iview表格里某一列的单选怎么实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iview表格里某一列的单选怎么实现相关的知识,希望对你有一定的参考价值。
参考技术A html中获取表单数据的的方法一般有两种,一个是使用form表单的action属性将表单的数据提交给后台,另外一种就是使用javascript方法获取表单的数据,然后通过ajax传送给后台。工具原料:编辑器、浏览器一、使用表单的方法提交数据1、利用form表单的action属性来获取表单的数据并提交,代码如下:<form action="form_action.php" method="get"> <p>First name: <input type="text" name="fname" /></p> <p>Last name: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /></form>
2、以上代码中method指定提交数据的方法为get,action的值是表单数据提交的地址。
二、使用JavaScript方法来获取表单的数据的方法
1、可以使用JavaScript的选择器选择表单的元素并获取其输入的数据,代码如下:
<form action="form_action.php" method="get"> <p>First name: <input id="bt1" type="text" name="fname" /></p> <p>Last name: <input id="bt2" type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form> <script> console.log($('#bt1').val()) console.log($('#bt2').val()); </script>
2、其中$('#bt1').val()就是获取input输入内容的值
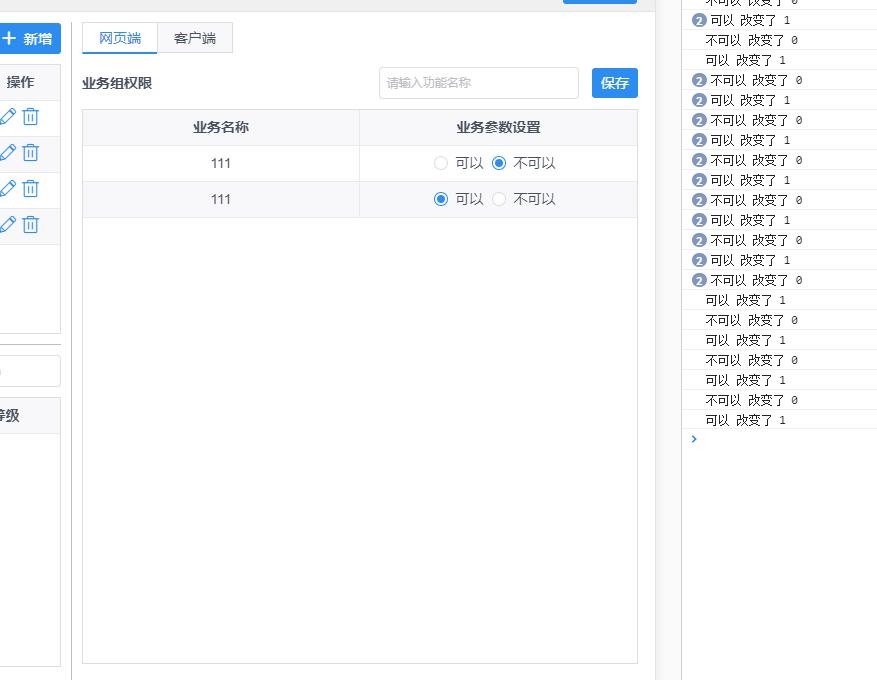
iview 表格 某一列中设置radio
在iview 表格 某一列中设置radio,说白了还是要在render中添加,方法为:
{ title: \'业务参数设置\', // key: \'pyCode\', align: \'center\', render:(h, params) => { return h( "RadioGroup", { props: { value: params.row.status*1==1?\'可以\':\'不可以\' }, on: { "on-change":(val) => { val==\'可以\'? params.row.status=\'1\':params.row.status=\'0\' console.log(val, "改变了",params.row.status); } } }, [ h("Radio", { style: { display: "inline-block", "font-size": "14px" }, props: { label: "可以", } }), h("Radio", { style: { display: "inline-block", "font-size": "14px" }, props: { label: "不可以", } }) ]); } }

需要注意的是,如果是多个选项的话,用‘RadioGroup’并且改变事件与回显要在‘RadioGroup’中,亲测
以上是关于iview表格里某一列的单选怎么实现的主要内容,如果未能解决你的问题,请参考以下文章
excel中怎么样按某一列的数据自动分成几张表格(要在不同的工作簿中vba)