保姆级的一个基于spring boot开发的前后端分离商城教程
Posted Java小叮当
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了保姆级的一个基于spring boot开发的前后端分离商城教程相关的知识,希望对你有一定的参考价值。
前言
推荐一个基于spring boot开发前后端分离商城,有完整的代码笔记和视频教程,希望对正在找项目练手的同学有所帮助
一.项目背景
5中常见的电商模式 B2B 、B2C、C2B、C2C、O2O ;
- B2B 模式 Business to Business, 是指商家与商家建立的商业关系, 如:阿里巴巴
- B2C 模式 (图灵商城模式)* Business to Consumer , 商家直接把商品卖给用户(个人),既“商对客”模式,也就是场所的商业零售,直接面向消费 者销售产品和服务。如:苏宁易购、京东
- C2B 模式 Consumer to Business , 消费者对企业,现有消费者需求产生而后有企业生产
- C2C 模式 Consumer to Consumer ,客户销售给客户, 如:咸鱼、淘宝
- O2O 模式 Online To Offline, 线上销售、线下服务。如:饿了么,淘淘票
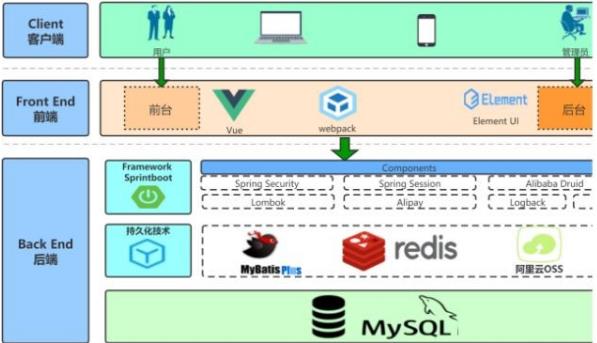
二.图灵商城架构图
- 前后端分离 基础版
微服务形成之前的架构形态
前后端分离 ,基于vue的后台管理系统
为什么要使用前后端分离架构:
1.为了后续能够平顺、无障碍进入高级架构师中《微服务三高》架构版。
2.企业中当开发一个新项目时不会一上来就考虑三高、微服务…等特性,一般为了规避成本 风险,会使用开发成本较低,但是后续好扩展好改造的架构

微服务三高架构版

三.前置知识
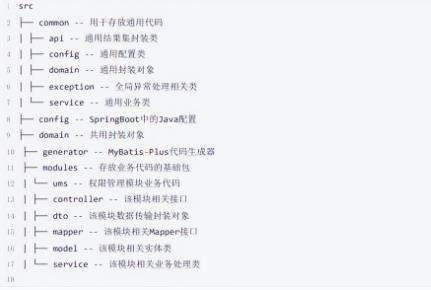
四.结构介绍

五.后端项目
项目演示
专门为前端提供rest接口
后台项目演示:http://localhost:8081/
使用技术

数据库表概览
项目目前有71张数据表,业务逻辑有一定复杂度,当然我们在开发中不一定会全用到, 这里所有的表是我们整个图灵商 城的完整版

数据库表前缀说明
- cms_*:内容管理模块相关表(暂不关心)
- oms_*:订单管理模块相关表
- pms_*:商品模块相关表
- sms_*:营销模块相关表(暂不关心)
- ums_*:会员模块相关表
搭建
后端开发环境、工具
a. 环境:jdk1.8 maven3.6+ 、 mysql 、 redis
b. 工具:idea2019(mybatis插件、 lombok插件、translation插件)、 Postman 、Navicat、RedisStudio(github) redisdesktop
i. 实在不会提供2份文档给你:
-
- mall在Linux环境下的部署(基于Docker容 器).note
-
- mall在windows环境下运行.note
提供后端脚手架
a. 基于SpringBoot+MyBatis-Plus的快速开发脚手架,拥有完整的权限管理功能, 可对接Vue前端,开箱即用。
i. 项目结构

