PHP课程总结20170105
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP课程总结20170105相关的知识,希望对你有一定的参考价值。
今天的课程,老师主要介绍了jQuery中系统函数的用法。
一、总结
1.jQuery语法
<1>jQuery基本语法:$(document).ready(function(){ //开始写jQuery代码 });“$(document).ready();”的作用:防止文档在完全加载就绪前,运行.jQuery代码。如果先运行函数,操作可能失败。简化写法:$(function(){ //开始写jQuery代码 });
<2>第一种用法:$(选择器). 事件(function(){ });选择器是事件被触发的一个载体,作用是:查找或调取html元素
<3>第二种用法:$(选择器). 系统函数(函数参数);
注意:选择器如果是类名或是id名,一定要加上“.”或“#”,引号必须有。
2.今天所学的系统函数
<1>增加元素:jQuery append()(在被选元素的结尾插入内容);jQuery prepend()(在被选元素的开头插入内容);
<2>删除元素:jQuery remove()(删除被选元素及其子元素);jQuery empty()(删除被选元素中的子元素);
<3>增加删除CSS类:jQuery addClass()(增加);jQuery removeClass()(删除);jQuery toggleClass()(切换)
<4>设置或返回被选元素的一个或多个样式属性:jQuery css()(只输入属性,可以获取属性值)
<5>处理元素和浏览器窗口的尺寸::jQuery width()等等
<6>查找元素的祖先::jQuery parent()(查找被选元素的父级) ;:jQuery parents() (查找被选元素的所有父级);:jQuery parentsUtill() (查找被选元素的指定父级)
<7>查找元素的后代::jQuery children()(查询被选元素的直接子元素) ;:jQuery find()(查询被选元素的所有子元素)
<8>查找元素的同胞:jQuery siblings() (查询被选元素的所有同胞元素);jQuery next()(向下查询);jQuery prev()(向下查询)
<9>过滤:jQuery first();jQuery last();jQuery eq();jQuery filter();jQuery not()
二、实例
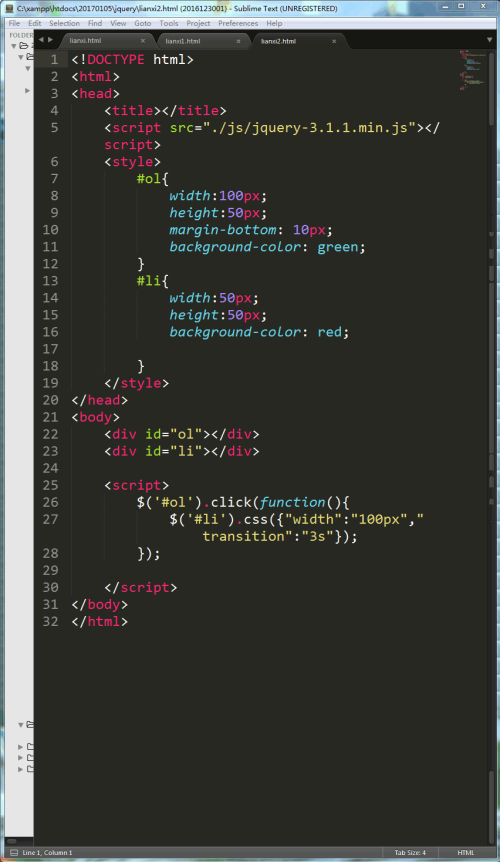
<1>点击,div边长
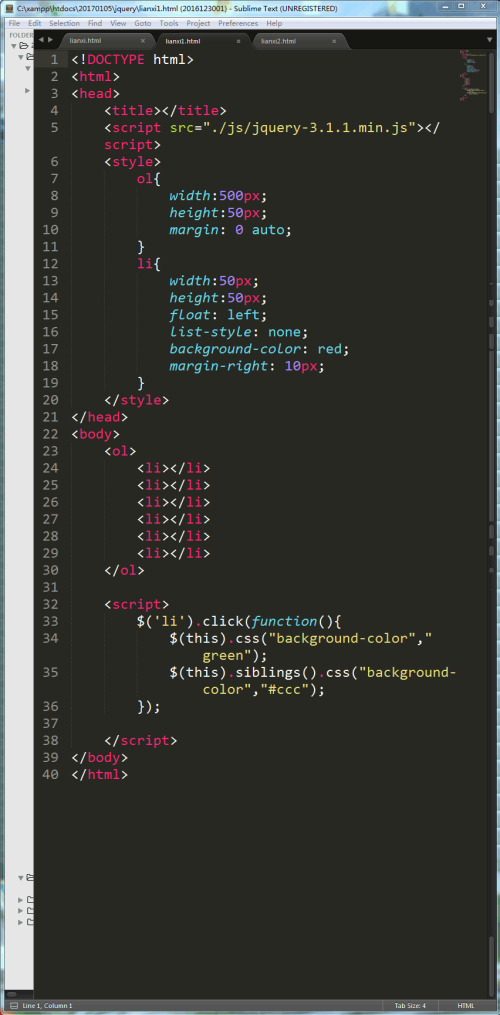
<2>点击变色
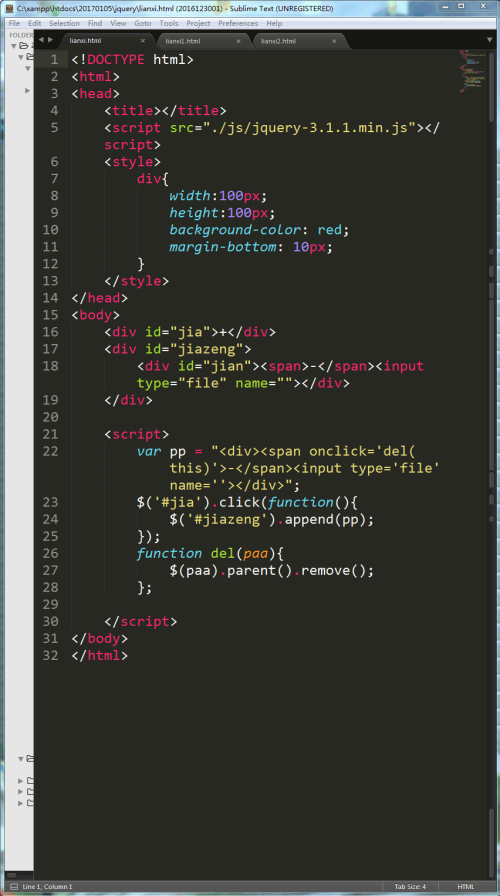
<3>点击增加删除上传文件
本文出自 “12244280” 博客,请务必保留此出处http://12254280.blog.51cto.com/12244280/1890185
以上是关于PHP课程总结20170105的主要内容,如果未能解决你的问题,请参考以下文章