如何学习JS?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何学习JS?相关的知识,希望对你有一定的参考价值。
JS是什么
怎么学习它
一、学js的条件:
学习JS也是有门槛的,就是你的html和css至少还比较熟练,您不能连<body>这东东是干啥的都不知道就开始上JS了,学乘除前,学好加减法总是有益无害的。
二、忠告
1,不要着急看一些复杂网页效果的代码,这样除了打击你自信心,什么也学不到
2,别急着加技术交流QQ群,加牛人QQ。
3、看网上什么多少天精通JS,啥啥啥从入门到精通,这种教程直接跳过吧,太多的事实证明,以一种浮躁的心态去做任何事都会以失败而告终。
4、千万别去弄啥电脑培训,花了钱和时间不说,关键是学不到东西。本来你买两本好书自学3个月能学会的,他们硬是能折腾你两年。
1、同义词 js(Javascript)一般指javascript。
2、JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。
3、它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
4、在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。

Js给人那种感觉的原因多半是因为它如下的特点:
A:本身知识很抽象、晦涩难懂,如:闭包、内置对象、DOM。
B:本身内容很多,如函数库、对象库就一大堆。
C:混合多种编程思想。它里面不但牵涉面向过程编程思想,又有面向对象编程思想,同时,它的面向对象还和别的编程语言(如:C++,JAVA,php)不大一样。就好像又是新的一样,让你对曾经学的面向对象产生了怀疑......
D:辛苦学习后又看似和实际应用脱节。通常学了很久的js基础之后,变量、函数、对象你也都略知一二,但一到公司开发项目的时候,却又难以下手。因为公司在开发实际项目的时候通常都是直接用它的衍生库,如:jquery,angular,boostrap,amaze,layui,ueditor等,而这些库又多如牛毛,同时还有自己的难点。让你都不知道该学哪个好,甚至都怀疑自己学的是不是js了,好像有多个版本的js一样,总是学不完......
那么,怎么才能在js领域内学的轻松甚至游刃有余呢?我总结了一些实战意义的js学习经验:
1.首先要紧紧抓住它的地位时刻都不能忘记,否则很容易犯“一叶障目不见泰山”的错误。不要学了很久就知道js是编程语言,就是写代码,而且特点就是乱七八糟就完了,那样是学不好js的。要时时抓住它的地位,确切的说是它在整个Web中的地位:它属于前端的核心,主要用来操控和重新调整DOM,通过修改DOM结构,从而来达到修改页面效果的目的。要用这个中心思想去指导后续的一切js的学习,并且形成条件反射。
2.要有一条清晰的学习路线这个只能是过来人给你提供参考了。我的学习路线如下:A:js基础部分,如:定义变量、函数、数组、字符串等的处理,内置函数、内置对象等;B:js面向过程编程思想,封装出各个函数,试着用这些去做一些常见的小功能,如:选项卡、自定义多选按钮、自定义播放器、3D幻灯片;C:js面向对象编程思想,试着去封装一些你自己的对象,提供出有意义的接口出来;D:学了上述的内容,然后学常用的库,这里必须学jquery;E:学基于jquery之上的常见插件,如:bootstrap,Layer,富文本编辑器等;F:综合应用上面的多种库写实际项目的模板,多写几套。
3.从多角度去学习和领悟充分调动你所学的东西,从多角度去做某一功能,如:以前你是从面向过程角度做的,现在改为从面向对象的角度再来做,或者继续做成可以直接使用的插件,提供属性、方法等出来。争取让你做的这个功能逐渐能使用到实际项目中来。这样的好处:既综合应用了你的所学,又能有实际意义。
4.注意培养信心此时的你,不适合一来就看很复杂很炫的网页效果的源代码,也不适合一来就学jquery,angular,vue,bootstrap这些东西。这些内容包含了很多深奥的知识在里面,在没有任何基础的情况下直接学这些,会严重打击你的自信心。而此时你是弱小的,你需要的是培养信心,而不是反过来,否则结局很可能是“夭折”,离学有所成也就遥遥无期了。 5. 多写总结这种总结不但包括源代码、显示效果截图,还应该很容易犯的错误和对应的解决方法以及最后一两句精简的结论性语句。对自己写的总结不是写完了就了事了,要多回顾、多改进、多精简。到做项目的时候,应该是看里面的一两句话就知道是讲什么了,而不要再去看长篇大论了。
6.构建知识导图这个可以让你越学越清晰,你可以按你喜欢的任何形式去做,只要自己印象深刻就行。注意:知识导图也应该是经常修改、修正,让它更合理、更清晰。 参考技术B 建议先学HTML和CSS,再学JS
Node.js是用来做什么的?应该如何系统学习?
node.js 介绍
目录
Node.js 开发 Web 应用程序 和 PHP、Java、http://ASP.Net等传统模式开发Web应用程序区别
node.js 是什么?
