SpringBoot +LayUI 实现表单设计器
Posted 在奋斗的大道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot +LayUI 实现表单设计器相关的知识,希望对你有一定的参考价值。
在设计OA开发时会涉及流程动态绑定表单,基于这种情况,我集成了网上开源的LayUI 表单设计器:layui-form-create: layui表单生成器
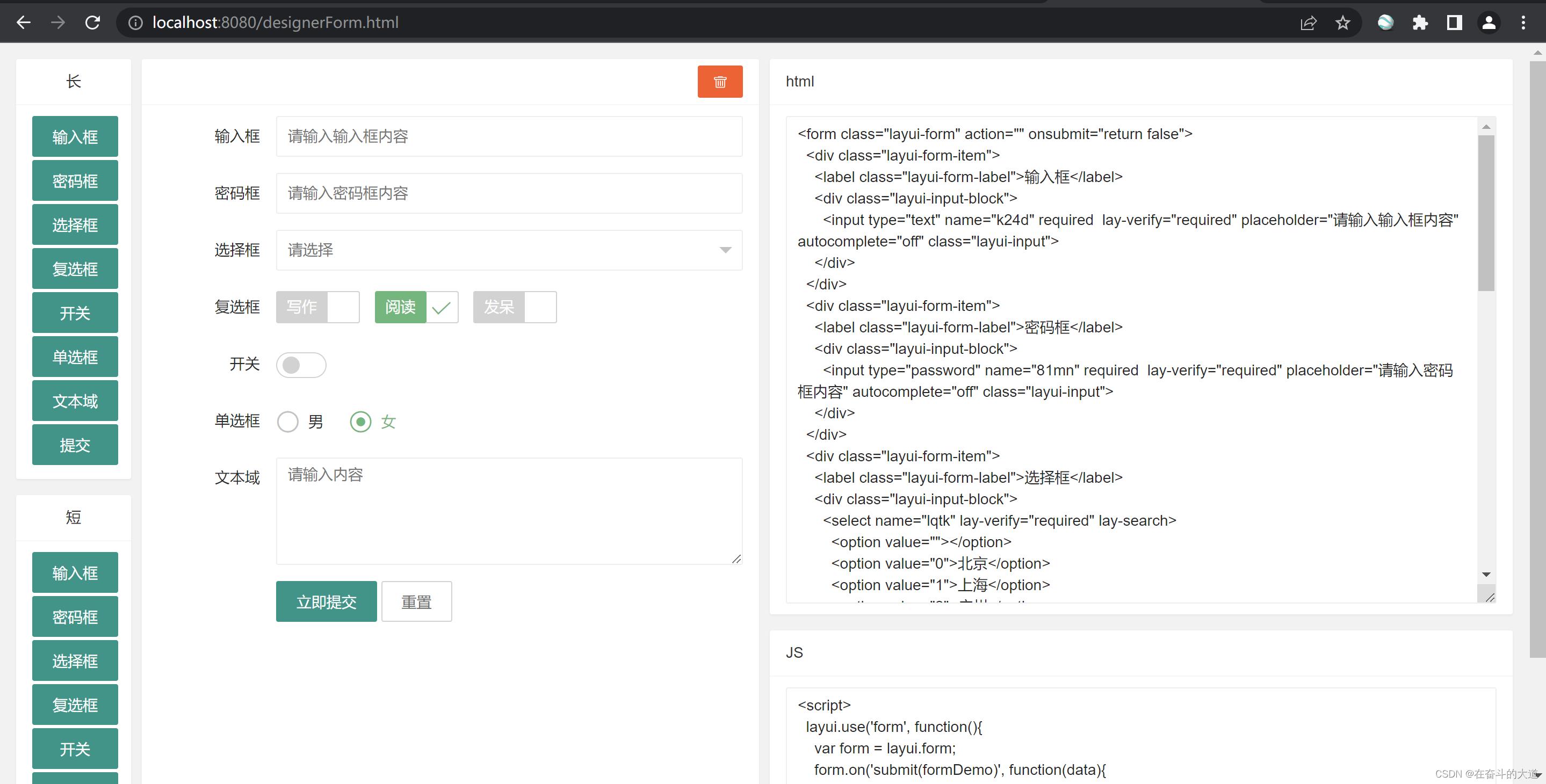
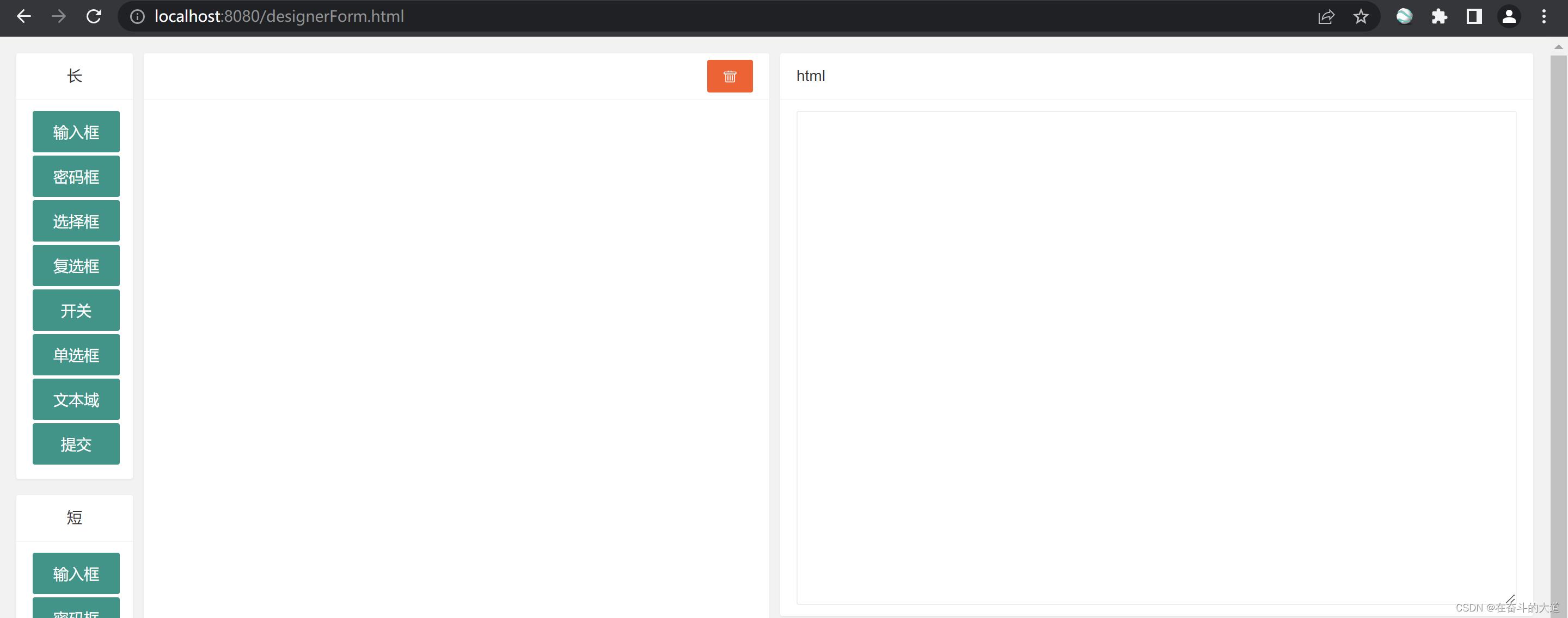
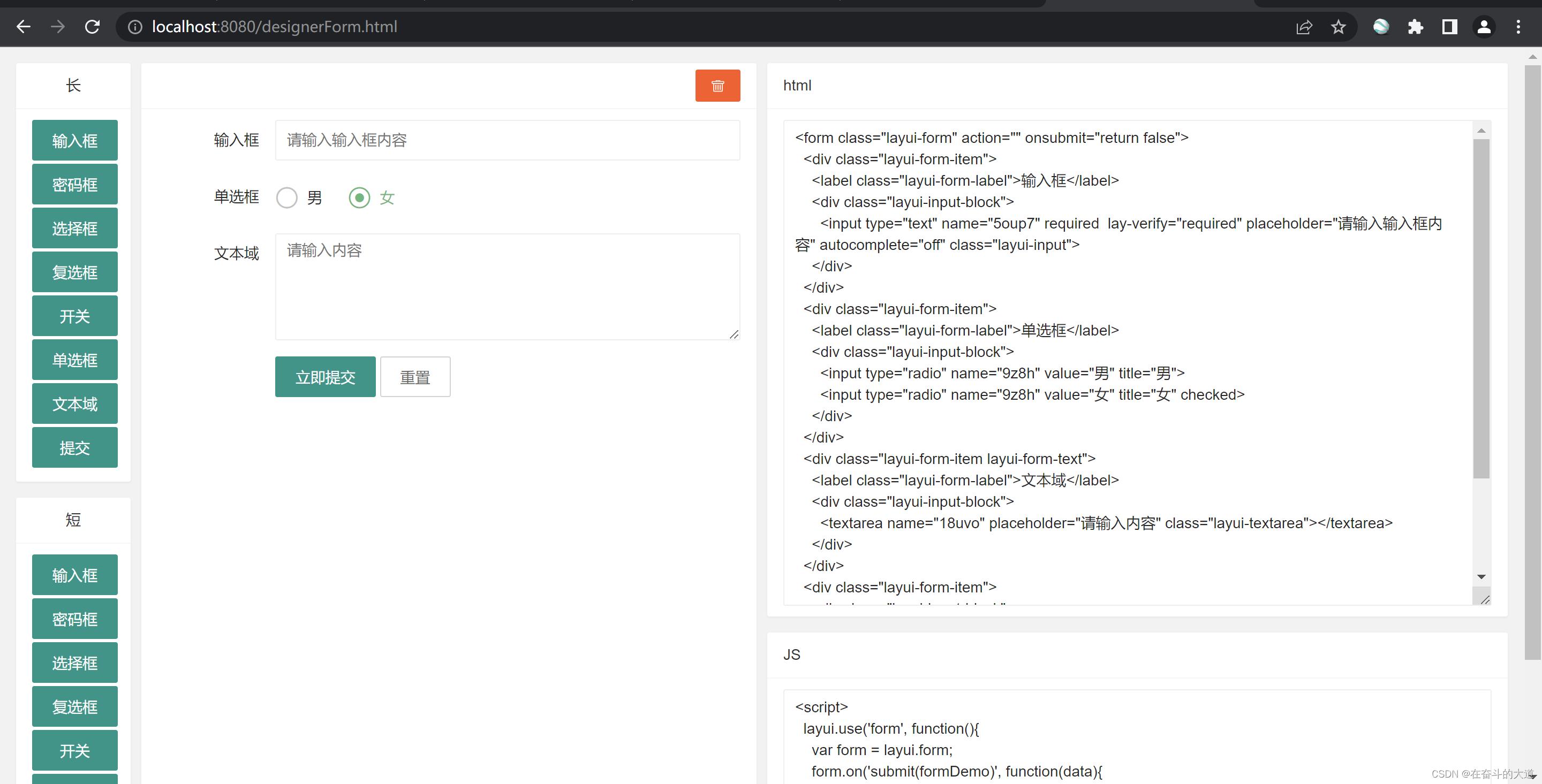
效果展示:
默认展示页面:

修改页面:


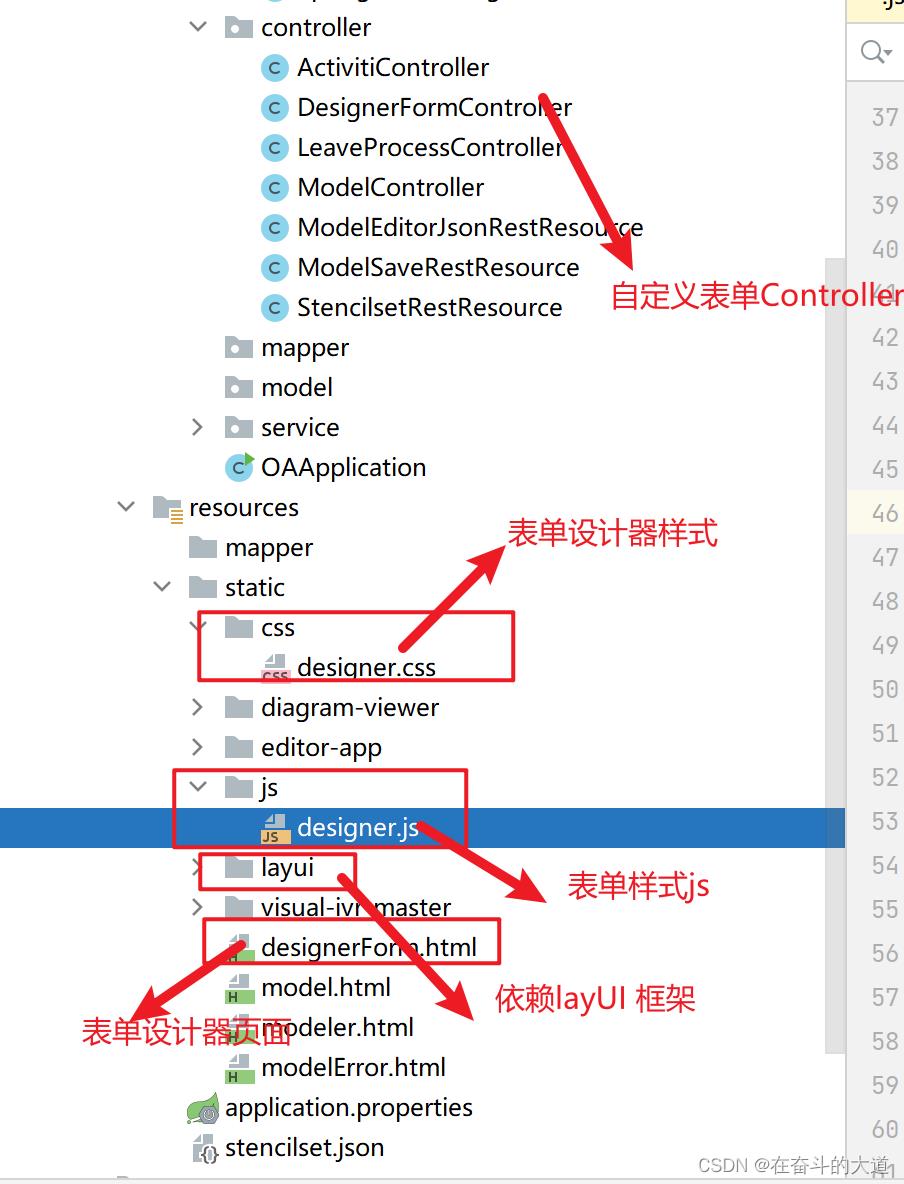
项目整体结构:

DesignerFormController
package com.zzg.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
@RequestMapping("/designer/form")
@RestController
public class DesignerFormController
private static Logger logger= LoggerFactory.getLogger(ActivitiController.class);
/**
* 表单生成器首页
* @return
*/
@GetMapping("/index")
public ModelAndView index()
return new ModelAndView("redirect:/designerForm.html");
css/designer.css
html,bodybackground-color: #f2f2f2
.layui-fluidmargin-top: 15px;
.contentmin-height: 796px;
.navtext-align: center;
.nav buttonmargin-bottom: 3px;width: 80px;
.layui-card-body .layui-btn+.layui-btnmargin-left: 0px;
.code-showmin-height: 454px;
.js-showmin-height: 200px;
.del-formline-height: initial;position: absolute;right: 15px;top: 50%;margin-top: -15px;js/designer.js
/**
* time: 2018年11月21日 15:25:32
* author: dbag
* blog: http://www.cnblogs.com/phper8/
*/
layui.define(['layer', 'form'], function(exports)
var layer = layui.layer,form = layui.form,$ = layui.$,key = '';
delHtml()
$('button').on('click',function()
