uniapp中的addClass(仿jQuery动态添加class方法) - removeClass的方法
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp中的addClass(仿jQuery动态添加class方法) - removeClass的方法相关的知识,希望对你有一定的参考价值。
效果

效果: 点击变红色(addClass clicking),0.5秒后还原 (removeClass)
思路
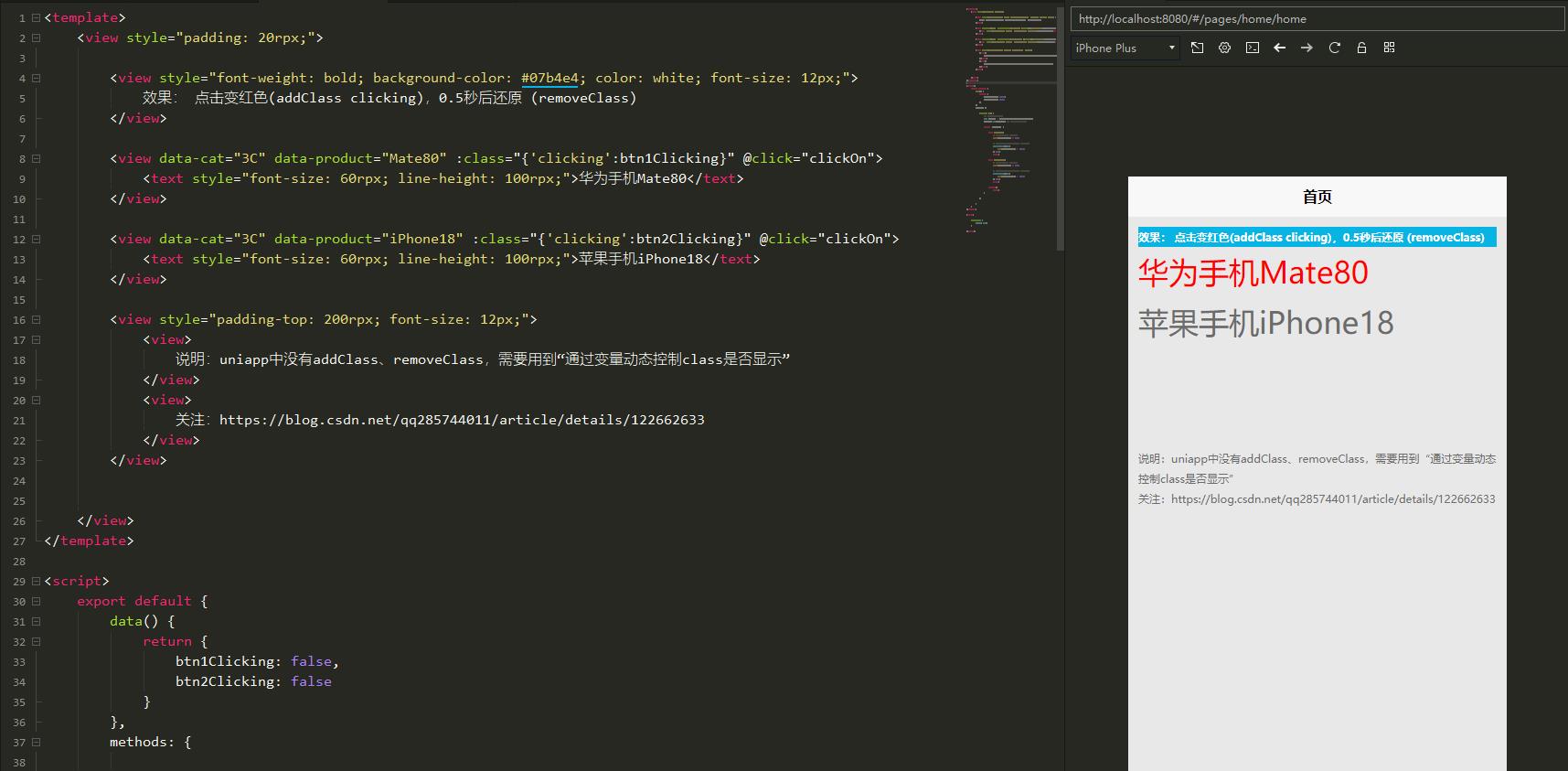
建议先看以下的完整DEMO。
uniapp中没有addClass、removeClass,需要用到“通过变量动态控制class是否显示”
点击,
js判断当前事件e绑定的容器的data-product是什么,
对应修改某个变量,
这个变量控制某个class的显示/隐藏 - class自定义样式
setTimeout() 定时再次修改变量
完整代码
<template>
<view style="padding: 20rpx;">
<view style="font-weight: bold; background-color: #07b4e4; color: white; font-size: 12px;">
效果: 点击变红色(addClass clicking),0.5秒后还原 (removeClass)
</view>
<view data-cat="3C" data-product="Mate80" :class="'clicking':btn1Clicking" @click="clickOn">
<text style="font-size: 60rpx; line-height: 100rpx;">华为手机Mate80</text>
</view>
<view data-cat="3C" data-product="iPhone18" :class="'clicking':btn2Clicking" @click="clickOn">
<text style="font-size: 60rpx; line-height: 100rpx;">苹果手机iPhone18</text>
</view>
<view style="padding-top: 200rpx; font-size: 12px;">
<view>
说明:uniapp中没有addClass、removeClass,需要用到“通过变量动态控制class是否显示”
</view>
<view>
关注:https://blog.csdn.net/qq285744011/article/details/122662633
</view>
</view>
</view>
</template>
<script>
export default
data()
return
btn1Clicking: false,
btn2Clicking: false
,
methods:
clickOn (e)
// console.log(e)
let product = e.currentTarget.dataset.product
console.log(product) // 当前点击的是Mate80
switch (product)
case 'Mate80':
// 马上addClass clicking
this.btn1Clicking = true
// 500毫秒以后,removeClass clicking
setTimeout(()=>
this.btn1Clicking = false
, 500)
break;
case 'iPhone18':
// 马上addClass clicking
this.btn2Clicking = true
// 500毫秒以后,removeClass clicking
setTimeout(()=>
this.btn2Clicking = false
, 500)
break;
default:
break;
</script>
<style>
.clicking
color: red;
</style>

以上是关于uniapp中的addClass(仿jQuery动态添加class方法) - removeClass的方法的主要内容,如果未能解决你的问题,请参考以下文章