OKHTTP拦截器CallServerInterceptor的简单分析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OKHTTP拦截器CallServerInterceptor的简单分析相关的知识,希望对你有一定的参考价值。
参考技术A OKHTTP异步和同步请求简单分析OKHTTP拦截器缓存策略CacheInterceptor的简单分析
OKHTTP拦截器ConnectInterceptor的简单分析
OKHTTP拦截器CallServerInterceptor的简单分析
OKHTTP拦截器BridgeInterceptor的简单分析
OKHTTP拦截器RetryAndFollowUpInterceptor的简单分析
OKHTTP结合官网示例分析两种自定义拦截器的区别
先前分析了 OKHTTP拦截器ConnectInterceptor的简单分析
在 ConnectInterceptor 拦截器的功能就是负责与服务器建立 Socket 连接,并且创建了一个 HttpStream 它包括通向服务器的输入流和输出流。而接下来的 CallServerInterceptor 拦截器的功能使用 HttpStream 与服务器进行数据的读写操作的。
下面就来关注这个拦截器的具体实现。
该拦截器的作用在上面已经说明了,跟 ConnectInterceptor 一样,我们只需要关注 intercept(Chain chain) 方法的具体实现即可,下面分点了解这个方法做了什么事。
根据上面的 intercept 方法大体上可以知道主要做了这样的几件事:
@Override public Sink createRequestBody(Request request, long contentLength)
if ("chunked".equalsIgnoreCase(request.header("Transfer-Encoding")))
// Stream a request body of unknown length.
return newChunkedSink();
if (contentLength != -1)
// Stream a request body of a known length.
return newFixedLengthSink(contentLength);
throw new IllegalStateException(
"Cannot stream a request body without chunked encoding or a known content length!");
具体是如何写入数据的,要根据传入到 Request 中的 RequestBody 的实现类来定,如果是表单类型的则是有 FormBody 负责具体的写操作,如果是文件类型的则是由 MutilPartBody 负责具体的写操作。下面是它们两者具体的实现源码,怎么写就不分析了。
对 sink.flush() 方法的注释可以看出它是将缓存区中数据写入到底层的 sink 中,其实就是写入到 server 中去了,相当于一个刷新缓冲区的功能。
当客户端将请求数据发送给服务端之后,服务端做了处理之后会将结果返回给客户端,这是客户端需要根据这些返回的数据构造出一个 Response 对象出来然后返回给调用者。下面是就是构造响应头部的过程。
