1小时学会Android基础
Posted 物联网1901
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1小时学会Android基础相关的知识,希望对你有一定的参考价值。
详解 Hello World
Activity
一个可视化的界面,独立的窗口,继承来自AppCompatActivity;
- MainActivity
- onCreate()
- setContentView()
package com.e.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity
//重写了父类的方法 当这个界面别启动的时候 就开始执行 onCreate
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
//设置内容视图 打开布局文件 layout
//R 为每一个资源文件按类别分配一个索引
setContentView(R.layout.activity_main);
布局文件
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
清单文件
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.e.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
//指定启动界面
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
布局
布局是指对界面结构的全面规划与安排,通过api中提供的各种布局能够快速的完成对于界面的设计;
常用布局
线性布局(LinearLayout)
垂直线性布局(vertical);
水平线性布局(horizontal);

代码文件:
//chatting_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal"
android:background="#333333"
android:paddingLeft="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="<"
android:textColor="#ffffff"
android:textSize="50dp"
android:layout_gravity="center_vertical"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="耳朵"
android:textSize="50dp"
android:textColor="#ffffff"
android:layout_gravity="center_vertical"/>
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:layout_gravity="center_vertical"
app:srcCompat="@mipmap/ic_launcher_round" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal"
android:layout_weight="1">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal"
android:background="#cccccc">
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
app:srcCompat="@mipmap/yuyin" />
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center_vertical"
app:srcCompat="@mipmap/xiaolian" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4"/>
<ImageView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center_vertical"
app:srcCompat="@mipmap/jiahao" />
</LinearLayout>
</LinearLayout>
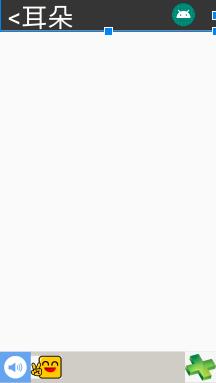
运行效果:

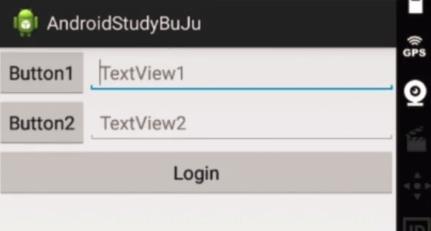
相对布局(RelativeLayout)
相对布局不区分代码前后的关系,代码前后并不能决定组件的位置;

相对布局重要属性
1.相对于父容器(取值:true / false),如:android:layout_alignParentRight;
2.相对于其他控件(取值:其他控件id),如:android:layout_toRightOf;
在参照物的某一边:
layout_toRightOf
layout_toLeftOf
layout_above
layout_below
和参照物的某边线对齐:
layout_alignBottom
layout_alignTopTop
layout_alignTopLeft
layout_alignTopRight
代码文件:
//relative_test.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<TextView
android:id="@+id/center"
android:layout_width="100dp"
android:layout_height="100dp"
android:textSize="30sp"
android:text="屏幕正中间"
android:background="#ff0000"
android:layout_centerInParent="true"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:textSize="30sp"
android:text="中偏左上"
android:background="#00ff00"
android:layout_toLeftOf="@+id/center"
android:layout_above="@+id/center"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:textSize="30sp"
android:text="中偏右上"
android:background="#0000ff"
android:layout_toRightOf="@+id/center"
android:layout_above="@+id/center"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:textSize="30sp"
android:text="中偏左下"
android:background="#ccff00"
android:layout_toLeftOf="@+id/center"
android:layout_below="@+id/center"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:textSize="30sp"
android:text="中偏右下"
android:background="#eeff00"
android:layout_toRightOf="@+id/center"
android:layout_below="@+id/center"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="和中间上边线对齐"
android:background="#cccccc"
android:layout_alignBottom="@+id/center"/>
</RelativeLayout>
运行演示:

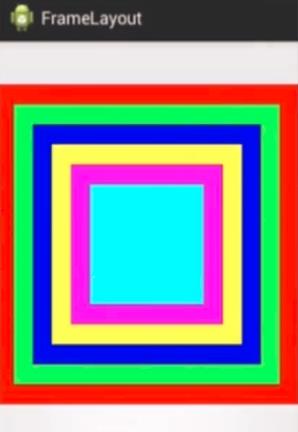
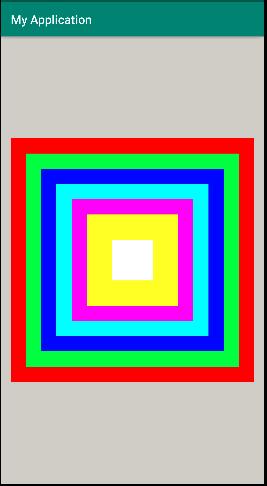
帧布局(FrameLayout)

FrameLayout
重要属性
android:layout_gravity//控件重力
android:foreground//前景
android:foregroundGravity//前景重力
代码文件:
//frame_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#cccccc"
android:foreground="@mipmap/t"
android:foregroundGravity="center">
<TextView
android:layout_width="400dp"
android:layout_height="400dp"
android:background="#ff0000"
android:layout_gravity="center"/>
<TextView
android:layout_width="350dp"
android:layout_height="350dp"
android:background="#00ff00"
android:layout_gravity="center"/>
<TextView
android:layout_width="300dp"
android:layout_height="300dp"
android:background="#0000ff"
android:layout_gravity="center"/>
<TextView
android:layout_width="250dp"
android:layout_height="250dp"
android:background="#00ffff"
android:layout_gravity="center"/>
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#ff00ff"
android:layout_gravity="center"/>
<TextView
android:layout_width="150dp"
android:layout_height="150dp"
android:background="#ffff00"
android:layout_gravity="center"/>
</FrameLayout>
运行演示:

表格布局(TableLayout)

网格布局(GridLayout)

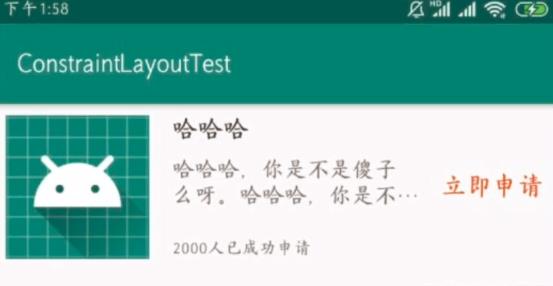
约束布局(ConstraintLayout)

重要属性
app:layout_constraintBottom_toBottomOf//约束当前view的底部位置
app:layput_constraintVertical_bias//垂直偏移量
代码文件:
//constraint_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="#ff0000">
<!--
app:android:layout_constraint方位_to方位Of="?"
? :1.方位 2.引用其他控件id
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintVertical_bias="0.5" 垂直偏移量 正中间
app:layout_constraintHorizontal_bias="0.5" 水平偏移量 正中间
-->
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="红包"
android:textColor="#f6d5a8"
android:textSize="22sp"
app:layout_constraintLeft_toLeftOf以上是关于1小时学会Android基础的主要内容,如果未能解决你的问题,请参考以下文章