项目上线,部署到服务器(腾讯服务器)
Posted 苦海123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目上线,部署到服务器(腾讯服务器)相关的知识,希望对你有一定的参考价值。
一、准备服务器:
1.选择自己的服务器,这里有很多服务器比如,阿里服务器,腾讯服务器等,这里我选择腾讯服务器做测试,其官网:https://cloud.tencent.com/,微信扫码登录后如下进入首页:

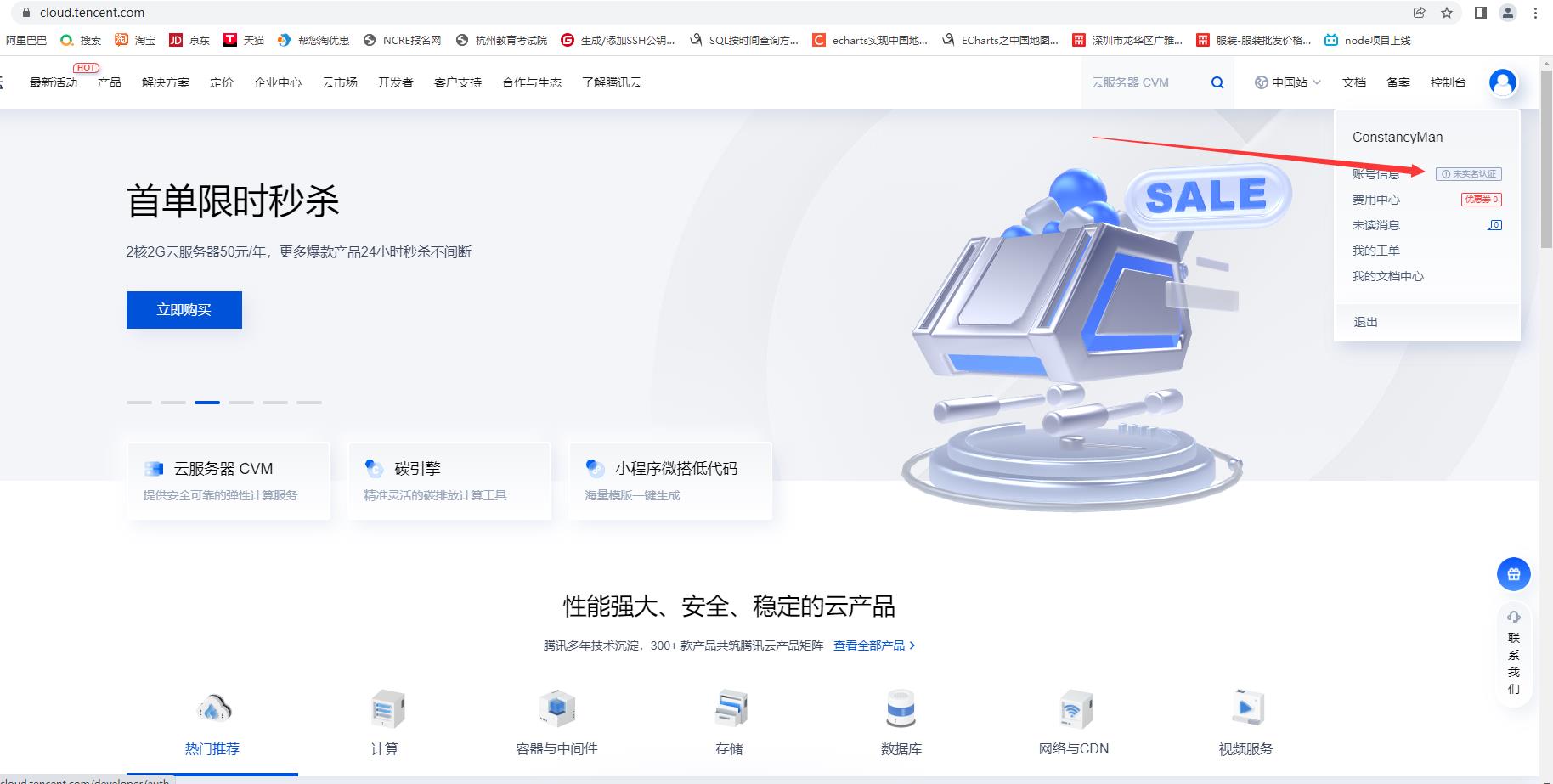
2.鼠标移到右上角点击进入实名认证界面,如:

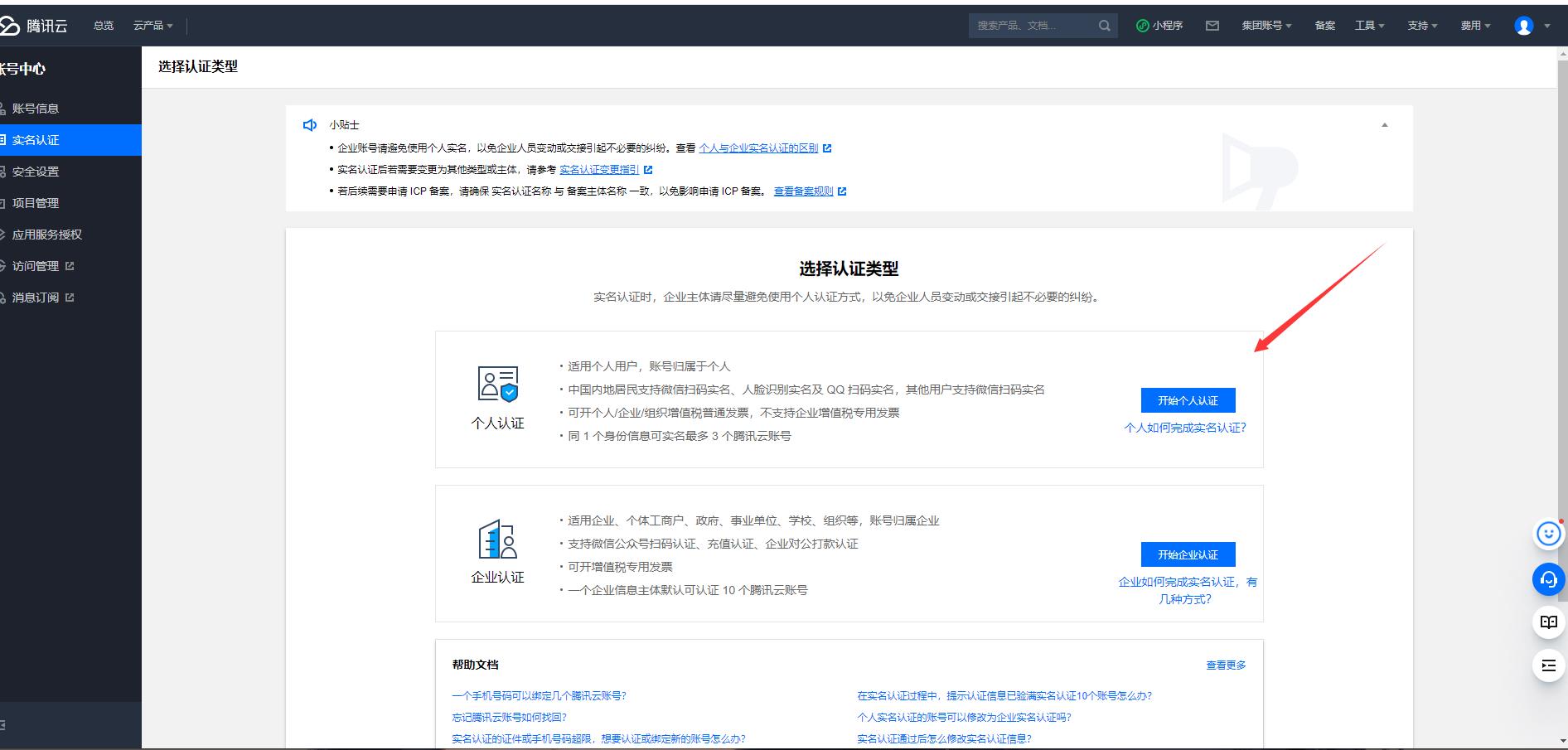
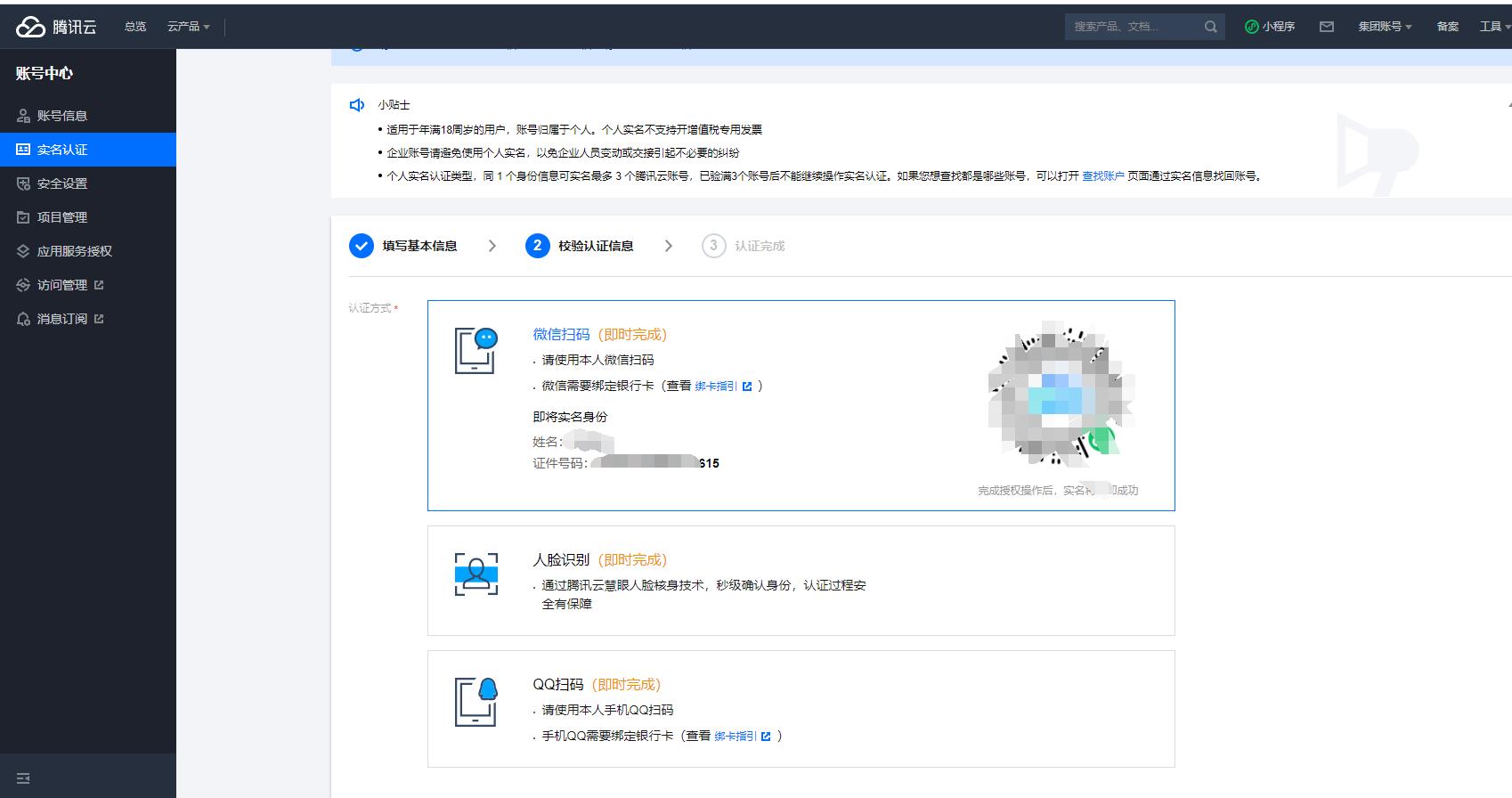
3.点击后进入如下界面,根据个人情况选择进行实名认证,我这里进行个人实名认证,如:

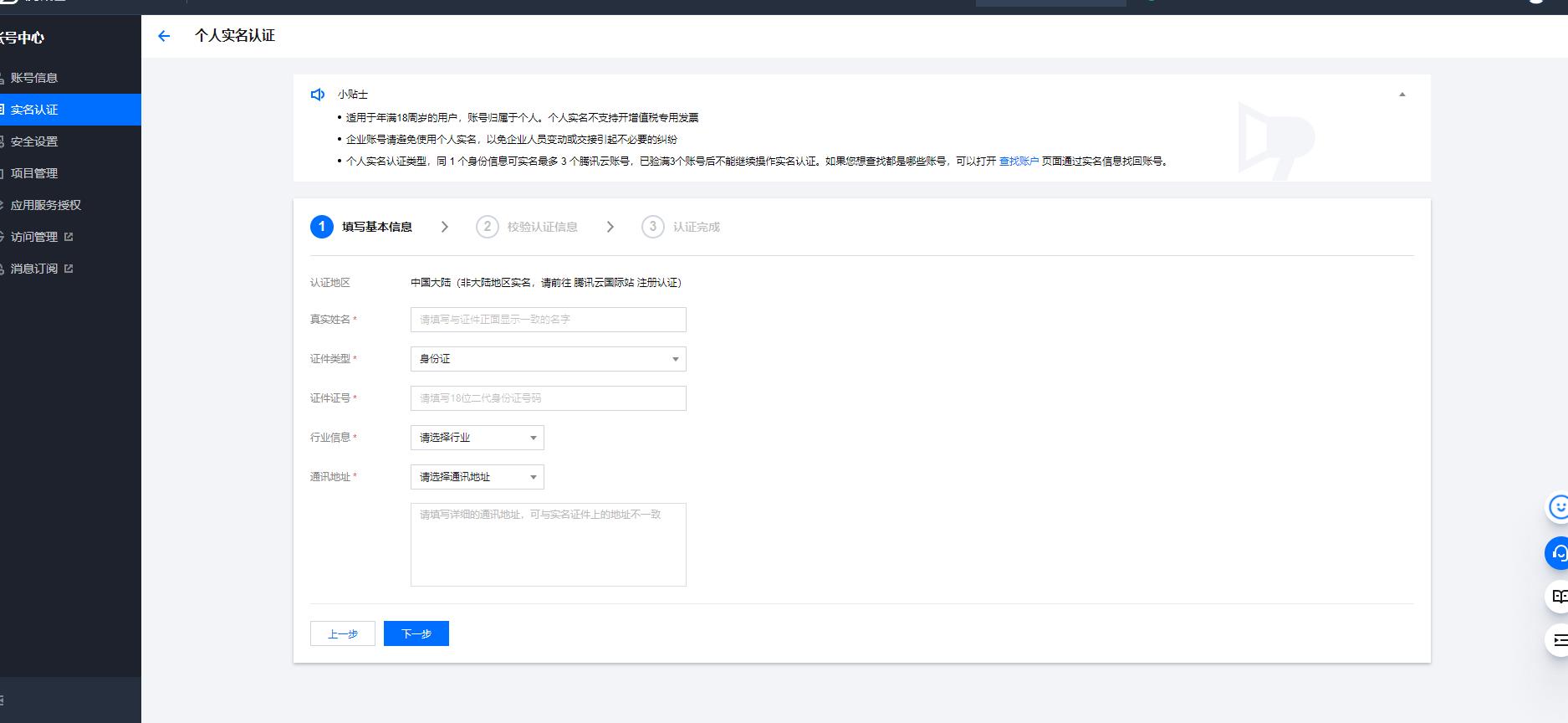
4.填写用户信息,如:

5.填写用户信息完成后,再次扫码进行校验,如:

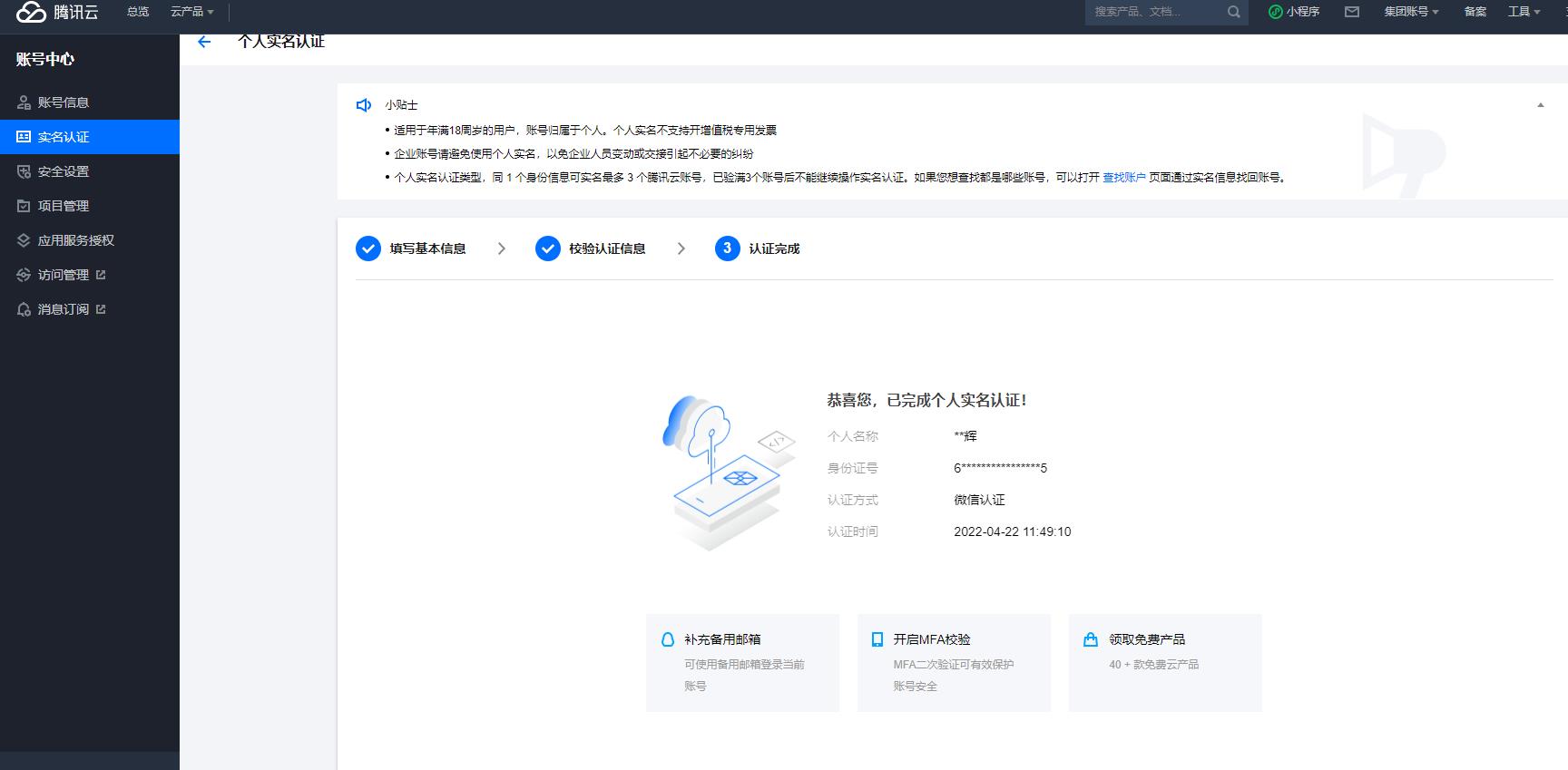
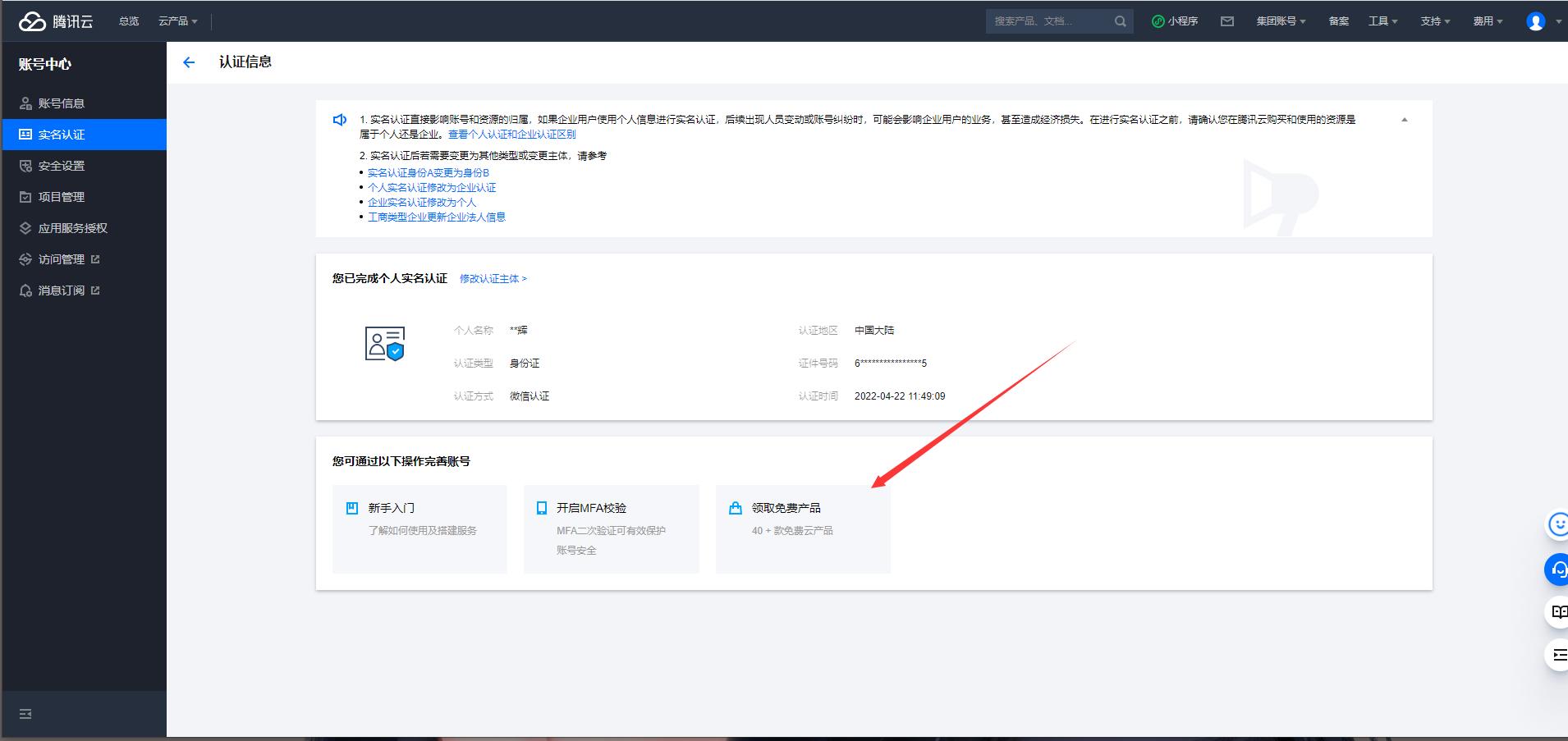
6.完成实名认证后可继续补充资料,也可忽略,如:
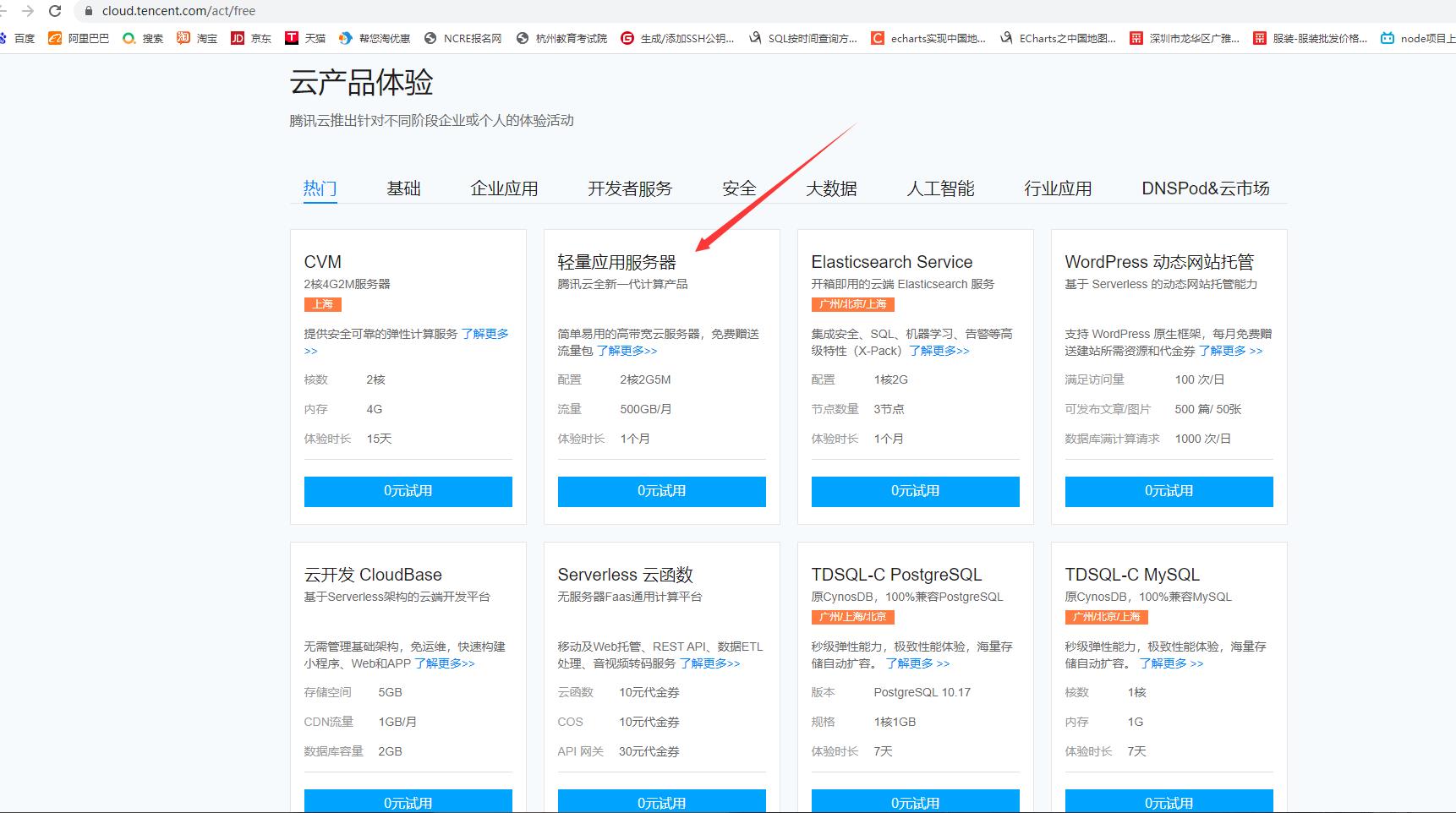
7.选择服务器,新用户可领取免费产品中的进行体验,试用期过后需要续费,我先选择试用版,如下

8.选择轻量服务器,如图:

由于今天免费服务器名额已用完,这里我就不过多的介绍了,不太会的可以百度一下即可解决。
二、安装服务软件:
1、安装Nginx:
nginx 是一个HTTP和反向代理web服务器,服务器这里有很多种,例如Apache等,这里我使用Nginx进行测试,如:
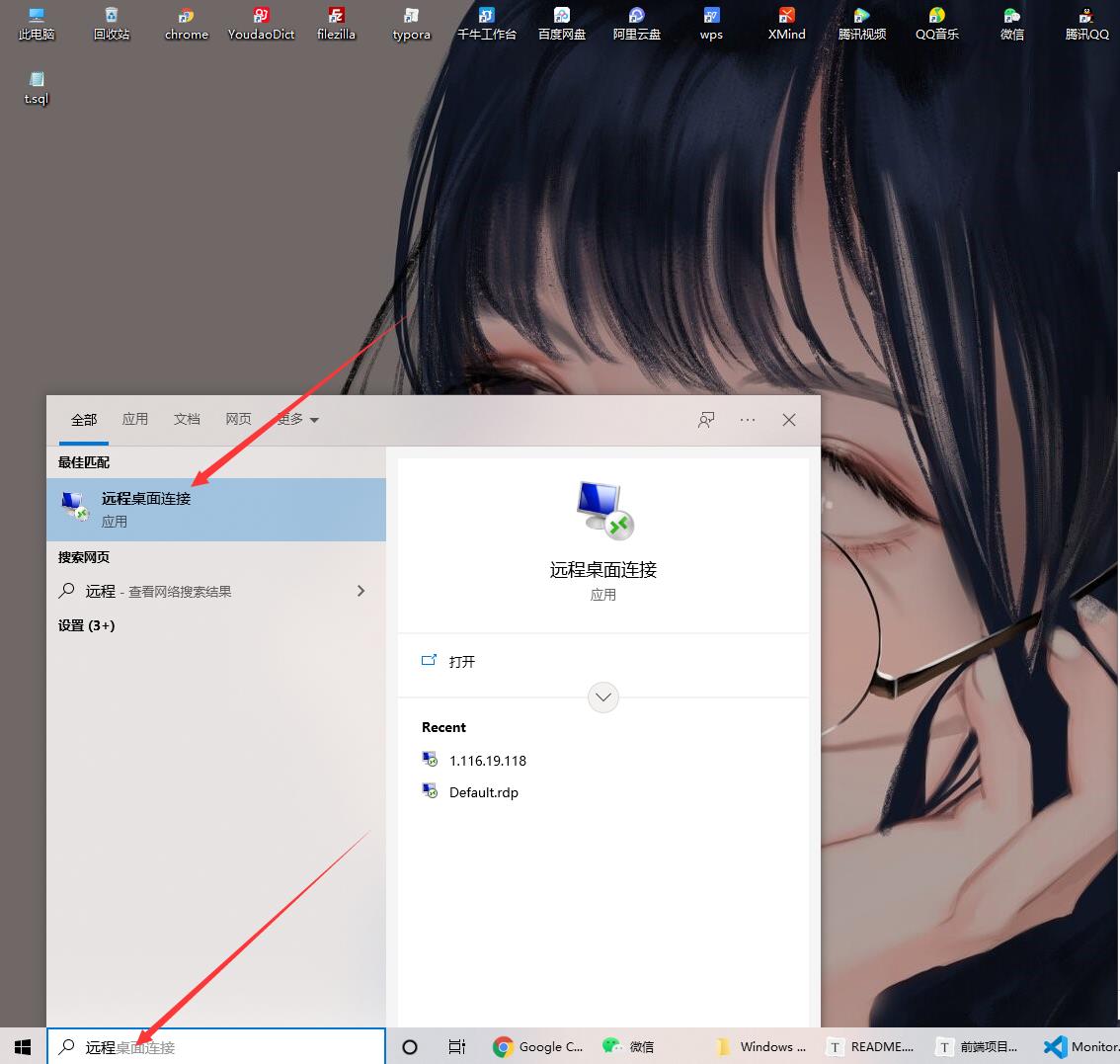
1.进入购买的服务器,找到自己电脑上的远程链接,如:

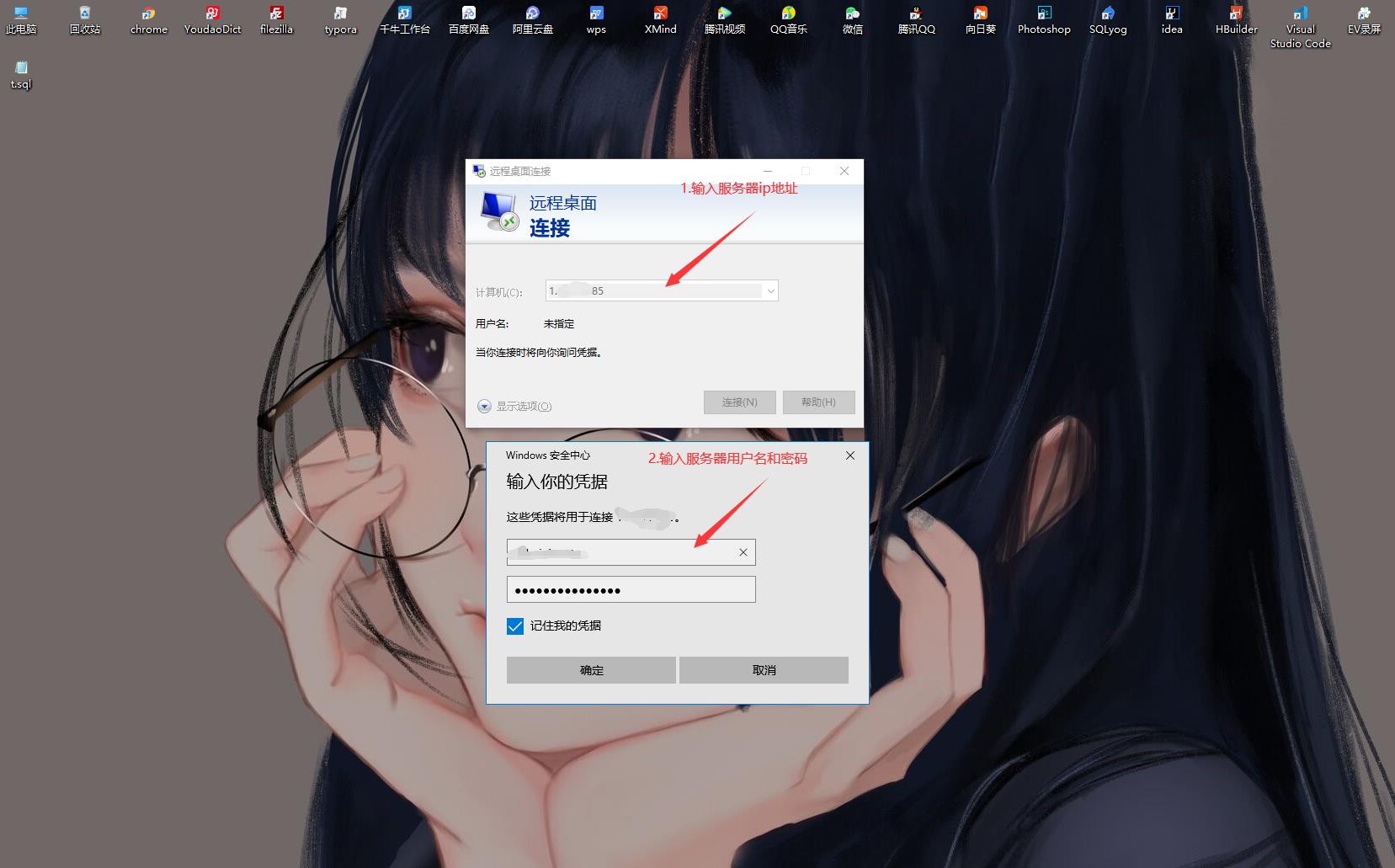
2.输入服务器IP地址、用户名、密码,如:

3.进入服务器可以看到此服务器为windos操作系统,很多公司可能回用Linux,做测试用都是无关紧要的,下面简单介绍一下它们的不同之处:
Windows是一种计算机操作系统(OS),操作系统都带有桌面的图形用户界面(GUI),它设计为在x86硬件(例如AMD,Intel处理器)上运行。因此,几乎所有制造PC或笔记本电脑的公司都附带Windows OS
Linux是基于UNIX的开源操作系统,它是位于计算机上所有其他软件之下的软件,Linux主要用作服务器-Internet上的大多数网页都是从Linux服务器生成
Linux是开源操作系统,而Windows OS是商业操作系统
Linux有权访问源代码并根据用户需要更改代码,而Windows则无权访问源代码
Linux的运行速度也比Windows最新版本快
Linux比Windows更可靠
Linux支持比Windows更多的自由软件
Linux中,软件成本几乎是免费的
Linux具有很高的安全性
Linux被企业组织用作服务器和操作系统,以实现Google,Facebook,Twitter等的安全目的,而Windows则主要由游戏玩家和商业用户使用

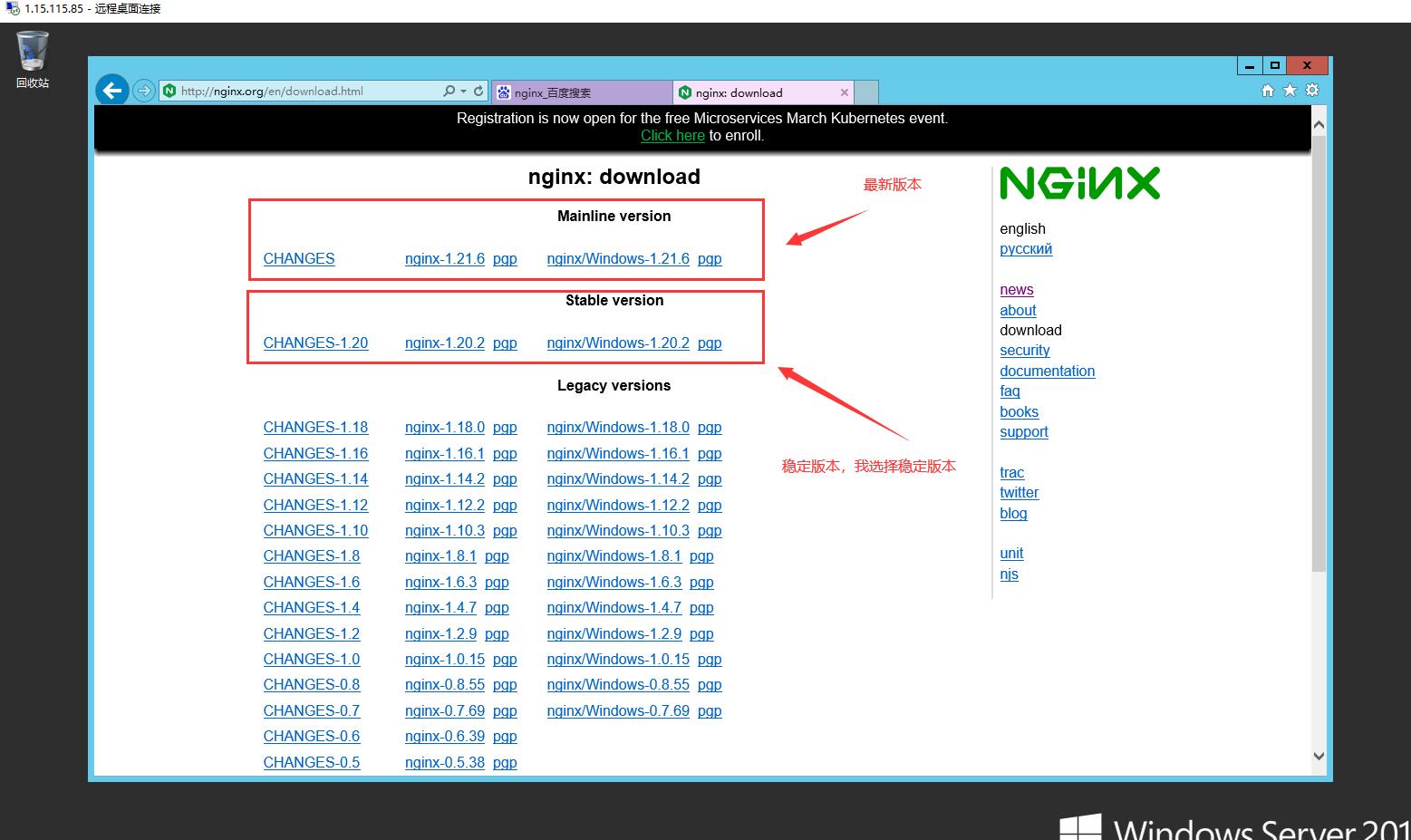
4.知道自己服务器是什么操作系统后,进入Nginx官网:http://nginx.org/en/download.html,安装匹配自己系统的Nginx服务软件,注意:带windows字符串的表示windows版,中间为Linux版,最前面则为文档,这里我选对应自己服务器系统的windows版本,且为稳定版,如:

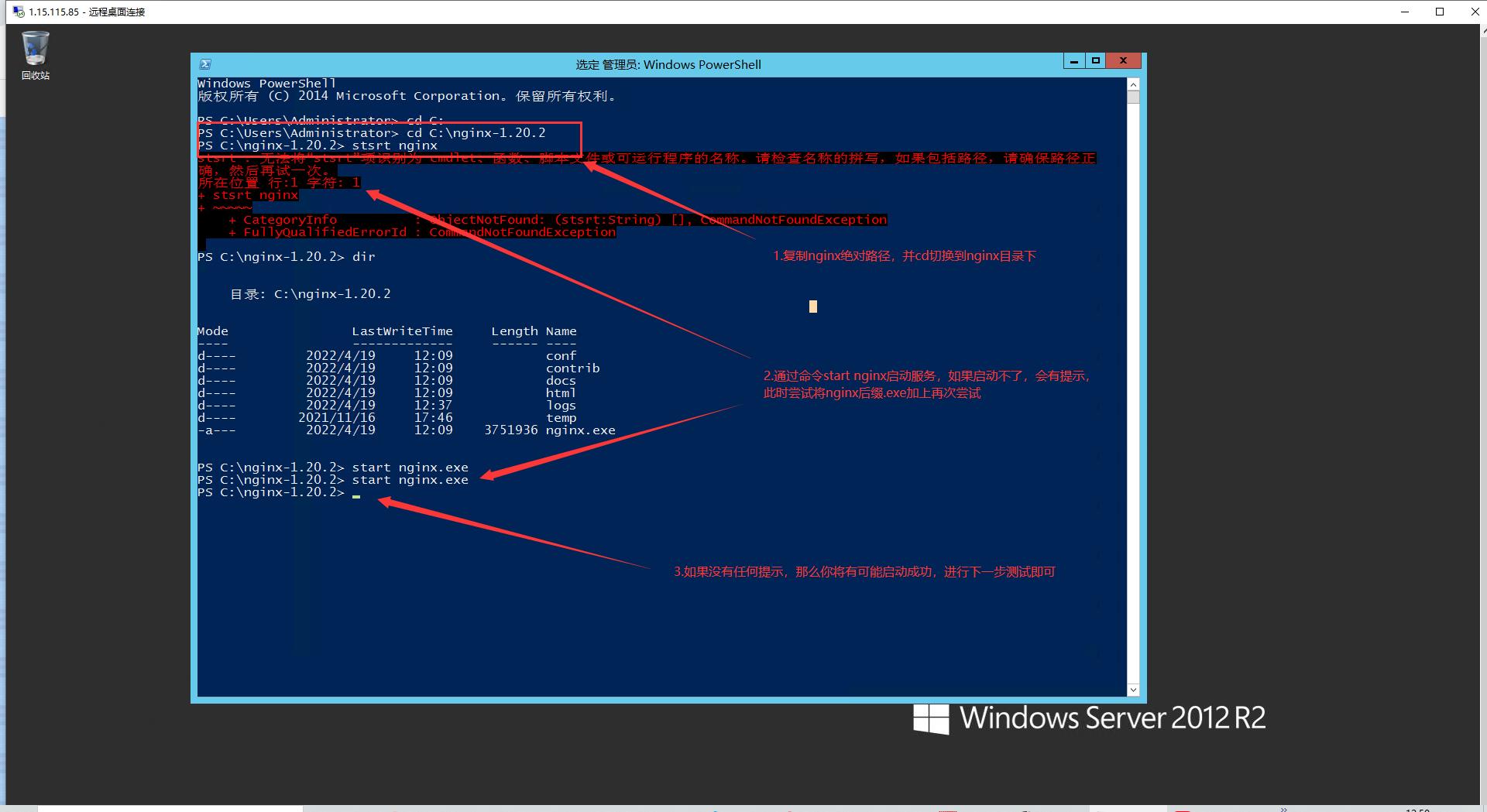
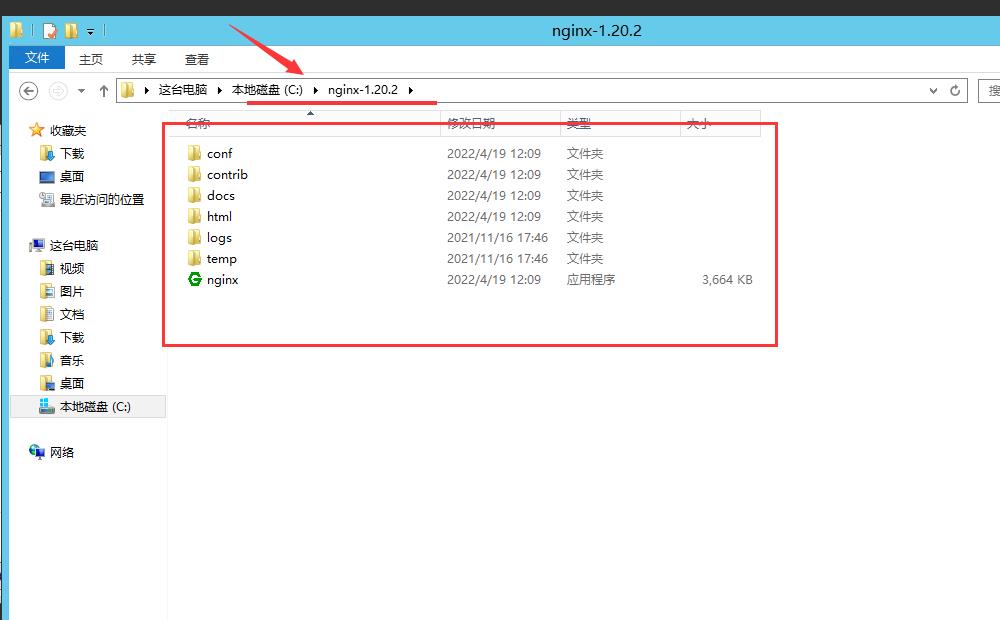
5.将下载的压缩包解压到C盘根目录下后,双击图中绿色nginx程序启动(也可在当前目录下进入命令行,输入命令:start nginx.exe ,我当时是在命令行启动的,遇到一个很奇怪的问题:nginx.conf配置文件更改后不能及时生效或不生效或程序是否启动,启动后是否能停止,导致前端访问后端接口时一直报404问题,首选配置都是没有问题的,最后通过大佬调试,将进程中的Nginx杀掉,双击程序启动后 nginx.conf配置文件才生效的,很诡异,当时有四个人调试过),如:


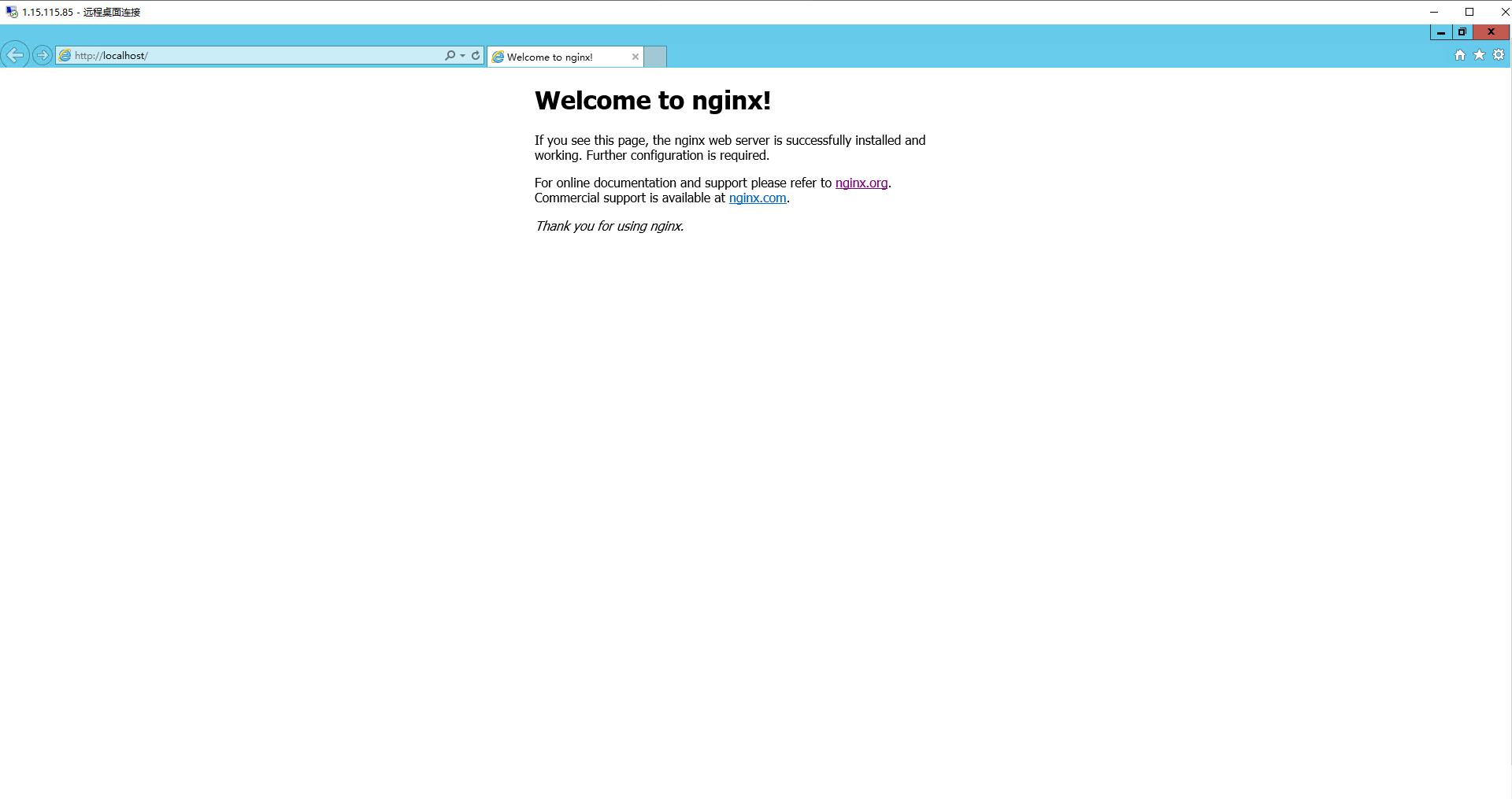
6.双击Nginx程序后,可进入本服务器浏览器输入localhost回车检查是否启动成功,如:

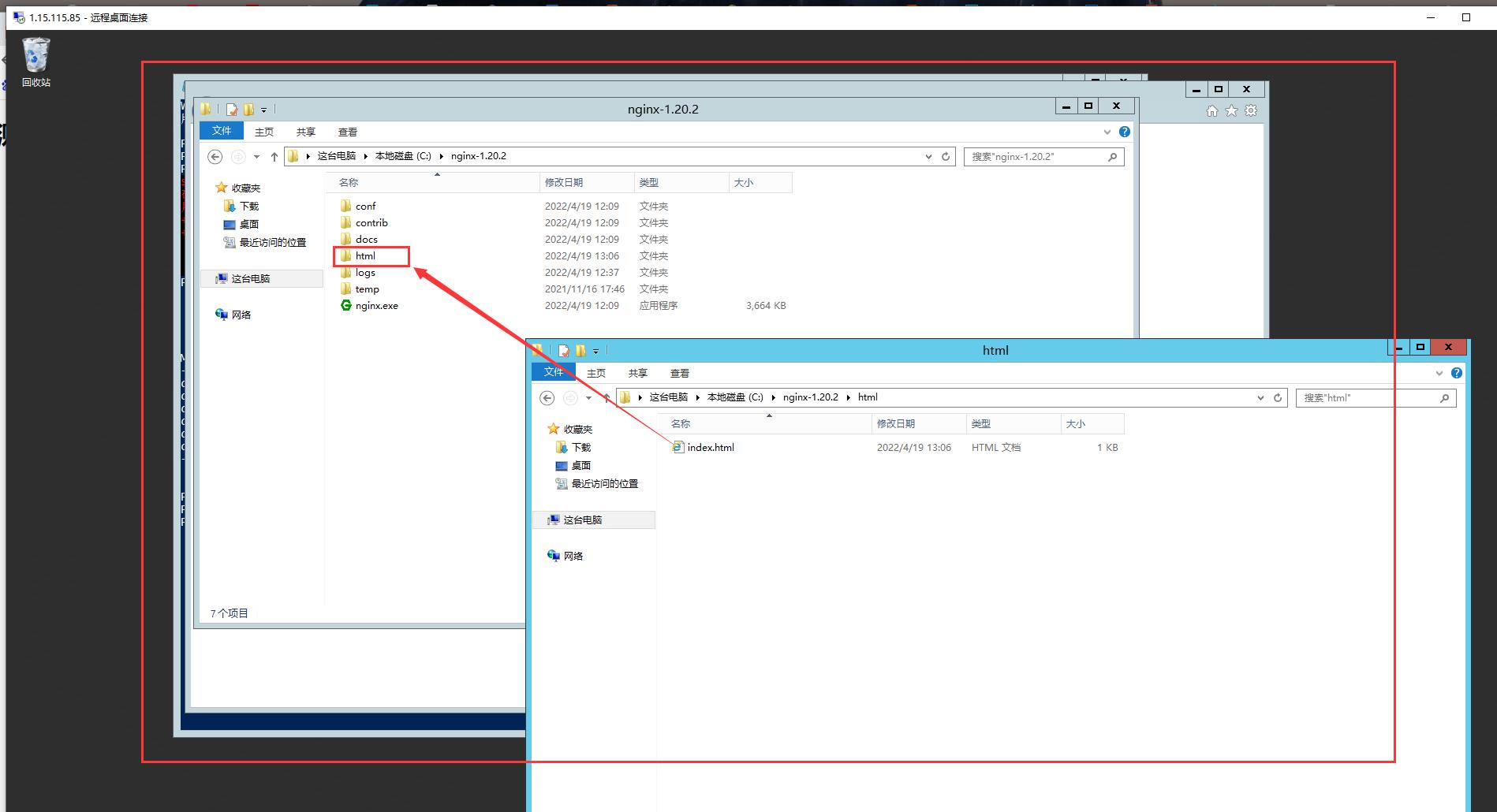
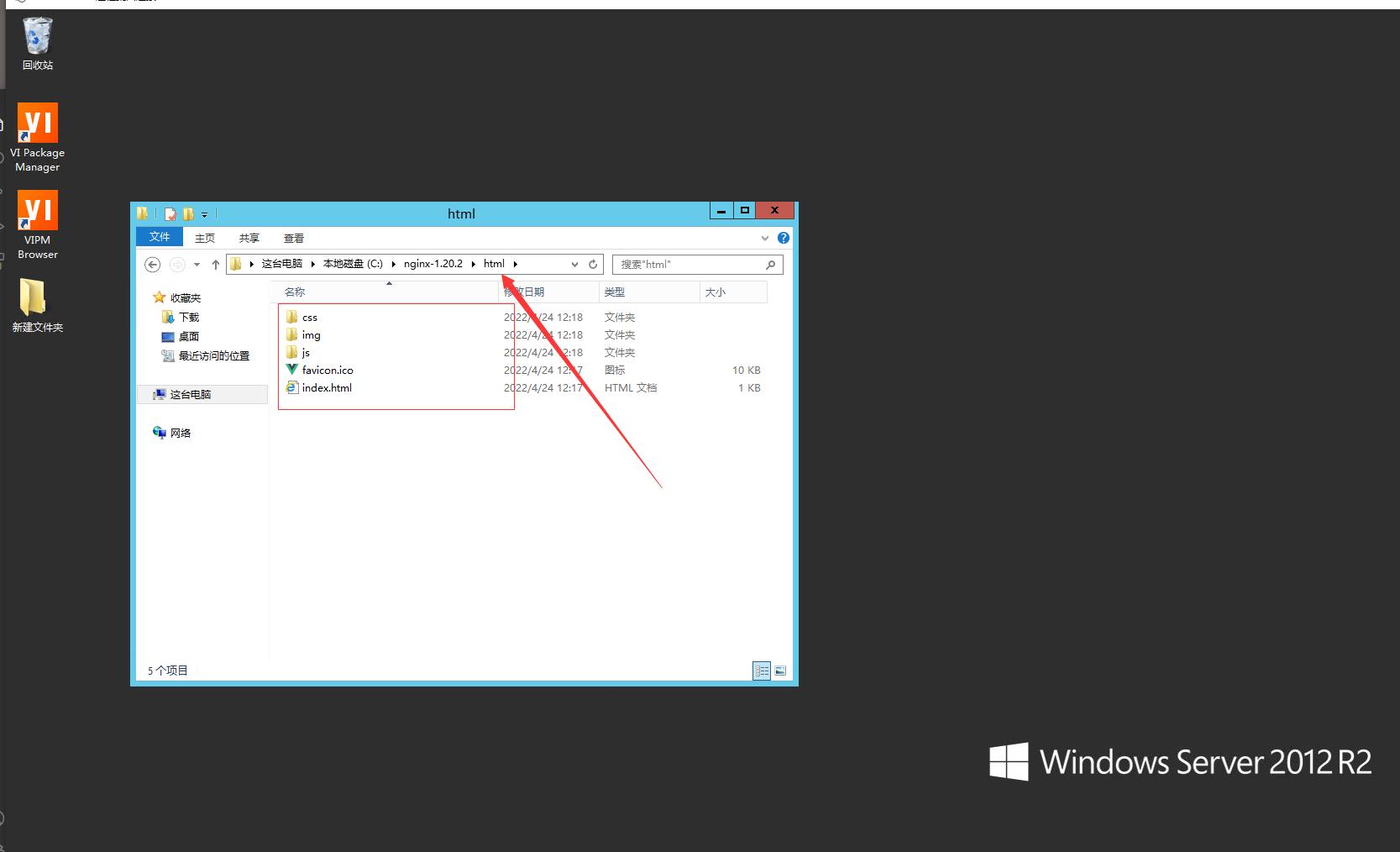
7.此时还可以更进一步的测试,此服务在外部是否可以访问的到,在测试之前可以将自己项目的前端静态资源放到如下图指定的文件夹中,这里就用简单的index.html代替前端项目,之后建议重启Nginx(双击或命令行键入命令:nginx.exe -s reload)如