得到一个 ResponseBody 对象,该对象封装了连接服务端的输入流对 Source 对象(响应体 body)和 Headers 信息。
根据响应的不同请求创建不同的 Source 对象。
因为拦截器是一级级递归调用下来的,而 CallServerInterceptor 是整个网络请求中最后一个拦截器,它最终会根据服务器返回的数据通过构造者的模式创建一个 Response ,然后返回到上一级 Interceptor 对象。至于是如何处理就去看上一节吧 OKHTTP拦截器ConnectInterceptor的简单分析 。
CallServerInterceptor 做的事情很多都是 ConnectInterceptor 都准备好了,例如 HttpStream 的创建等。它主要是利用 HttpStream 向服务器发送请求数据和接受服务器返回的数据,这里设计到 Okio 的知识点,可以参考这篇blog android 善用Okio简化处理I/O操作
OkHttp3 拦截器源码分析
OkHttp 内置拦截器
在这篇博客 OkHttp3 拦截器(Interceptor) ,我们已经介绍了拦截器的作用,拦截器是 OkHttp 提供的对 Http 请求和响应进行统一处理的强大机制,它可以实现网络监听、请求以及响应重写、请求失败充实等功能。
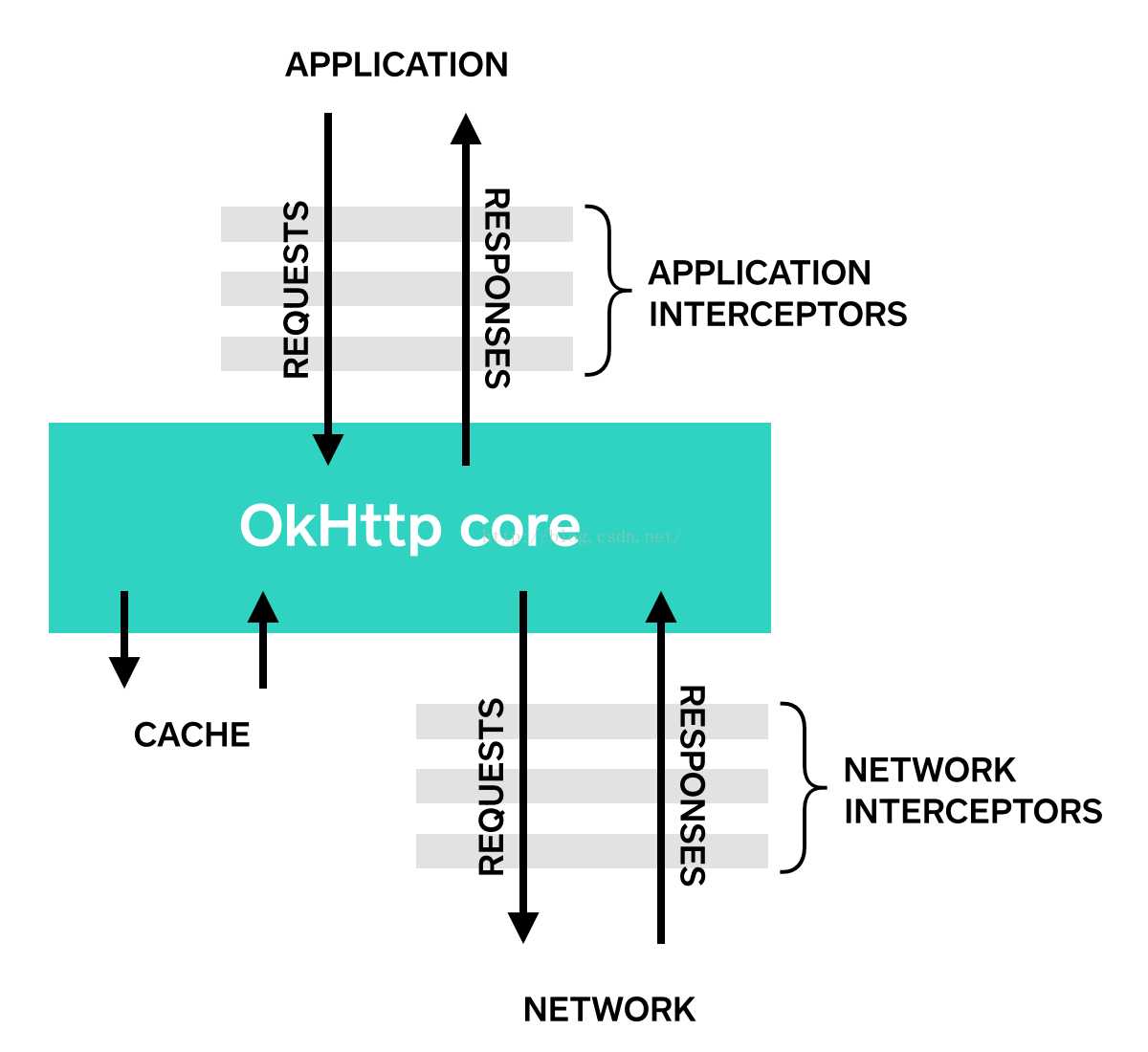
同时也了解了拦截器可以被链接起来使用,我们可以注册自定义的拦截器(应用拦截器和网络拦截器)到拦截器链上,如下图:

实际上除了我们自定义的拦截器外,OkHttp 系统内部还提供了几种其他的拦截器,就是上图中 OkHttp core 的部分。OkHttp 内部的拦截器各自负责不同的功能,每一个功能就是一个 Interceptor,这些拦截器连接起来形成了一个拦截器链,最终也就完成了一次网络请求。
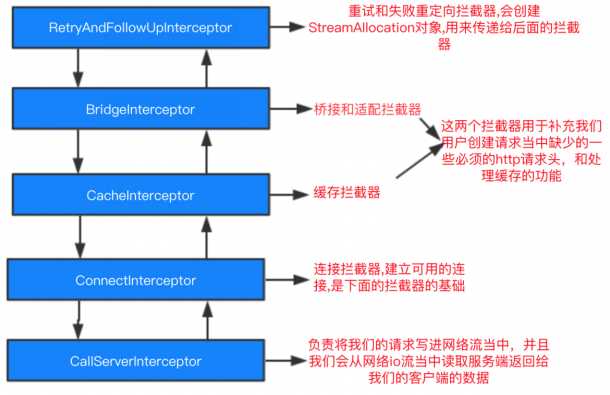
具体如下图:

在上一篇博客 OkHttp3 源码分析 中,我们分析了 OkHttp 的同步和异步请求的流程源码,发现无论是同步请求还是异步请求都是通过调用 RealCall 的 getResponseWithInterceptorChain() 方法来获取 response 响应的。
RealCall. getResponseWithInterceptorChain()源码:
Response getResponseWithInterceptorChain() throws IOException {
List<Interceptor> interceptors = new ArrayList();
//添加自定义的应用拦截器
interceptors.addAll(this.client.interceptors());
//负责重定向和失败重试的拦截器
interceptors.add(this.retryAndFollowUpInterceptor);
//桥接网络层和应用层,就是为用户所创建的请求补充添加一些服务端还必需的 http 请求头等
interceptors.add(new BridgeInterceptor(this.client.cookieJar()));
//负责读取缓存,更新缓存
interceptors.add(new CacheInterceptor(this.client.internalCache()));
//负责与服务端建立连接
