微信小程序开发壹
Posted 失散多年的哥哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发壹相关的知识,希望对你有一定的参考价值。
随手拍拍💁♂️📷
日期: 2023.02.24
地点: 杭州
介绍: 2023.02.24上午十点,路过学院的教学楼时🏢,突然看见了一团粉红色。走进一看是一排梅花🌸,赶在它们凋零前,将它们定格在我的相册之中📷。
文章目录

👨🏫内容1:背景
🙋♀️自2017年微信推出《微信小程序》以来,阿里、百度、字节跳动等一众大佬平台相继也推出了自己的小程序体系。
👉由于微信自身的强势社交属性,以及其对小程序的战略定位(连接人与服务)的前提下进行了持续的大力支持,所以到目前为止,微信小程序还是所有小程序中发展的最好的(截止2020年,市场保有量:500万套以上,年度GMV:1.6万亿)。
🧑💻当前,小程序已经成为企业、政府、商家等在推行线上线下一体化服务的必备选项,与现有的APP、网站等组成一个相互补充的线上服务矩阵,以便服务到不同场景中的用户;同时小程序也是大多数创业者在试错阶段的优先选项,以降低初期试错的投入成本和运营成本。因此,当前小程序开发技术应该是所有前端技术人员的一项必备技能。
👨⚖️内容2:准备工作
🎃开发小程序的第一步:
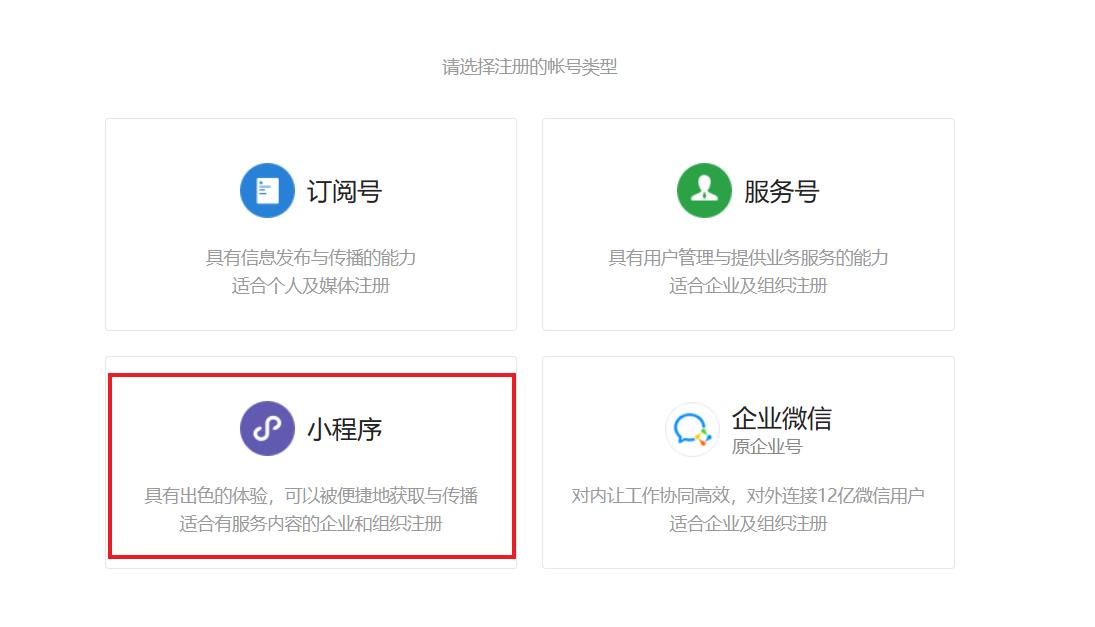
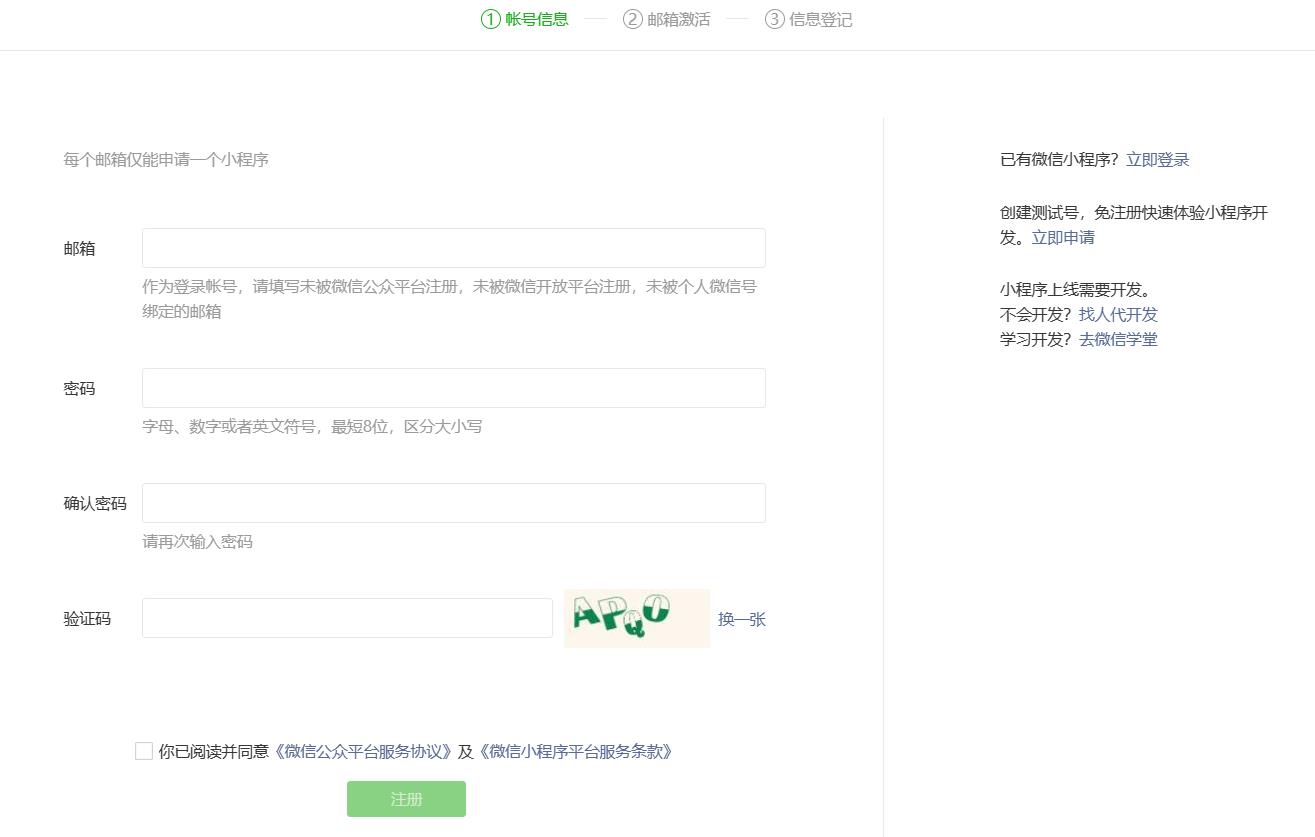
