css3 如何让一个图片不断翻转
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3 如何让一个图片不断翻转相关的知识,希望对你有一定的参考价值。
/* css3 让一个图片不断翻转示例代码 */#gavinPlay
/* background:color url x y repeat 图片来自百度图片,按需要更换 */
background:red url("https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=2406548182,3889596045&fm=80") center no-repeat;
/* background-size:auto auto || cover 代表以宽或高填满元素背景 */
background-size:cover;
/* 随便设置宽高值,测试 */
width:200px;
height:200px;
/* 设置默认样式,开启3d硬件加速 */
-webkit-transform:translate3d(0,0,0);
-moz-transform:translate3d(0,0,0);
transform:translate3d(0,0,0);
/* 设置动画,animation:动画名称 动画播放时长单位秒或微秒 动画播放的速度曲线linear为匀速 动画播放次数infinite为循环播放; */
-webkit-animation:play 3s linear infinite;
-moz-animation:play 3s linear infinite;
animation:play 3s linear infinite;
@-webkit-keyframes play
0%
/*
水平翻转
*/
-webkit-transform:rotateY(0deg);
/*
垂直翻转
-webkit-transform:rotateX(0deg);
顺时针旋转
-webkit-transform:rotate(0deg);
逆时针旋转
-webkit-transform:rotate(0deg);
*/
100%
/* 水平翻转 */
-webkit-transform:rotateY(360deg);
/* 垂直翻转
-webkit-transform:rotateX(360deg);
顺时针旋转
-webkit-transform:rotate(360deg);
逆时针旋转
-webkit-transform:rotate(-360deg);
*/
@-moz-keyframes play
