如何用AngularJS构建管理后台
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用AngularJS构建管理后台相关的知识,希望对你有一定的参考价值。
Authentication用户的验证服务是任何一个后台都必备的功能,现在WebAPI验证服务国际化的标准很多,我分析了一下各种开发语言轮子对于这些标准的支持力度,整理了用得比较多的3个标准:
Session
这是常规后台使用的验证方式,后台提供登录/登出的接口,同时保持一个会话在服务端,后续的web请求都是基于该会话的存在,优点是对于后端来说实现比较简单,比较容易实现对于用户权限的控制,缺点是用到了Cookie,对于基于RestfulAPI实现的后台系统来说,原则上是不允许使用到session和cookie的,所以有些固执的轮子例如(php-yii)就明确表示不支持
HTTP Basic Auth
参见维基的解释,每一个web请求头中,都将Username/Password通过base64加密,后端解密验证,优点是简单,基本每个轮子都支持,缺点是没有登录/登出,而且每次请求都会把密码传过去,总感觉安全性有问题(其实没什么问题),所以生产环境一般很少用,测试环境用用挺好。
Oauth 2
这是一个完美的验证方案,参见官方介绍,大概的原理是客户端首先向验证服务器申请一个令牌(token),然后通过token登录到后台,后台与验证服务器通讯验证token合法性、时效性、权限。目前广泛被应用于开放平台的认证服务中,而阿里云后台是采用AngularJS书写的,他们的验证服务就是采用Oauth2。优点是验证和后台分离、各轮子都支持,缺点是实现复杂
AngularJS
AngularJS(后文将简称ng)是目前比较流行的Web前端框架,它的最大特点就是数据绑定
由于这个特点,用它来做后台的前端框架是最合适的,model将数据从后端取下来,通过数据绑定渲染到view,再通过bootstrap装饰一下template,一个高大上的后台系统就能快速实现。
我们这里使用的是ng1.3,按照官方说明,1.3开始已经不再兼容IE8
Note: AngularJS 1.3 has dropped support for IE8. Read more about it on our blog. AngularJS 1.2 will continue to support IE8, but the core team does not plan to spend time addressing issues specific to IE8 or earlier.
CORS
Cross-Origin Resource Sharing(跨域资源共享),我们用Ajax发送WEB请求,只要是跨域访问就会遇到这个问题,解决方法是后端在HTTP响应头里面加入Access-Control-Allow-Origin等标签,一般轮子都会有开发者提供此功能插件。
顺带谈谈jsonp,在CORS没有诞生之前,发明这个技术来解决跨域问题的程序员真是个天才!客户端书写一个callback函数,ajax请求时将这个callback函数名带个服务器,服务器返回数据时,顺带去执行这个callback,由于是服务器主动去执行这个callback,就绕开了跨域问题。目前jsonp已经逐渐废弃了,一个是因为非官方出品,不是所有浏览器都支持,另一个原因jsonp只能解决GET请求的跨域。
Postman
访问官方网站,postman是一个chrome浏览器的插件,可以很方便的测试RestfulAPI
实现原理
AngularJS+RestfulAPI+BasicAuth+Python/PHP/Node.JS来实现一个最简单的新闻管理后台。
业务要求:提供基本的后台登录/登出、实现新闻的CRUD、分页、搜索。
数据库建模
列名
字段
含义
说明
id int ID PK
title varchar(100) 标题 NN
content text 内容 N
create_time datetime 创建时间 NN
制定协议
URI
请求方式
返回
功能
/auth/info GET userid:int,username:string 用户验证
/news/ POST NULL 新闻-创建
/news/?page=int&search=str GET 见下文备注 新闻列表-读取
/news/:id/ GET id:int,title:str,content:str,create_time:str 新闻-读取
/news/:id/ PUT NULL 新闻-更新
/news/:id/ DELETE NULL 新闻-删除
/news/deletes/?ids=int,int DELETE NULL 多条新闻-删除
备注:新闻列表-读取
请求参数:page显示第几页,search搜索关键字
返回数据:
total_count:int, //总记录数
page_count:int, //总页数
next:bool, //是否有下页
previous:bool, //是否有上页
results:[], //结果集
1234567
后台实现
效果图
源码演示
源码是跨平台的,这里选用的演示环境是Win7
前端
1) 安装IIS;
2) 指定虚拟目录admin到client/;
3) 访min/即可(注意,如果使用IE浏览器,要IE9以上内核)
后端-Python
1) 安装soft/python-2.7.3.msi;
2) 安装soft/Django-1.9.1.tar.gz (解压以后命令行执行 setup.py install)
3) 安装soft/django-rest-framework-master.zip (解压以后命令行执行 setup.py install)
4) 安装soft/django-cors-headers-master.zip (解压以后命令行执行 setup.py install)
5) server-python目录下执行 manage.py runserver
后端-PHP
1) 安装soft/vcredist_x64.exe (php要求的vc11运行环境)
2) 安装soft/php-5.6.16-Win32-VC11-x64.zip (解压即可)
3) 将php目录加入到系统环境变量Path中
4) server-php目录下执行 php -S 127.0.0.1:8000
注意,该PHP压缩包中的php.ini我做过了一些修改:
extension=php_pdo_sqlite.dll #增加sqlite支持
always_populate_raw_post_data = -1 #新版PHP-win对于POST处理的旧函数有过期警告,会导致CORS中断,这里禁用该警告,linux下PHP5.6无此问题
date.timezone = ‘Asia/Shanghai’ #纠正时区
后端-Node.js
1) 安装soft/node-v5.0.0-x64.msi
2) server-nodejs目录下执行如下指令
> set PORT=8000
> npm start 参考技术A AngularJS 还是比较的框架。
一句半句说不清楚。
你可以看一下angularJS文档。
ThinkPHP框架学习 --- 后台管理系统如何用iframe点击左边右边局部刷新
如题:
在写后台管理系统时,需要实现后台界面的局部动态刷新。
左边的导航栏使用a标签进行设置,通过href和target属性的配合,就可以将iframe中的子页实现动态刷新。
原理:设这你的 iframe 的名字 比如iframe name="main"你左边的页面中 <a href="Article_Manage.asp" target="main">文章管理</a>
解读源码:
1.在右边嵌套框中 写入嵌套代码 iframe 设置为name = iframe

2.然后在左边导航链接中 加入 target = iframe

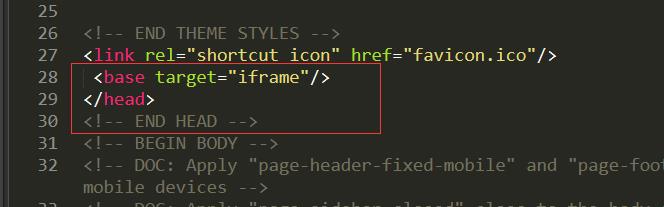
3.有时候链接很多 不好一个一个设置链接target 的属性 我们可以直接如下图设置统一设置

作者:赖忠标
邮箱:392277956#qq.com
日期:2017.11.10
坐标:广州白云区
邮箱:392277956#qq.com
日期:2017.11.10
坐标:广州白云区
以上是关于如何用AngularJS构建管理后台的主要内容,如果未能解决你的问题,请参考以下文章