👉你必须要有一个微信开发者帐号,可以在微信公众平台上进行注册。同时下载微信开发者工具,用它来开发和管理你的项目。
🎈另外,微信团队还为用户提供了一个管理平台用来管理你的项目。在上面可以对自己的应用进行权限管理,查看数据报告,发布应用软件。
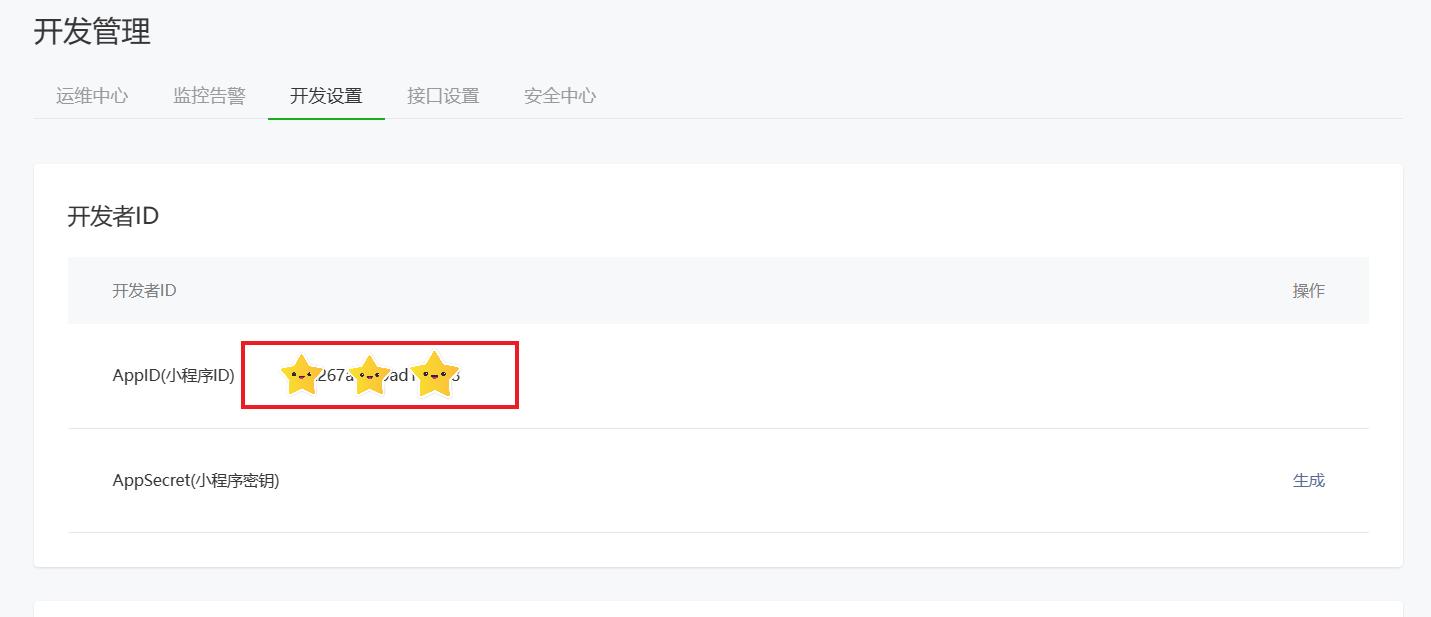
🎁小程序的 AppID 相当于小程序平台的一个身份证,后面进行项目的创建时,以及其他涉及权限的操作时,都是需要用到它的。
👨💻内容3:新建一个小程序
