js如何判断浏览器具体类型
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何判断浏览器具体类型相关的知识,希望对你有一定的参考价值。
怎么判断是不是360浏览器,QQ浏览器,百度浏览器,2345浏览器等,要具体的判断出浏览器名称,而不是他的内核

var ua = navigator.userAgent.toLocaleLowerCase();
var browserType=null;
if (ua.match(/msie/) != null || ua.match(/trident/) != null)
browserType = "IE";
browserVersion = ua.match(/msie ([\\d.]+)/) != null ? ua.match(/msie ([\\d.]+)/)[1] : ua.match(/rv:([\\d.]+)/)[1];
else if (ua.match(/firefox/) != null)
browserType = "火狐";
else if (ua.match(/ubrowser/) != null)
browserType = "UC";
else if (ua.match(/opera/) != null)
browserType = "欧朋";
else if (ua.match(/bidubrowser/) != null)
browserType = "百度";
else if (ua.match(/metasr/) != null)
browserType = "搜狗";
else if (ua.match(/tencenttraveler/) != null || ua.match(/qqbrowse/) != null)
browserType = "QQ";
else if (ua.match(/maxthon/) != null)
browserType = "遨游";
else if (ua.match(/chrome/) != null)
var is360 = _mime("type", "application/vnd.chromium.remoting-viewer");
function _mime(option, value)
var mimeTypes = navigator.mimeTypes;
for (var mt in mimeTypes)
if (mimeTypes[mt][option] == value)
return true;
return false;
if(is360)
browserType = '360';
else
browserType = "谷歌";
else if (ua.match(/safari/) != null)
browserType = "Safari";
return browserType;
亲测有用!
追问怎么使用
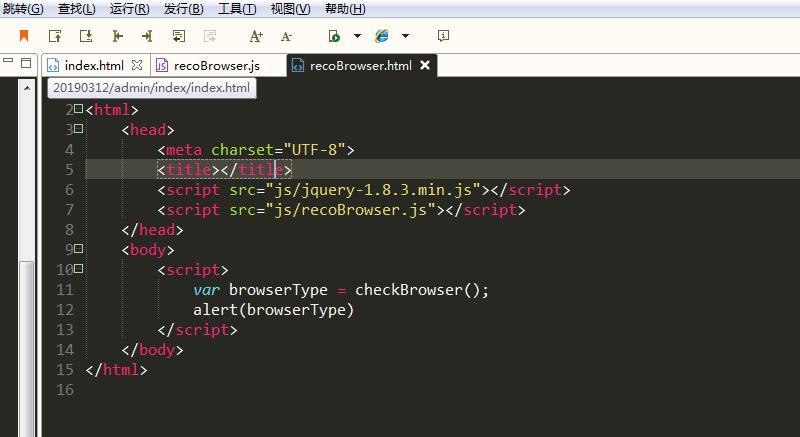
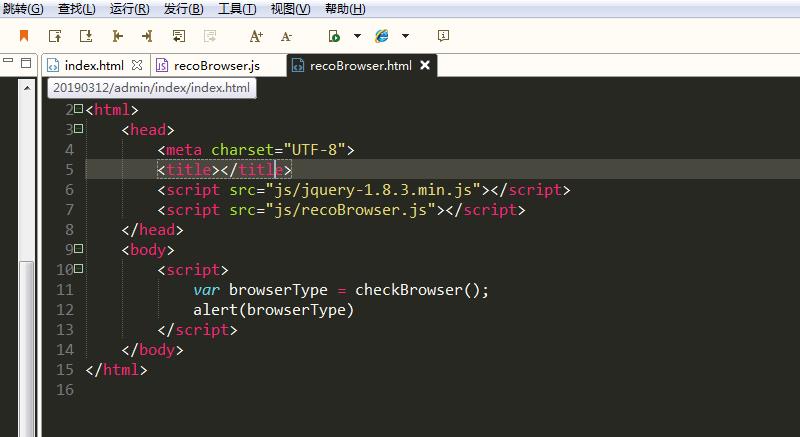
追答在html文件引入上面的js文件即可,不过这个还要借助jQuery插件(jquery.js),所以是在引入jQuery的前提下引入那个js文件即可,然后就是如下我这样写的样子:


感谢,顺便问下可以可以判断系统是win7还是win10吗之类的?