var _this = $(this),
size = _this.data('size'),
type = _this.data('type'),
html = '';
key = randStrName();
console.log(JSON.parse(JSON.stringify(_this)))
switch (type)
case 'text':
html = input(type,size)
break;
case 'password':
html = input(type,size)
break;
case 'select':
html = select(size)
break;
case 'checkbox_a':
html = checkbox_a(size)
break;
case 'checkbox_b':
html = checkbox_b(size)
break;
case 'radio':
html = radio(size)
break;
case 'textarea':
html = textarea(size)
break;
case 'submit':
html = submits(size)
break;
case 'del':
$('form').html("\\n")
delHtml()
$('.code-show').text('')
return false
break;
default:
layer.msg('类型错误',icon:2)
$('form').append(html);
form.render();
setHtml(html)
)
function delHtml()
layui.data('form_html',
key: 'html'
,remove: true
);
function setHtml(html)
var h = layui.data('form_html');
if(h && h.html )
var _d = h.html+html
else
var _d = html
layui.data('form_html',
key:'html',
value:_d
)
$('.code-show').text('<form class="layui-form" action="" onsubmit="return false">\\n' +_d+ '</form>')
function input(type,size)
var name = type==='text'?'输入框':(type==='password'?'密码框':'');
var html = ' <div class="layui-form-item">\\n' +
' <label class="layui-form-label">'+name+'</label>\\n' +
' <div class="layui-input-'+size+'">\\n' +
' <input type="'+type+'" name="'+key+'" required lay-verify="required" placeholder="请输入'+name+'内容" autocomplete="off" class="layui-input">\\n' +