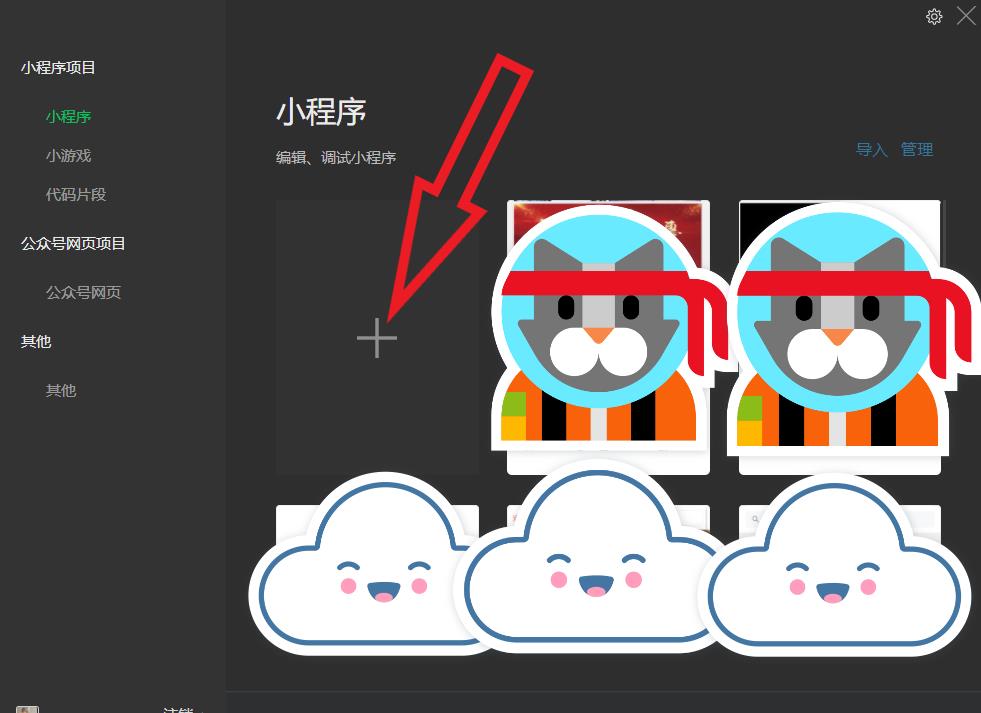
🎯接下来就用开发者工具新建一个小程序:
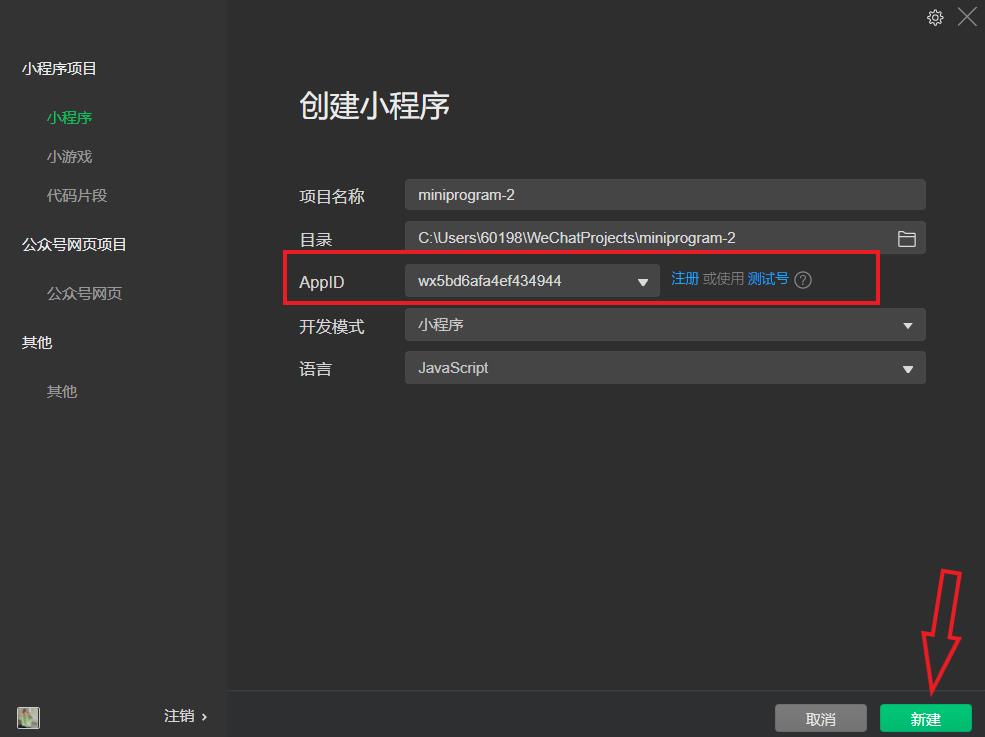
👉新建项目选择小程序项目,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 “不使用云服务” (注意: 你要选择一个空的目录才可以创建项目),点击新建,选择javascript模版,就得到了第一个小程序了。