uniapp修改原生内置组件的样式 - 不污染全部页面
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp修改原生内置组件的样式 - 不污染全部页面相关的知识,希望对你有一定的参考价值。
效果图
原来:

修改后:

核心步骤
- 目标组件的元素外层加容器,class="box" (名字随意)
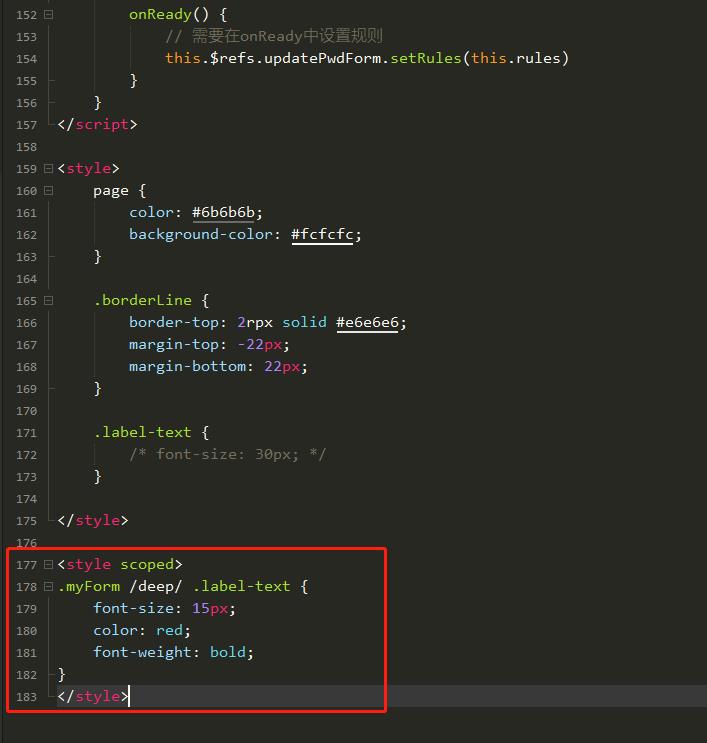
- 在vue的style后面再加一个style scoped
<style scoped> .box /deep/ .label-text font-size: 15px; color: red; font-weight: bold; </style> - 刷新,搞定
完整步骤
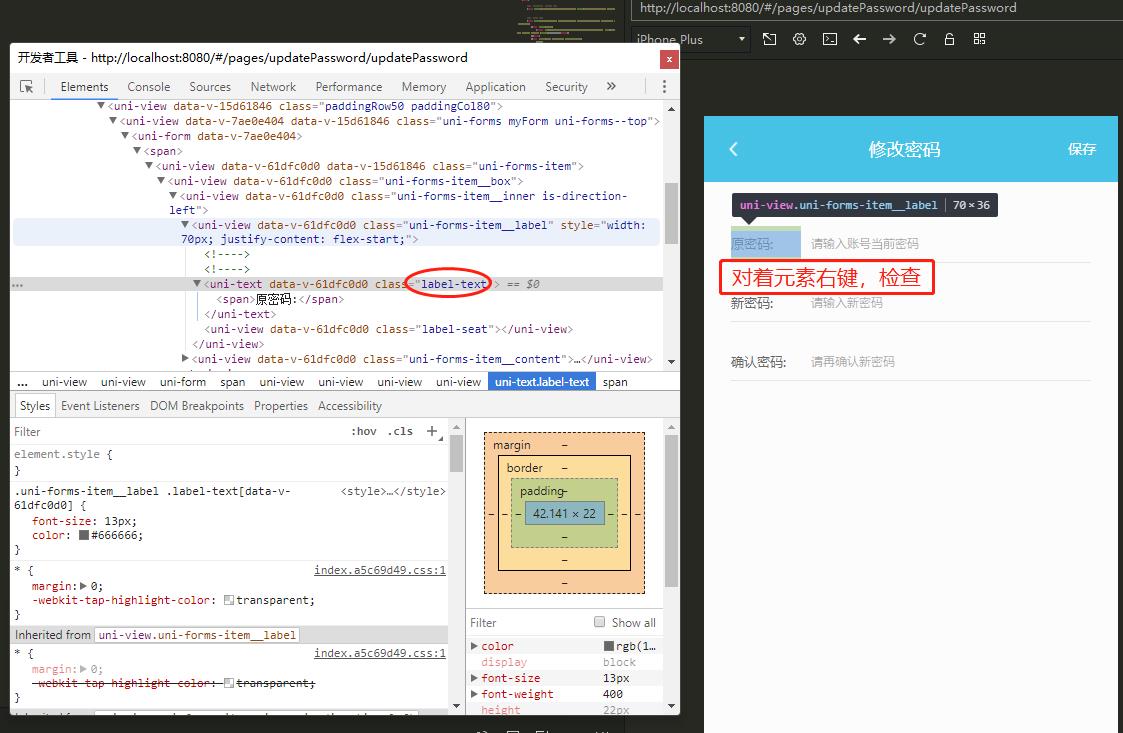
- 找出组件内部的元素的class,方便css控制,例如:

- 然后在vue屁股后面新增:

- 然后参照以下的完整代码:
<template> <view> <view class="paddingRow50 paddingCol80"> <uni-forms ref="updatePwdForm" class="myForm"> <uni-forms-item label="原密码:" name="pold"> <uni-easyinput v-model="formData.pold" placeholder="请输入账号当前密码" type="password"/> </uni-forms-item> <view class="borderLine"></view> <uni-forms-item label="新密码:" name="pnew"> <uni-easyinput v-model="formData.pnew" placeholder="请输入新密码" type="password"/> </uni-forms-item> <view class="borderLine"></view> <uni-forms-item label="确认密码:" name="pconfirm"> <uni-easyinput v-model="formData.pconfirm" placeholder="请再确认新密码" type="password"/> </uni-forms-item> <view class="borderLine"></view> </uni-forms> </view> </view> </template> <script> export default data() return // 测试开发专用, 显示提交后的TODO devShowMore: false, // 表单数据 formData: // 旧密码 pold: '', // 新密码 pnew: '', // 新密码确认 pconfirm: '' , // 表单验证规则 rules: pold: rules: [ required: true, errorMessage: '原密码不能为空' ] , pnew: rules: [ required: true, errorMessage: '新密码不能为空' ] , // 新密码确认 pconfirm: rules: [ required: true, errorMessage: '确认密码不能为空' ] , methods: , onReady() </script> <style> /* 原来的css样式 */ </style> <style scoped> .myForm /deep/ .label-text font-size: 15px; color: red; font-weight: bold; </style> - 搞定
更多uniapp笔记,一起成长!
【持续更新】uni-app学习笔记_Rudon滨海渔村的博客-CSDN博客 https://rudon.blog.csdn.net/article/details/122662633
https://rudon.blog.csdn.net/article/details/122662633
以上是关于uniapp修改原生内置组件的样式 - 不污染全部页面的主要内容,如果未能解决你的问题,请参考以下文章