利用Bootstrap制作一个流行的网页
Posted bboyjoe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用Bootstrap制作一个流行的网页相关的知识,希望对你有一定的参考价值。
首先是html承载内容:
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Bootstrap实战</title>
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css">
<link rel="stylesheet" href="css/style.css" type="text/css">
<!--<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">-->
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="side-nav" role="navigation">
<ul class="nav-side-nav">
<li><a class="tooltip-side-nav" href="#pageone"><span class="glyphicon glyphicon-home"></span> 第一屏</a> </li>
<li><a class="tooltip-side-nav" href="#pagetwo"><span class="glyphicon glyphicon-headphones"></span> 第二屏</a> </li>
<li><a class="tooltip-side-nav" href="#pagethree"><span class="glyphicon glyphicon-plane"> 第三屏</span></a> </li>
</ul>
</div>
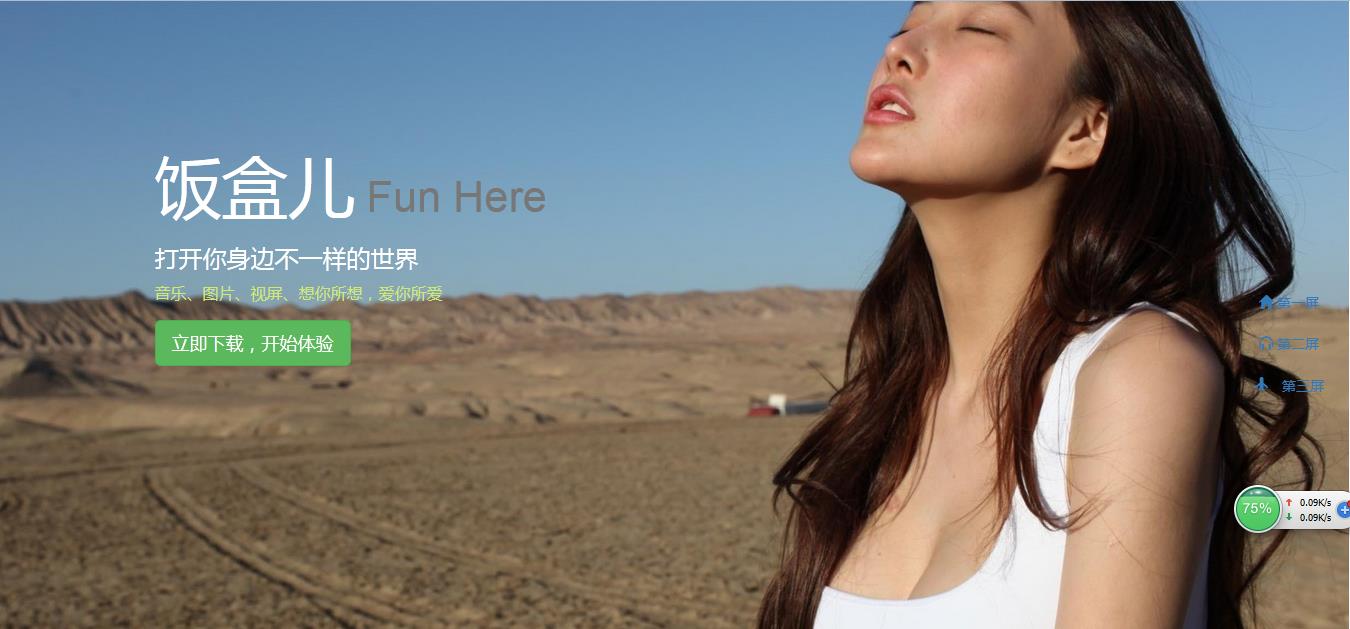
<div class="onepage" id="pageone">
<div class="onepage-bg" id="onepagebg"></div>
<div class="container">
<div class="row">
<div class="title-text">
<div class="col-md-12 headfontsize">
<h1 class="headh1content">
饭盒儿<small> Fun Here</small><br>
</h1>
<h3>打开你身边不一样的世界</h3>
<p class="headtext">音乐、图片、视屏、想你所想,爱你所爱</p>
<p class="btn-app-store">
<a class="btn btn-success btn-lg" href="#">立即下载,开始体验</a>
</p>
</div>
</div>
</div>
</div>
</div>
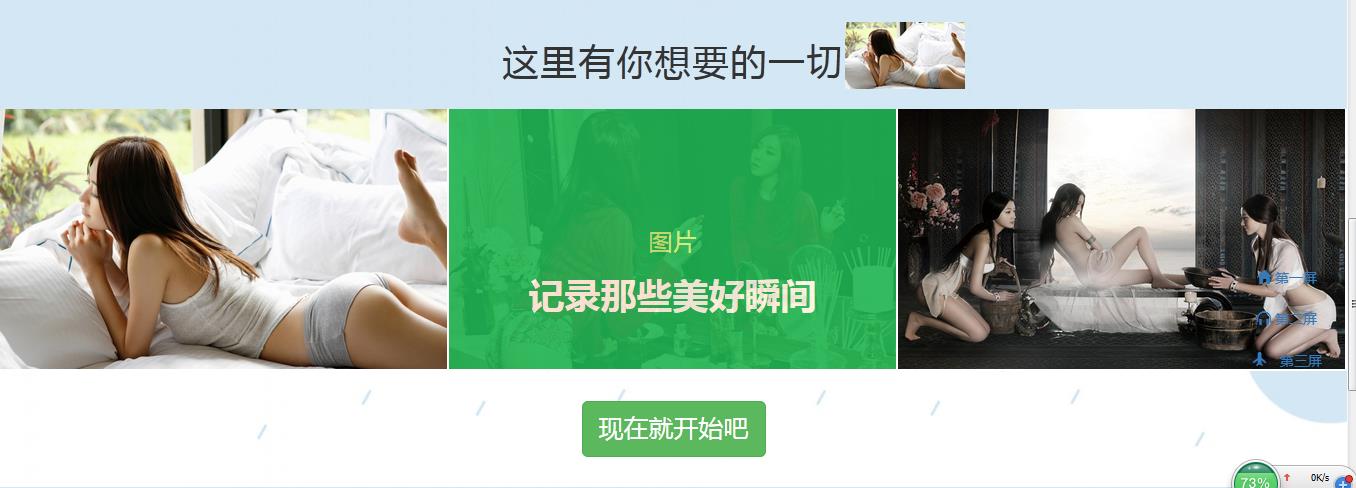
<div class="twopage" id="pagetwo">
<div class="twopage-text">
<h1 class="twopage-text-h1">
这里有你想要的一切<img src="images/g.jpg">
</h1>
</div>
<div class="row">
<div class="col-md-4 twopages-courses">
<a href="#">
<img src="images/2.jpg"/>
<div class="classicon">
<h3>音乐</h3>
<h1><strong>与你的灵魂共振</strong></h1>
</div>
</a>
</div>
<div class="col-md-4 twopages-courses">