点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。
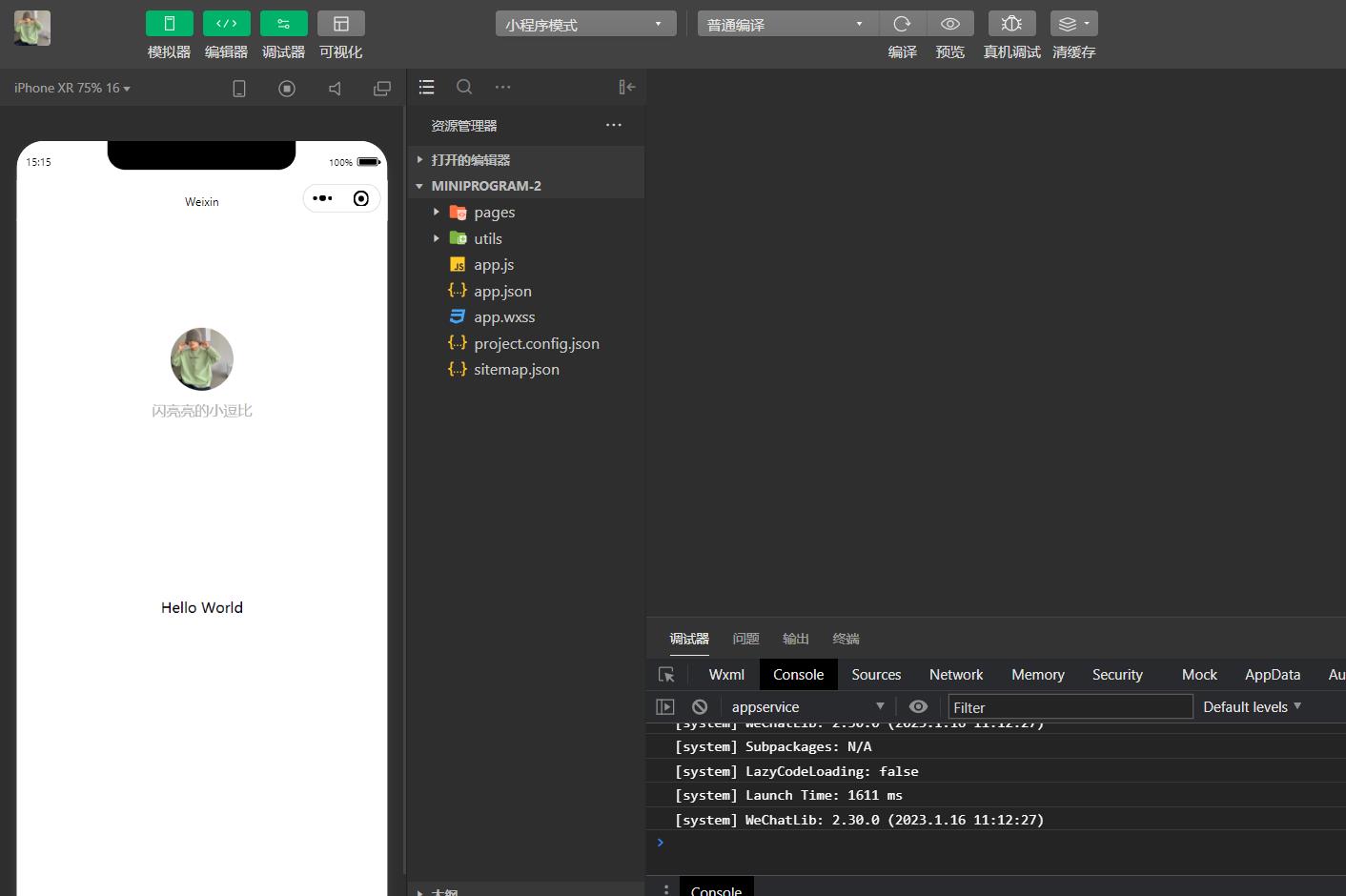
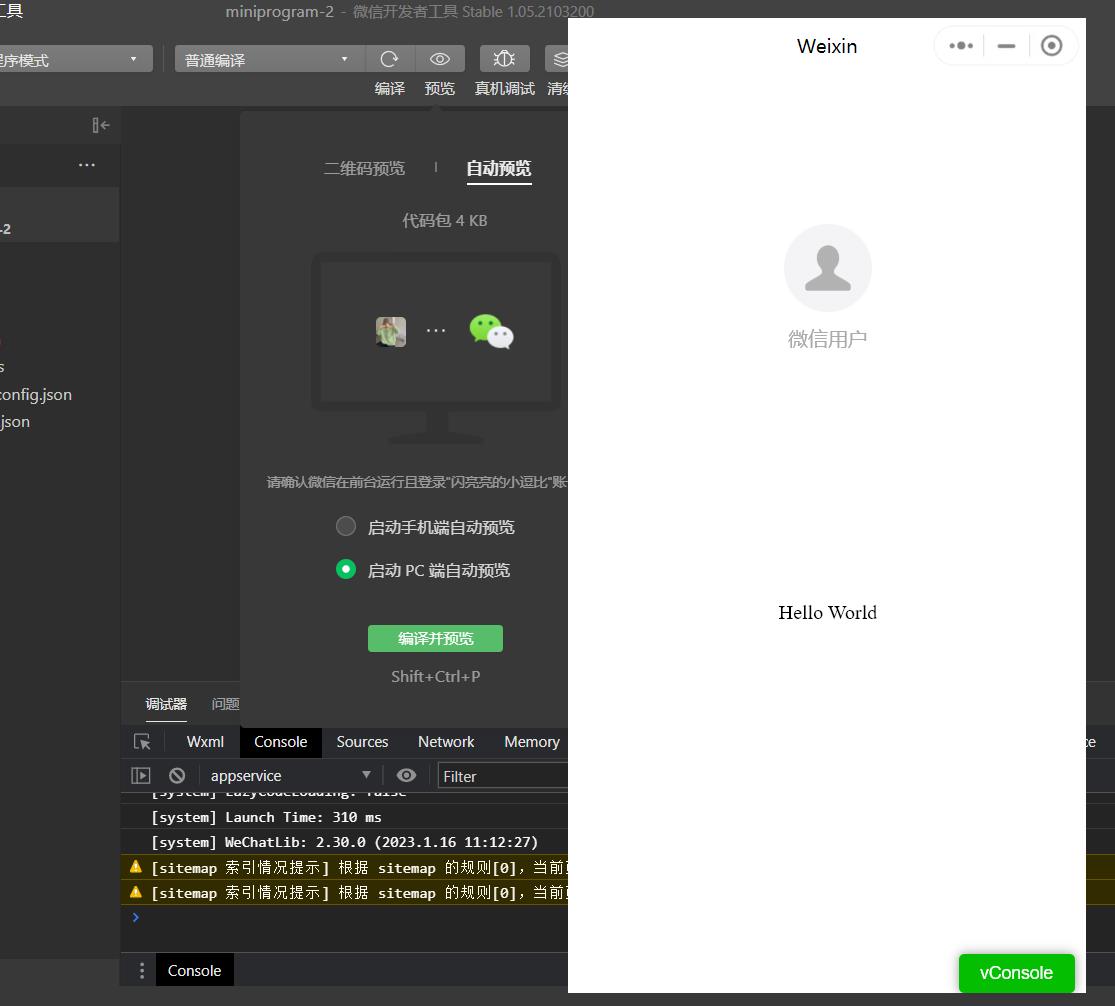
🎯现在我们试着运行一下:
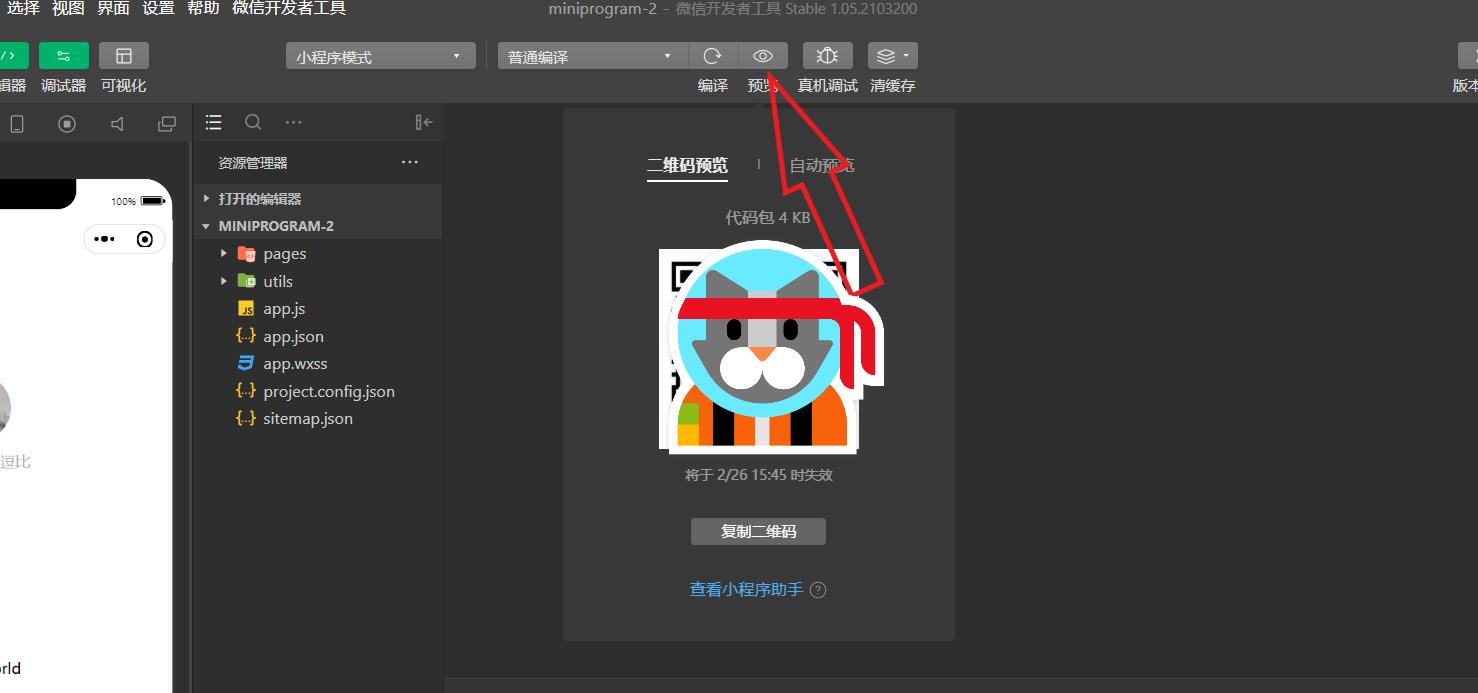
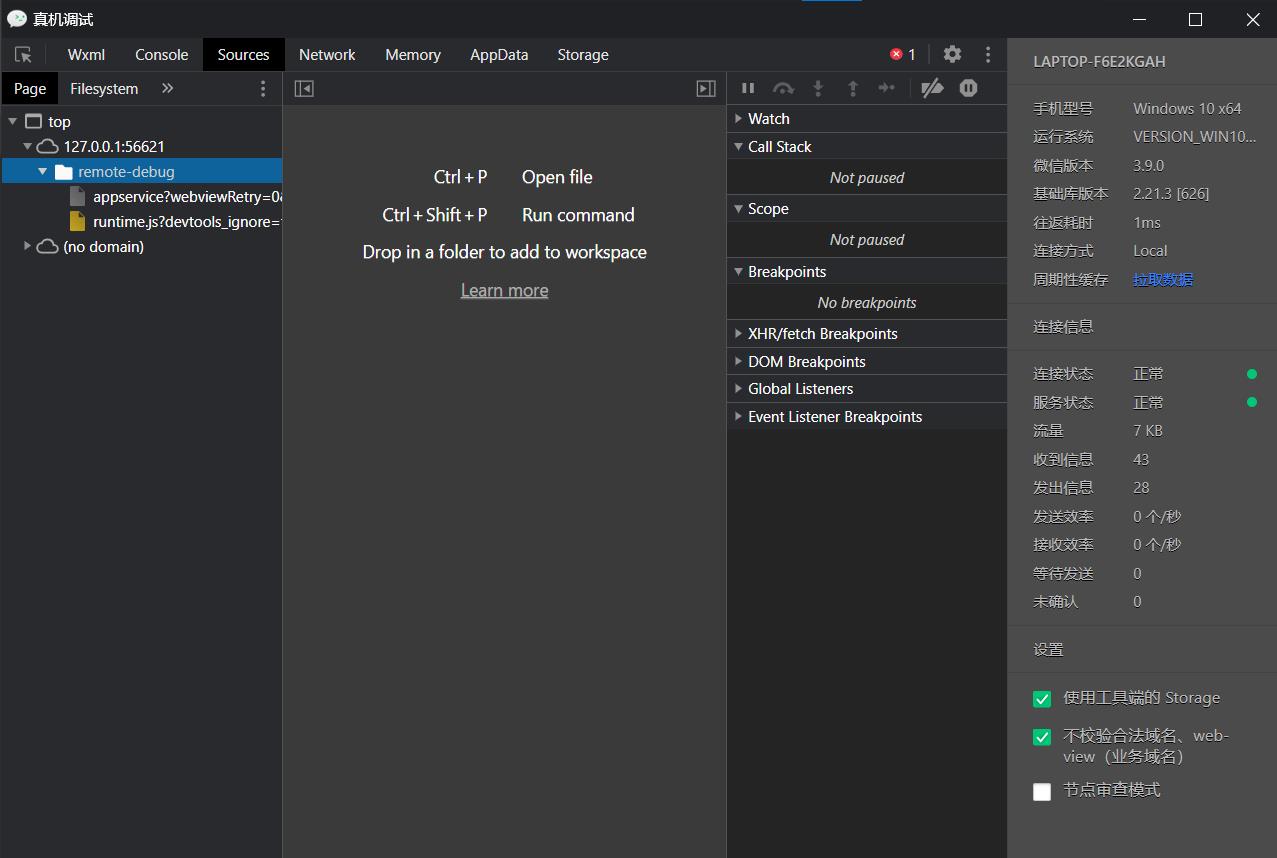
👉点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现,也可以点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小程序。真机调试就可以在手机上调试程序,与此同时还会启动一个调试面板显示页面的实时信息,可以很方便地排查页面问题。
🖥️与此同时真机调试还会启动一个调试面板显示页面的实时信息,可以很方便地排查页面问题。
🕹️为了方便展示效果,我们这里采用PC端预览
微信小程序开发入门首选
推荐一本书吧,直接上图,微信开发,微信网页开发,微信小程序开发,都用得着。
推荐一本书吧,直接上图,微信开发,微信网页开发,微信小程序开发,都用得着。
推荐一本书吧,直接上图,微信开发,微信网页开发,微信小程序开发,都用得着。

推荐一本书吧,直接上图,微信开发,微信网页开发,微信小程序开发,都用得着。

以上是关于微信小程序开发壹的主要内容,如果未能解决你的问题,请参考以下文章