- node.js 是一个开发平台,就像Java开发平台、.Net开发平台、PHP开发平台、Apple开发平台一样。
- 何为开发平台?有对应的编程语言、有语言运行时、有能实现特定功能的API(SDK:Software Development Kit)
- 该平台使用的编程语言是 JavaScript 语言。
- node.js 平台是基于 Chrome V8 JavaScript 引擎构建。
- 基于 node.js 可以开发控制台程序(命令行程序、CLI程序)、桌面应用程序(GUI)(借助 node-webkit、electron 等框架实现)、Web 应用程序(网站)
PHP开发技术栈: LAMP - Linux Apache MySQL PHP
node.js 全栈开发技术栈: MEAN - MongoDB Express Angular Node.js
node.js 有哪些特点?
- 事件驱动(当事件被触发时,执行传递过去的回调函数)
- 非阻塞 I/O 模型(当执行I/O操作时,不会阻塞线程)
- 单线程
- 拥有世界最大的开源库生态系统 —— npm。
node.js 网站
为什么要学习Node.js?
- 通过学习Node.js开发深入理解服务器开发、Web请求和响应过程、 了解服务器端如何与客户端配合
- 学习服务器端渲染
- 学习服务器端为客户端编写接口
- 现在前端工程师面试,对 Node.js 开发有要求
- 补充提问:
- 在Node.js平台开发时,能使用Dom API吗?比如:
document.getElementById('id'); window.location 等? - 复习 浏览器端 JavaScript 组成:ECMAscript、Dom、Bom
学习目标
- 了解服务器开发过程
- 会使用 node.js 开发基本的 http 服务程序(Web应用程序)
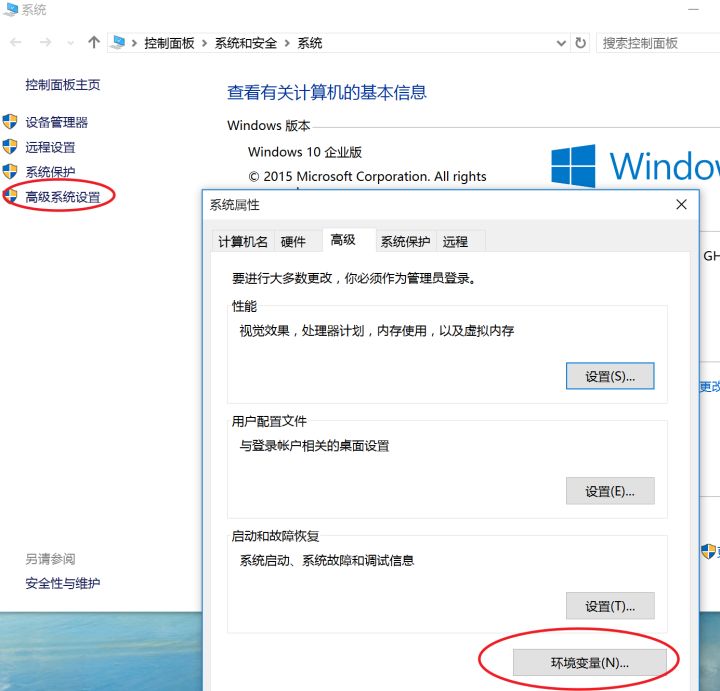
Node.js安装和配置
- 下载地址
2. 官网术语解释
- LTS 版本:Long-term Support 版本,长期支持版,即稳定版。
- Current 版本:Latest Features 版本,最新版本,新特性会在该版本中最先加入。
3. 注意:
安装完毕后通过命令:node -v来确定是否安装成功【注意:打开"命令窗口"的时候建议使用"管理员方式"打开】
如果需要则配置环境变量。

4. 通过 nvm-windows 管理一台计算机上的多个 node 版本
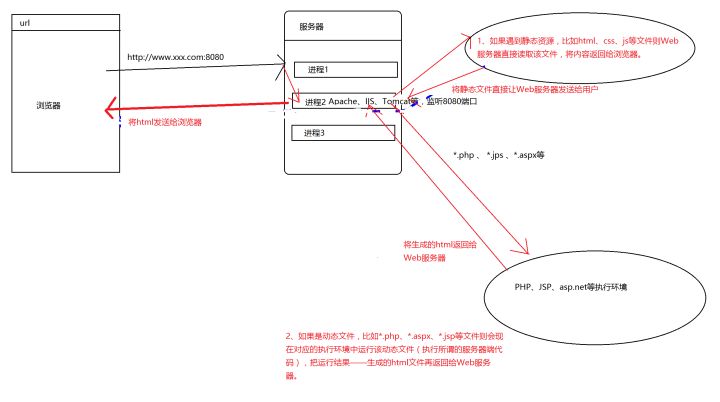
Node.js 开发 Web 应用程序 和 PHP、Java、http://ASP.Net等传统模式开发Web应用程序区别
- 传统模式
有 Web 容器

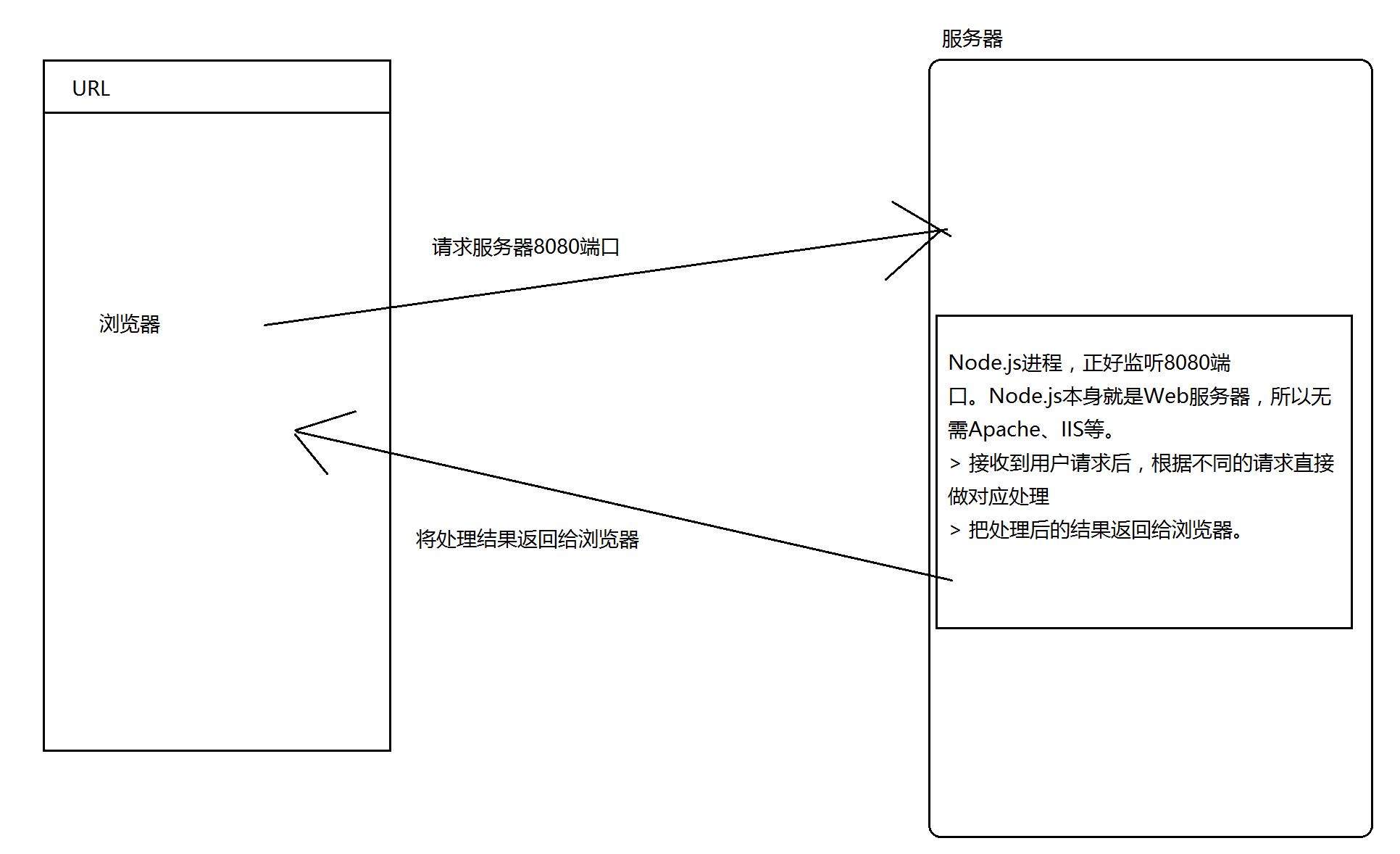
2. Node.js开发Web应用程序
- 没有 Web 容器

以上是关于如何学习JS?的主要内容,如果未能解决你的问题,请参考以下文章