简单的Java web项目代码(8个)
Posted 逍遥游@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单的Java web项目代码(8个)相关的知识,希望对你有一定的参考价值。
引言:Java web项目主要采用mvc的的设计思想,系统主要采用java+jsp+servlet+mysql+eclipse实现,具有登陆、分页、导出excel,增删改查等功能,适合初学者,满足基本的实训需求,以下是推荐的几款,总有适合你的java web源码,用于学习非常好!。
咨询更多源码请扫文章底部ewm!点我咨询
以下源码有开源的!点击查看获取开源源码方式
若有需要请联系我,此源码非开源,数据库源码齐全,原创项目需要的请加我QQ:1728608455。更多详情请关注微信公众号
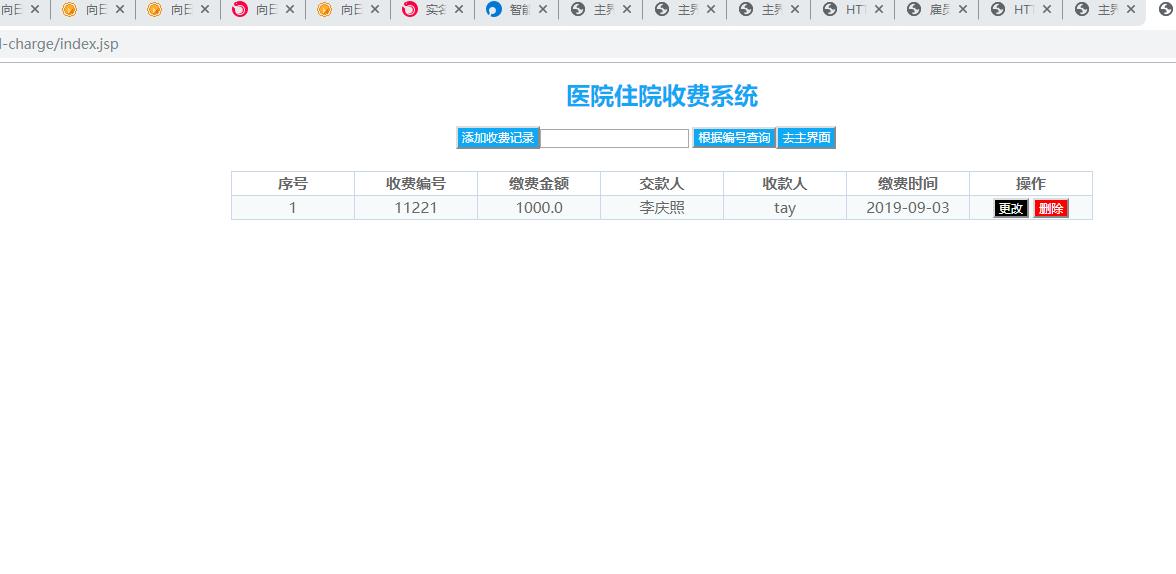
1、Java web 医院收费系统


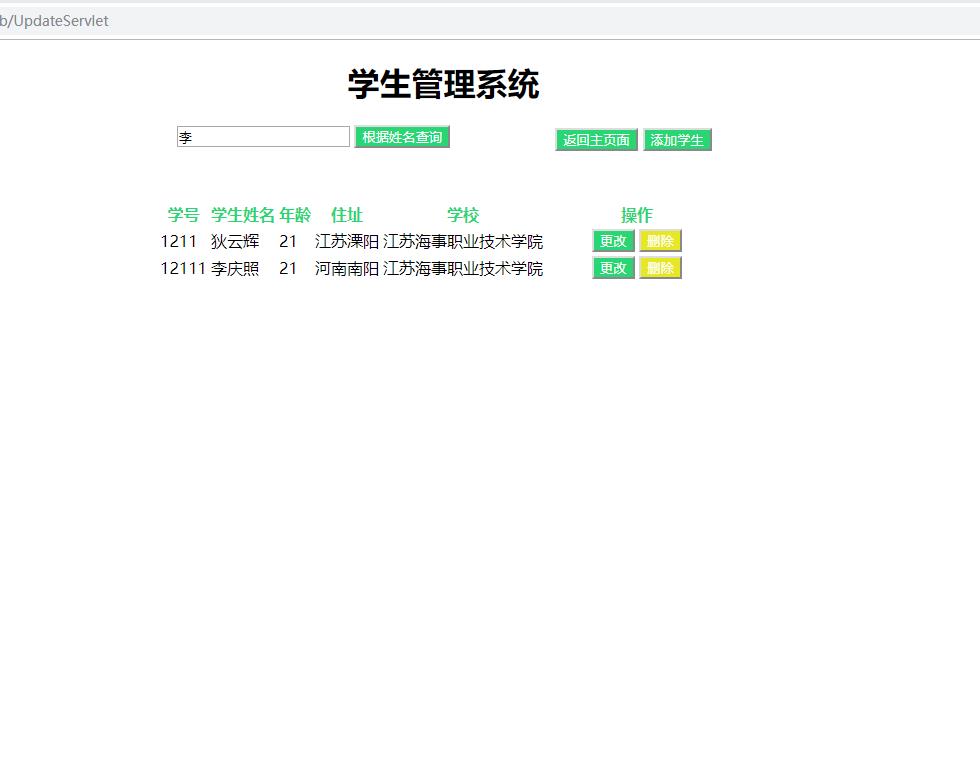
2、Java web学生信息管理系统

3、Java web 宿舍管理系统

4、Java web 雇员管理系统

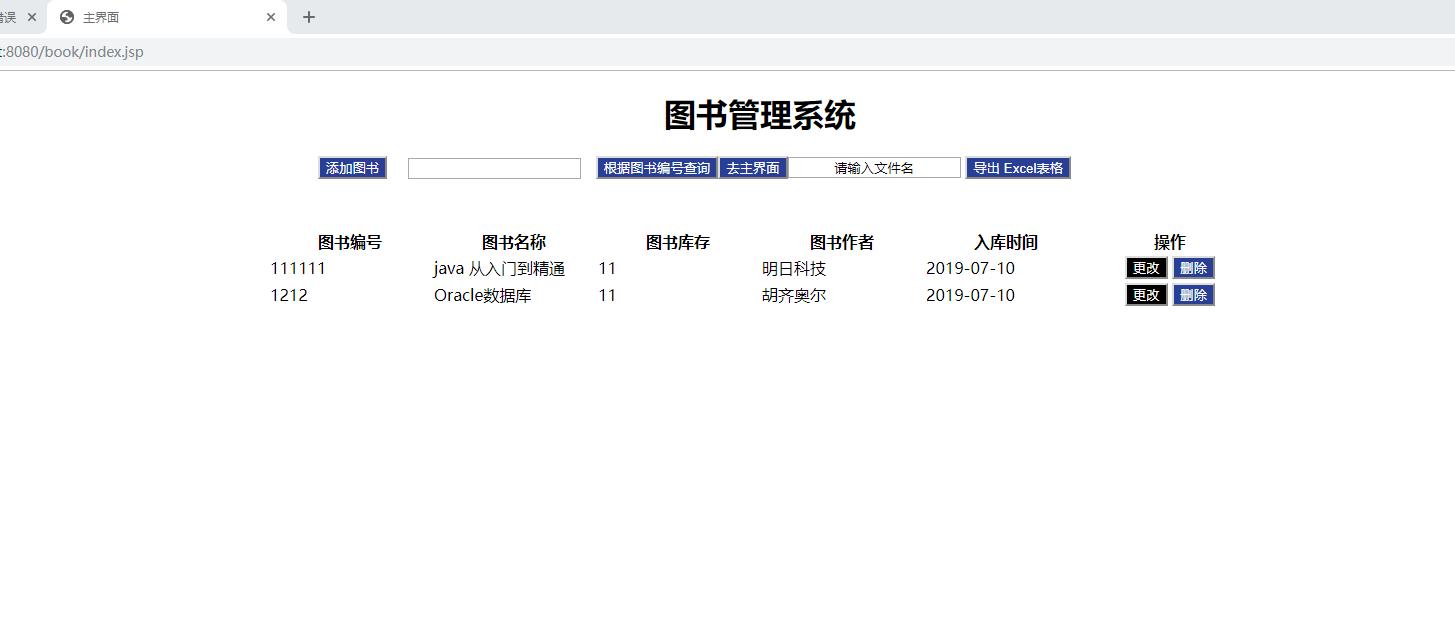
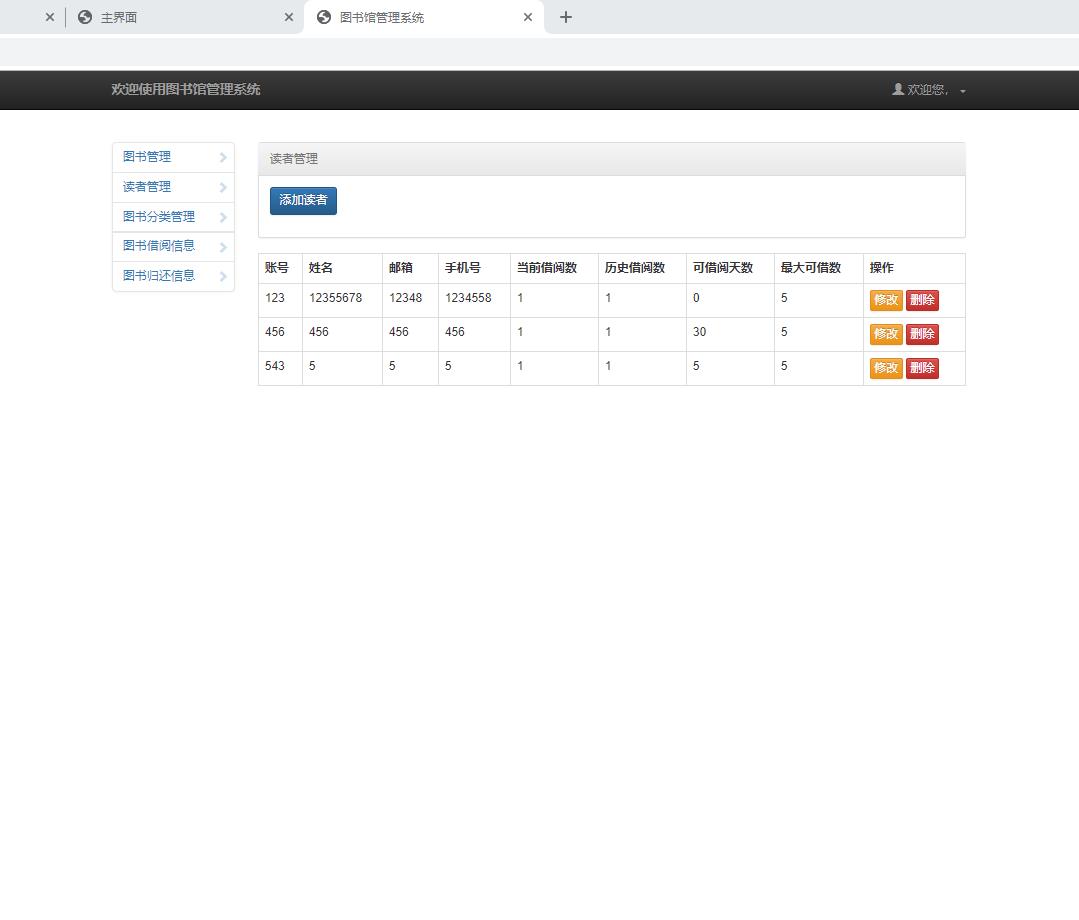
5、Java web图书管理系统

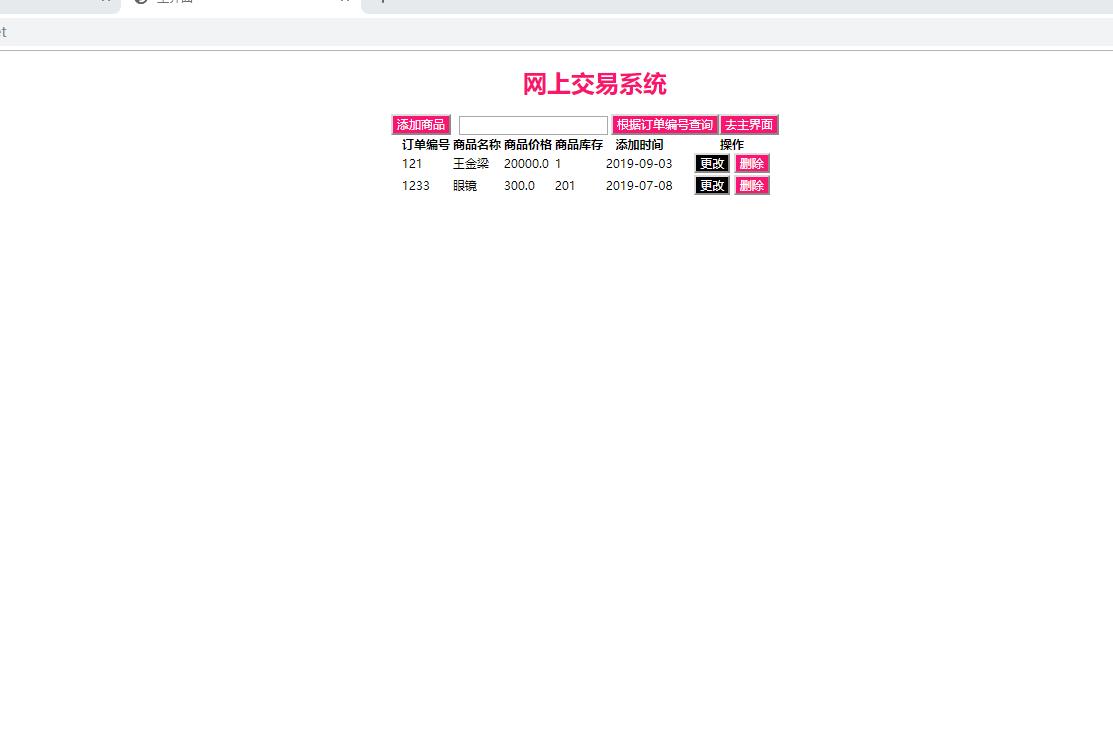
6、Java web网上商城交易系统

7、Java web图书借阅管理系统

其他效果图:

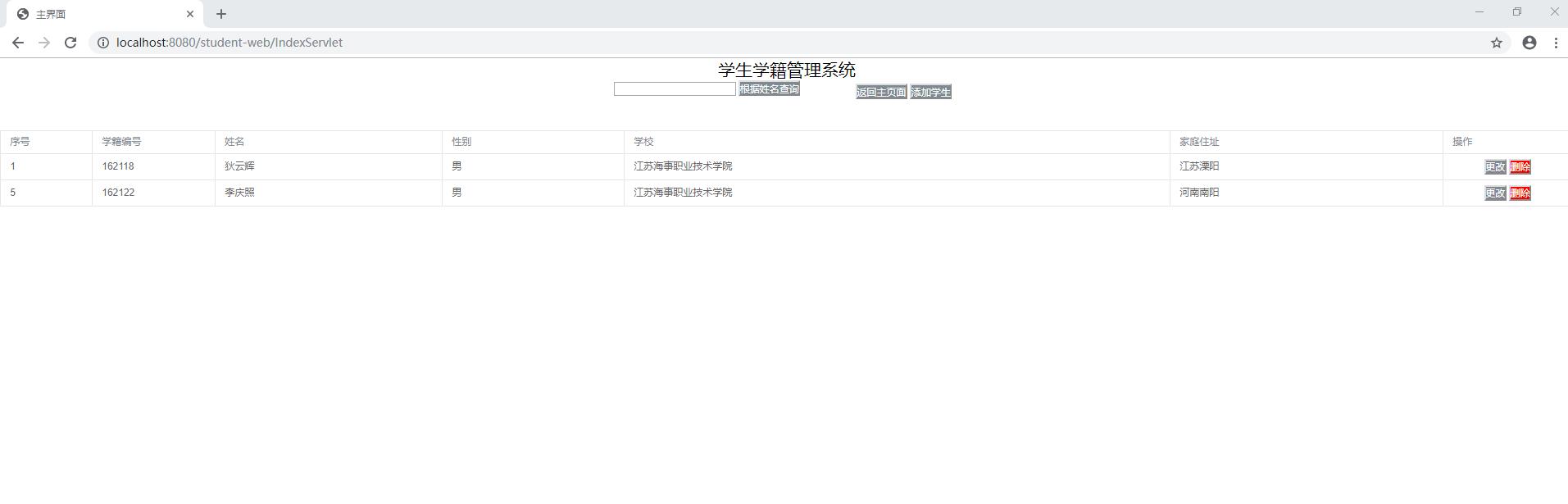
Java web学籍管理系统

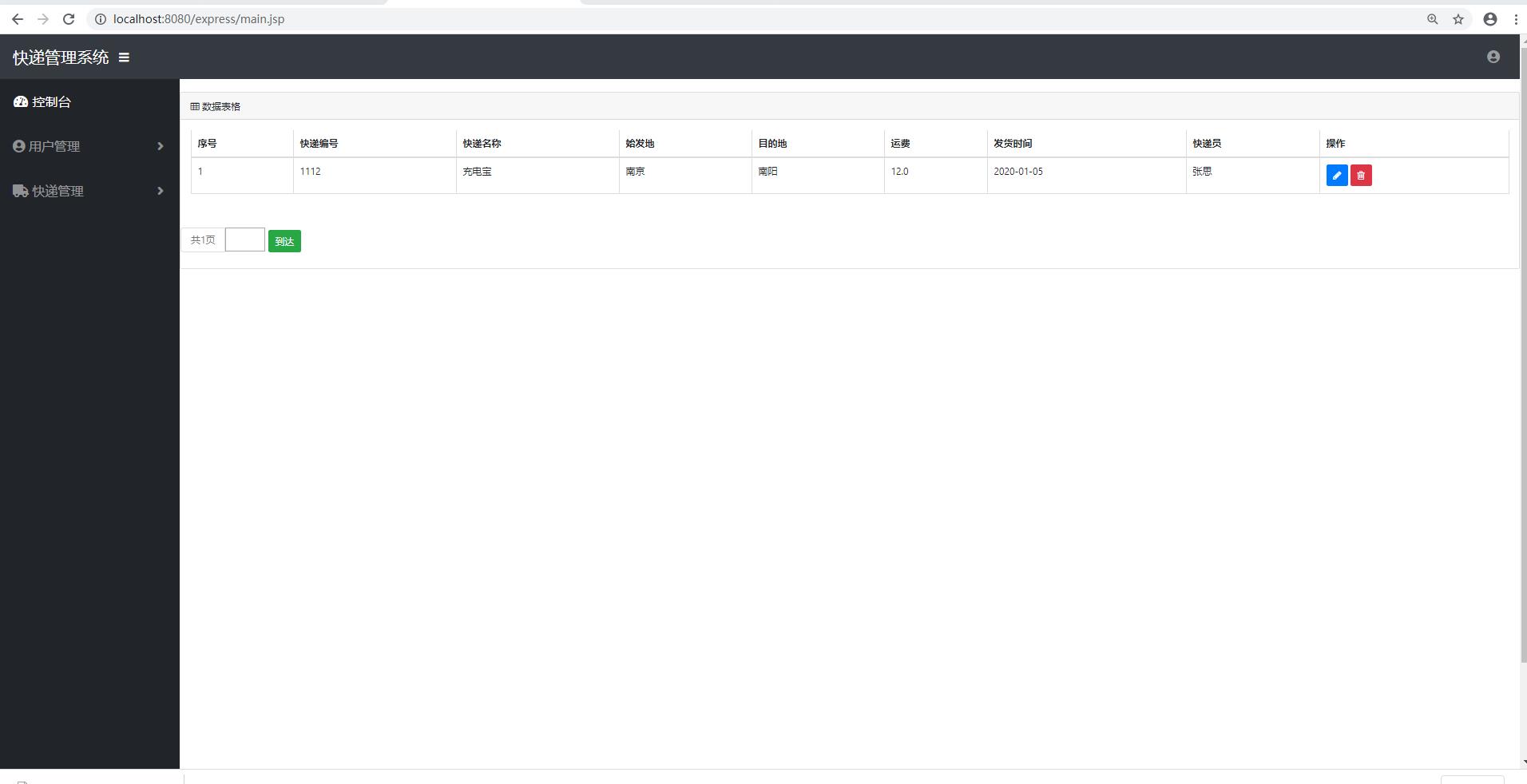
Java web物流快递管理系统
实现技术:jsp+servlet+java+jdbc;
开发工具:eclipse
开发环境:jdk1.8,Tomcat7.0以上。
数据库: mysql5.7
项目描述:本项目是对物流信息描述的一个网站系统,具有登录注册、表单校验、监听、分页、用户管理和物流管理的增删改查。

项目描述:本项目是对物流信息描述的一个网站系统,具有登录注册、表单校验、监听、分页、用户管理和物流管理的增删改查。
学生信息的添加 Java web简单项目初试(修改)
错误原因:
1.Java web 的Servlet类没有配置好,并且缺少一个 Dao类(Date Access Object通常用于操作数据库的).
2.代码的某些名称错误,导致数据库数据存储错误。
添加的Dao类如下:
1 package com.Dao; 2 3 import java.sql.Connection; 4 import java.sql.PreparedStatement; 5 import java.sql.ResultSet; 6 import java.sql.SQLException; 7 import java.sql.Statement; 8 import java.util.ArrayList; 9 import java.util.List; 10 import com.DBUtil.UserDBUtil; 11 12 import jdk.nashorn.internal.ir.RuntimeNode.Request; 13 14 public class Dao { 15 public boolean add(String