' </div>\\n' +
' </div>\\n';
return html;
function select(size)
var html = ' <div class="layui-form-item">\\n' +
' <label class="layui-form-label">选择框</label>\\n' +
' <div class="layui-input-'+size+'">\\n' +
' <select name="'+key+'" lay-verify="required" lay-search>\\n' +
' <option value=""></option>\\n' +
' <option value="0">北京</option>\\n' +
' <option value="1">上海</option>\\n' +
' <option value="2">广州</option>\\n' +
' <option value="3">深圳</option>\\n' +
' <option value="4">杭州</option>\\n' +
' </select>\\n' +
' </div>\\n' +
' </div>\\n';
return html;
function checkbox_a(size)
var html = ' <div class="layui-form-item">\\n' +
' <label class="layui-form-label">复选框</label>\\n' +
' <div class="layui-input-'+size+'">\\n' +
' <input type="checkbox" name="'+key+'[]" title="写作">\\n' +
' <input type="checkbox" name="'+key+'[]" title="阅读" checked>\\n' +
' <input type="checkbox" name="'+key+'[]" title="发呆">\\n' +
' </div>\\n' +
' </div>\\n';
return html;
function checkbox_b(size)
var html = ' <div class="layui-form-item">\\n' +
' <label class="layui-form-label">开关</label>\\n' +
' <div class="layui-input-'+size+'">\\n' +
' <input type="checkbox" name="'+key+'" lay-skin="switch">\\n' +
' </div>\\n' +
' </div>\\n';
return html;
function radio(size)
var html = ' <div class="layui-form-item">\\n' +
' <label class="layui-form-label">单选框</label>\\n' +
' <div class="layui-input-'+size+'">\\n' +
