使用Nextcloud搭建私人云盘,并内网穿透实现公网远程访问
Posted 内网穿透工具
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Nextcloud搭建私人云盘,并内网穿透实现公网远程访问相关的知识,希望对你有一定的参考价值。
文章目录
摘要
Nextcloud,它是ownCloud的一个分支,是一个文件共享服务器,允许您将个人内容(如文档和图片)存储在一个集中的位置,就像Dropbox一样。与Nextcloud的不同之处在于,它的所有功能都是开源的。它还将敏感数据的控制和安全返回给您,从而消除了对第三方云托管服务的使用。
在本教程中,我们将在Ubuntu服务器上安装和配置Nextcloud实例。
我们将使用Snap包装系统安装Nextcloud。默认情况下,Ubuntu 22.04上提供了这个打包系统,允许组织在一个具有自动更新功能的独立单元中发布软件,以及所有相关的依赖项和配置。这意味着,我们可以安装snap软件包,自动处理底层系统,省去了配置web和数据库服务器,然后配置Nextcloud应用程序在其上运行,下载Nextcloud snap软件包并将其安装在系统上。
1. 环境搭建
安装snap
sudo apt-get install snapd

sudo apt-get install snapcraft

安装NextCloud
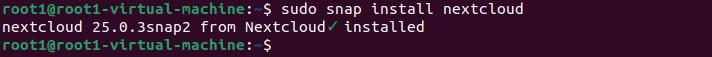
sudo snap install nextcloud

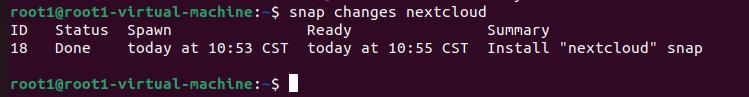
通过列出与快照相关的更改来确认安装过程是否成功
snap changes nextcloud

然后使用以下启动nextcloud
启动: sudo snap start nextcloud
停止: sudo snap stop nextcloud
2. 测试局域网访问
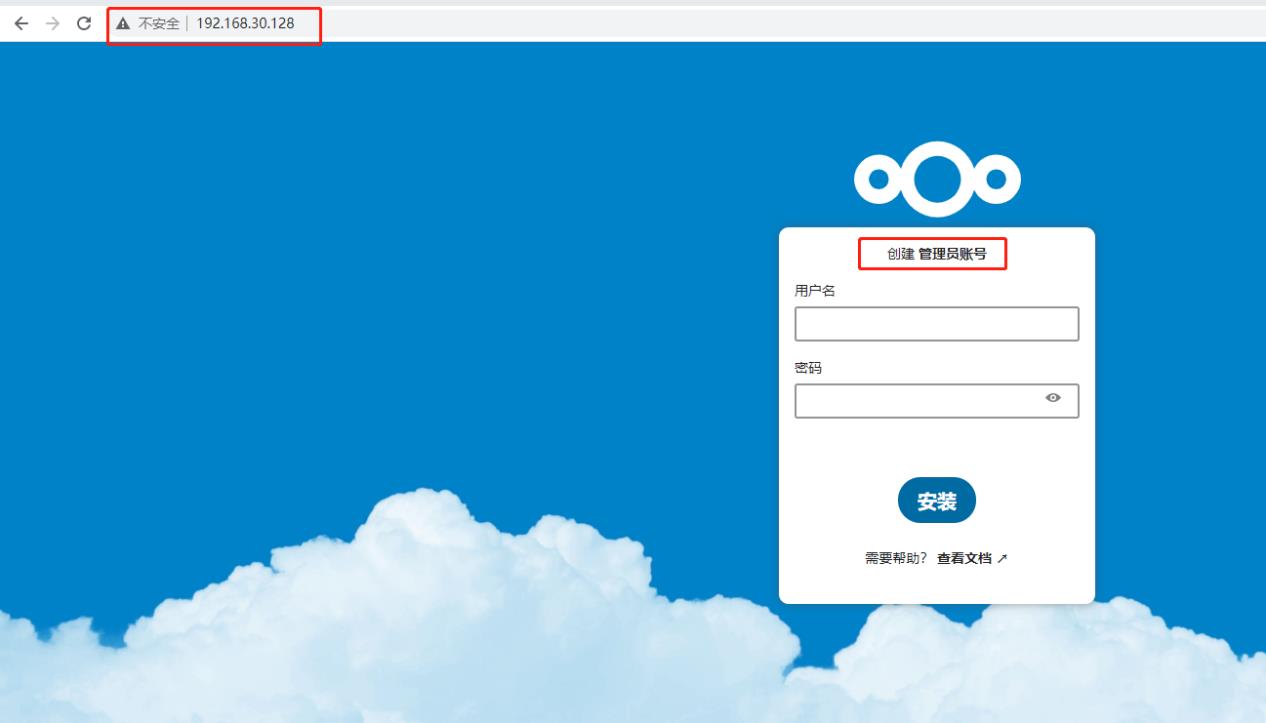
打开浏览器,使用局域网ip地址访问,出现nextcloud界面表示成功,注意首次安装需要创建设置管理员账号,用户名和密码,设置完成点击安装即可

