节目录导航实现
Posted lxhjh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了节目录导航实现相关的知识,希望对你有一定的参考价值。
目录
一、修改根模块
在src\\app\\app.module.ts中,导入数据源模块(ModelModule),修改后的文件为
import NgModule from '@angular/core';
import BrowserModule from '@angular/platform-browser';
import AppRoutingModule from './app-routing.module';
import AppComponent from './app.component';
import ModelModule from './model/model.module';
@NgModule(
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
ModelModule
],
providers: [],
bootstrap: [AppComponent]
)
export class AppModule
二、修改根组件的 ts
在src\\app\\app.component.ts中,声明章节数组,并在构造函数中注入数据源,修改后的文件为
import Component from '@angular/core';
import Chapter from './model/chapter.model';
import StaticDataSource from './model/static.data.source';
@Component(
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
)
export class AppComponent
public chapters: Chapter[] = [];
constructor(private dataSource: StaticDataSource)
this.dataSource.getChapters().subscribe(data =>
this.chapters = data;
)
三、修改根组件的html
1、用bootstrap的栅格系统,把屏幕分成左右两列,左边一列为章节目录的导航,右边一列为某章节的内容展示区。
2、用Bootstrap5的折叠组件(collapse)来作为导航,章为枝,节为叶,每一章为一个节点。
3、因为章节是二级结构,故用两重循环读出章节数组,予以展示。
在src\\app\\app.component.html中,删除之前的所有代码,键入以下代码
<div class="container-fluid">
<div class="row bg-light main">
<div class="col-3 d-flex flex-column p-3 scrollable">
<a href="/" class="d-flex align-items-center pb-3 mb-3 link-dark text-decoration-none border-bottom">
<span class="fs-6">CSS3艺术:网页设计案例实战</span>
</a>
<ul class="list-unstyled ps-0">
<li class="mb-1" *ngFor="let chapter of chapters;let i=index">
<a class="btn btn-toggle" data-bs-toggle="collapse"
href="#chapterchapter.id-collapse" aria-expanded="false">
chapter.title
</a>
<div class="collapse" id="chapterchapter.id-collapse">
<ul class="btn-toggle-nav list-unstyled fw-normal pb-1 small">
<li *ngFor="let section of chapter.sections">
<a href="#" class="link-dark rounded">section.title</a>
</li>
</ul>
</div>
</li>
</ul>
</div>
<div class="col-9 card">
<div class="card-header">头部</div>
<div class="card-body">内容</div>
<div class="card-footer">底部</div>
</div>
</div>
</div>
注:1、这里bootstrap的折叠组件中,枝干用的<a>元素,而不是<button>元素,是因为使用了angular的插值表达式。<button>元素没有data-bs-target属性,使用它就会报错,而<a>元素则使用 href 属性来代替 data-bs-target 属性。
2、枝干使用btn-toggle类,叶子使用btn-toggle-nav类,以便于css处理。
3、scrollable类,使之具有滚动条能力。
四、修改根组件的css
在src\\app\\app.component.css中,输入以下样式
.main
height: 100vh;
.btn-toggle
display: inline-flex;
align-items: center;
padding: .25rem .5rem;
font-weight: 600;
color: rgba(0, 0, 0, .65);
background-color: transparent;
border: 0;
.btn-toggle:hover,
.btn-toggle:focus
color: rgba(0, 0, 0, .85);
background-color: #d2f4ea;
.btn-toggle::before
width: 1.25em;
line-height: 0;
content: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='rgba%280,0,0,.5%29' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M5 14l6-6-6-6'/%3e%3c/svg%3e");
transition: transform .35s ease;
transform-origin: .5em 50%;
.btn-toggle[aria-expanded="true"]
color: rgba(0, 0, 0, .85);
.btn-toggle[aria-expanded="true"]::before
transform: rotate(90deg);
.btn-toggle-nav a
display: inline-flex;
padding: .1875rem .5rem;
margin-top: .125rem;
margin-left: 1.25rem;
text-decoration: none;
.btn-toggle-nav a:hover,
.btn-toggle-nav a:focus
background-color: #d2f4ea;
1、栅格的行高指定,否则页面不滚动而是直接拉伸。
五、修改全局样式
在src\\styles.css中,输入以下样式
body
min-height: 100vh;
min-height: -webkit-fill-available;
html
height: -webkit-fill-available;
.scrollable
height: 100%;
overflow-y: auto;
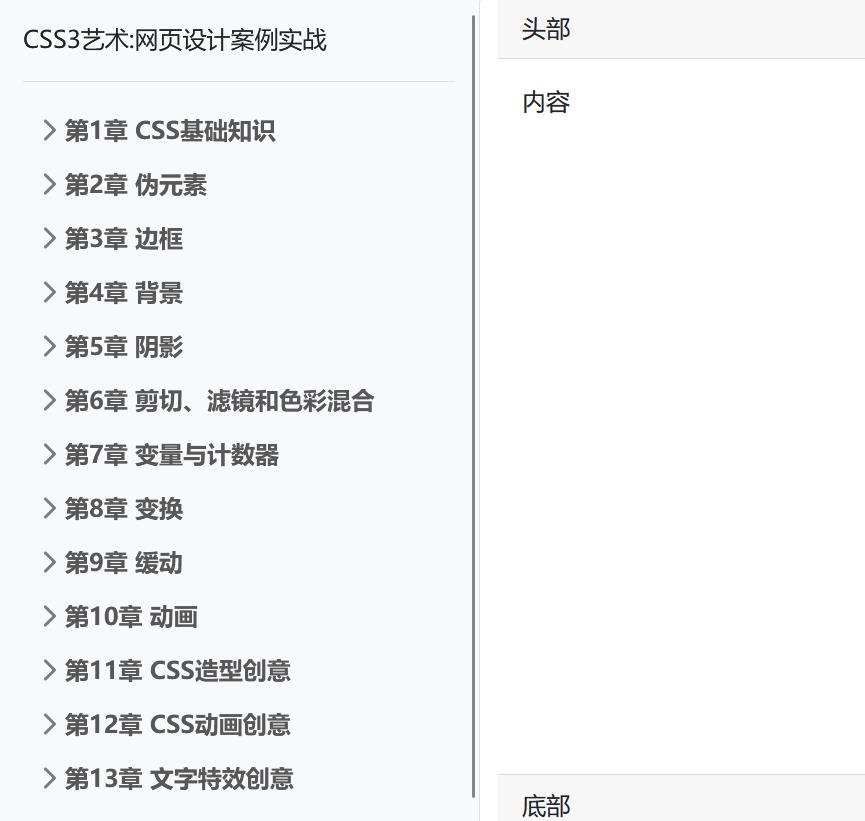
六、运行结果

以上是关于节目录导航实现的主要内容,如果未能解决你的问题,请参考以下文章