javascript方法里嵌套另一个方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript方法里嵌套另一个方法相关的知识,希望对你有一定的参考价值。
function xx()
function yy();
调用xx后也执行yy 怎么做?
谢谢

方法嵌套实际是要实现一种循环,是循环就有两个要素:一个是终止条件,一个是增量。
嵌套函数和普通函数有一点不同:
既然是嵌套函数,就是把自身当作值运用到函数体内。这就要求函数必须有一个返回值。就要用return语句。
function a(x)
if(x<=1)
return 1;
else
return x*a(x-1);
//上述示例是一个嵌套函数,来确定一下循环要素:if(x<=1) return 1;这是终止条件,当x<=1时终止,else return x*a(x-1);这是增量,每次嵌套调用函数a()时参数都会减1
function a(x)
if(x<=1)
return 1;
else
var m=1;
for(var i=2;i<=x;i++)
m*=i;
return m;
//上述示例嵌套函数就是要实现这样的循环 参考技术A <script type="text/javascript">
function xx()
yy();
function yy()
xx(); //调用XX 也会调用YY
</script>
望采纳 Thx
追问不行
追答不可能吧!写了那么多年程序了
<script type="text/javascript">function xx()
alert('xx');
yy();
function yy()
alert('yy');
xx();//调用XX 也会调用YY
</script>
你试试


你先别执行你的程序,你先测试我那个代码,
可以调用的话,那或者你的程序有错误等等
在vue开发中会遇到methods方法里有一个函数嵌套另一个函数,最内层函数this取不到data数据,该怎么解决?
一,问题
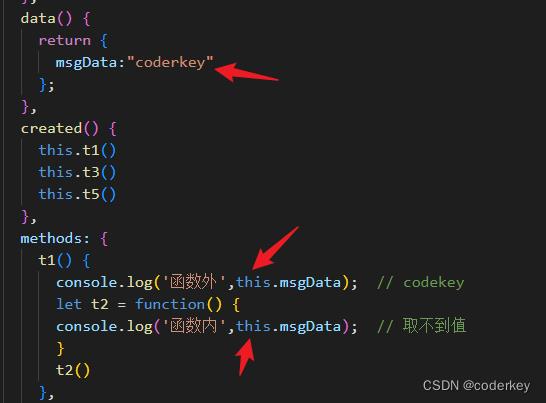
在vue的methods方法中两个函数互相嵌套,最内层函数this取不到data数据

二,原因
this的指向问题
三,解决方法
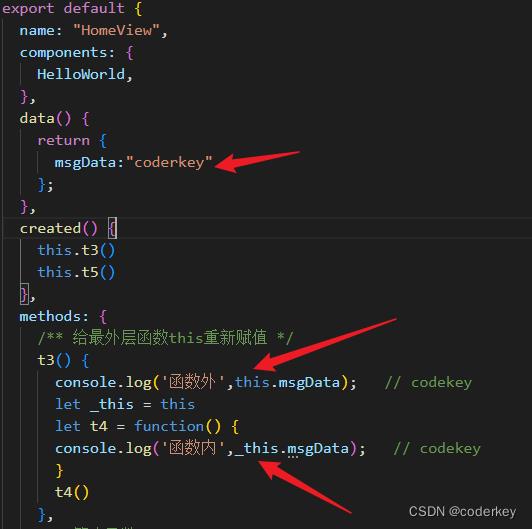
(1)给最外层函数this重新赋值给一个变量
methods:
/** 给最外层函数this重新赋值 */
t3()
console.log('函数外',this.msgData); // codekey
let _this = this
let t4 = function()
console.log('函数内',_this.msgData); // codekey
t4()

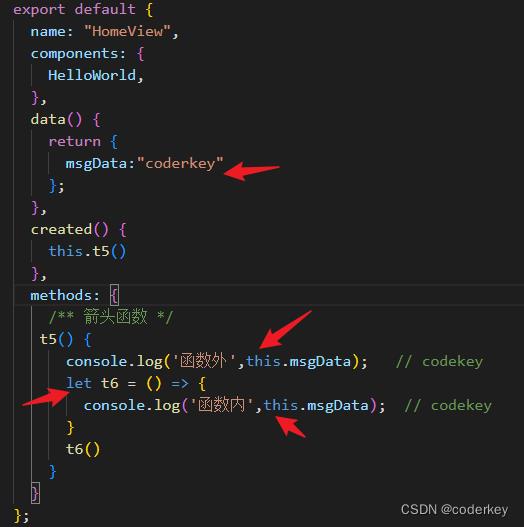
(2)使用箭头函数
methods:
/** 箭头函数 */
t5()
console.log('函数外',this.msgData); // codekey
let t6 = () =>
console.log('函数内',this.msgData); // codekey
t6()

以上是关于javascript方法里嵌套另一个方法的主要内容,如果未能解决你的问题,请参考以下文章