web js代码作业
Posted 记忆523
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web js代码作业相关的知识,希望对你有一定的参考价值。
作业题目
1.菱形代码
2.求所有三位水仙花数(水仙花数就是:个位的立方➕十位的立方➕百位的立方=这个数本身)
3.用循环求10!
4.用循环求10!+9!+8!……1!
5.假如一次只能走上一阶或者一下子蹦上两阶。 现在一共有N阶台阶,请你计算一下从第0阶到第N阶共有几种走法。
6.一对小兔子,4个月能长大,长大以后每个月生一对小兔子,求第n个月有多少对兔子。
代码
1.菱形代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
// *
// ***
// *****
// *******
// *****
// ***
// *
// 层 1 2 3 4
// 空 3 2 1 0
// 星 1 3 5 7
// star = current * 2 - 1
// up_layer = math.floor(total_layer / 2) + 1
// space = up_layer - current
layer = parseInt(prompt("请输入层数"))
up_layer = Math.ceil(layer / 2)
end_layer = Math.ceil(layer-up_layer)
for (let i = 1; i <= up_layer; i++)
str = ""
space_num = up_layer - i;
for(let j = 1;j <= space_num; j++)
str += " "
star_num = i * 2 -1
for(let j = 1; j <= star_num; j++)
str += "*"
console.log(str)
for (let b = end_layer; b > 0; b--)
str = ""
space_num = end_layer - b + 1;
for(let j=1; j<=space_num;j++)
str += " "
star_num = b * 2 - 1
for(let j = 1; j <= star_num; j++)
str += "*"
console.log(str)
</script>
</body>
</html>
2.求所有三位水仙花数(水仙花数就是:个位的立方➕十位的立方➕百位的立方=这个数本身)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
for (let i = 100; i <= 999; i++)
bai = parseInt(i / 100)
shi = parseInt(i % 100 /10)
ge = parseInt(i % 10)
sum = bai ** 3 + shi ** 3 + ge ** 3
if (sum == i)
console.log(i)
console.log(bai,shi,ge,sum)
// if (i == 109)
//
// break
//
</script>
</body>
</html>
3.用循环求10!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function can(num)
let sum = num
for(let i = num - 1; i > 0; i--)
sum *= i
return sum
console.log(can(10))
</script>
</body>
</html>
4.用循环求10!+9!+8!……1!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function can(num)
let sum = num
for(let i = num - 1; i > 0; i--)
sum *= i
return sum
let he = 0
for(let sum = 10; sum > 0; sum--)
he += can(sum)
// console.log(can(sum))
// console.log(he)
console.log(he)
</script>
</body>
</html>
5.假如一次只能走上一阶或者一下子蹦上两阶。 现在一共有N阶台阶,请你计算一下从第0阶到第N阶共有几种走法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function staircase(sum)
if(sum == 1 || sum == 2)
return sum
else if(sum > 2)
return staircase(sum - 1) + staircase(sum - 2)
else
return -1
let sum
sum = window.prompt("请输入一共有多少阶台阶")
console.log(staircase(sum))
</script>
</body>
</html>
6.一对小兔子,4个月能长大,长大以后每个月生一对小兔子,求第n个月有多少对兔子。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function rabbit(month)
let sum
if (month <= 4)
sum = 1
return sum
else
sum = rabbit(month - 4) + rabbit(month - 1)
return sum
let month
month = window.prompt("请输入有多少个月")
console.log(rabbit(month))
</script>
</body>
</html>
Web前端期末大作业---HTML+CSS+JS实现实现捉虫小游戏
目录
网页截图展示:文末获取源码
首页展示:
选择昆虫:
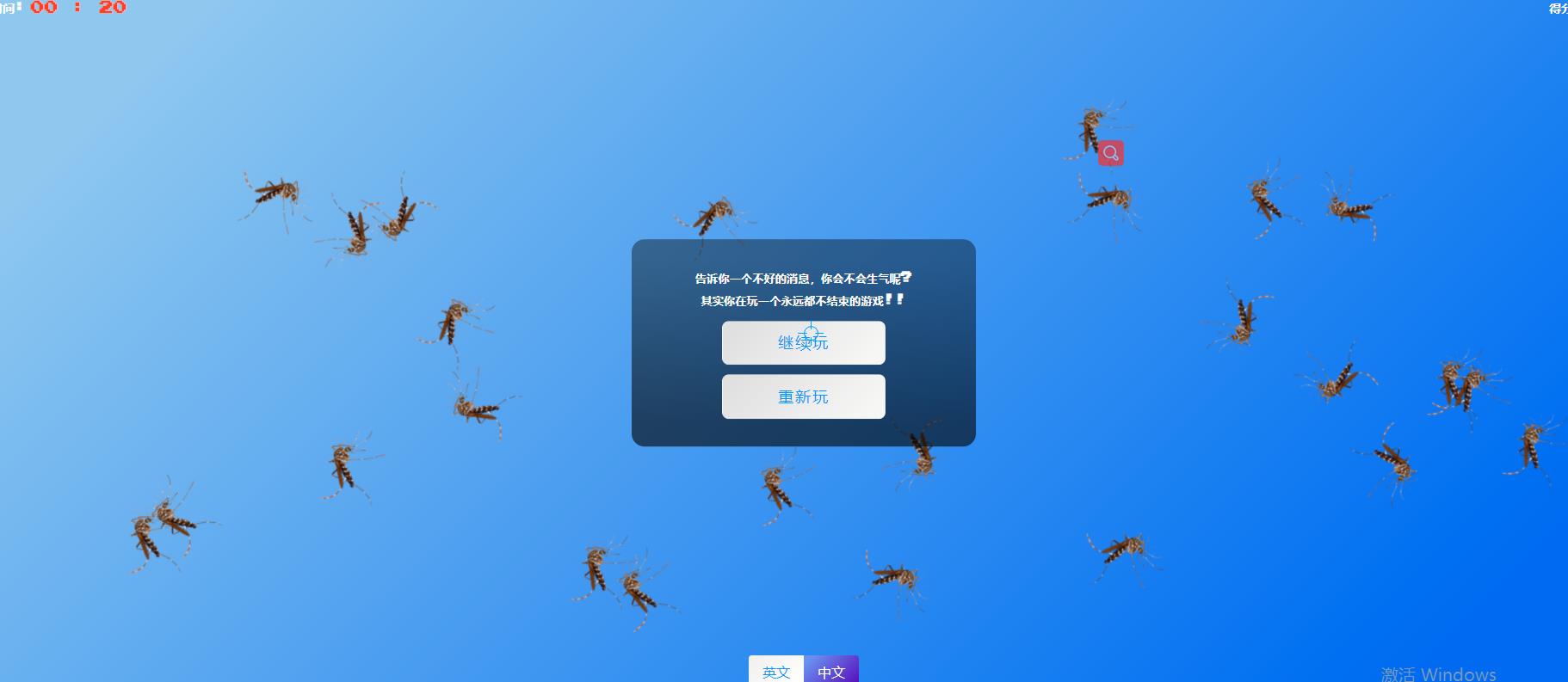
效果展示:

有密集恐惧症的别玩哟、游戏永远不会停止 一直玩
项目源码结构:图片和js以及css等基础文件代码实现

主要源码展示:
