如何实现监控视频RTSP流在网页中低延时播放
Posted 直播社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何实现监控视频RTSP流在网页中低延时播放相关的知识,希望对你有一定的参考价值。
1.行业痛点
随着平安城市、平安社区、雪亮工程等应用在全国范围的开展,安防视频监控系统得到了大面积使用。
传统的安防应用场景中,监控终端和平台管理端都通过C/S模式实现监控画面的实时查看,电脑端有相应的桌面应用程序,移动端有相应的APP软件。
但是,随着智慧城市、智慧社区、智慧交通等应用的开展,还需要将当前已经大规模部署的安防视频信号实时接入到B/S架构的三维可视化平台、数字孪生系统、GIS地理信息系统、领导驾驶舱等应用系统中。
传统的安防视频源【RTSP网络流】无法在浏览器端直接播放,而需要将RTSP网络流转换成html5浏览器兼容的流协议格式后才可以正常播放。
面对这种情况,传统厂商是通过流媒体服务器将RTSP网络流转换成Apple公司发布的HTTP Live Streaming(HLS)协议后来实现多终端浏览器播放,但是,由于HLS协议是一种渐进式分段文件下载协议,不是真正意义上的流媒体协议,所以它天生存在传输延时长的问题,行业内能够实现的最低延时效果通常在3秒左右,但是这个延时指标根本无法满足特定应用场景的实时通信要求。
还有一些厂商,他们面向PC终端将RTSP网络流转换成HTTP-FLV格式的网络流,从而可以实现1~2秒的网络延时,但是,这仍然无法满足应急通信、远程指挥和实时互动等应用场景的需要。低延时通信场景下必须保证端到端延时在500ms以内才能满足要求。
2.解决方案介绍
基于当前存在的行业应用痛点,我公司基于多年来积累的流媒体技术研发能力,历时3年多时间在2020年初研发成功了一套超低延时、符合HTML5标准的统一视频接入解决方案,该方案能够兼容当前各主流安防厂商的设备,包括海康、大华、宇视、华为等。经过众多实际项目验证,该系统在专网环境下的端到端延时在300ms以内,与专用客户端程序的延时相差无几,因此得到了行业合作伙伴和终端用户的极大认可。作为一项行业内重要的科技创新,该解决方案为终端用户带来了实实在在的商业价值。
该技术与HTML5标准完全兼容,因此可以在PC端(包括Windows系统、Linux系统、国产化操作系统)、android设备端、ios设备端正常运行,无需安装任何监控厂商的浏览器插件,极大地提升了用户体验,因此可以在各种B/S架构的业务系统中实时调用。包括但不限于三维可视化系统、数字孪生系统、GIS系统、大数据系统等。
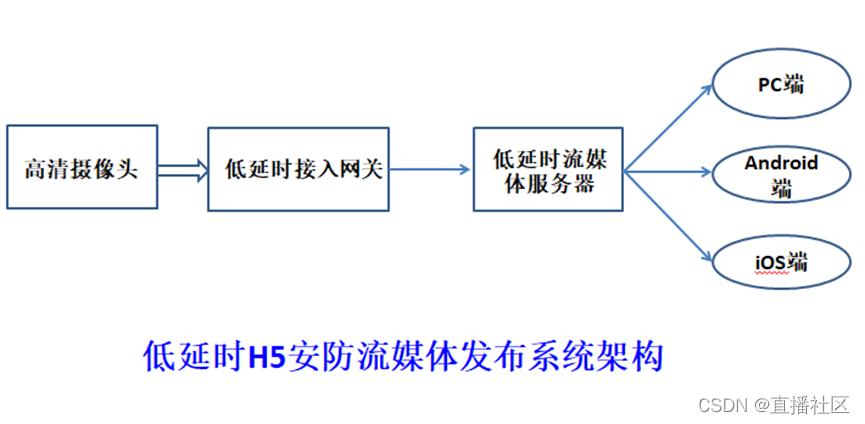
方案架构图如下:

3.技术实现方式
3.1 技术架构
该系统的技术实现架构图如下:

