安装好vue devtools后,运行程序打开调试,vue里面空白
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安装好vue devtools后,运行程序打开调试,vue里面空白相关的知识,希望对你有一定的参考价值。
参考技术A 1、安装node,vue运行需要基于npm一定的版本,所以首先升级npm到最新的版本,而在安装的过程中个人比较喜欢淘宝的镜像,所以先安装cnpm(因为速度和稳定性都比较好) 2、在目标文件夹下打开终端 3、执行cnpm install vue-cli -g 全局安装 运行vu追问你的意思是我出现安装正确的vue devtools,在开发者里面有vue,但是点击vue出现空白是因为我的npm不是最新版本?
参考技术B 别人问的事vue-devtool调试工具在谷歌浏览器下怎么一片空白,不是说vue项目空白vue-devtoools 调试工具安装
1.github下载地址:https://github.com/vuejs/vue-devtools
有Git的同学直接 git clone https://github.com/vuejs/vue-devtools
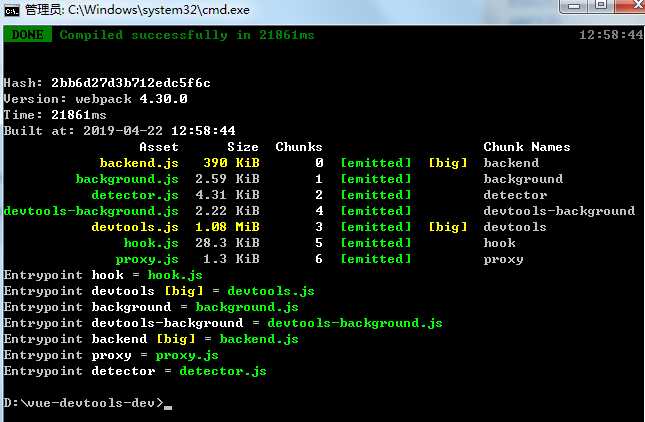
2.下载安成之后打开cmd进入vue-devtools文件夹把依赖装好npm install 之后再进行npm run build
在vue-devtools目录下安装依赖包:
- npm install
- npm run build

最好装一个cnpm,npm安装特别慢
3、修改manifest.json文件
vue-devtools-devshellschrome下的manifest.json
- 将代码中 "persistent":false 改成 true
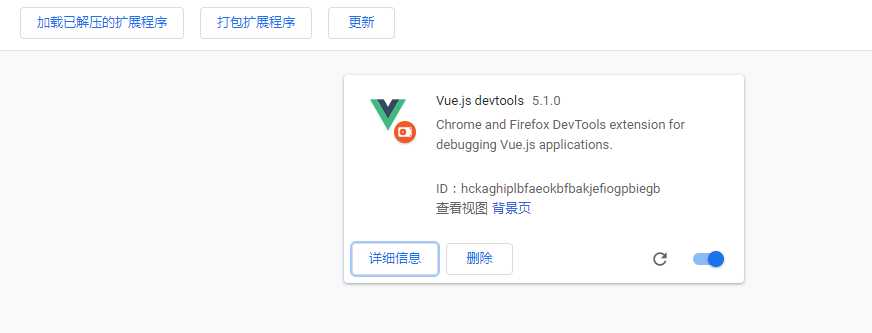
打开chrome
1.打开里面的设置 > 点击扩展程序 > 点击开发者模式
2.再点击加载已解压的扩展程序,然后把shells>chrome这个文件夹放入就ok了

打开一个用vue写的网页,你再打开chrom调试工具你就会发现

如果安装后报
Vue Devtools安装成功后无法启用Vue.js not detected chorme
解决办法:
1、修改vue-devtools-devshellschrome下的manifest.json
- 将代码中 "persistent":false 改成 true
2、直接重新安装vue-devtoools
以上是关于安装好vue devtools后,运行程序打开调试,vue里面空白的主要内容,如果未能解决你的问题,请参考以下文章
android 开发时打开usb调试后 自己写的文件安装好后 在手机文件浏览找不到?