微信dashboard制作--EXCEL版
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信dashboard制作--EXCEL版相关的知识,希望对你有一定的参考价值。
参考技术A 随着数据不断地涌入人们的日常生活,数据一词带给我们的不仅仅是简单的数字符号,也是一种预测手段。在商业dashboard中,数据可视化、数据交互等词并不陌生,在大量的数据中,通过处理、加工可以帮助我们更好地分析项目发展趋势、问题从而改进执行办法。本文以微信dashboard为例,详细讲解用excel制作dashboard的步骤与方法。最终状态展示:
操作方法:
一、基本数据处理
使用基本函数对净增关注人数、累计关注人数进行计算。
二、数据动态对比
1、跨列居中
2、数据引用
“新关注人数:3” 也是使用的跨列居中,并且通过vlookup函数进行数据引用。
3、数据引用、计算与错误判断
利用vlookup函数进行数据的引用、相关百分比计算,iferror函数进行错误判断。
4、添加数据标签
一般用插入批注的方式较为广泛,这次用了数据标签,好处在于不是鼠标放在对象上就显示标签,而是点击后才出现标签内容,避免了遮盖单元格。
5、条件规则的设置
设置条件格式时,首先选中3列数据,再进行单元格格式设置。
二、静态数据对比
考虑到数据更新的进度也许没有那么快,如果昨天的数据没有添加,那么引用数据将统一显示 “ - -” 对数据进行错误判断。为了能够得到相应的反馈数据,所以设计了相关静态数据的展示。展示结果、函数和动态基本一致。唯一不同是在表的右侧M2单元格中进行了跨表引用计算,具体:
目的是对原始表日期的最大值进行计算,计算后根据最大值来进行数据值的计算。
函数公式 以 “取消关注人数” 为例:
通过两张基本的指标图我们并不能直观地看出相关的数据的走向,需加以图表来更好地支撑数据变化趋势。因此我又在新建工作表中,引用了原表的部分数据(最近30天)作为我的辅助表,帮助我完成最终的折线图。
三、辅助表—窗体控件—折线图的连接
1、辅助表的设计
在辅助表中,首先粘贴了相关数据的列名称,其他数值全部引用源表数据,避免数据出错。
使用相关函数对具体内容进行引用,时间按照从大到小进行排序,应用的函数有:vlookup、row、column。
2、四个控件关联单元格
在开发工具里添加4个按钮控件在“关键指标”下方
设置控件格式:
3、辅助数据关联控件:
在辅助列,先确定所选择的标题,用index函数来完成。
在确定标题后,下方内容 使用 index、row、match函数进行具体数值的引用,然后下拉进行其余数值填充。
4、条件格式应用
前面我们已经对控件基本格式进行了设置,接下来将对体现内容进行美化。
5、折线图初步设计
在辅助sheet里插入空白折线图,点击设计—选择数据—添加图例项—编辑轴标签
移动图表到动态对比sheet中
6、组合框与折线图的连接
(1)窗体控件数据引用
在开发工具中,插入组合框控件:
右击—设置控件格式—引用数据源(数据源可放在折线图右侧进行编辑)
(2)图表显示范围引用
再编辑一个辅助列进行数据与表的连接
(3)定义名称
使用offset函数对图表定义名称
(4)图表数据引用
把原有的数据中行列引用的静态引用改为动态引用
现在,就可以实现天数的筛选了~
四、总结
此次dashboard制作共分为三个阶段,第一是基本数据处理;第二是通过大量的公式来实现数据引用并产生图表;第三是图表与组合框的连接,并利用组合框体现更为直观的图表。
问题:
1、在excel表中弊端是不能通过网络实时存取数据,难免出现信息更新不及时,数据体现不完整的情况;
2、图表的可视化效果并不是特别精准,不足以体现数据的交互性;
3、组件的选择要根据具体情况具体选择,因为每一种组件或空间都有其适用范围,并且达到同一种目的一般可以使用好几种组件,这时候就要考虑效率与易用性问题,需要因地制宜;
4、对目标用户的数据比较匮乏,缺少实际的数据分析,如:用户行为、所属群体、特点等。
就目前来说,此次的dashboard制作使我对数据趋势有了更深的了解。为什么公众号关注量少?为什么有一天关注的人那么多?大家对于公众号关注的点在哪?我认为这些问题都要靠数据来回答。此外,利用数据可以看出在运营过程中出现的问题,针对出现的问题,才能更好地做出战略规划。数据对于我们来说像是钥匙,在大量复杂地数据中找到联系、建立起信息之间的关系,我们才能打开新市场的大门。
2021年大数据ELK(二十八):制作Dashboard
全网最详细的大数据ELK文章系列,强烈建议收藏加关注!
新文章都已经列出历史文章目录,帮助大家回顾前面的知识重点。
目录
制作Dashboard
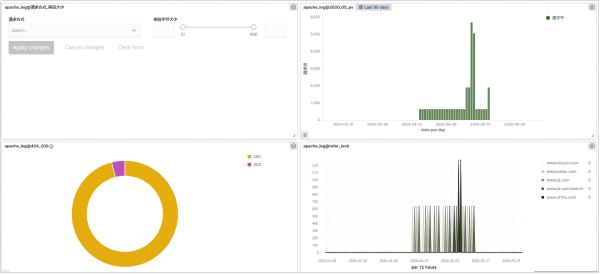
接下来,我们把前面的几个图形放到一个看板中。这样,我们就可以在一个看板中,浏览各类数据了。