3.2 功能模块构成
该平台主要由低延时视频转码工作站和低延时直播发布服务器构成。
低延时视频转码工作站:用来实现前端各个厂商安防摄像头的统一接入,并实现统一的协议与编码格式转换,并以低延时模式推送给低延时直播发布服务器。
低延时直播发布服务器:用来实现各种网络流的低延时转发,面向各种终端设备(PC、iOS设备、Android设备)以HTML5方式进行发布,支持一对多高并发应用。
3.2.1 低延时核心技术
该方案之所以能够实现端到端300ms左右的超低低延时效果,是因为我们在端到端的各个环节中都低延时技术运用其中。
在整个视频传输过程中,时延主要出现在以下五个环节:
1) 前端摄像头的编码处理延时
在设备型号已经固定的情况下,这个延时是由设备厂商决定的,我们无法对其进行优化,通常编码处理延时在20ms~50ms。
2) 网络链路延时
通常在10ms以内,这个延时由网络运营商决定,对我们来说也是不可控的。
3) 流媒体直播服务器延时
流媒体直播服务器用来负责视频流的汇聚和转发,所以服务器端必须要进行一定的数据缓存。这部分的缓存越小,数据转发延时也就越低。我们在这一环节采用自主开发的只缓冲1~2帧的数据,按照25帧/秒的数据速率计算,2帧数据的时间间隔为80ms;
同时,为了进一步降低数据发送和处理延时,我们的流媒体服务器采用UDP协议来进行网络层传输,它比TCP协议更进一步降低了网络传输延时。
4) HTML5播放器端解码延时
H5播放器在进行视频解码播放时,必须先确保接收到一帧完整的数据,否则播放器无法进行解码操作。此外,为了抗击网络带宽抖动而出现卡顿和播放端缓冲现象,也需要在播放器端进行一定的数据缓存,为此,我们在H5播放器端只缓存2~3帧的数据,三帧数据的时间间隔在120ms。同时,我们利用硬件解码技术来进行视频解码,它比软件解码技术更进一步降低了画面的解码延时。
5) 低延时视频转码工作站延时
视频转码工作站作为前端各种不同型号设备的统一接入网关,其在转码过程中也会增加一定的延时,在这个环节我们做了低延时处理,通常这部分延时在10ms左右。
综合以上各种数据处理环节,整个端到端的延时在300ms左右。
3.2.2 支持的终端类型
现有方案可以支持以下设备终端:
| PC终端 | Android终端 | iOS终端 |
| 操作系统类型: Windows/Linux/MacOS 浏览器类型: Chrome/Firefox/Safari/Edge | 浏览器类型: Chrome/Firefox 微信、微信小程序 | 浏览器类型: Safari 微信、微信小程序 |
3.2.3 并发性能指标
经过实际测试,我们的低延时直播服务器软件系统的并发性能指标如下:
服务器硬件配置环境:
CPU:Intel E5-2650
内存:16GB
硬盘:120GB固态硬盘
网卡:Intel 千兆网卡x 4端口
服务器操作系统:
CentOS x64 7.6
直播码流:2Mb/s
图像分辨率:1280x720
视频编码格式:H.264
并发性能指标:2000并发直播接收
峰值CPU占用率:42%
平均CPU占用率:35%
平均内存占用率:56%
3.2.4 低延时技术指标
该系统的端到端延时主要出现在以下几个环节:
1) 视频采集和编码延时;
这部分延时出现在摄像头端,延时在20~50ms范围;
2) 视频接入和转码延时;
这部分延时出现在低延时视频转码工作站端,在进行协议转换和视频编码格式转换时产品,延时在10~30ms范围;
3) 直播发布服务延时;
这部分延时出现在低延时直播发布服务器端,该服务器在接收低延时视频转码工作站推送过来的网络流时,需要在本地缓存2~3帧的数据,用于抵抗网络带宽抖动带来的影响,避免画面卡顿。
根据不同的网络流格式,这部分延时在80~120ms范围;
4) 客户端解码播放延时:
客户端HTML5播放器在进行网络流播放时,需要等待把一帧完整的数据接收完成后才能解码输出,而且同样基于抗击网络抖动的影响需要缓存1~2帧的数据,因此这部分延时在40~80ms范围;
综上所述,整个端到端系统的延迟时间通常在300~500ms范围,与监控厂商的浏览器插件模式基本一致。
3.2.5 各种终端HTML5浏览器无插件播放效果
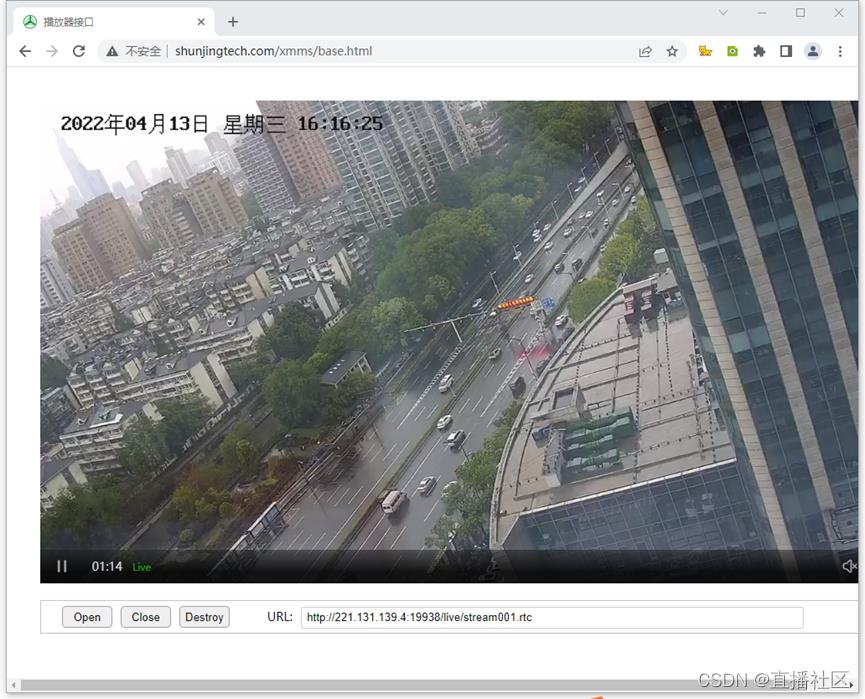
PC端测试地址:
播放器接口 http://www.shunjingtech.com/xmms/base.html
http://www.shunjingtech.com/xmms/base.html
可以在PC端Chrome、Edge、Firefox播放器中直接播放;