username,String password,String name,String studentID,String sex,String phone,String email,String xueyuan,String xi,String classes,String year,String shengyuandi,String beizhu) { 16 String sql = "insert into use02 values (\'" + username + "\',\'" + password +"\',\'" + name +"\',\'" +studentID +"\',\'" + sex +"\',\'" +phone +"\',\'" + email +"\',\'" +xueyuan +"\',\'"+xi +"\',\'"+classes +"\',\'"+year+"\',\'"+shengyuandi +"\',\'"+beizhu +"\')"; 17 // 创建数据库链接 18 Connection conn = UserDBUtil.getConnection(); 19 Statement state = null; 20 boolean f = false; 21 int a = 0; 22 try { 23 state = conn.createStatement(); 24 a = state.executeUpdate(sql); 25 } catch (Exception e) { 26 e.printStackTrace(); 27 } finally { 28 // 关闭z 连接 29 //DB.close(state, conn); 30 } 31 32 if (a > 0) { 33 f = true; 34 } 35 return f; 36 } 37 }
修改后的Servlet代码如下:
1 import java.io.IOException; 2 3 4 import javax.servlet.ServletException; 5 import javax.servlet.ServletRequest; 6 import javax.servlet.annotation.WebServlet; 7 import javax.servlet.http.HttpServlet; 8 import javax.servlet.http.HttpServletRequest; 9 import javax.servlet.http.HttpServletResponse; 10 11 import com.Dao.*; 12 import com.DBUtil.*; 13 14 /** 15 * Servlet implementation class UserServlet 16 */ 17 @WebServlet("/AddServlet") 18 public class AddServlet extends HttpServlet { 19 private static final long serialVersionUID = 1L; 20 21 /** 22 * @see HttpServlet#HttpServlet() 23 */ 24 public AddServlet() { 25 super(); 26 // TODO Auto-generated constructor stub 27 } 28 Dao dao = new Dao(); 29 30 protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 31 req.setCharacterEncoding("utf-8"); 32 String method = req.getParameter("method"); 33 if ("add".equals(method)) { 34 35 add(req, resp); 36 System.out.println("!!!"); 37 } 38 } 39 private void add(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException { 40 // TODO Auto-generated method stub 41 String username = req.getParameter("username"); 42 String password = req.getParameter("password"); 43 String name = req.getParameter("name"); 44 String studentID = req.getParameter("studentID"); 45 String sex = req.getParameter("sex"); 46 String phone = req.getParameter("phone"); 47 String email = req.getParameter("email"); 48 String xueyuan = req.getParameter("xueyuan"); 49 String xi = req.getParameter("xi"); 50 String classes = req.getParameter("classes"); 51 String year = req.getParameter("year"); 52 String shengyuandi = req.getParameter("shengyuandi"); 53 String beizhu = req.getParameter("beizhu"); 54 if(dao.add(username,password,name,studentID,sex,phone,email,xueyuan,xi,classes,year,shengyuandi,beizhu)) { 55 req.setAttribute("message", "注册成功!"); 56 req.getRequestDispatcher("index1.jsp").forward(req, resp); 57 return; 58 }else { 59 req.setAttribute("message", "账号重复,请重新输入!"); 60 req.getRequestDispatcher("index1.jsp").forward(req, resp); 61 return; 62 } 63 //req.getRequestDispatcher("index1.jsp").forward(req, resp); 64 } 65 66 67 }
bean类