安装成功后即可正常访问

3. 内网穿透
由于这个nextcloud目前只能在本地被访问到,为了使远程都可以访问,我们需要将设置将改服务发布到公网。这里我们可以通过cpolar内网穿透工具来实现,它支持 http/https/tcp协议,无需公网IP ,也不用设置路由器,可以很容易将本地站点发布到公网供远程访问。
3.1 ubuntu本地安装cpolar
- cpolar 安装(国内使用)
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 或 cpolar短链接安装方式:(国外使用)
curl -sL https://git.io/cpolar | sudo bash
- 查看版本号,有正常显示版本号即为安装成功
cpolar version
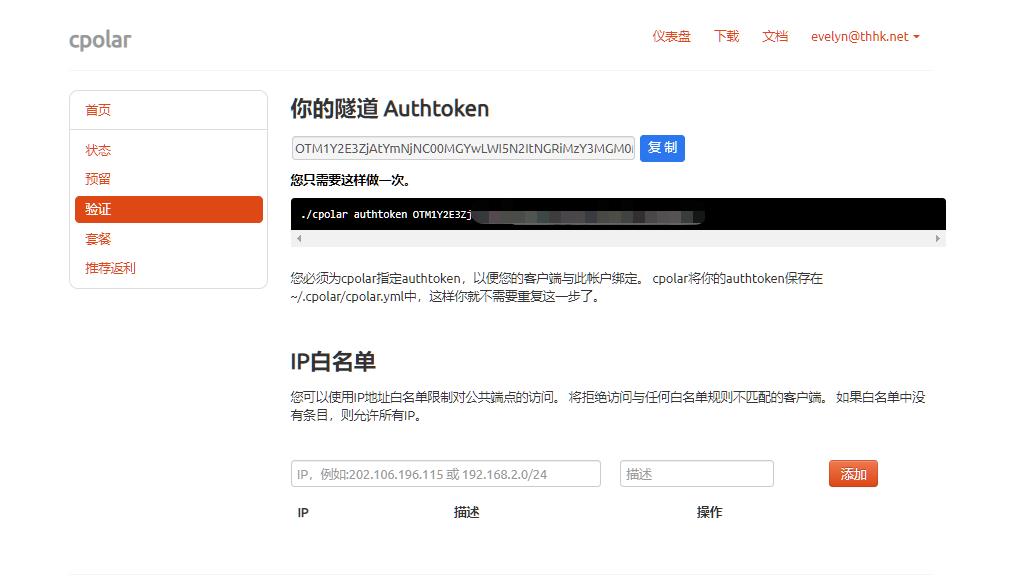
- token认证
登录cpolar官网后台,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx

- 简单穿透测试,有正常生成相应的公网地址即为穿透成功
cpolar http 8080
按ctrl+c退出
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
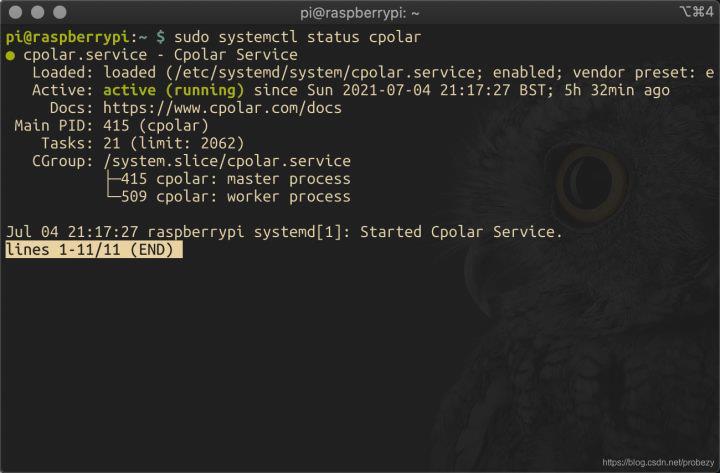
- 查看服务状态
sudo systemctl status cpolar