' <input type="radio" name="'+key+'" value="男" title="男">\\n' +
' <input type="radio" name="'+key+'" value="女" title="女" checked>\\n' +
' </div>\\n' +
' </div>\\n';
return html;
function textarea(size)
var html = ' <div class="layui-form-item layui-form-text">\\n' +
' <label class="layui-form-label">文本域</label>\\n' +
' <div class="layui-input-'+size+'">\\n' +
' <textarea name="'+key+'" placeholder="请输入内容" class="layui-textarea"></textarea>\\n' +
' </div>\\n' +
' </div>\\n';
return html;
function submits(size)
var html = ' <div class="layui-form-item">\\n' +
' <div class="layui-input-'+size+'">\\n' +
' <button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>\\n' +
' <button type="reset" class="layui-btn layui-btn-primary">重置</button>\\n' +
' </div>\\n' +
' </div>\\n';
return html;
function jscode()
var html = '<script>\\n' +
' layui.use(\\'form\\', function()\\n' +
' var form = layui.form;\\n' +
' form.on(\\'submit(formDemo)\\', function(data)\\n' +
' layer.msg(JSON.stringify(data.field));\\n' +
' return false;\\n' +
' );\\n' +
' );\\n' +
'</script>';
return html;
function randStrName()
return Math.random().toString(36).substr(8);
$('.click-but button').click()
var jscodehtml = jscode();
$('.js-show').text(jscodehtml)
form.on('submit(formDemo)', function(data)
layer.msg(JSON.stringify(data.field));
return false;
);
);designerForm.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>layui表单生成器</title>