index.html:引入图片和css文件以及js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>insect-catch-game</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div id="tab-container" class="tab-container">
<div class="tab-item active" data-value="en">en</div>
<div class="tab-item" data-value="zh">zh</div>
</div>
<div class="screen">
<h1 id="firstTitle">Catch The Insect</h1>
<button id="play" class="btn play">Play Game</button>
</div>
<div class="screen">
<h2 id="secondTitle">What is your "favorite" insect?</h2>
<ul id="inspect-list" class="inspect-list">
<li>
<div class="choose-btn">
<p>Fly</p>
<img src="img/fly_PNG3946.png" alt="fly">
</div>
</li>
<li>
<div class="choose-btn">
<p>mosquito</p>
<img src="img/mosquito_PNG18175.png" alt="mosquito" />
</div>
</li>
<li>
<div class="choose-btn">
<p>spider</p>
<img src="img/spider_PNG12.png" alt="spider" />
</div>
</li>
<li>
<div class="choose-btn">
<p>roach</p>
<img src="img/roach_PNG12163.png" alt="roach" />
</div>
</li>
</ul>
</div>
<div class="screen game-container" id="game-container">
<h3 id="time" class="time">Time:<span>00:00</span></h3>
<h3 class="score" id="score">Score:<span>0</span></h3>
<h5 id="message" class="message">
Tell you a bad news, will you be angry? <br> Actually you are playing a game that never ends!!
<button class="btn continue-btn" id="continue">Continue Play</button>
<button class="btn restart-btn" id="restart">Restart Play</button>
</h5>
</div>
</body>
<script src="./data.js"></script>
<script src="./script.js"></script>
</html>部分style.css样式布局
@import url('https://fonts.googleapis.com/css?family=Press+Start+2P&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
color: #fff;
text-align: center;
font-family: 'Press Start 2P', sans-serif;
overflow: hidden;
background: linear-gradient(135deg, #9cc8e9 10%, #0b6be0 90%);
min-height: 100vh;
}
.screen {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 100vw;
height: 100vh;
transition: all .4s cubic-bezier(0.165, 0.84, 0.44, 1);
position: relative;
overflow: hidden;
}
.screen.hidden {
margin-top: -100vh;
}
.screen h1,
.screen h2 {
letter-spacing: 2px;
margin-bottom: 1rem;
line-height: 1.5;
}
.screen .btn {
background: linear-gradient(135deg, #dfe0e2 10%, #f6f7f7 90%);
outline: none;
border-radius: 8px;
padding: .8rem 4rem;
color: #2396ef;
display: inline-block;
border: 1px solid transparent;
letter-spacing: 2px;
cursor: pointer;
font-size: 18px;
}
.screen .btn.play {
margin-top: 1rem;
}作品来自于网络收集、侵权立删
获取完整源码:
以上是关于web js代码作业的主要内容,如果未能解决你的问题,请参考以下文章
web期末网站设计大作业:鲜花网站设计——鲜花礼品在线购物网站设计(21页) HTML+CSS+JavaScript web前端课程设计 web前端课程设计代码 web课程设计 HTML网页制作
web前端期末大作业 html+css+javascript 校园主题网页设计(南京大学3页)个人毕设专用
学生HTML个人网页作业作品 使用HTML+CSS+JavaScript个人介绍博客网站 web前端课程设计 web前端课程设计代码 web课程设计
Web前端期末大作业---HTML+CSS+JS实现实现捉虫小游戏