<a href="#">
<img src="images/3.jpg"/>
<div class="classicon">
<h3>图片</h3>
<h1><strong>记录那些美好瞬间</strong></h1>
</div>
</a>
</div>
<div class="col-md-4 twopages-courses">
<a href="#">
<img src="images/4.jpg"/>
<div class="classicon">
<h3>视频</h3>
<h1><strong>开始自己的记录片吧</strong></h1>
</div>
</a>
</div>
</div>
<div class="twopagebtn">
<a id="twopage-easy" href="#" class="btn btn-success btn-lg">现在就开始吧</a>
</div>
</div>
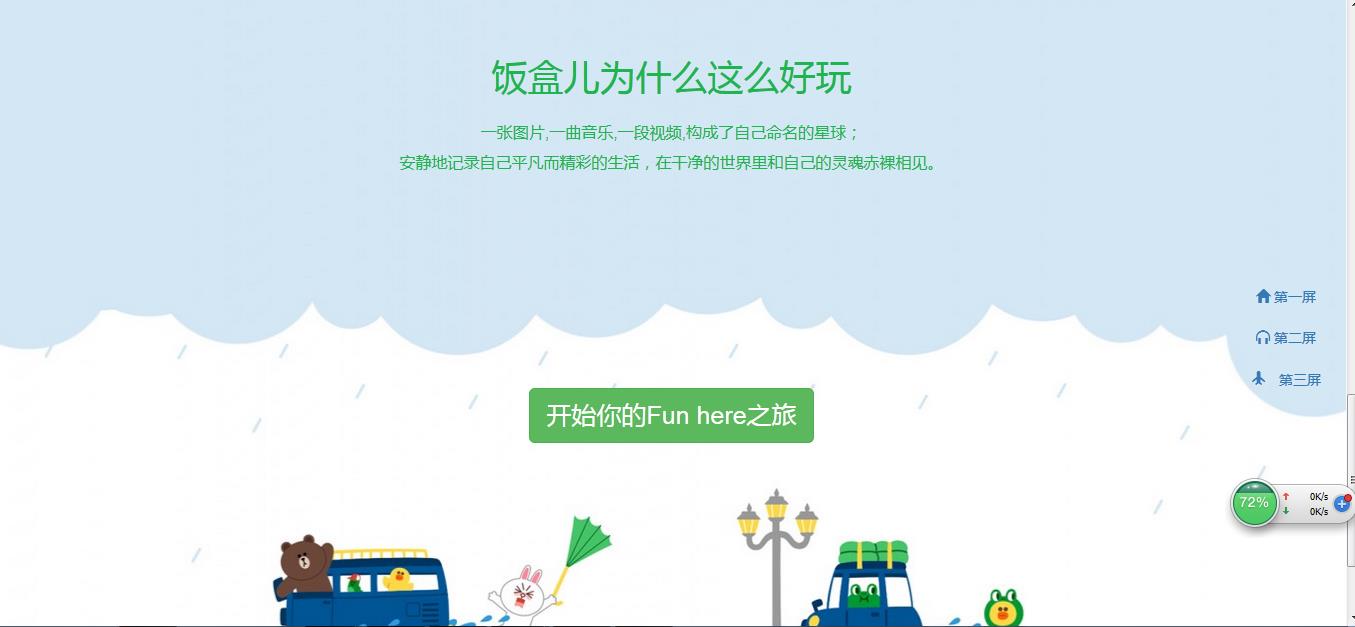
<div class="threepage" id="pagethree">
<div class="threepage-bg" id="threepagebg">
<div class="threepagecontent">
<div class="threepagetext">
<h1>饭盒儿为什么这么好玩</h1>
<p>一张图片,一曲音乐,一段视频,构成了自己命名的星球;<br/>
安静地记录自己平凡而精彩的生活,在干净的世界里和自己的灵魂赤裸相见。</p>
</div>
<a href="#" class="btn btn-success btn-lg threepagecontentbtn">开始你的Fun here之旅</a>
</div>
</div>
</div>
</body>
</html>
/*全局样式*/
h1,h3,p,a,button
font-family: "Helvetica Neue",Helvetica,Arial,"Hiragino Sans GB";
/*导航*/
.side-nav
position: fixed;
top:45%;
right:20px;
z-index: 1;
.side-nav ul.nav-side-nav
text-align: center;
list-style: none;
margin: 0;
padding-left: 0;
.side-nav ul.nav-side-nav >li
display: block;
line-height: 1.5em;
margin: 0;
padding: 8px 0;
.side-nav ul.nav-side-nav >li >a
display: block;
width:80px;
height: 25px;
font-size:14px;
.side-nav ul.nav-side-nav >li >a:hover
color:#1eb450;
/*第一屏*/
.onepage
height: 750px;
.onepage-bg
height: 760px;
width:100%;
position: absolute;
background-position: center center;
background-size: cover;
#onepagebg
background-image: url("../images/1.jpg");
.title-text
margin-left:50px;
.headh1content
margin-top: 150px;
line-height: 75px;
.headfontsize h1
font-size: 50pt;
color: #fff;
.headfontsize h3,.headfontsize p
color: #fff;
.headfontsize .headtext
color: #d1e973;
