[JavaWeb]XMLJSON网络异步通信 Ajaxi18n 国际化
Posted Spring-_-Bear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[JavaWeb]XMLJSON网络异步通信 Ajaxi18n 国际化相关的知识,希望对你有一定的参考价值。
一、XML
1. XML 的定义、作用、规范及语法
- XML(Extensible Markup Language)可扩展的标记性语言
- 用来保存数据,而且这些数据具有自我描述性
- 用来作为项目或者模块的配置文件
- 用来作为网络传输数据的格式(现在以 json 为主)
- XML 文档示例:文档声明、元素、xml 属性、xml 注释、文本区域(CDATA)区
<?xml version="1.0" encoding="utf-8" ?>
<books>
<book isbn="123123123123">
<name>平凡的世界</name>
<author>路遥</author>
<price>160</price>
</book>
</books>
- 名称可以含字母、数字以及其他字符
- 名称不能以数字或者标点符号开始
- 名称不能以 xml 开头
- 名称不能包含空格
- XML 文档必须有根元素,根元素就是顶级元素,所谓顶级元素是指没有父标签的元素
- CDATA 区中的文本不会被 xml 解析器解析为 xml 格式,被视作纯文本对待
<![CDATA[<Spring-_-Bear]]>
2. XML 解析技术
- 不管是 html 文件还是 xml 文件它们都是标记型文档,都可以使用 w3c 组织指定的 dom 技术来解析
- 使用 dom4j 读取 xml 文件得到 Document 对象,获取配置文件内容
@Test
public void dom4JTest() throws DocumentException
// 1. 创建 SaxReader 对象输入流,去读取 xml 配置文件,生成 document 对象
SAXReader saxReader = new SAXReader();
Document document = saxReader.read("books.xml");
System.out.println(document);
// 获取根元素
Element rootElement = document.getRootElement();
// 获取子元素集合
List<Element> books = rootElement.elements("book");
for (Element book : books)
// 获取子元素属性值
String isbn = book.attributeValue("isbn");
// 分别获取子元素的子元素
Element nameElement = book.element("name");
String nameText = nameElement.getText();
String authorText = book.elementText("author");
double price = Double.parseDouble(book.elementText("price"));
Book book1 = new Book(isbn, nameText, authorText, price);
System.out.println(book1);
二、JSON
1. JSON 的定义和访问
- JSON(javascript Object Notation)是一种轻量级(较 xml 而言)的数据交换格式,易于常人的编写与阅读的同时也易于机器解析和生成。JSON 采用完全独立于语言的文本格式,高级编程语言支持广泛,使得 JSON 成为理想的数据交换格式
- json 是由键值对组成,并且由(花括号)包围。每个键由引号引起来,键和值之间使用冒号分隔,多组键值对之间使用逗号进行分隔
var jsonObj =
"key1": 12,
"key2": "abc",
"key3": true,
"key4": [11, "array", false],
"key5":
"key5_1": 324,
"key5_2": "key5_2_value"
2. JSON 在 JavaScript 中的两种常用转换方法
- json 的存在有两种形式,一种是以对象的形式存在叫做 json 对象;另一种是以字符串的形式存在叫做 json 字符串
JSON.stringify(object)把 json 对象转换成为 json 字符串JSON.parse(string)将 json 字符串解析为 json 对象- 获取 json 中的数据时解析为 json 对象,在客户端和服务器之间传递数据时使用字符串
3. JavaBean 和 JSON 的相互转换
Gson gson = new Gson();
String jsonString = gson.toJson(new Person("Bear", 22));
System.out.println(jsonString);
Person person = gson.fromJson(jsonString, Person.class);
System.out.println(person);
4. List 集合与 JSON 的相互转换
List<Person> peopleList = new ArrayList<>();
peopleList.add(new Person("bear", 22));
peopleList.add(new Person("spring", 11));
// 将 List 集合转换为 json
Gson gson = new Gson();
String peopleJsonString = gson.toJson(peopleList);
System.out.println(peopleJsonString);
// 将 json 字符串转换为 List 对象,使用 gson.fromJson() 方法的第二个参数需要自定义类继承 com.google.gson.reflect.TypeToken 类,并在泛型中指明类型
List<Person> people = gson.fromJson(peopleJsonString, new PersonListType().getType());
System.out.println(people);
public class PersonListType extends com.google.gson.reflect.TypeToken<List<Person>>
5. Map 集合和 JSON 的相互转换
Map<Integer, Person> personMap = new HashMap<>();
personMap.put(1, new Person("1", 1));
personMap.put(2, new Person("2", 2));
Gson gson = new Gson();
String personJsonString = gson.toJson(personMap);
System.out.println(personJsonString);
// 使用匿名内部类以替代自定义的实现类
Map<Integer, Person> map = gson.fromJson(personJsonString, new TypeToken<Map<Integer, Person>>()
.getType());
System.out.println(map);
三、AJAX
1. AJAX 的定义
AJAX(
Asynchronous JavaScript And XML)(异步 js 和 xml),是一种创建交互式网页应用的网页开发技术,ajax 是一种浏览器通过 js 异步发起请求,局部更新页面的技术
