JS页面 如何实现刷新指定DIV?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS页面 如何实现刷新指定DIV?相关的知识,希望对你有一定的参考价值。
参考技术A1、将innerhtml所在的方法用一个单独的函数写出来,然后需要时再调用。
如function Load()
.......
......document.getElementById(".....").innerHTML=......;

2、然后,需要刷新该div的时候就调用一下该Load()函数,这样就避免了整个页面刷新了。如:
页面加载完毕执行:$(Load());

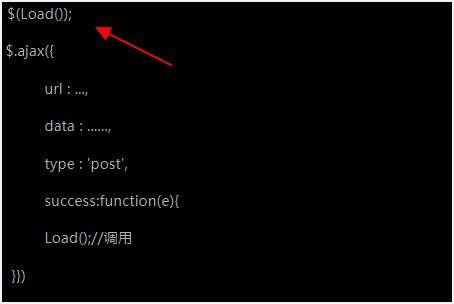
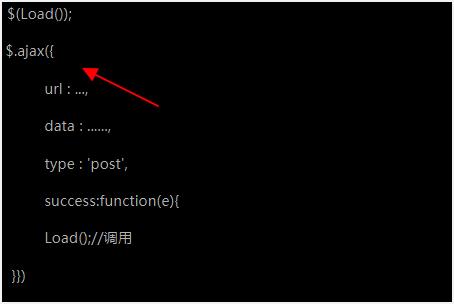
3、执行某ajax后执行:$.ajax(
url : ...,
data : ......,
type : 'post',
success:function(e)
Load();//调用
)

js如何实现:在页面中任意位置点击鼠标,则在该位置显示一个div
rt
就是div的左上角与鼠标指针点击位置重合
如果改成点击的是图片 是不是会简单些?....求大神指教
1、先在一个文件目录下创建四个html文件,分别为index.html、page1.html、page2.html、page3.html。

2、接着用可编辑文本文件的软件打开四个html文件。如图先在index.html中加入三个div。

3、接着如图编写js代码,使得点击指定div后跳转指定页面。

4、其他三个html文件只是简单显示一下信息,三个文件的内容如图。

5、编辑完后,用浏览器打开index.html文件,结果如图。

6、点击第一个div,效果如图。

7、点击第二个div,效果如图。这样就成功用js实现点击指定div后跳转到指定页面了。

如下参考:
1.页面复制有一个id为c2的div,下面有一个子div,下面有一个按钮,事件是用来点击100个adddiv。

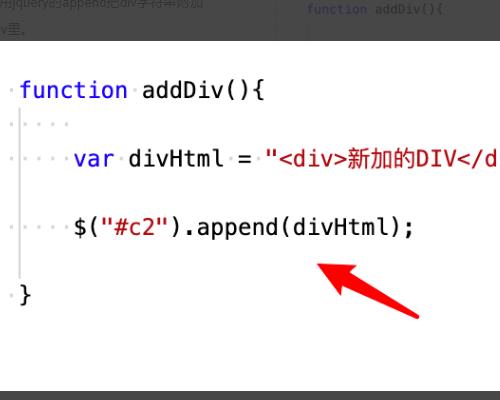
2.在event函数中,定义一个内容为degreediv字符的字符串变量。

3.然后使用jquery的append将已知的div字符串添加到c2div,如下所示。

4.运行页面,现在只看到一个div,如下图所示。

5.单击下面的按钮来触发添加div的逻辑,如下所示。

“leave_领悟”的回答思路是正确的,但是没有达到div左上角与鼠标指针点击位置重合的效果,其实只需要为新创建的div加上绝对定位即可,下面是修改后的代码,供楼主参考:
window.onload=function()
document.onmousedown=function(ev)
var oEvent=ev||event;
var oDiv=document.createElement('div');
oDiv.style.left=oEvent.clientX+'px'; // 指定创建的DIV在文档中距离左侧的位置
oDiv.style.top=oEvent.clientY+'px'; // 指定创建的DIV在文档中距离顶部的位置
oDiv.style.border='1px solid #FF0000'; // 设置边框
oDiv.style.position='absolute'; // 为新创建的DIV指定绝对定位
oDiv.style.width='200px'; // 指定宽度
oDiv.style.height='200px'; // 指定高度
document.body.appendChild(oDiv);
</script>本回答被提问者采纳 参考技术C
像下面这样:
<script>window.onload=function()
document.onmousedown=function(ev)
var oEvent=ev||event;
var oDiv=document.createElement('div');
oDiv.style.left=oEvent.clientX+'px';
oDiv.style.top=oEvent.clientY+'px';
document.body.appendChild(oDiv);
</script> 参考技术D 哈哈哈哈哈哈
以上是关于JS页面 如何实现刷新指定DIV?的主要内容,如果未能解决你的问题,请参考以下文章
js如何实现:在页面中任意位置点击鼠标,则在该位置显示一个div