interceptors.add(new ConnectInterceptor(this.client));
//配置自定义的网络拦截器
if (!this.forWebSocket) {
interceptors.addAll(this.client.networkInterceptors());
}
//向服务端发送请求,从服务端读取响应数据
interceptors.add(new CallServerInterceptor(this.forWebSocket));
//创建 拦截器链chain 对象,这里将各种拦截器的 List 集合传了进去
Chain chain = new RealInterceptorChain(interceptors, (StreamAllocation)null, (HttpCodec)null, (RealConnection)null, 0, this.originalRequest, this, this.eventListener, this.client.connectTimeoutMillis(), this.client.readTimeoutMillis(), this.client.writeTimeoutMillis());
//通过链式请求得到 response
return chain.proceed(this.originalRequest);
}在这个方法中,我们就发现了 OkHttp 内置的这几种拦截器,这几种拦截器的具体作用稍后再说,先来宏观的分析一下 getResponseWithInterceptorChain() 做了些什么工作:
- 创建了一系列的拦截器,并将其放入一个拦截器 List 集合中。
- 将拦截器的 List 集合传入 RealInterceptorChain 的构造方法中,创建出一个拦截器链 RealInterceptorChain 。
- 执行拦截器链 chain 的 proceed() 方法来依次调用每个不同功能的拦截器,最终获取响应。
那么这个 Chain 对象到底是如何处理拦截器集合的呢,为什么通过调用 chain.proceed 就能得到被拦截器链依次处理之后的 response 呢?
其实这个问题的答案就是责任链设计模式,建议先了解一下关于责任链模式的介绍,再回头往下看。
在理解了责任链模式之后,我们就能比较容易的理解拦截器是如何工作的了。
首先来看一看 Interceptor 接口,很明显的它就是责任链模式中的抽象处理者角色了,各种拦截器都需要实现它的 intercept 方法
/**
* Observes, modifies, and potentially short-circuits requests going out and the corresponding
* responses coming back in. Typically interceptors add, remove, or transform headers on the request
* or response.
*/
public interface Interceptor {
Response intercept(Chain chain) throws IOException;
interface Chain {
Request request();
Response proceed(Request request) throws IOException;
...