0%
-moz-transform:rotateY(0deg);
/*
-moz-transform:rotateX(0deg);
-moz-transform:rotate(0deg);
-moz-transform:rotate(0deg);
*/
100%
-moz-transform:rotateY(360deg);
/*
-moz-transform:rotateX(360deg);
-moz-transform:rotate(360deg);
-moz-transform:rotate(-360deg);
*/
@keyframes play
0%
transform:rotateY(0deg);
/*
transform:rotateX(0deg);
transform:rotate(0deg);
transform:rotate(0deg);
*/
100%
transform:rotateY(360deg);
/*
transform:rotateX(360deg);
transform:rotate(360deg);
transform:rotate(-360deg);
*/
<!-- html 布局代码 -->
<div id="gavinPlay"></div> 参考技术A transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
代码如下:可以复制运行下试试:
<html>
<head>
<style>
body
background:#ddd;
.keleyi
width: 220px;
height: 220px;
margin: 0 auto;
background: no-repeat url("http://keleyi.com/image/a/q5l1xnmf.jpg") left top;
-webkit-background-size: 220px 220px;
-moz-background-size: 220px 220px;
background-size: 220px 220px;
-webkit-border-radius: 110px;
border-radius: 110px;
-webkit-transition: -webkit-transform 2s ease-out;
-moz-transition: -moz-transform 2s ease-out;
-o-transition: -o-transform 2s ease-out;
-ms-transition: -ms-transform 2s ease-out;