1 public class User { 2 private String username; 3 private String password; 4 private String name; 5 private String studentID; 6 private String sex; 7 private String phone; 8 private String email; 9 private String xueyuan; 10 private String xi; 11 private String classes; 12 private String year; 13 private String shengyuandi; 14 private String beizhu; 15 public String getUsername() { 16 return username; 17 } 18 public void setUsername(String username) { 19 this.username = username; 20 } 21 public String getPassword() { 22 return password; 23 } 24 public void setPassword(String password) { 25 this.password = password; 26 } 27 public String getName() { 28 return name; 29 } 30 public void setName(String name) { 31 this.name = name; 32 } 33 public String getStudentID() { 34 return studentID; 35 } 36 public void setStudentID(String studentID) { 37 this.studentID = studentID; 38 } 39 public String getSex() { 40 return sex; 41 } 42 public void setSex(String sex) { 43 this.sex = sex; 44 } 45 public String getPhone() { 46 return phone; 47 } 48 public void setPhone(String phone) { 49 this.phone = phone; 50 } 51 public String getEmail() { 52 return email; 53 } 54 public void setEmail(String email) { 55 this.email = email; 56 } 57 public String getXueyuan() { 58 return xueyuan; 59 } 60 public void setXueyuan(String xueyuan) { 61 this.xueyuan = xueyuan; 62 } 63 public String getXi() { 64 return xi; 65 } 66 public void setXi(String xi) { 67 this.xi = xi; 68 } 69 public String getClasses() { 70 return classes; 71 } 72 public void setClasses(String classes) { 73 this.classes = classes; 74 } 75 public String getYear() { 76 return year; 77 } 78 public void setYear(String