font-size: 12pt;
.btn-app-store
margin-top:15px;
/*第二屏*/
.twopage
padding:2px 0 0 2px;
height: auto;
background-image: url("../images/10.jpg");
position: relative;
.twopage-text
width:100%;
text-align: center;
margin-bottom: 20px;
.twopage-text-h1
margin-left: 120px;
letter-spacing: 2px;
margin-top:20px;
margin-bottom: 0;
padding: 20px 0 0 0;
.twopage-text-h1 img
width:120px;
margin-top: -20px;
.twopage .row
margin-left: 0px;
margin-right: 0px;
.twopages-courses
float: left;
background: #fff;
padding: 0 2px 2px 0;
position: relative;
.twopages-courses >a
width: 100%;
height: 100%;
float: left;
text-align: center;
position: relative;
.twopages-courses >a >img
width:100%;
height: 260px;
.classicon
width:100%;
height: 100%;
position: absolute;
left:0;
top:0;
color:#fff;
opacity: 0;
.classicon h3
margin-top: 120px;
color: #d1e973;
.classicon h1
color:#fff5e1;
.classicon:hover
background: #1eb450;
opacity: 0.9;
transition: opactiy 0.5s;
-webkit-transition:opactiy 0.5s;
-o-transition: opactiy 0.5s;
-moz-transition: opactiy 0.5s;
-ms-transition: opactiy 0.5s;
.twopagebtn
width:100%;
margin:0% auto;
text-align: center;
.twopagebtn .btn-lg
font-size: 25px;
#twopage-easy
margin: 30px 0;
/*第三屏*/
.threepage
position: absolute;
width: 100%;
height: 760px;
.threepage-bg
position: absolute;
height: 100%;
width: 100%;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
#threepagebg
background-image: url("../images/10.jpg");
.threepagecontent
width:100%;
margin: 0 auto;
text-align: center;
.threepagetext
margin-top: 60px;
color: #1eb450;
.threepagetext p
margin-top: 20px;
font-size: 12pt;
line-height: 30px;
.threepagecontentbtn
margin-top: 200px;
font-size: 25px;



以上是关于利用Bootstrap制作一个流行的网页的主要内容,如果未能解决你的问题,请参考以下文章