.keleyi:hover
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
-o-transform: rotateZ(360deg);
-ms-transform: rotateZ(360deg);
transform: rotateZ(360deg);
</style>
</head>
<body>
<div class="keleyi"></div>
</body>
</html>
是你需要的么?本回答被提问者和网友采纳 参考技术B transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
代码如下:可以复制运行下试试:
<html>
<head>
<style>
body
background:#ddd;
.keleyi
width: 220px;
height: 220px;
margin: 0 auto;
background: no-repeat url("http://keleyi.com/image/a/q5l1xnmf.jpg") left top;
-webkit-background-size: 220px 220px;
-moz-background-size: 220px 220px;
background-size: 220px 220px;
-webkit-border-radius: 110px;
border-radius: 110px;
-webkit-transition: -webkit-transform 2s ease-out;
-moz-transition: -moz-transform 2s ease-out;
-o-transition: -o-transform 2s ease-out;
-ms-transition: -ms-transform 2s ease-out;
.keleyi:hover
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
-o-transform: rotateZ(360deg);
-ms-transform: rotateZ(360deg);
transform: rotateZ(360deg);
</style>
</head>
<body>
<div class="keleyi"></div>
怎样用CSS实现图片翻转
以实现一张图片双面翻转为例:
方法一:
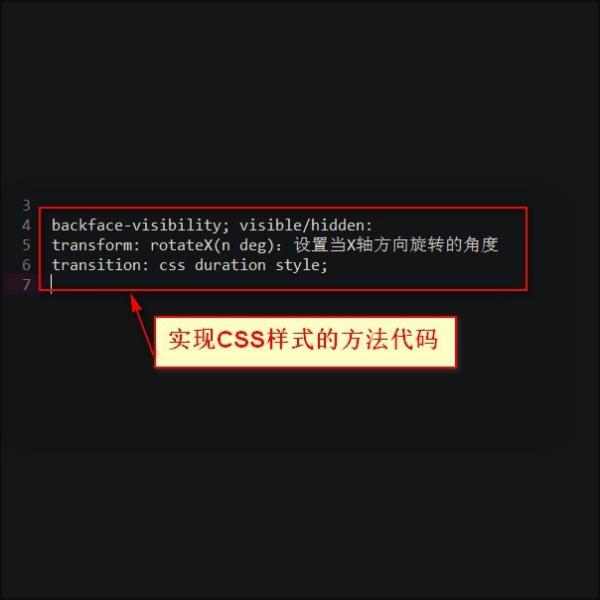