3.2 创建隧道
cpolar安装成功之后,在浏览器上访问本地或者局域网ip的9200端口,使用cpolar邮箱账号登录cpolar web UI管理界面。

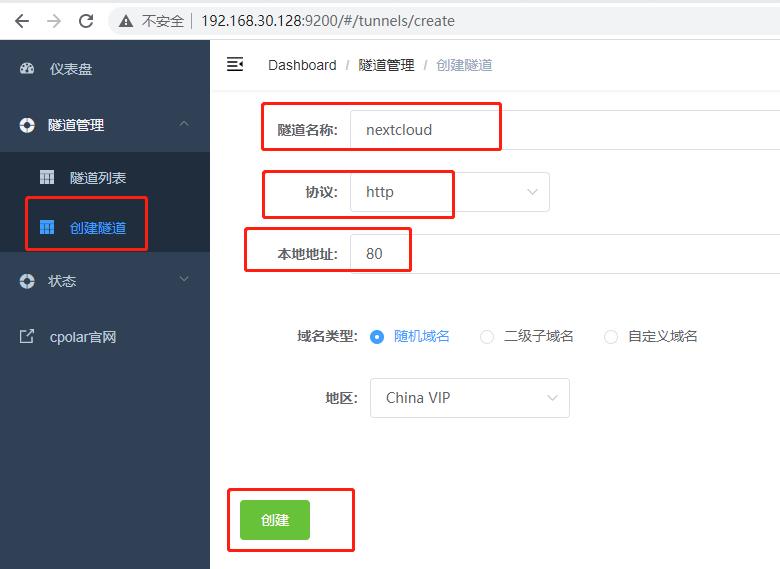
点击左侧仪表盘的隧道管理——创建隧道:
- 隧道名称:可自定义,注意不要重复
- 协议:http
- 本地地址:80
- 端口类型:随机域名
- 地区:China vip
点击创建

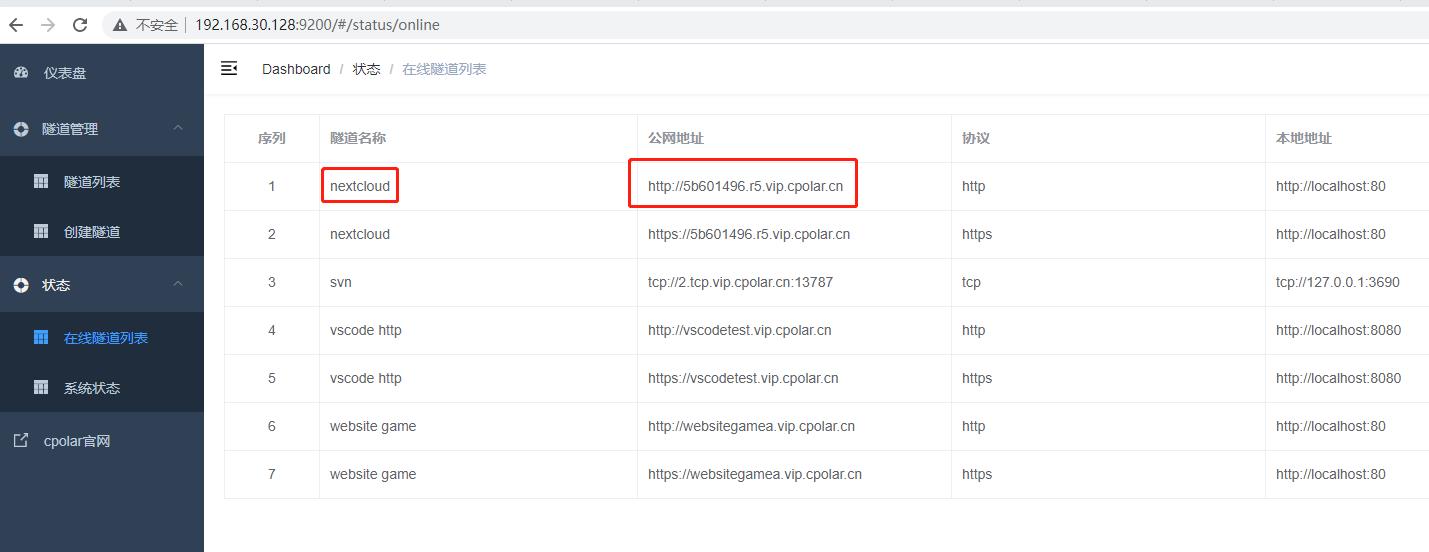
隧道创建成功后,点击左侧的状态——在线隧道列表,可以看到刚刚创建的隧道已经有生成了相应的公网地址,将其复制下来,接下来测试访问一下。

