html iframe height百分比无效 新手求教
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html iframe height百分比无效 新手求教相关的知识,希望对你有一定的参考价值。
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312"/>
<title>烘焙</title>
</head>
<body>
<iframe src="page1.html" name="topFrame" width="100%" height="90%" scrolling="auto" frameborder="1"></iframe>
</body>
</html>
以上是代码,height只要设置百分比,不管是多少都不起作用,显示出来都是大概20%的高度。这是怎么回事呢?不是说height这个属性可以用百分比的吗?
我看到别人的问题说外部网页有没有设置高度也是问题关键。这是什么意思?应该怎么解决啊?
注:不要给我jsp,css的代码。。我就想知道就用Html能不能解决这个问题。。
什么意思啊?
标签上也要设置高度才可以吗?
这样写吗?
写在style里面吧
html,bodyheight:100%;
可以了!谢谢!!!
本回答被提问者采纳html高度用百分比设置为啥无效
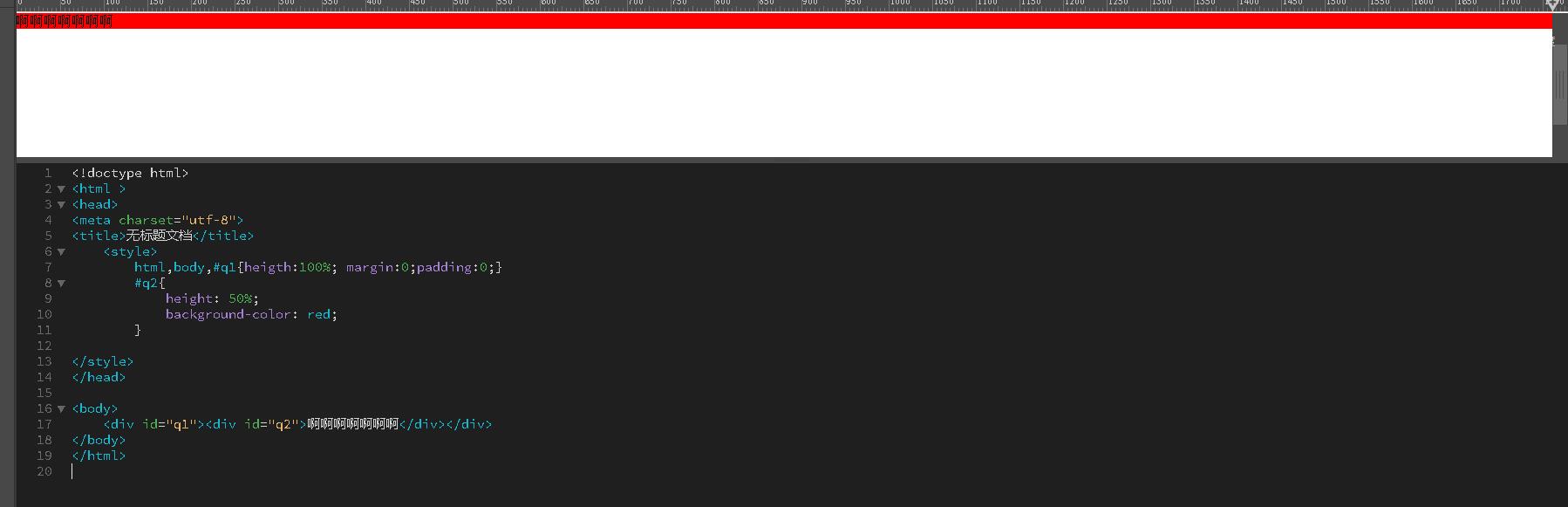
大家看看 为什么我设的子div height为50% 但不显示
<!doctype html>
<html >
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
html,body,#q1heigth:100%; margin:0;padding:0;
#q2
height: 50%;
background-color: red;
</style>
</head>
<body>
<div id="q1"><div id="q2">啊啊啊啊啊啊啊</div></div>
</body>
</html>

先给父级设置宽度(像素)
然后再子里,设置百分比,如图示。
代码原件:
复制到之间使用即可。追问
你是复制粘贴的吗
你看我图片 我已经给html body设置height为100%了
html,body,#q1heigth:100%; margin:0;padding:0;
中应该为height而不是heigth本回答被提问者和网友采纳
以上是关于html iframe height百分比无效 新手求教的主要内容,如果未能解决你的问题,请参考以下文章