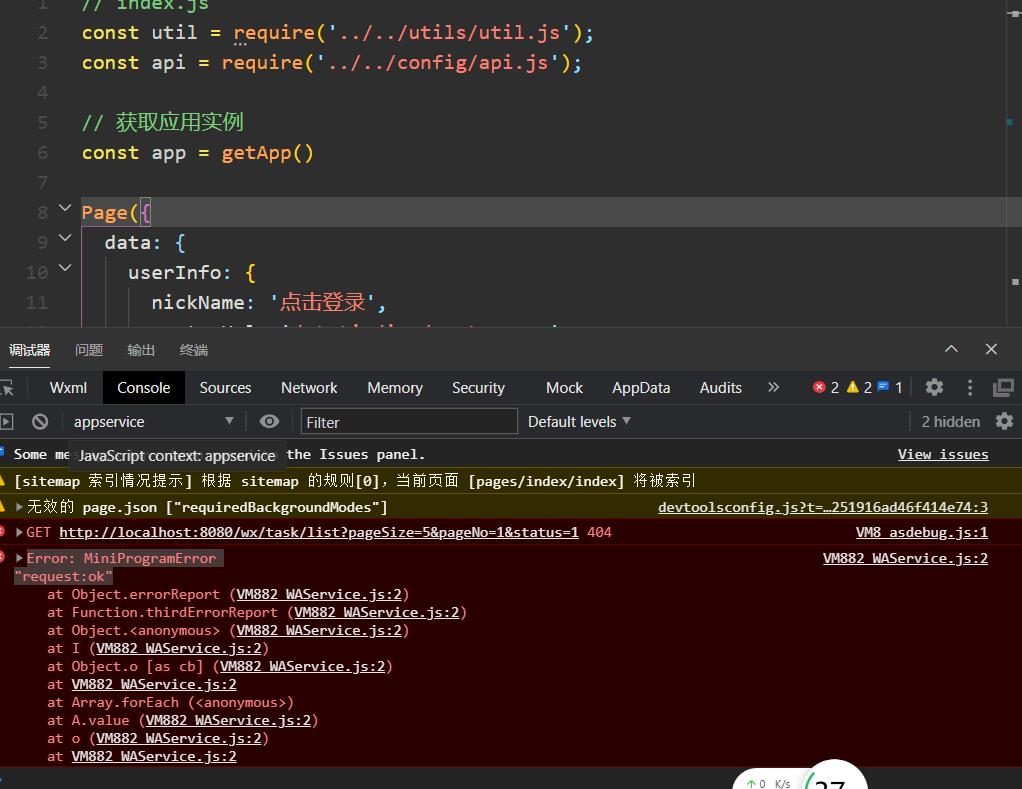
微信小程序一直报错?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序一直报错?相关的知识,希望对你有一定的参考价值。
球球,我要被搞得吐血了

WXML (WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。内部主要是微信自己定义的一套组件。
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,
js 逻辑处理,网络请求
json 小程序设置,如页面注册,页面标题及tabBar。
注意:为了方便开发者减少配置项,规定描述页面的这四个文件必须具有相同的路径与文件名。
在根目录下用app来命名的这四中类型的文件,就是程序入口文件。
app.json
必须要有这个文件,如果没有这个文件,项目无法运行,因为微信框架把这个作为配置文件入口,整个小程序的全局配置。包括页面注册,网络设置,以及小程序的window背景色,配置导航条样式,配置默认标题。
app.js
必须要有这个文件,没有也是会报错!但是这个文件创建一下就行 什么都不需要写
以后我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
app.wxss
全局配置的样式文件,项目非必须。
知道小程序基本文件结构,就可以开始研究官方demo了,研究过程中如果有不明白的地方可以去官方文档寻求答案,如果找不到答案或者有疑问,可再此博客留言,相互交流。下面介绍下出现概率较高的几个问题。
rpx(responsive pixel)
微信小程序新定义了一个尺寸单位,可以适配不同分辨率的屏幕,它规定屏幕宽为750rpx,如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
这个项目我用的都是rpx尺寸单位,期间遇到一个很奇葩的问题。在相邻的两条信息直接都会有一个分割线,我将线的高度都设置成1rpx,但是不有个别分割线是不显示的
看到没在第一条和第二条直接并没有现实这条线,但是其他的都展示了,分割线的属性是一样的,而且在不同的手机上(分辨率不同)不显示的分割线也是不同的,有的分辨率好几条分割线都不显示,不知道这是模拟器的bug还是rpx的bug。最后分割线的高度尺寸单位使用了px,解决了这个问题。
**
40013错误
**
在微信小程序刚出来的时候如果输入AppID提示这个信息
微信小程序报错 this.setData?
微信小程序报错 this.setData

也就是说他没有找到这个函数
在onload下函数的成功回调函数不能用this去调用setdata,应该在onload函数中将this赋值给另外一个不会产生歧义的变量,再用新的变量去调用setdata来修改data中的值 参考技术C 微信小程序报错。可能是微信小程序正在维护,当中系统升级等等情况。 参考技术D 把this定义成that
var that=this;
以上是关于微信小程序一直报错?的主要内容,如果未能解决你的问题,请参考以下文章