3.3 测试公网访问
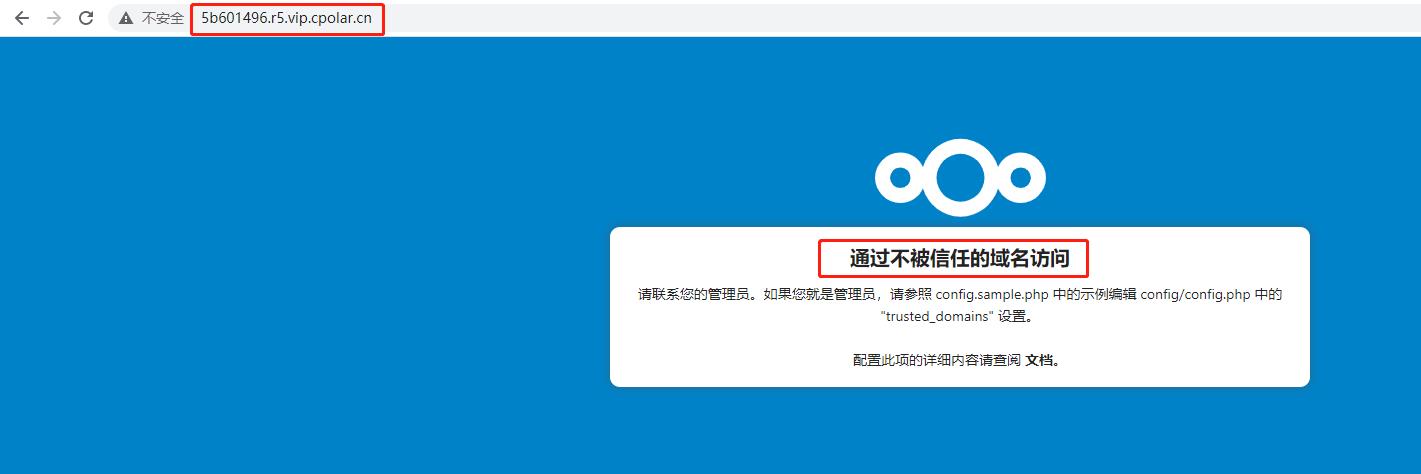
打开浏览器访问刚刚所复制的公网地址,出现以下信息:通过不被信任的域名访问。这个问题是nextcloud限制了访问的方式,只支持局域网ip进行访问

解决方法,添加访问方式:*.*.*.*,表示不限制访问方式
sudo nextcloud.occ config:system:set trusted_domains 1 --value=*.*.*.*

然后重启nextcloud
sudo snap restart nextcloud
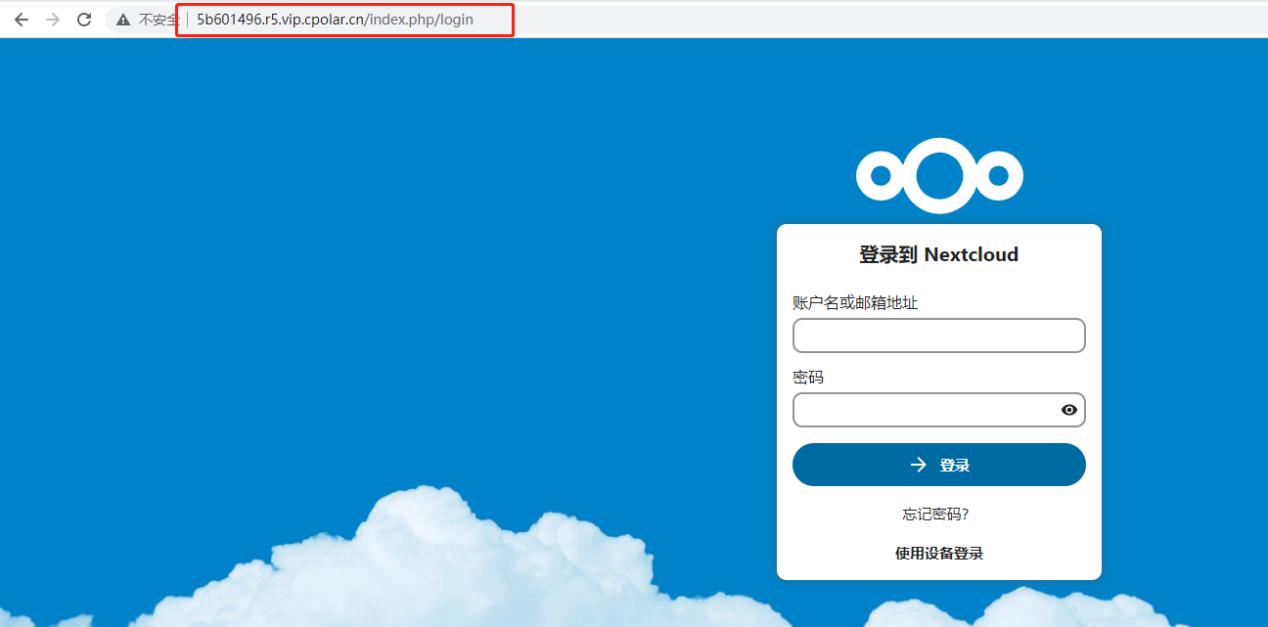
然后再次使用公网地址访问即可