}
}这里我们注意到 Interceptor 还包含了一个内部接口 Chain,通过查看 Chain 接口,也可以大概了解它的功能:
- 通过 request() 方法来获取 request 请求
- 通过 proceed(request) 方法来处理 request 请求,并返回 response 响应
刚刚也介绍了在 getResponseWithInterceptorChain() 方法中,正是由 Chain 来依次调用拦截器来获取 response 的:
//创建 拦截器链chain 对象,这里将各种拦截器的 List 集合传了进去
Chain chain = new RealInterceptorChain(interceptors, (StreamAllocation)null, (HttpCodec)null, (RealConnection)null, 0, this.originalRequest, this, this.eventListener, this.client.connectTimeoutMillis(), this.client.readTimeoutMillis(), this.client.writeTimeoutMillis());
//通过链式请求得到 response
return chain.proceed(this.originalRequest);那么它具体是怎么工作的呢?我们先来看一下RealInterceptorChain 的构造方法
public final class RealInterceptorChain implements Interceptor.Chain {
private final List<Interceptor> interceptors;
private final StreamAllocation streamAllocation;
private final HttpCodec httpCodec;
private final RealConnection connection;
private final int index;
private final Request request;
private final Call call;
private final EventListener eventListener;
private final int connectTimeout;
private final int readTimeout;
private final int writeTimeout;
private int calls;
public RealInterceptorChain(List<Interceptor> interceptors, StreamAllocation streamAllocation,
HttpCodec httpCodec, RealConnection connection, int index, Request request, Call call,
EventListener eventListener, int connectTimeout, int readTimeout, int writeTimeout) {
this.interceptors = interceptors;
this.connection = connection;
this.streamAllocation = streamAllocation;
this.httpCodec = httpCodec;
this.index = index;
this.request = request;
this.call = call;
this.eventListener = eventListener;
this.connectTimeout = connectTimeout;
this.readTimeout = readTimeout;
this.writeTimeout = writeTimeout;
}需要特别注意的是这个构造方法里的 index 参数,传入给构造方法的 index 最终被赋值给了一个全局变量 index(这个变量很重要,之后会被使用到)。在构造出了 RealInterceptorChain 对象之后,接着就调用它的 proceed 方法来执行拦截器了。
来看一下 chain.proceed(request) 方法的具体实现:
RealInterceptorChain#proceed:
public Response proceed(Request request, StreamAllocation streamAllocation, HttpCodec httpCodec,
RealConnection connection) throws IOException {
if (index >= interceptors.size()) throw new AssertionError();
calls++;
...
// Call the next interceptor in the chain.
RealInterceptorChain next = new RealInterceptorChain(interceptors, streamAllocation, httpCodec,
connection, index + 1, request, call, eventListener, connectTimeout, readTimeout,
writeTimeout);
//从拦截器集合中获取当前拦截器
Interceptor interceptor = interceptors.get(index);
//调用当前的拦截器的 intercept 方法获取 response
Response response = interceptor.intercept(next);
...
return response;
}这个方法的关键逻辑在这与这三行代码
一, 在 chain.proceed 的方法中,又 new 了一个 RealInterceptorChain,不过这里传入的参数是 index + 1,也就是说,每次调用 proceed 方法,都会产生出一个 index成员变量 +1的 RealInterceptorChain 对象。而且该 chain 对象的名字为 next,所以我们大致也能猜测一下它代表的是下一个 chain 对象。
RealInterceptorChain next = new RealInterceptorChain(interceptors, streamAllocation, httpCodec,
connection, index + 1, request, call, eventListener, connectTimeout, readTimeout,
writeTimeout);二, 根据 index 索引值获取当前拦截器,这个 index 就是之前创建 chain 构造函数时的 index 值
大家应该还记得在 getResponseWithInterceptorChain 第一次创建 Chain 对象时,index被初始化为0。
Interceptor interceptor = interceptors.get(index);三, 调用当前拦截器的 intercept(Chain chain) 方法
Response response = interceptor.intercept(next);这里我们就以 index 为 0 为例,获取 interceptors 集合中的第一个拦截器 RetryAndFollowUpInterceptor(假设没有添加用户自定义的应用拦截器),来看一下它的 intercept 方法:
@Override public Response intercept(Chain chain) throws IOException {
Request request = chain.request();
RealInterceptorChain realChain = (RealInterceptorChain) chain;
Call call = realChain.call();
EventListener eventListener = realChain.eventListener();
StreamAllocation streamAllocation = new StreamAllocation(client.connectionPool(),
createAddress(request.url()), call, eventListener, callStackTrace);
this.streamAllocation = streamAllocation;
int followUpCount = 0;
Response priorResponse = null;
while (true) {
if (canceled) {
streamAllocation.release();
throw new IOException("Canceled");
}
Response response;
boolean releaseConnection = true;
try {
response = realChain.proceed(request, streamAllocation, null, null);
releaseConnection = false;
} catch (RouteException e) {
// The attempt to connect via a route failed. The request will not have been sent.
