div设置宽度无效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div设置宽度无效相关的知识,希望对你有一定的参考价值。
css文件
body
margin:0;
padding:0;
font-size:16px;
background-image:url(/CMS/view/image/background.jpg);
z-index:0;
#body
margin:auto;
width:100%;
height:auto;
.nav
width:100%;
height:30px;
background-color:DAECFE;
position:fixed;
top:0;
z-index:100;
#centent
margin-top:34px;
margin-left:auto;
margin-right:auto;
width:1024px;
border:solid #C9C9C9;
height:600px;
#footer
margin-top:5px;
margin-left:auto;
margin-right:auto;
width:1024px;
height:60px;
border:solid #C9C9C9;
html文件
<html>
<head>
<meta charset="utf-8">
<title> cms管理系统</title>
<link href="/CMS/view/css/index.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="nav">导航栏</div>
<div id="centent">类容</div>
<dib id="footer">footer</div>
</body>
</html>
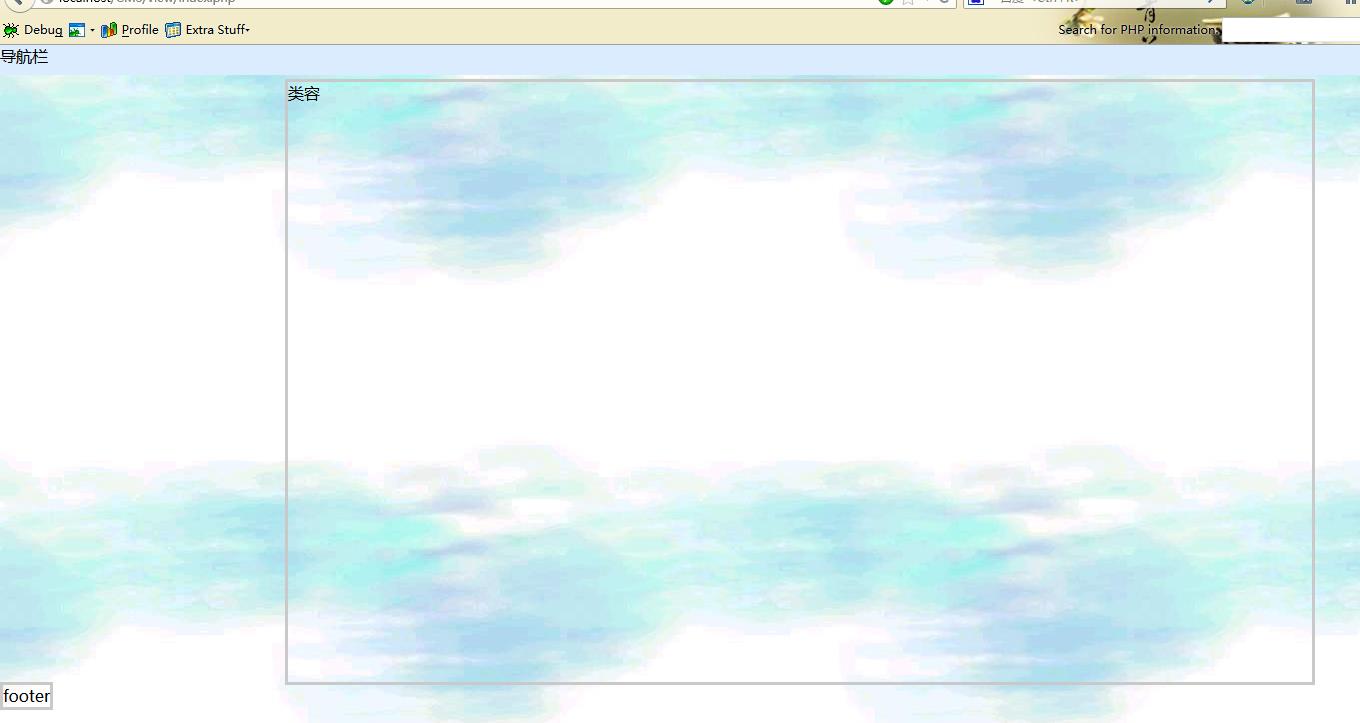
显示如下:
,宽度无效,也没剧中显示。
把footer加入浮动float:left属性后宽度有效。如图
求大神解答。

要想要整体居中,最好办法就是用固定一层<div class="wrap">,请看例如
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
body,div margin:0; padding:0;
.wrap width:960px; margin:0 auto; /***可以整体居中***/
.nav, #footer height:100px; border:1px solid #000;
#footer margin-top:10px;
#centent height:300px; border:1px solid #000; margin-top:10px;
</style>
</head>
<body>
<div class="wrap">
<div class="nav">导航栏</div>
<div id="centent">类容</div>
<div id="footer">footer</div>
</div>
</body>
</html>追问
相对你提供的代码,确实现的累赘了。
参考技术B在#foot 加多一个属性
display: block;追问谢谢,解决了。能不能帮我解释下为什么要加display:block; 属性?content没加这个display属性怎么就能正常显示呢?
追答display:block将显示为块级元素
刚才看快了,
其实可以不用display:block;
<dib id="footer">footer</div>这句写错了, 将did改为div就好了
div本来就是一个块元素
div的边框宽度和边框颜色设置无效
这是我的css:
divwidth:313px; height:235px; border:1px; border-color:#b8dcff
把边框样式也指定一下,默认值是none 参考技术A 有这样设计的吗!!应该是<div id="name"></div> css: #namewidth:313px; height:235px; border:1px; border-color:#b8dcff 参考技术B 你在style设定里面有设置吧?
如果有设置的话,可能就导致你个别地方无效了吧。追问
已经解决了,谢谢你的帮助!!!!
以上是关于div设置宽度无效的主要内容,如果未能解决你的问题,请参考以下文章