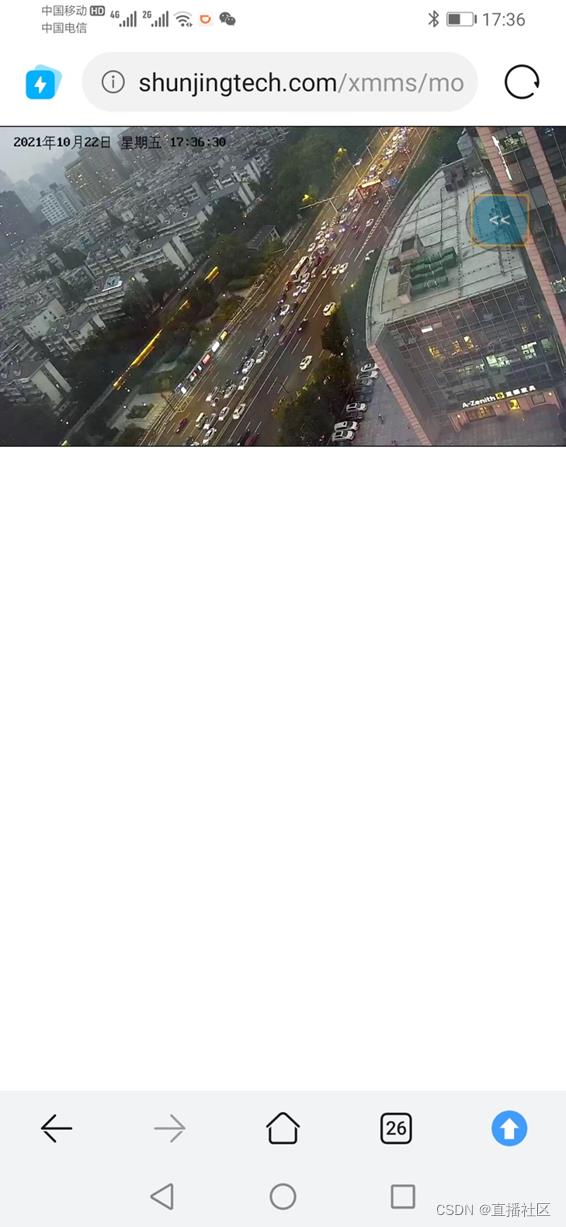
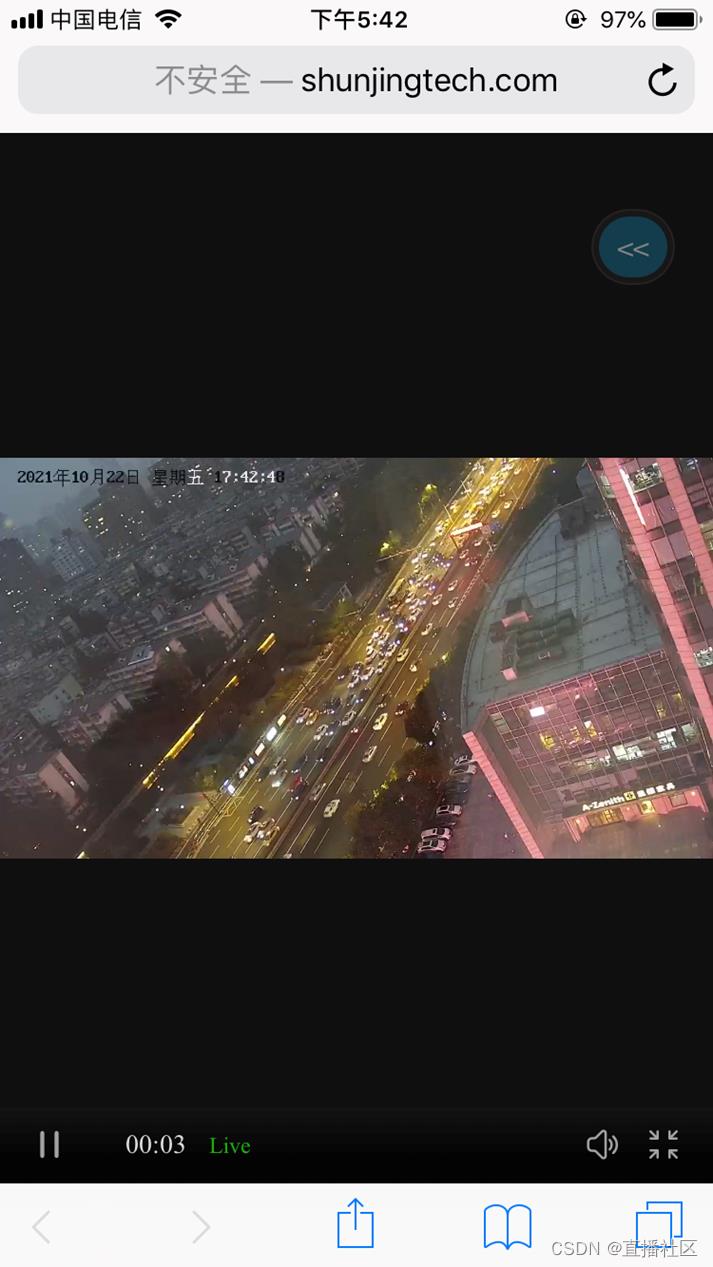
移动端测试地址:
播放器接口 http://www.shunjingtech.com/xmms/mobile.html
http://www.shunjingtech.com/xmms/mobile.html
可以在微信、Android端chrome内核浏览器、iOS端Safari浏览器中直接播放;