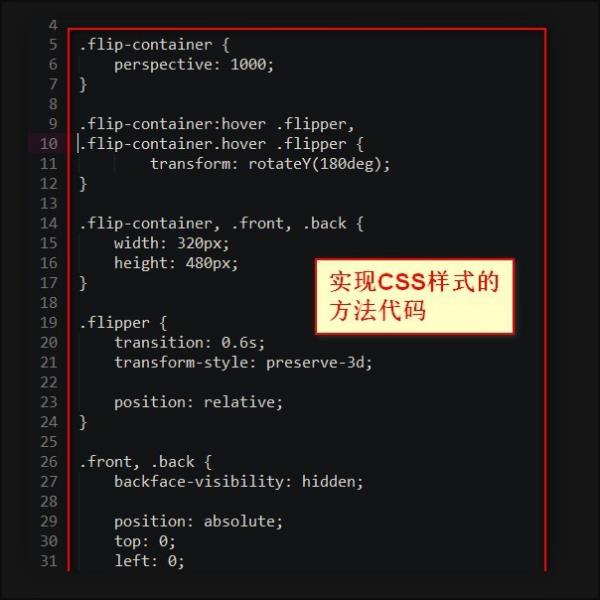
1、实现CSS样式的方法代码如下。

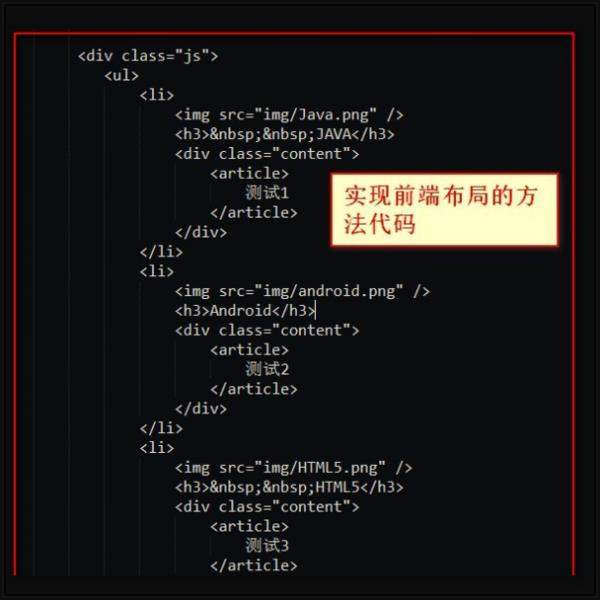
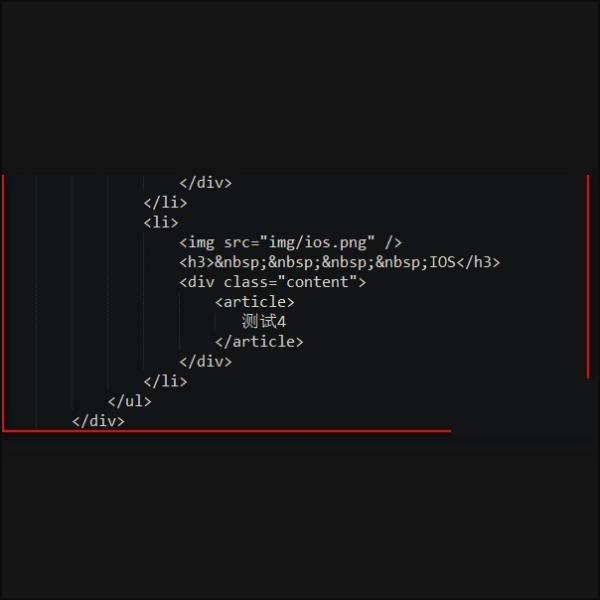
2、实现前端布局的方法代码如下。


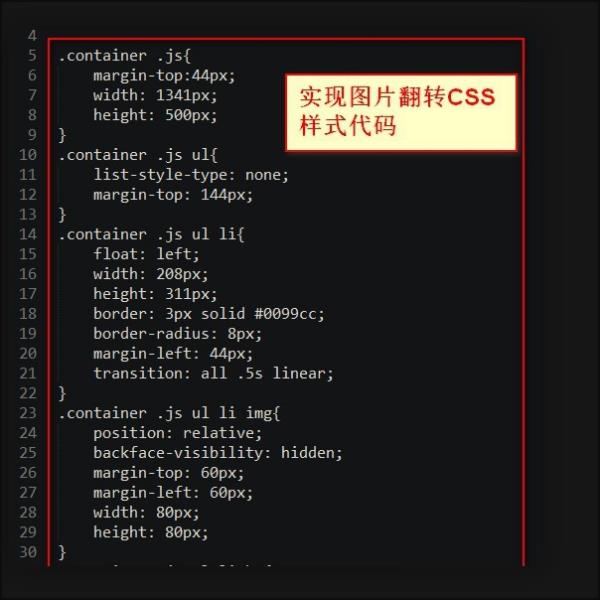
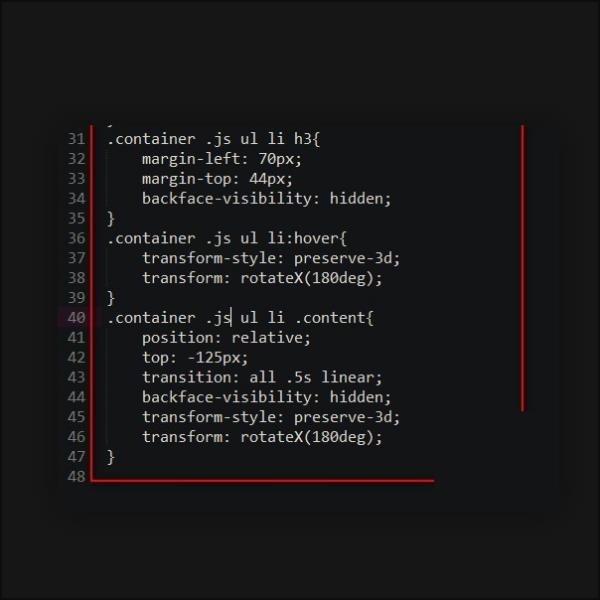
3、实现图片翻转CSS样式代码如下。


方法二:
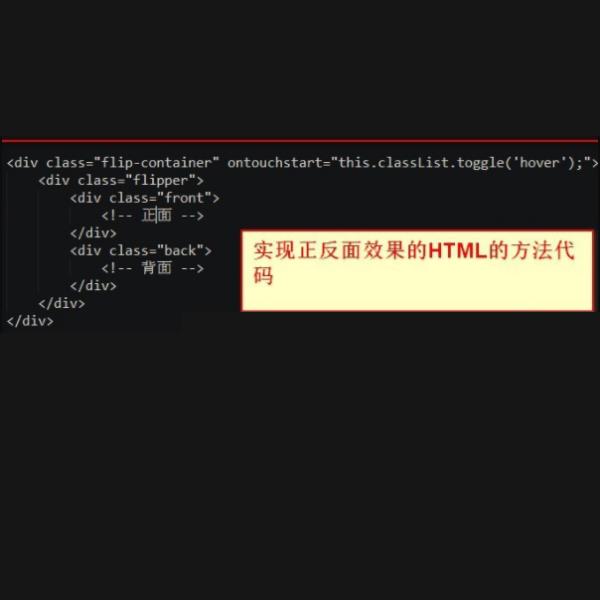
1、实现正反面效果的HTML的方法代码如下。

2、实现CSS样式的方法代码。


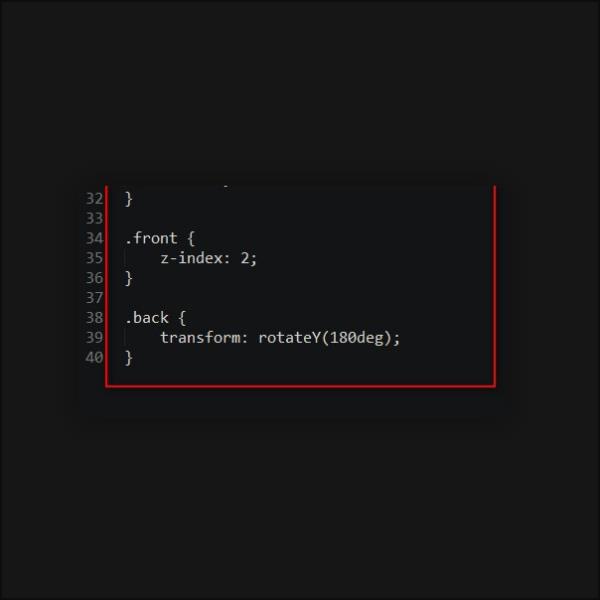
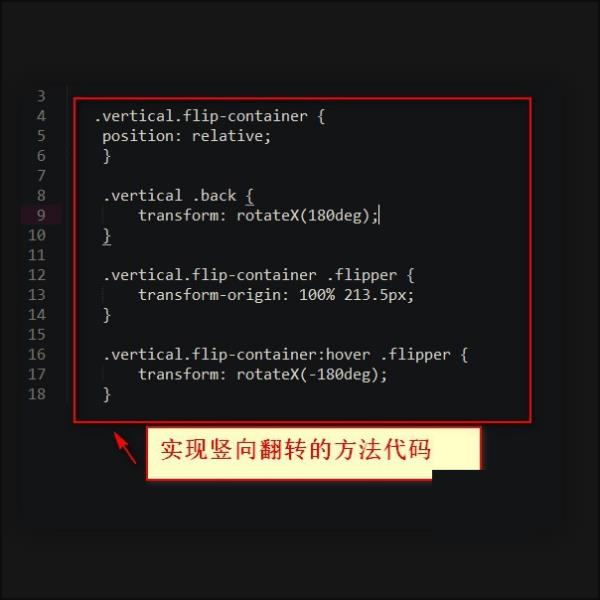
3、然后实现竖向翻转的方法代码如下。

<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*margin: 0; padding: 0;
#boxwidth: 300px; height: 300px; margin: 0 auto; background-color: lightgreen; position: relative;
#innerwidth: 100%; height: 100%; transform: rotateX(45deg); background-color: pink;
</style>
</head>
<body>
<div id="box">
<div id="inner"></div>
</div>
</body>
</html>
transform中的rotate是旋转,scale是缩放,skew是倾斜,由于没有把style设置为3d,所以看不出效果,只是看着小了,其实它是按照x轴翻转了45度的效果。
参考技术B <!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
img
margin: 100px auto;
transition:all 2s;
img:hover
transform: rotatey(180deg); /*以y轴为中心旋转*/
</style>
<body>
<img src="" alt=""><!--放图片-->
</body>
</html>
以上是关于css3 如何让一个图片不断翻转的主要内容,如果未能解决你的问题,请参考以下文章