year) { 79 this.year = year; 80 } 81 public String getShengyuandi() { 82 return shengyuandi; 83 } 84 public void setShengyuandi(String shengyuandi) { 85 this.shengyuandi = shengyuandi; 86 } 87 public String getBeizhu() { 88 return beizhu; 89 } 90 public void setBeizhu(String beizhu) { 91 this.beizhu = beizhu; 92 } 93 public User(String username, String password, String name, String studentID, String sex, String phone, String email, 94 String xueyuan, String xi, String classes, String year, String shengyuandi, String beizhu) { 95 super(); 96 this.username = username; 97 this.password = password; 98 this.name = name; 99 this.studentID = studentID; 100 this.sex = sex; 101 this.phone = phone; 102 this.email = email; 103 this.xueyuan = xueyuan; 104 this.xi = xi; 105 this.classes = classes; 106 this.year = year; 107 this.shengyuandi = shengyuandi; 108 this.beizhu = beizhu; 109 } 110 111 112 113 }
数据库连接程序:
1 import java.sql.Connection; 2 3 import java.sql.DriverManager; 4 //import java.sql.ResultSet; 5 import java.sql.SQLException; 6 //import java.sql.Statement; 7 8 public class UserDBUtil { 9 static Connection con; 10 public static Connection getConnection() { 11 try { 12 Class.forName("com.mysql.cj.jdbc.Driver"); 13 System.out.println("数据库驱动加载成功"); 14 } catch (ClassNotFoundException e) { 15 // TODO Auto-generated catch block 16 e.printStackTrace(); 17 } 18 19 try { 20 con=DriverManager.getConnection("jdbc:mysql://localhost:3306/user?useUnicode=true&characterEncoding=utf-8&serverTimezone=GMT%2B88&serverTimezone=GMT%2B8&useSSL=false","root","101032"); 