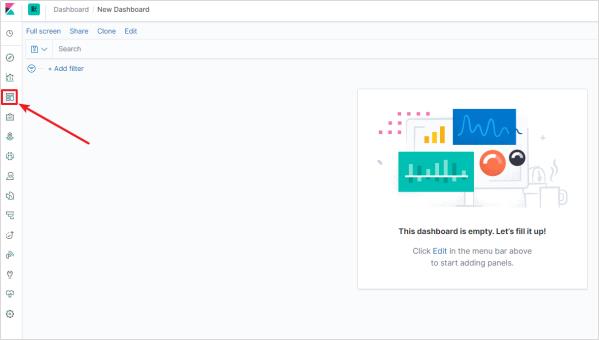
一、点击第三个组件图标,并创建一个新的Dashboard

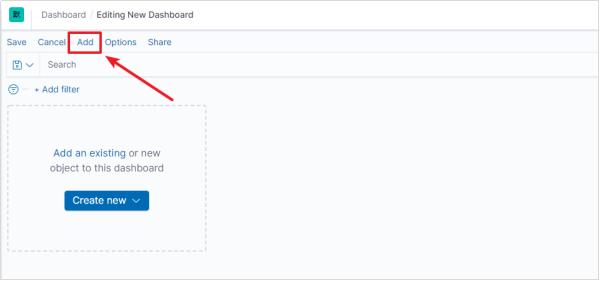
二、点击Edit编辑Dashboard

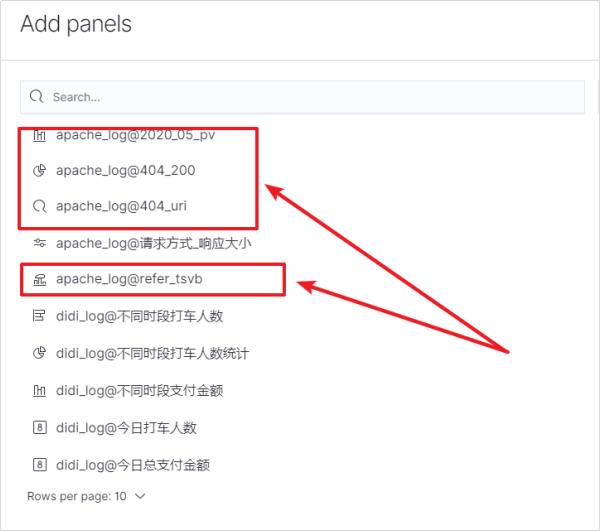
三、依次添加我们之前制作好的图表

- 📢博客主页:https://lansonli.blog.csdn.net
- 📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
- 📢本文由 Lansonli 原创,首发于 CSDN博客🙉
- 📢大数据系列文章会每天更新,停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更美好的生活✨
以上是关于微信dashboard制作--EXCEL版的主要内容,如果未能解决你的问题,请参考以下文章