css实现大波浪
Posted 前端e站
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css实现大波浪相关的知识,希望对你有一定的参考价值。

前言:简单的一段代码实现大波浪的效果,用css让html躁动起来。
构建波浪主体
<svg class="wave-container" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none">
<defs> <path id="gentle-wave" d="M-160 44c30 0
58-18 88-18s
58 18 88 18
58-18 88-18
58 18 88 18
v44h-352z">
</path>
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="50" y="0" fill="rgba(224,233,239,.5)"></use>
<use xlink:href="#gentle-wave" x="50" y="3" fill="rgba(224,233,239,.5)"></use>
<use xlink:href="#gentle-wave" x="50" y="6" fill="rgba(224,233,239,.5)"></use>
</g>
</svg>动效css实现
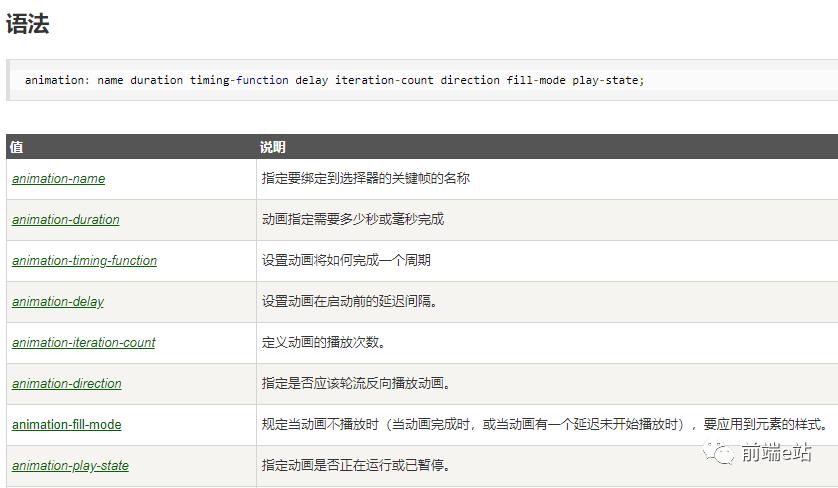
1、animation

2、animation-delay
-
animation-delay 属性定义动画什么时候开始。
-
animation-delay 值单位可以是秒(s)或毫秒(ms)。
提示: 允许负值,-2s 使动画马上开始,但跳过 2 秒进入动画。
3、animation-direction
-
animation-direction 属性定义是否循环交替反向播放动画。
注意:如果动画被设置为只播放一次,该属性将不起作用。
*
margin: 0;
body
background: #2196f3;
.wave-container
margin-top: 200px;
width: 100%;
height: 150px;
.parallax>use
animation: wave-move 10s linear infinite
.parallax>use:nth-child(1)
animation-delay: -3s
.parallax>use:nth-child(2)
animation-delay: -3s;
animation-duration: 6s
.parallax>use:nth-child(3)
animation-delay: -5s;
animation-duration: 2s
@keyframes wave-move
0%
transform: translate(-60px, 0)
100%
transform: translate(45px, 0)
以上是关于css实现大波浪的主要内容,如果未能解决你的问题,请参考以下文章