21 System.out.println("数据库链接成功!"); 22 } catch (SQLException e) { 23 // TODO Auto-generated catch block 24 e.printStackTrace(); 25 } 26 27 return con; 28 } 29 30 public static void main(String[] args) { 31 UserDBUtil c=new UserDBUtil(); 32 c.getConnection(); 33 34 }
jsp 页面源代码实现:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>用户注册</title> 8 </head> 9 <body> 10 11 <script type="text/javascript" src="./js/jquery-3.3.1.min.js"></script> 12 13 <div class="container"> 14 <section> 15 <form action="AddServlet?method=add" method="post" onsubmit="return check(this)"> 16 <span class="username">登陆账号</span> 17 <input type="text" name="username" placeholder=" username" id="username"> 18 <br/> 19 20 <span class="password">登陆密码</span> 21 <input type="password" name="password" placeholder=" password" id="password"> 22 <br/> 23 24 <span class="name">姓名</span> 25 <input type="text" name="name" placeholder=" name" id="name"> 26 <br/> 27 28 <span class="studentID">学号</span> 29 <input type="text" name="studentID" placeholder=" studentID" id="studentID" > 30 <br/> 31 32 <span class="sex">性别</span> 33 <input type="radio" name="sex" id="sexnan" value="M">男 34 35 <input type="radio" name="sex" id="sexnv" value="F">女 36 <br/> 37 38 <!-- <span class="diqu">地区</span> --> 39 <!-- <select name="diqu"> --> 40 <!-- <option value ="北京市">北京市</option> --> 41 <!-- <option value ="天津市">天津市</option> --> 42 <!-- <option value="河北省">河北省</option> --> 43 <!-- </select> --> 44 <!