如何给JsTree生成的树的每个节点添加上自定义的右键菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何给JsTree生成的树的每个节点添加上自定义的右键菜单相关的知识,希望对你有一定的参考价值。
参考技术A 一个带有右键操作的树形菜单$(document).ready(function()
$.ajaxSetup(cache:false);
$("#browser").tree(
data :
type : "json",
url : src,
async : true,
async_data : function (NODE)
return parent_Id : $(NODE).attr("id") || 0
,
lang:
loading:"目录加载中……"
,
rules:
draggable : "all" //这个设置可以使得节点进行拖动操作
,
ui:
context : [ //自定义右键操作的可操作内容
id : "create",
label : "添加下级目录", //右键弹出菜单的此项操作屏显字样
visible : function (NODE, TREE_OBJ) if(NODE.length != 1) return false; return TREE_OBJ.check("creatable", NODE); , //允许节点被右击时出现操作菜单
icon : "<%=request.getContextPath() %>/css/themes/default/create.png",//右键弹出菜单的此项操作图标
action : function (NODE, TREE_OBJ)
//进行此项操作,将有这个函数事件被响应
,
"separator"//这个是在两个操作之间画一条分隔线
,
id : "edit",
label : "编辑目录信息",
visible : function (NODE, TREE_OBJ) if(NODE.length != 1) return false; return TREE_OBJ.check("creatable", NODE); ,
icon : "<%=request.getContextPath() %>/image/reg2.gif",
action : function (NODE, TREE_OBJ)
openWindow('myurl','','',function()treeRefresh($(NODE).attr("id")););
,
"separator"
,
id : "privilege",
label : "设置目录权限",
visible : function (NODE, TREE_OBJ) if(NODE.length != 1) return false; return TREE_OBJ.check("creatable", NODE); ,
icon : "<%=request.getContextPath() %>/css/themes/default/rename.png",
action : function (NODE, TREE_OBJ)
openWindow('myurl','','',function()treeRefresh($(NODE).attr("id")););
,
"separator",
id : "delete",
label : "删除",
visible : function (NODE, TREE_OBJ) if(NODE.length != 1) return false; return TREE_OBJ.check("creatable", NODE); ,
icon : "<%=request.getContextPath() %>/css/themes/default/remove.png",
action : function (NODE, TREE_OBJ)
var tree=$.tree_reference("browser");
openWindow('myurl','','',function()
//下边的.parent()和.refresh()均为v0.9.8版本提供,如果你使用的是其他版本如v0.9.6等,这些将不被支持。
NODE=$(tree.parent(NODE));
if($(NODE).attr("id")==undefined)
tree.refresh();
else
TreeRefresh();
);
,
"separator",
id : "others",
label : "其他操作",
visible : function (NODE, TREE_OBJ) if(NODE.length != 1) return false; return TREE_OBJ.check("creatable", NODE); ,
icon : "<%=request.getContextPath() %>/css/images/cut.png",
action : function (NODE, TREE_OBJ)
alert("暂无可提供操作。");
]
,
callback :
onselect: function(node)
//(a);
);
function treeRefresh(nodeid)
var rid=nodeid;
var tree=$.tree_reference("browser");
var par_node=tree.parent($("#"+rid));
tree.refresh(par_node);
);本回答被提问者采纳
Mysql与索引有关的树的概念
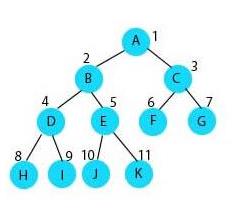
1.简单地认识下与索引有关的数据结构: 树的简单概念:由n个节点组成具有层次关系的集合,根朝上叶朝下 树的特点:每个节点有0或多个子节点,无父节点称为根节点,每个非根节点有且只有一个父节点,每个节点可分为多个不相交的子树(父节点除外)

二叉树的简单概念:每个节点最多有2个子树的树结构,有左右子树之分

二叉查找树的简单概念:二叉树的前提下,左子树上所有节点的值均小于/等于其父节点的值,右子树上所有几点的值均大于/等于其父节点的值,左右子树也分别为二叉查找树
二叉查找树的查找步骤:小于往左,大于往右,相等则查找成功,子树为空不成功