<link rel="stylesheet" href="layui/css/layui.css">
<link rel="stylesheet" href="css/designer.css">
</head>
<body>
<div class="layui-fluid" >
<div class="layui-row layui-col-space10">
<div class="layui-col-md1">
<div class="layui-card nav click-but">
<div class="layui-card-header">长</div>
<div class="layui-card-body">
<button class="layui-btn" data-size="block" data-type="text">输入框</button>
<button class="layui-btn" data-size="block" data-type="password">密码框</button>
<button class="layui-btn" data-size="block" data-type="select">选择框</button>
<button class="layui-btn" data-size="block" data-type="checkbox_a">复选框</button>
<button class="layui-btn" data-size="block" data-type="checkbox_b">开关</button>
<button class="layui-btn" data-size="block" data-type="radio">单选框</button>
<button class="layui-btn" data-size="block" data-type="textarea">文本域</button>
<button class="layui-btn" data-size="block" data-type="submit">提交</button>
</div>
</div>
<div class="layui-card nav">
<div class="layui-card-header">短</div>
<div class="layui-card-body">
<button class="layui-btn" data-size="inline" data-type="text">输入框</button>
<button class="layui-btn" data-size="inline" data-type="password">密码框</button>
<button class="layui-btn" data-size="inline" data-type="select">选择框</button>
<button class="layui-btn" data-size="inline" data-type="checkbox_a">复选框</button>
<button class="layui-btn" data-size="inline" data-type="checkbox_b">开关</button>
