要取消超链接的下划线text钢decoration的值是啥
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了要取消超链接的下划线text钢decoration的值是啥相关的知识,希望对你有一定的参考价值。
参考技术A text-decoration 有 5 个值:none、underline、overline、line-through、blinkunderline 会对元素加下划线,就像 html 中的 U 元素一样。overline 的作用恰好相反,会在文本的顶端画一个上划线。值 line-through 则在文本中间画一个贯穿线,等价于 HTML 中的 S 和 strike 元素。blink 会让文本闪烁,类似于 Netscape 支持的颇招非议的 blink 标记。
none 值会关闭原本应用到一个元素上的所有装饰。通常,无装饰的文本是默认外观,但也不总是这样。
在HTML中怎么去掉超链接的下划线?
可以用css的text-decoration:none来取消连接的下划线
<html>
<head>
<style type="text/css">a text-decoration: none</style></head>
<body><p><a href="具体连接地址">这是一个链接</a></p></body> </html>

扩展资料:
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
参考资料:a (HTML语言标签)百度百科
参考技术A可以用css中text-decoration:none来去掉超链接的下划线。
<html>
<head>
<style type="text/css">a text-decoration: none</style>
</head>
<body><p><a href="具体连接地址">这是一个链接</a></p></body> </html>

扩展资料:
HTML 超链接(链接)的属性:
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
我们通过使用 <a> 标签在 HTML 中创建链接。
有两种使用 <a> 标签的方式:
1、通过使用 href 属性 - 创建指向另一个文档的链接;
2、通过使用 name 属性 - 创建文档内的书签。
参考技术BHTML中去掉超链接的下划线的办法:
“页面属性”——“链接”——“下划线样式”——“始终无下划线” 完整CSS。
直接:a text-decoration: none;就行了,简单明了,如果鼠标已过去要显示下划线,那再加个:
a:hovertxt-decoration:underline;。

告诉你们一个手机降温的办法:
如果家里冰箱有冰包就好办,直接拿出来敷在手机后盖上就可以了。
纸巾用水浸湿后不断擦拭手机后盖,注意水不能擦太多,薄薄擦一点就好了,关键是要后盖上的水快速蒸发。待后盖上的水珠蒸发干后,又重复擦拭,一直重复至降温完毕时。原理就是蒸发吸热 。
手机发热严重也有可能是系统很久没有优化所致.打开手机管家,将手机优化即可.
手机里的软件开的少,但是有些软件可能是高耗电的程序.我们将这些程序关闭也可以起到降温的效果.
还有可能就是手机所处的环境本身就比较热,使用一小会儿手机就发热严重.这时我们到温度相对较低的地方将手机关机,待手机温度降下来再打开手机即可。
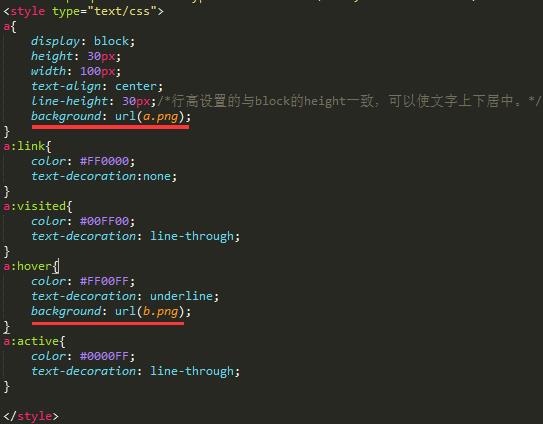
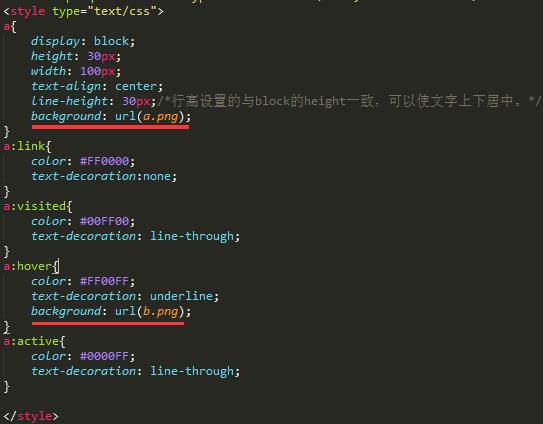
完整CSS
<style type="text/css">
<!--
a:link
text-decoration: none;
a:visited
text-decoration: none;
a:hover
text-decoration: none;
a:active
text-decoration: none;
-->
</style>本回答被提问者采纳 参考技术D 在HTML中怎么去掉超链接的下划线?方法很简单:①【Ctrl + A】选中所有文本;②按【Ctrl + 6】或者【Ctrl + Shift + F9】快捷键,即可让所有超链接消失。
以上是关于要取消超链接的下划线text钢decoration的值是啥的主要内容,如果未能解决你的问题,请参考以下文章