追答可以的,因为百度的回复字数被限制了,所以我把代码分享到了前端网上了js识别浏览器具体类型及电脑系统类型。
追问谢了兄弟
追答不客气
js如何判断类型?
typeof 是一个操作符,其右侧跟一个一元表达式,并返回这个表达式的数据类型。返回的结果用该类型的字符串(全小写字母)形式表示,包括以下 7 种:number、boolean、symbol、string、object、undefined、function 等。
有些时候,typeof 操作符会返回一些令人迷惑但技术上却正确的值:
对于基本类型,除 null 以外,均可以返回正确的结果。
对于引用类型,除 function 以外,一律返回 object 类型。
对于 null ,返回 object 类型。
对于 function 返回 function 类型。
其中,null 有属于自己的数据类型 Null , 引用类型中的 数组、日期、正则 也都有属于自己的具体类型,而 typeof 对于这些类型的处理,只返回了处于其原型链最顶端的 Object 类型,没有错,但不是我们想要的结果。
如何判断js中的类型呢,先举几个例子:
var a = "iamstring.";
var b = 222;
var c= [1,2,3];
var d = new Date();
var e =
function()alert(111);;
var f =
function()this.name="22";;
最常见的判断方法:typeof
alert(typeof a)
------------> string
alert(typeof b)
------------> number
alert(typeof c)
------------> object
alert(typeof d)
------------> object
alert(typeof e)
------------> function
alert(typeof f)
------------> function
其中typeof返回的类型都是字符串形式,需注意,例如:
alert(typeof a == "string")
-------------> true
alert(typeof a == String)
---------------> false
另外typeof
可以判断function的类型;在判断除Object类型的对象时比较方便。
判断已知对象类型的方法: instanceof
alert(c instanceof Array)
---------------> true
alert(d instanceof
Date)
alert(f instanceof Function)
------------> true
alert(f instanceof function)
------------> false
注意:instanceof
后面一定要是对象类型,并且大小写不能错,该方法适合一些条件选择或分支。
根据对象的constructor判断:
constructor
alert(c.constructor ===
Array) ----------> true
alert(d.constructor === Date)
-----------> true
alert(e.constructor ===
Function) -------> true
注意: constructor 在类继承时会出错
eg,
function A();
function B();
A.prototype = new B(); //A继承自B
var aObj = new A();
alert(aobj.constructor === B) ----------->
true;
alert(aobj.constructor === A) ----------->
false;
而instanceof方法不会出现该问题,对象直接继承和间接继承的都会报true:
alert(aobj instanceof B) ---------------->
true;
alert(aobj instanceof B) ---------------->
true;
言归正传,解决construtor的问题通常是让对象的constructor手动指向自己:
aobj.constructor = A;
//将自己的类赋值给对象的constructor属性
alert(aobj.constructor === A) ----------->
true;
alert(aobj.constructor === B) ----------->
false; //基类不会报true了;
通用但很繁琐的方法: prototype
alert(Object.prototype.toString.call(a) === ‘[object String]’)
-------> true;
alert(Object.prototype.toString.call(b) === ‘[object Number]’)
-------> true;
alert(Object.prototype.toString.call(c) === ‘[object Array]’)
-------> true;
alert(Object.prototype.toString.call(d) === ‘[object Date]’)
-------> true;
alert(Object.prototype.toString.call(e) === ‘[object Function]’)
-------> true;
alert(Object.prototype.toString.call(f) === ‘[object Function]’)
-------> true;
大小写不能写错,比较麻烦,但胜在通用。
通常情况下用typeof
判断就可以了,遇到预知Object类型的情况可以选用instanceof或constructor方法,简单总结下,挖个坑,欢迎补充! 参考技术B 判断方法:typeof(),instanceof,Object.prototype.toString.call()等 参考技术C console.log(typeof aaa);
以上是关于js如何判断浏览器具体类型的主要内容,如果未能解决你的问题,请参考以下文章