<button class="layui-btn" data-size="inline" data-type="radio">单选框</button>
<button class="layui-btn" data-size="inline" data-type="textarea">文本域</button>
<button class="layui-btn" data-size="block" data-type="submit">提交</button>
</div>
</div>
</div>
<div class="layui-col-md5">
<div class="layui-card content">
<div class="layui-card-header">
<button class="layui-btn layui-btn-sm layui-btn-danger del-form" data-type="del"> <i class="layui-icon"></i></button>
</div>
<div class="layui-card-body code"><form class="layui-form" action="" onsubmit="return false">
</form></div>
</div>
</div>
<div class="layui-col-md6">
<div class="layui-card r-code-html">
<div class="layui-card-header">html</div>
<div class="layui-card-body">
<textarea name="" class="layui-textarea code-show"></textarea>
</div>
</div>
<div class="layui-card r-code-js">
<div class="layui-card-header">JS</div>
<div class="layui-card-body">
<textarea name="" class="layui-textarea js-show"></textarea>
</div>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript" src="layui/layui.js"></script>
<script type="text/javascript" src="js/designer.js"></script>
<script>
var _hmt = _hmt || [];
(function()
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?74fccec1ffa027e00b82ec47a5b9f8f5";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
)();
</script>
</html>以上是关于SpringBoot +LayUI 实现表单设计器的主要内容,如果未能解决你的问题,请参考以下文章