微信小程序实现图片上传
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序实现图片上传相关的知识,希望对你有一定的参考价值。
前言
手机上传图片的功能大家一定都用过吧,今天教你用微信小程序实现这个小功能。
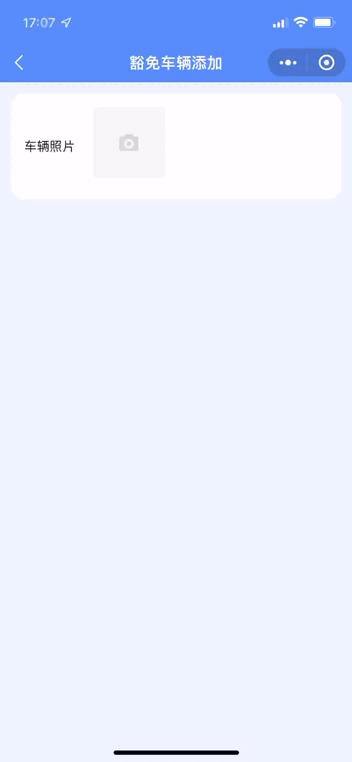
实现效果如下:

实现思路:
首先我们需要定义一个存放图片的数组,通过方法拿取图片的详细信息,然后调用微信小程序的 wx.uploadFile 方法将拿到的图片信息添加到定义好的图片数组中即可;删除图片我们只需要拿到存放图片的数组再通过splice方法删除。
wx.uploadFile(Object object)方法的参数:
| 属性 | 类型 | 必填项 | 说明 |
|---|---|---|---|
| url | string | 是 | 开发者服务器地址 |
| filePath | string | 是 | 要上传文件资源的路径 (本地路径) |
| name | string | 是 | 文件对应的 key,开发者在服务端可以通过这个 key 获取文件的二进制内容 |
| header | Object | 否 | HTTP 请求 Header,Header 中不能设置 Referer |
| formData | Object | 否 | HTTP 请求中其他额外的 form data |
| timeout | function | 否 | 超时时间,单位为毫秒 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
源码文件
wxml文件
<view class="imgBox">
<view><text>车辆照片</text></view>
<view class="imgContant">
<van-uploader accept="image" max-count="1" bind:after-read="afterRead" bind:delete="deleteClick" file-list=" fileList " />
</view>
</view>
js文件
//获取应用实例
var app = getApp();
Page(
data:
fileList: [], //图片存放的数组
,
// 删除照片
deleteClick(event)
var imgData = this.data.fileList;
// 通过splice方法删除图片
imgData.splice(event.detail.index, 1);
// 更新图片数组
this.setData(
fileList: imgData
)
,
// 车辆照片
afterRead(event)
// loading加载
wx.showLoading(
title: '上传中...'
);
const file = event.detail;//获取图片详细信息
let that = this;//防止this指向问题
// 设置请求头,根据项目需求变换
let Authorization = wx.getStorageSync('key')
let headers =
'content-type': '',
'client_id': 'webApp',
'client_secret': '123456',
if (Authorization)
headers.Authorization = 'Bearer ' + Authorization
// 调用wx.uploadFile上传图片方法
wx.uploadFile(
url: "http://192.168.0.11:8888/api-xian/api-zjmj/zjmj/hmcl/uploadFile",
method: 'POST',
header: headers,
filePath: file.url,
name: 'file',
formData:
user: 'test'
,
// 成功回调
success(res)
// JSON.parse()方法是将JSON格式字符串转换为js对象
var result = JSON.parse(res.data);
// 上传完成需要更新 fileList
const fileList = [] = that.data;
// 将图片信息添加到fileList数字中
fileList.push(
...file,
url: result.data
);
// 更新存放图片的数组
that.setData(
fileList
);
wx.hideLoading();//停止loading
,
);
,
)
wxss文件
page
background: #EFF4FF;
.imgBox
font-size: 28rpx;
margin: 3%;
background: white;
padding: 30rpx;
border-radius: 30rpx;
display: flex;
align-items: center;
.imgContant
margin-left: 40rpx;
至此,这个小功能就实现啦!
 超强干货来袭
超强干货来袭
 云风专访:近40年码龄,通宵达旦的技术人生
云风专访:近40年码龄,通宵达旦的技术人生
以上是关于微信小程序实现图片上传的主要内容,如果未能解决你的问题,请参考以下文章