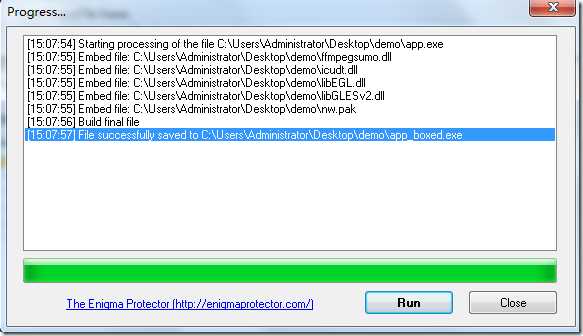
最后点击右下角的Process按钮,就大功告成了。
最后我们得到了一个 app_boxed.exe 的文件,只要把这个文件交给用户,用户就可以运行了。
node-webkit虽然方便,但有个很大的缺点是得到的可执行文件有点大,大家在可以在衡量利弊后决定使不使用。
以上是关于node-webkit windows下怎么打包的主要内容,如果未能解决你的问题,请参考以下文章