-- <br/> --> 45 46 <span class="phone">手机号</span> 47 <input type="text" name="phone" placeholder=" phone" id="phone"> 48 <br/> 49 50 <span class="email">邮箱</span> 51 <input type="text" name="email" placeholder=" email" id="email"> 52 <br/> 53 54 <span class="xueyuan">所在学院:</span> 55 <input type="text" name="xueyuan" placeholder=" xueyuan" id="xueyuan"> 56 <br/> 57 58 <span class="xi">所在系:</span> 59 <input type="text" name="xi" placeholder=" suozaixi" id="xi"> 60 <br/> 61 62 <span class="classes">所在班级:</span> 63 <input type="text" name="classes" placeholder=" classes" id="classes"> 64 <br/> 65 66 67 <span class="year">入学年份(届):</span> 68 <select name="year"> 69 <option value ="2014">2014</option> 70 <option value ="2015">2015</option> 71 <option value ="2016">2016</option> 72 <option value="2017">2017</option> 73 <option value="2018">2018</option> 74 <option value ="2019">2019</option> 75 </select> 76 <br/> 77 78 <span class="shengyuandi">生源地:</span> 79 <input type="text" name="shengyuandi" placeholder=" shengyuandi" id="shengyuandi"> 80 <br/> 81 82 <span class="beizhu">备注:</span> 83 <input type="text" name="beizhu" placeholder=" beizhu" id="beizhu"> 84 <br/> 85 86 <input type="submit" value="保存" class="butn"> 87 <!-- <input type="reset" value="重置" class="butn"> --> 88 <br/> 89 </form> 90 </section> 91 </div> 92 93 <script> 94 //正则表达式 95 function check(form){ 96 97 if(form.username.value.length<6 || form.username.value.length>12 || new RegExp("[^0-9a-zA-Z]").test(form.username.value)){ 98 alert("登陆账号必须由6-12位英文字符或数字组成!"); 99 form.user.focus(); 100 return false; 101 } 102 if(new