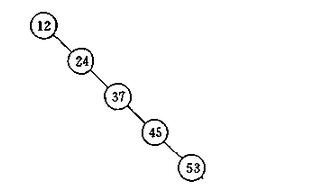
但是,二叉查找树遇到以下的情况效率会很低

存在某一节点高度过高
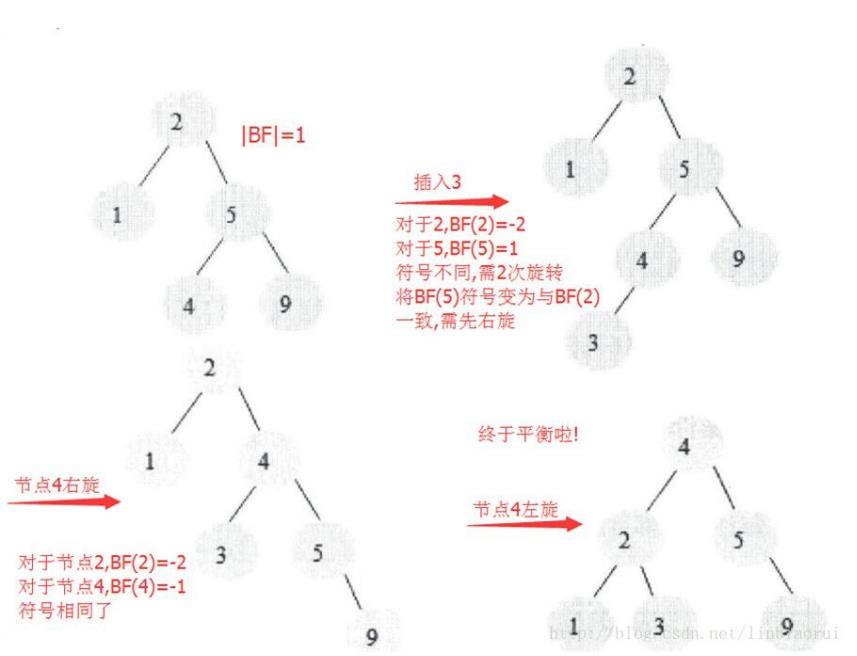
就有了*衡二叉树的存在 二叉*衡树的简单概念:在二叉查找树的前提下,任何节点的两棵子树的高度最大差为1(|BF|<=1) *衡因子(BF):BF=左子树深度—右子树深度 要维持二叉*衡树的*衡,最为重要的是找到其最小不*衡树,最小不*衡树可以这样来找:找距离插入节点最*且*衡因子的绝对值大于1的结点为根的子树,找到最小不*衡树之后呢,需要将其变为*衡,主要是依靠旋转来实现的 如何维持*衡(3种最小不*衡树,3种旋转方式): a.左旋:BF< -1时,父节点变为该节点的左节点 b.右旋:BF> 1时,父节点变为该节点的右节点 c.左旋+右旋 or 右旋+左旋:插入节点后,最小不*衡树的BF与它的子树的BF符号相反时,依具体情况先旋转一次使符号相同后,再反向旋转一次

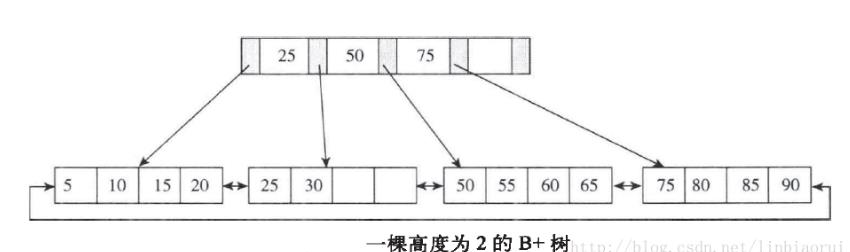
但是,二叉树每一个节点最多也就对应2个子节点,节点一多的话树的高度就会很大,查找起来要遍历的层数会很多,效率还是个问题,于是,B+树便应运而生了 。
B+树的简单概念:一种特殊的*衡查找树,所有记录节点都是按键值大小顺序存放于同一层的叶子节点,各叶子节点以指针进行衔接,键值小在左,键值大在右 。

叶子节点从左到右顺序遍历便可得到所有键值的顺序排序,这也是为什么联合索引需满足“最左前缀匹配”的原因。
以上是关于如何给JsTree生成的树的每个节点添加上自定义的右键菜单的主要内容,如果未能解决你的问题,请参考以下文章