MUI的字体图标
Posted 时光-ing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MUI的字体图标相关的知识,希望对你有一定的参考价值。
(一)简介
mui默认提供了手机App开发常用的字体图标,不是图片的形式引入,而是字体图标,可以将icon看做是一个普通的文字,好处是可以直接通过CSS样式控制它的颜色和大小等(如color、font-size等),且图标的引入比较简单。
例如:微信图标
<span class="mui-icon mui-icon-weixin"></span>
注意:这些样式设定时一般需要设定在span元素上。
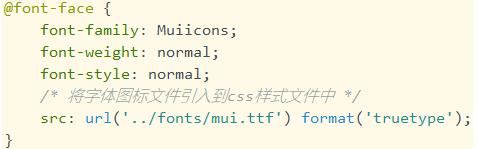
字体图标文件fonts文件夹下的mui.ttf文件,在mui.min.css中引入
html中引入:

(二)第三方字体库
mui提供的字体图标有限,有时候无法满足我们的需求,这时候需要使用第三方字体图标库,如阿里巴巴矢量图标库(https://www.iconfont.cn/)。

相关链接
1、iconfont-阿里巴巴矢量图标库的使用
2、iconfont-阿里巴巴矢量图标库在layui中的使用
以上是关于MUI的字体图标的主要内容,如果未能解决你的问题,请参考以下文章