RegExp("[^a-zA-Z]").test(form.username.value.substring(0,1))){ 103 alert("登陆账号必须以英文字母开头!"); 104 form.user.focus(); 105 return false; 106 } 107 if(form.password.value.length <= 8 || new RegExp("[^0-9a-zA-Z]").test(form.password.value)){ 108 alert("密码必须由八位以上字母、数字组成!"); 109 form.phone.focus(); 110 return false; 111 } 112 if(form.studentID.value.length != 8 || new RegExp("[^0-9]").test(form.studentID.value)){ 113 alert("请输入八位学号!"); 114 form.phone.focus(); 115 return false; 116 } 117 118 if(form.phone.value.length != 11 || new RegExp("[^0-9]").test(form.phone.value)){ 119 alert("手机号请输入11位数字!"); 120 form.phone.focus(); 121 return false; 122 } 123 124 //以数字字母开头,中间可以是多个数字字母或下划线;然后是“@”;然后是数字字母;然后是“.”;最后是2-4个字母结尾 125 var regex = /^([a-zA-Z]|[0-9])(\\w|\\-)+@[a-zA-Z0-9]+\\.([a-zA-Z]{2,4})$/; 126 if(!regex.test(form.email.value)){ 127 alert("邮箱格式错误!"); 128 form.email.focus(); 129 return false; 130 } 131 return true; 132 } 133 </script> 134 135 </body> 136 </html>
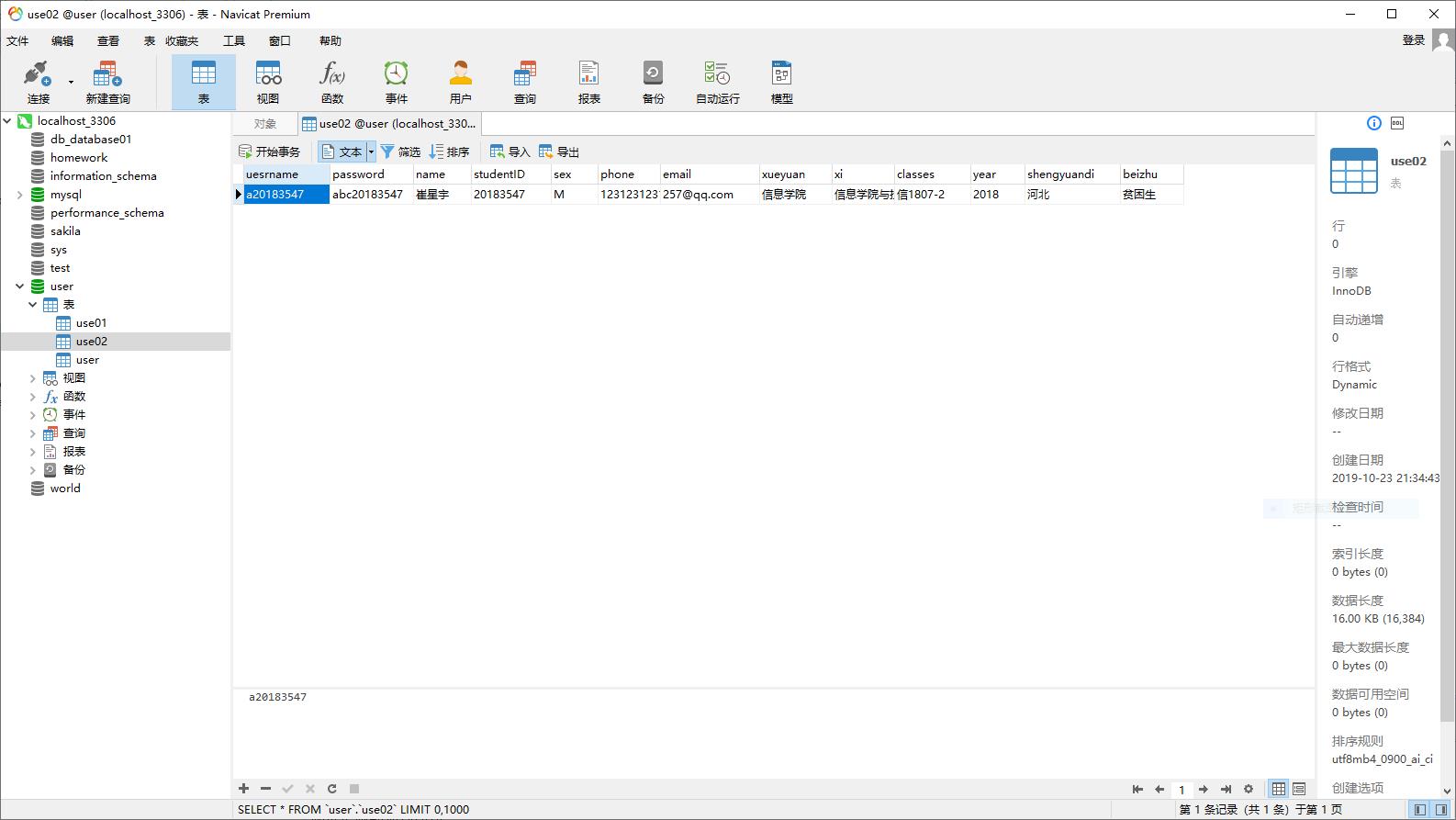
数据库存储界面:

对于Java web数据库连接的理解:
Java类:
1.servlet 类 处理从前端接受的信息,即jsp 与数据库连接的接口
2.DBUtil 类 加载数据库驱动, 建立对数据库的连接。
3.Dao 类 实现对数据库的增删改查
4.Bean 类 存储信息的基础类
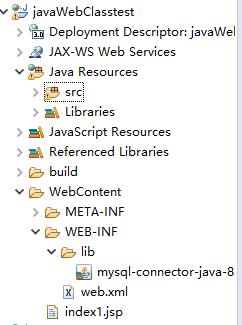
5.在lib目录下导入需要的jar的包

6. jsp 实现界面。
本人目前处于初学阶段,代码大部分都是对模板进行修改,没有完全理解,仍旧有许多需要学习的地方。
数据库的JDBC桥接:
面向对象的应用程序接口,制定了统一的访问各种关系型数据库的标准接口。
JDBC任务:
1.与数据库建立连接
2.向数据库发生sql语句
3.处理从数据库返回的结果
以下是之前的错误代码:
https://www.cnblogs.com/cxy0210/p/11715924.html
以上代码如有错误,敬请指正,感激不尽。
以上是关于简单的Java web项目代码(8个)的主要内容,如果未能解决你的问题,请参考以下文章
JAVA程序1,1,2,3,5,8,13,21....第30个是啥...?新手求一程序,要越简单越好!