2. 原生 JavaScript 的 AJAX 请求示例
- 浏览器端发起 AJAX 请求
<script type="text/javascript">
function ajaxRequest()
// 1、首先创建 XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
// 2、调用 open 方法设置请求参数
xmlHttpRequest.open("GET", "http://localhost:8080/json/ajaxServlet?action=javascriptAjax", true);
// 4、在 send 方法前绑定 onreadystatechange 事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange = function ()
if (xmlHttpRequest.readyState === 4 && xmlHttpRequest.status === 200)
var personJson = JSON.parse(xmlHttpRequest.responseText);
document.getElementById("div01").innerHTML = "姓名:" + personJson.name + "<br/>" + "年龄:" + personJson.age;
;
// 3、调用 send 方法发送请求
xmlHttpRequest.send();
</script>
- 服务器端接收客户端的 AJAX 请求并给浏览器端返回数据
public class AjaxServlet extends BaseServlet
protected void javascriptAjax(HttpServletRequest request, HttpServletResponse response) throws IOException
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");
System.out.println("已收到 Ajax 请求");
Person person = new Person("Spring-_-Bear", 22);
Gson gson = new Gson();
String personJsonString = gson.toJson(person);
response.getWriter().write(personJsonString);
3. AJAX 请求的特点说明
- ajax 是一种浏览器通过 js 异步发起请求,局部更新页面的技术,浏览器地址栏的地址不会发生变化
- 同步请求:浏览器的 ajax 请求必须等服务器执行完后才执行浏览器 ajax 请求后的代码
- 异步请求:浏览器无需等服务器处理完 ajax 请求即可执行 ajax 请求后的代码
4. jQuery 的 ajax 方法
$.ajax()方法
// ajax请求
$("#ajaxBtn").click(function ()
$.ajax(
// url 表示请求的地址
url: "http://localhost:8080/json/ajaxServlet",
// data 表示发送给服务器的数据,格式有两种类型 1、name=value&name=value 2、key:value
data: "action=jQueryAjax",
// type 表示请求的方法类型 GET 或 POST
type: "GET",
// success 请求成功,响应的回调函数,function 函数中一定要有参数接收来自服务器的数据
success: function (dataFromServer)
$("#msgFromServer").text(dataFromServer);
,
// dataType 返回内容格式,常用的数据类型有 text、xml、json
dataType: "text"
)
);
5. $.get() 、$.post() 和 $.getJSON() 方法
// ajax--get请求
$("#getBtn").click(function ()
// 1. url 请求的 url 地址
// 2. data 发送给服务器的数据
// 3. callback 请求成功的回调函数
// 4. type 返回内容格式
$.get(
"http://localhost:8080/json/ajaxServlet",
"action=jQueryGetAjax",
function (data)
$("#msgFromServer").html("姓名:" + data.name + "<br/>" + "年龄:" + data.age)
,
"json");
);
6. jQuery 的 serialize 方法
表单序列化方法 serialize() 可以把表单中所有表单项的内容都获取到,并以 nam=value&name=value 的形式进行拼接
// serialize 方法使用
$("#submit").click(function ()
$.getJSON("http://localhost:8080/json/ajaxServlet", "action=jQuerySerializeAjax&" + $("#form01").serialize(), function (data)
$("#msgFromServer").html("用户名:" + data.username + "<br/>" + "密码:" + data.password)
);
);
四、i18n
1. i18n 的定义及三要素
- 国际化(Internationalization)这个单词以 I 开头,以 N 结尾,I 和 N 之间还含有 18 个英文字母,简称 i18n
- Locale 表示不同的时区、位置、语言(zh_CN 中文,中国)、(en_US 英文,美国)
- 国际化配置文件命名规则:
baseName_locale.properties(中文:i18n_zh_CN.properties)、(英文:i18n_en_US.properties)- ResourceBundle 资源包:ResourceBundle.getBundle() 根据给定的 baseName 和 Locale 读取相应的配置文件,得到文字信息
2. i18n 国际化基础示例
public void test()
Locale locale = Locale.CHINA;
// Locale locale = Locale.US;
Resource bundle = ResourceBundle.getBundle("i18n",locale);
System.out.println("username" + bundle.getString("username"));
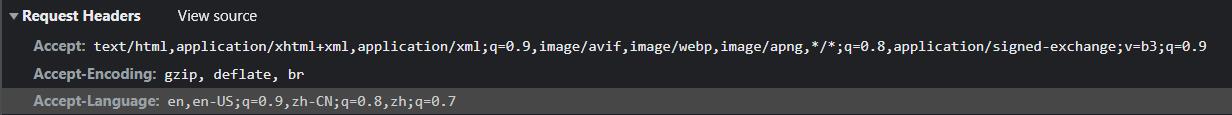
3. 通过请求头实现国际化

4. 使用 JSTL 标签库 fmt 实现国际化
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%-- 使用标签设置 Locale 信息 --%>
<fmt:setLocale value="$param.local"/>
<%-- 使用标签设置 baseName --%>
<fmt:setBundle basename="i18n"/>
<%-- 使用标签输出相应信息> --%>
<fmt:message key="username"/>
以上是关于[JavaWeb]XMLJSON网络异步通信 Ajaxi18n 国际化的主要内容,如果未能解决你的问题,请参考以下文章