html书写一个基本页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html书写一个基本页面相关的知识,希望对你有一定的参考价值。
用html书写一个基本页面,标题为“测试页面”,内部中嵌入一个位于当前目录下,文件名为scence.jpg的图片,用这张图片作为链接提示,当单击图形后,将导航到www.163.com
1、新建html文档,在html文档中输入网页的基本元素,然后设置网页的标题为“测试页面”:

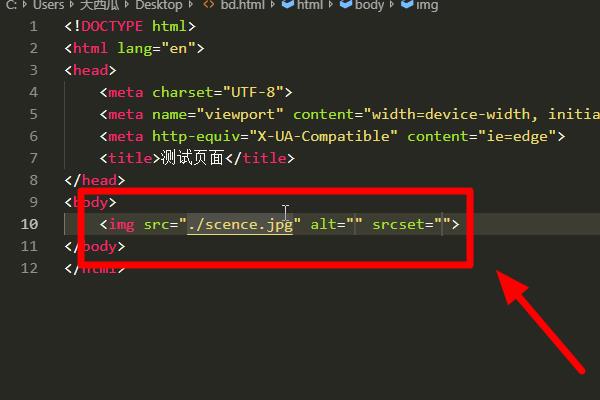
2、在body标签中添加img标签,然后为这个标签添加“src”属性,属性值为“./scence.jpg”:

3、在img标签中嵌套一个a标签,为这个标签添加href属性,属性值为原题中的地址,这时点击图片将会导航到163官网:

html书写一个基本页面 方法:
工具:
Macromedia Dreamweaver 8软件
操作方法步骤:
1、先新建一个HTML文件,如下图,为测试。

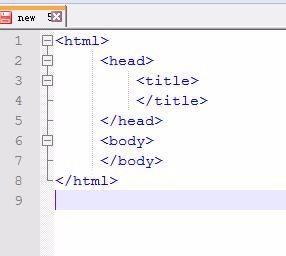
2、编译HTML,以最简单的代码格式为例

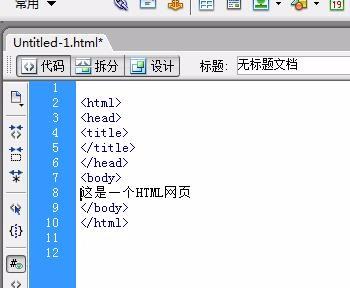
3、在<body></body>写入你要写的内容,下面以这是一个HTML网页为例

4、修改文件插件这代码跟文本字html。

5、测试是否成功,双击 测试.html,如果出现了下面的内容

<html>
<head>
<meta charset="utf-8">
<title>测试页面</title>
</head>
<body>
<a href="http://www.163.com"><img src="scence.jpg" /></a>
</body>
</html> 参考技术C <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试页面</title>
<meta name="author" content="鰟鮍鱼" />
<meta name="keywords" content="" />
<meta name="description" content="" />
</head>
<body>
<a href="http://www.163.com"><img src="scence.jpg" width="" height="" alt="" /></a>
</body>
</html> 参考技术D <html>
<head>
<title>简单html页面</title>
</head>
<body>
<h1>这是一个简单的html页面</h1>
</bod>
</html>
HTML笔记
一,HTML基本结构标签
1,基本结构标签
(1)含义:
每个页面都会有一个基本的结构标签,页面内容也是在这些基本标签上书写,HTML页面也称为HTML文档。
(2)结构:
<html>
<head>
<title>文档标题</title>
</head>
<body>
内容
</body>
</html>
(3)标签名:
| 标签名 | 定义 |
|---|---|
| HTML标签 | 页面中最大的标签,我们称为根标签。 |
<head></head> | 文档的头部 注意在head标签中我们必须要设置的标签是title。 |
<title></title> | 文档的主题 让页面拥有一个属于自己的网页标题。 |
<body></body> | 文档的主体 元素包含文档的所有内容。 |
(4)注意:
1, 文档类型声明标签,告诉浏览器这个页面采取html版本来显示页面。
2,<html lang="en"或者lang=“zh-CN”>告诉浏览器或者引擎这是一个英文/中文网站。
3,必须写,默认编码,不写会出现乱码。
二,常用标签
1,标题标签:
(1)含义:
<h1></h1>,h数字越大,对应标题文字越小。
2,段落标签:
(1)含义:
<p></p>
3,换行标签:
(1)含义:
<br />
4,格式化标签:
(1)加粗:
<b></b> , <strong></strong>
(2)斜体:
<i></i> ,<em>/<em>
(3)删除线:
<s></s>,<del></del>
(4)下划线:
<u></u>,<ins></ins>
(5)水平线:
<hr />
5,div和span标签
(1)含义:
div没有语义,是一个盒子,一行只能放一个,属于块级元素,独占一行。
(2)含义:
span没有语义,一行可以放多个,属于行内元素,不会独占一行。
注意:HTML笔记还有很多,明天再整理出来,今天先到这了。。。
以上是关于html书写一个基本页面的主要内容,如果未能解决你的问题,请参考以下文章