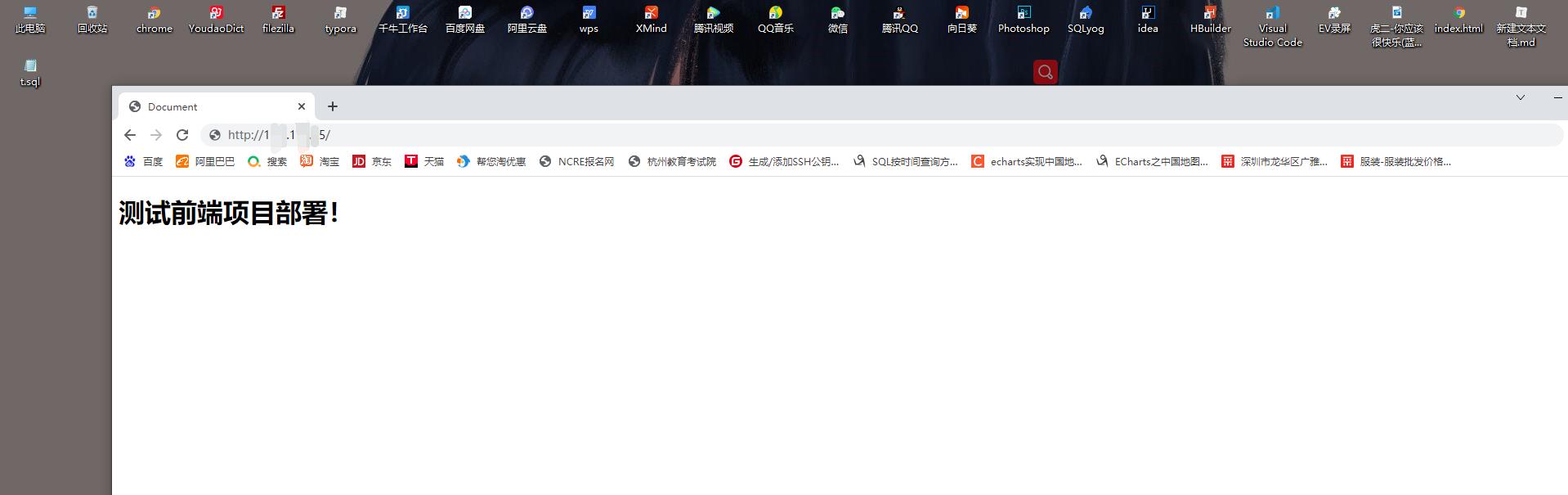
8.重启Nginx后在自己的电脑(非服务器)浏览器输入服务器IP地址回车即可看到自己的项目,如:

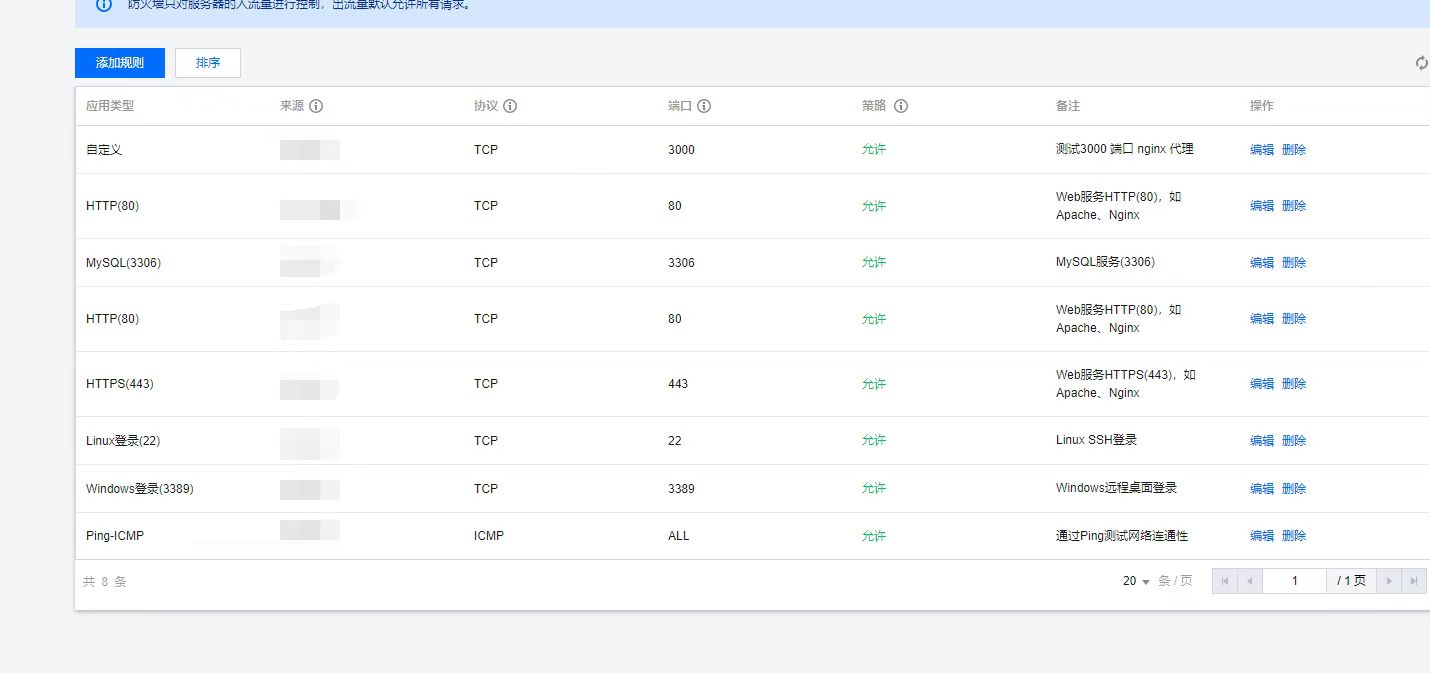
9.最后特别强调,请确保项目中用到的端口在云平台已开通,如数据库3306、后端程序我开3000等,例 如下:

提示:Linux命令和windows命令有区别,使用Linux的朋友可以百度相关命令即可
2、安装MySQL:
mysql的安装我之前有总结过笔记,且笔记目前还是比较新的,可以正常使用,其地址为:https://blog.csdn.net/weixin_46758988/article/details/116368575
提示:装完MySQL后应将项目的基础数据导入到数据库,这里可以通过sqlyog数据库管理工具,将SQL文本直接导入,不了解sqlyog的可以百度。
3、安装node环境:
node的安装我之前也是总结过笔记的,唯一的区别就是目前服务端安装node更简单,和安装Nginx一样,拿到压缩包解压后双击最显眼的程序即可,安装完成后应进行查看是否安装成功,相关笔记总结:https://blog.csdn.net/weixin_46758988/article/details/117109297
三、上线项目:
项目部署模式分为:前后端不分离和前后端分离两种模式,在这里两种模式我都会介绍,但是即使是前后端分离的项目,我这里还是用同一台服务器做测试,如果想要真正的将前端项目和后端项目放到不同的服务器去,那么只需要修改后端监听的服务器地址即可,在这里我只是用端口做区分;另外需注意的是,文件上传到服务器可通过FTP等上传工具,这里我不做过多介绍,我是通过复制的方式放到服务器的;如果是部署到Linux服务器,大同小异,不同的部分只需百度即可
前后端分离模式:
1.拿到前端项目后先进行打包,将打包后生成的dist目录下的所有文件丢进服务器Nginx中html目录下,如:

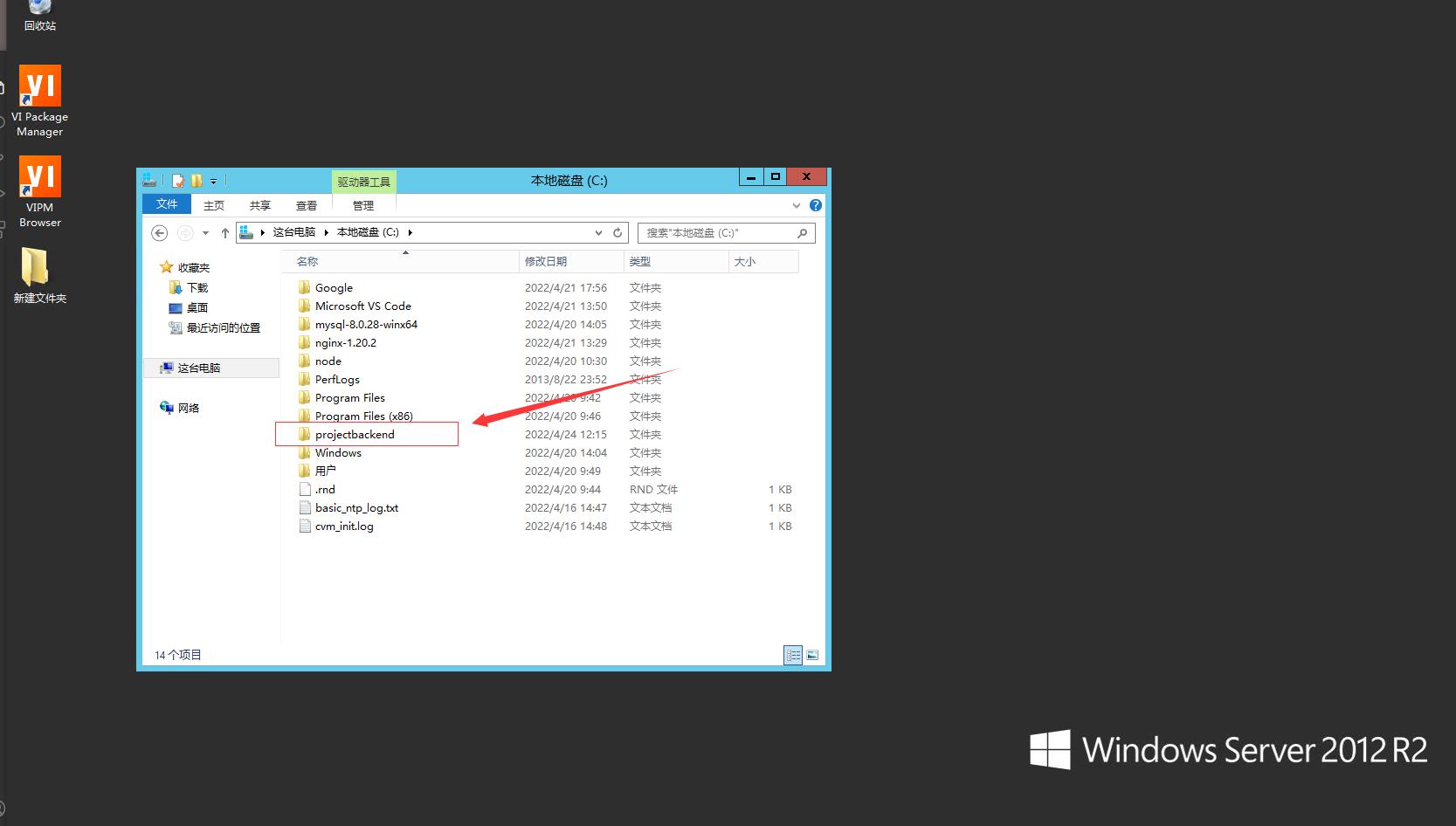
2.将后端项目丢在服务器任意一个文件夹中,这里方便起见我丢在C盘根目录下,如:

3.将项目放到某文件夹后进入项目,并打开命令行键入:pm2 start pm2config.json 回车启动项目即可
4.配置Nginx服务软件中nginx-1.20.2\\conf下的nginx.conf配置文件,如下:
worker_processes 2;
events
worker_connections 1024;
http
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server
listen 80;
server_name 127.0.0.1;
location /
root html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
location /api
proxy_pass http://127.0.0.1:3000; #设置接口代理服务器
location /spublic
proxy_pass http://127.0.0.1:3000; #设置图片资源代理服务器
error_page 500 502 503 504 /50x.html;
location = /50x.html
root html;
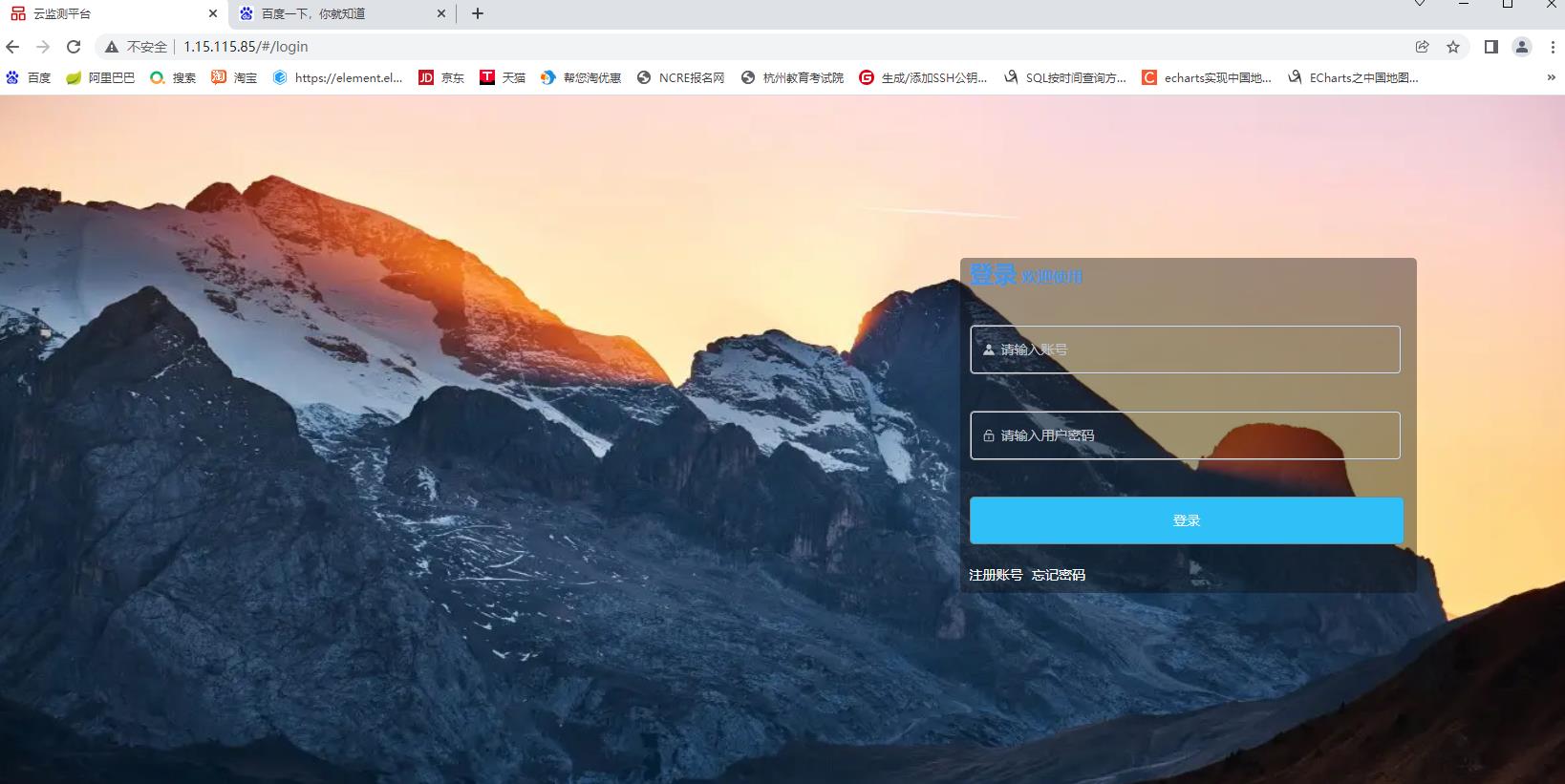
5.重启Nginx服务后到自己电脑浏览器输入服务器IP地址回车,见如下则部署前后端分离项目成功,如:

前后端不分离模式:
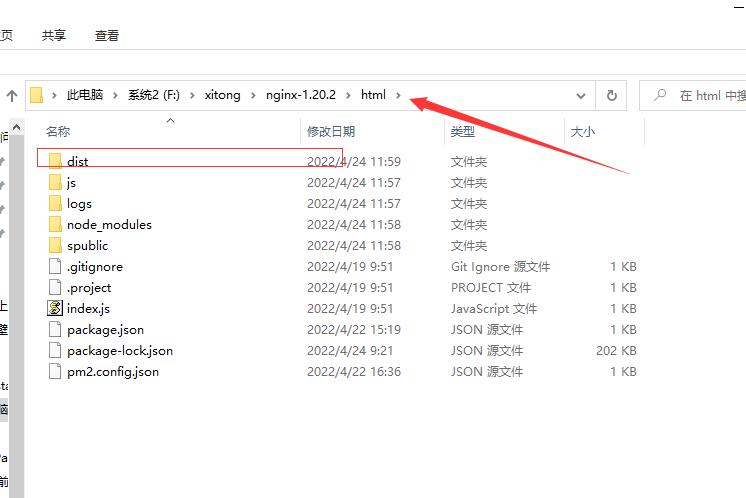
1.拿到后端项目后丢到Nginx服务软件html文件夹中,并将前端打包后的dist文件页丢到Nginx下html目录下,注意,后端项目这里我没有进行打包,可忽略,如:

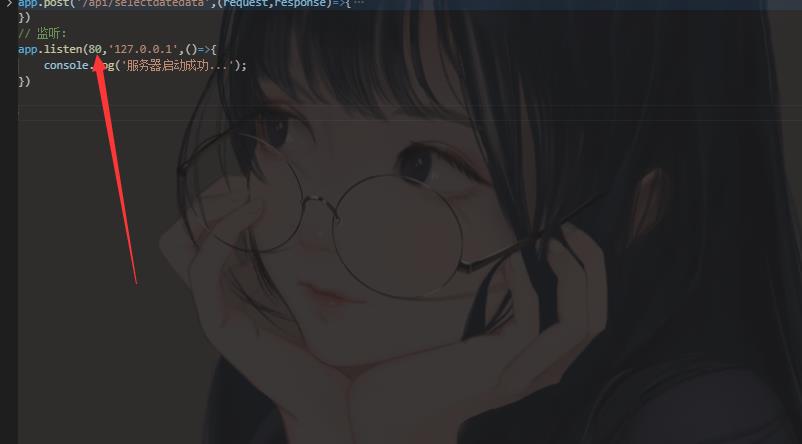
2.找到后端项目js文件夹下urlrouter.js,用编辑器打开,拖到最后,修改端口号3000为80,如:

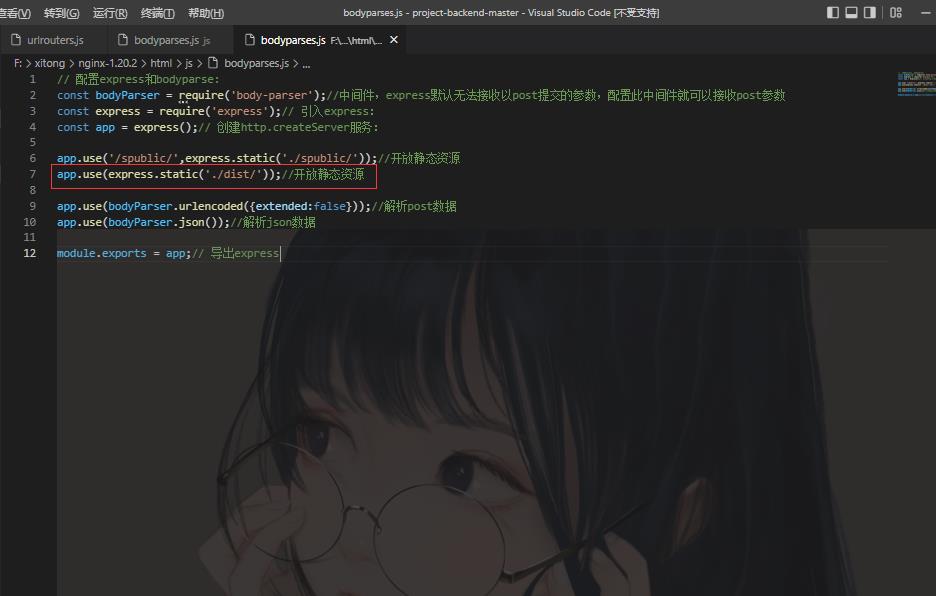
3.找到js文件夹下bodyparses.js,用编辑器打开,开放dist静态文件目录,需要添加如下方框中的代码即可,如:

4.配置Nginx服务软件中nginx-1.20.2\\conf下的nginx.conf配置文件,如下:
#user nobody;
worker_processes 2;
events
worker_connections 1024;
http
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server
listen 80;
server_name 127.0.0.1;
error_page 500 502 503 504 /50x.html;
location = /50x.html
root html;
5.重启Nginx服务后到自己电脑浏览器输入服务器IP地址回车,见如下则部署前后端不分离项目成功,如:

提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者删除。
笔者:苦海
以上是关于项目上线,部署到服务器(腾讯服务器)的主要内容,如果未能解决你的问题,请参考以下文章