if (!recover(e.getLastConnectException(), streamAllocation, false, request)) {
throw e.getFirstConnectException();
}
releaseConnection = false;
continue;
} catch (IOException e) {
// An attempt to communicate with a server failed. The request may have been sent.
boolean requestSendStarted = !(e instanceof ConnectionShutdownException);
if (!recover(e, streamAllocation, requestSendStarted, request)) throw e;
releaseConnection = false;
continue;
} finally {
// We‘re throwing an unchecked exception. Release any resources.
if (releaseConnection) {
streamAllocation.streamFailed(null);
streamAllocation.release();
}
}
...
}
}这段代码中最关键的地方是:
response = realChain.proceed(request, streamAllocation, null, null);我们发现,原来在 intercept() 中又会调用 chain.proceed() 方法,而每次调用 proceed 方法中又会去获取一个索引为 index + 1 的下一个拦截器,并执行该拦截器的 intercept() 方法,就是这样相互的递归调用,实现了对拦截器的逐步调用。
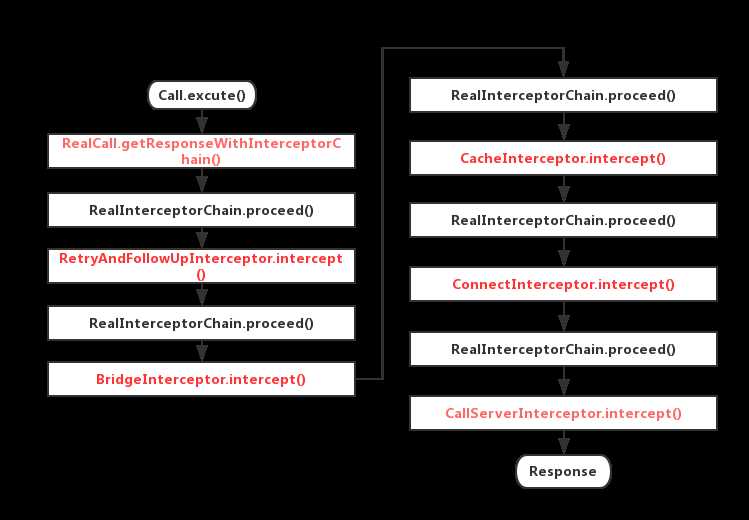
这个过程流程图如下:

到这里也许我们会有一个疑问,那就是为什么每次都需要创建一个新的 RealInterceptorChain 对象,只需要修改 index 变量的值不是也能实现同样的效果吗?这里的原因是 RealInterceptorChain 对象中还包含了 request 请求信息在内的其他信息,而每次执行拦截器的 intercept 方法时,因为递归调用的缘故,本层 的 intercept 并没有被执行完,如果复用 RealInterceptorChain 对象,则其他层次会对本层次 RealInterceptorChain 对象产生影响。
参考
https://blog.csdn.net/aiynmimi/article/details/79643123
https://blog.csdn.net/qq_16445551/article/details/79008433
以上是关于OKHTTP拦截器CallServerInterceptor的简单分析的主要内容,如果未能解决你的问题,请参考以下文章
Okhttp之网络连接相关三大类RealConnection、ConnectionPool、StreamAllocation