- 导入提供的脚手架
执行sql脚本:执行sql/tiny.sql

- 修改本地的数据库 配置信息和 redis配置信息
- 运行Main方法
六.后台前端项目
项目演示
后台项目演示:http://localhost:8090/#/login
核心功能:
商品模块
- 商品管理
- 商品分类管理
- 商品类型管理
- 品牌管理
订单模块
- 订单管理
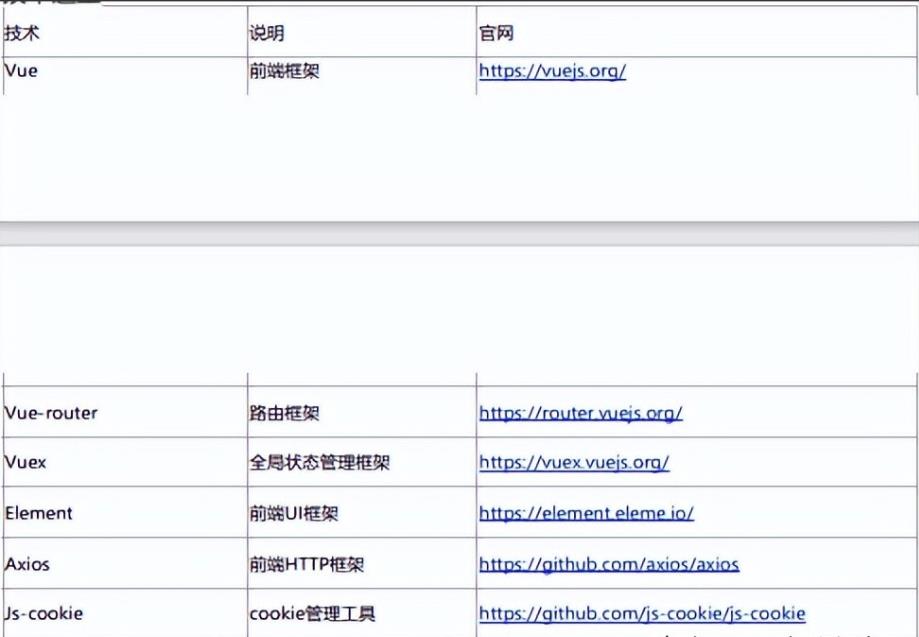
使用技术

技术选型

项目布局
src ‐‐ 源码目录
├── api ‐‐ axios网络请求定义
├── assets ‐‐ 静态图片资源文件
├── components ‐‐ 通用组件封装
├── icons ‐‐ svg矢量图片文件
├── router ‐‐ vue‐router路由配置
├── store ‐‐ vuex的状态管理
├── styles ‐‐ 全局css样式
├── utils ‐‐ 工具类
└── views ‐‐ 前端页面
├── home ‐‐ 首页
├── layout ‐‐ 通用页面加载框架
├── login ‐‐ 登录页
├── oms ‐‐ 订单模块页面
├── pms ‐‐ 商品模块页面
└── sms ‐‐ 营销模块页面
搭建:
环境工具:
- 安装vscode
- 安装vscode插件
- 解压前端开源项目:mall-admin-web-master-前端.zip
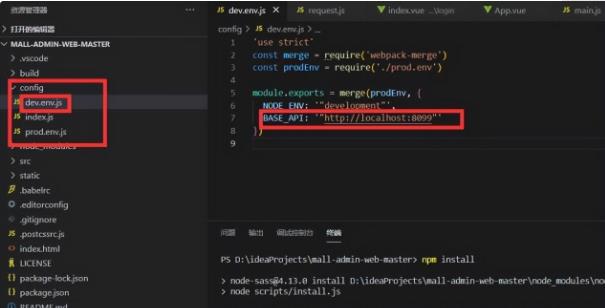
- 在VSCode中选择“文件”—>“打开 文件夹” 选择解压后的项目所在目录
- 安装nodejs (因为要用npm功能)
- 该项目为前后端分离项目,访问本地访问接口需搭建后台环境。(已完成http://localhost:8099/)
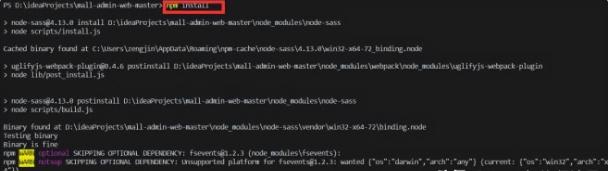
- 在VsCode终端窗口中运行命令:npm install,下载相关依赖;

运行项目之前需要将config/dev.env.js文件中的BASE_API改为http://localhost:你的后端项目的端口/

在VsCode终端窗口中运行命令:npm run dev,运行项目;

访问地址:http://localhost:8090 即可打开后台管理系统页面;

七.前台前端项目
项目演示:http://localhost:8081/
使用技术

八.完整视频教程

篇幅所限就先写到这里吧,后续的一些开发笔记太长了



需要的同学扫描下方二维码,即可无偿领取完整代码和开发笔记,备注:csdn
 阅读世界,共赴山海
阅读世界,共赴山海
 423全民读书节,邀你共读
423全民读书节,邀你共读
以上是关于保姆级的一个基于spring boot开发的前后端分离商城教程的主要内容,如果未能解决你的问题,请参考以下文章