在微信中直接播放效果

Android手机浏览器端播放效果

iPhone手机浏览器端播放效果
3.2.6 实际测试结果
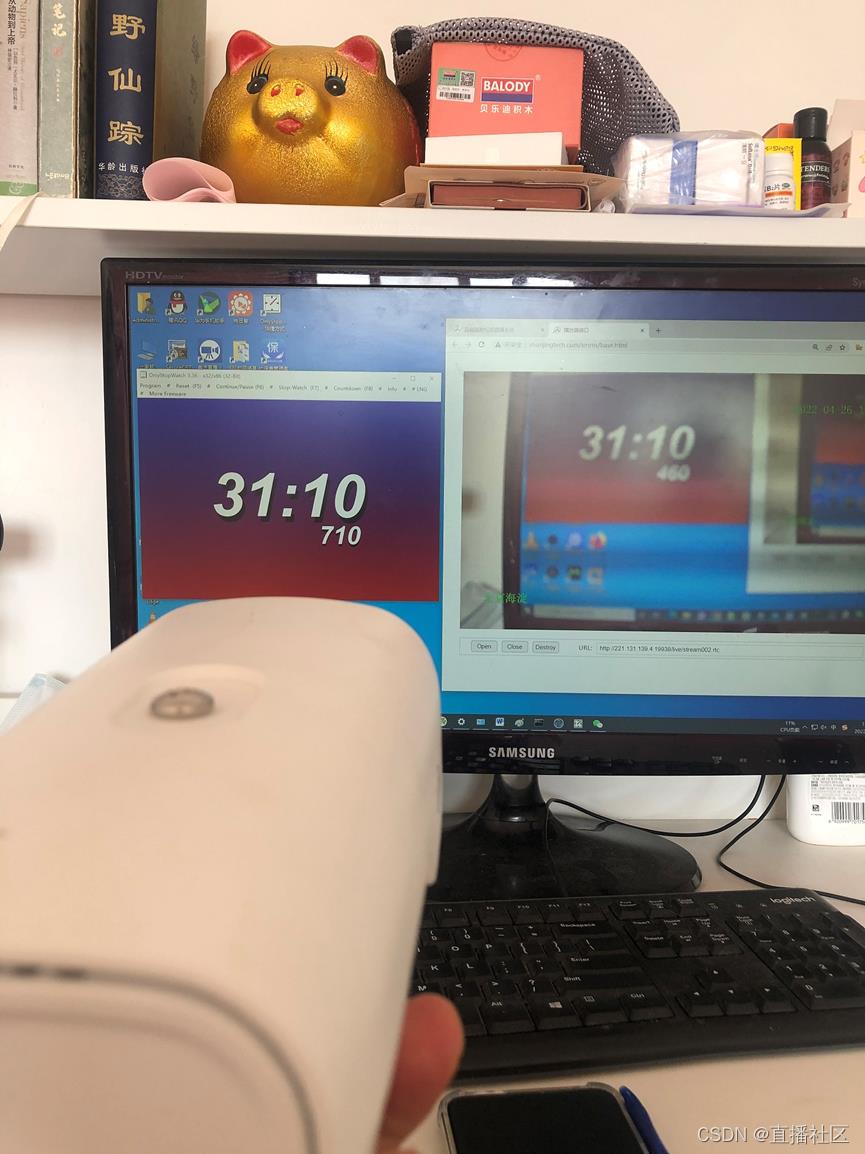
我们在当前国内的互联网环境中进行实际测试,并用毫秒表测量,延时效果如下:

PC端播放测试截屏(延时328ms)

手机拍照(延时326ms)

手机拍照(延时250ms)
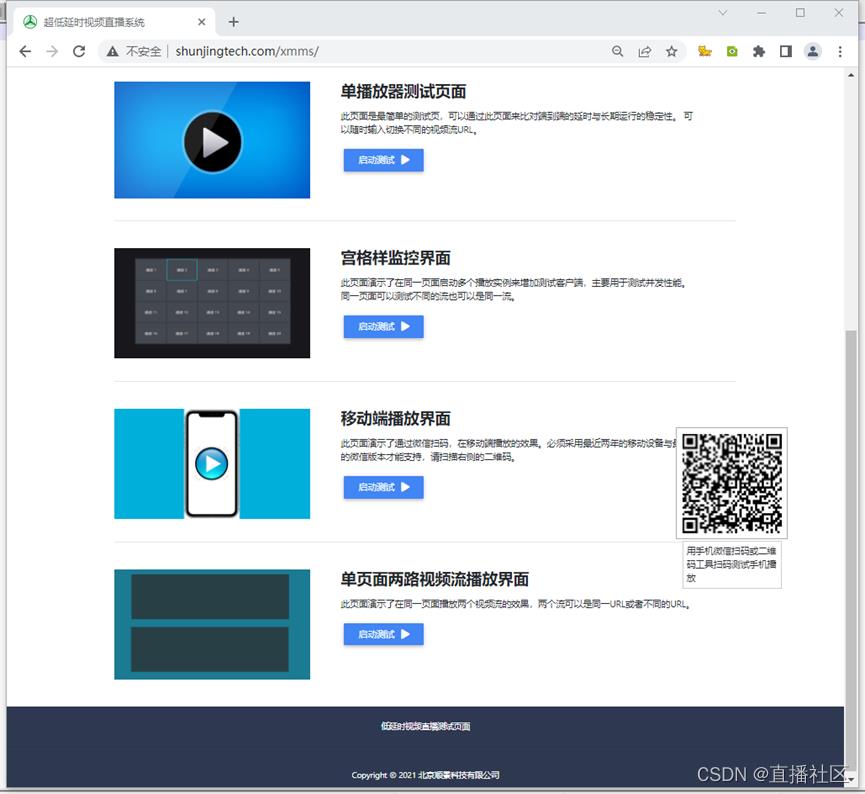
低延时直播在线测试地址入口:
超低延时视频直播系统 http://www.shunjingtech.com/xmms/
http://www.shunjingtech.com/xmms/

以上是关于如何实现监控视频RTSP流在网页中低延时播放的主要内容,如果未能解决你的问题,请参考以下文章
RTSP安防摄像头/海康大华硬盘录像机/NVR网页低延时播放流媒体服务器EasyNVR调取接口报Unauthorized如何解决?