4 配置固定http公网地址
由于以上所创建的隧道选择的是随机域名,所生成的公网地址会在24小时内随机变化,对于需要长期访问来讲较为不方便。不过我们可以为其配置一个固定的二级子域名来进行访问,改地址不会随机变化。
注意:配置固定二级子域名功能需要升级至基础版套餐或以上才支持。
4.1 保留一个二级子域名
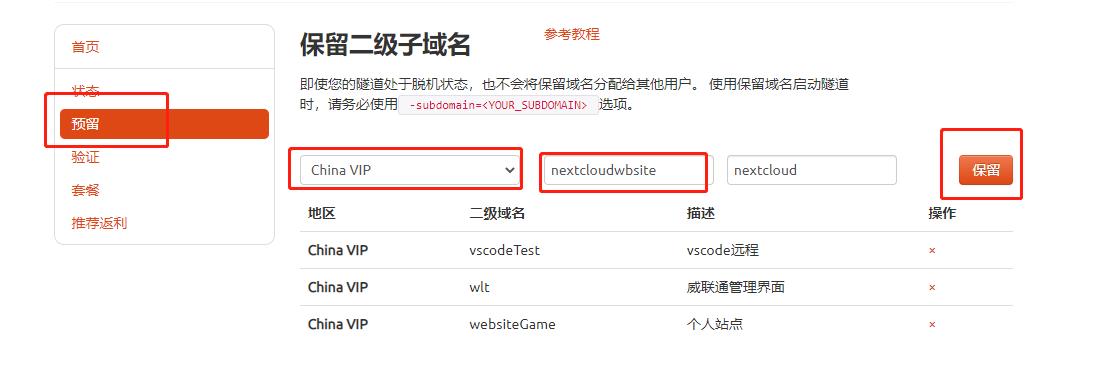
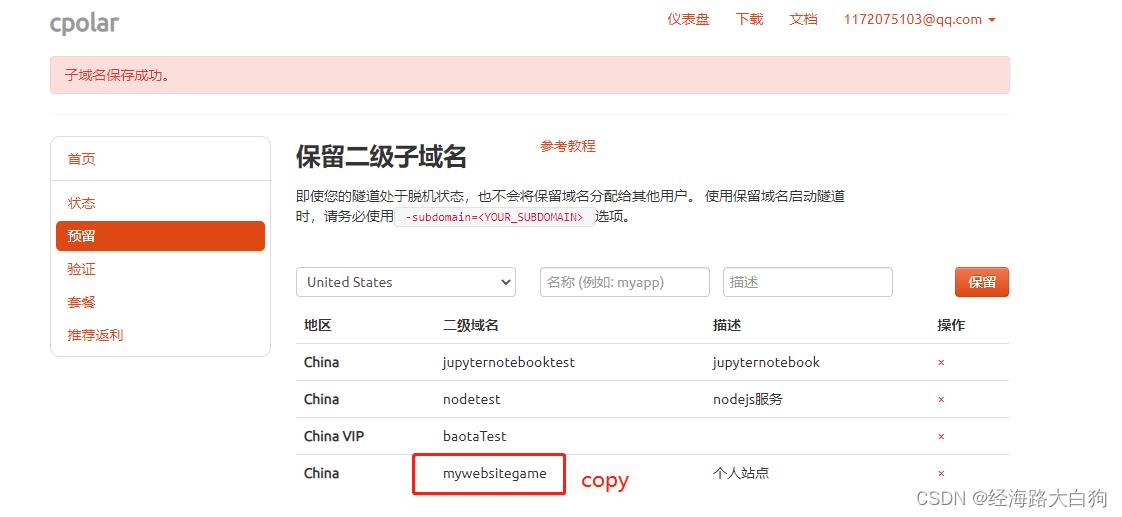
登录cpolar官网后台,点击左侧的预留,找到保留二级子域名:
- 地区:选择China VIP
- 二级域名:可自定义填写
- 描述:即备注,可自定义填写
点击保留

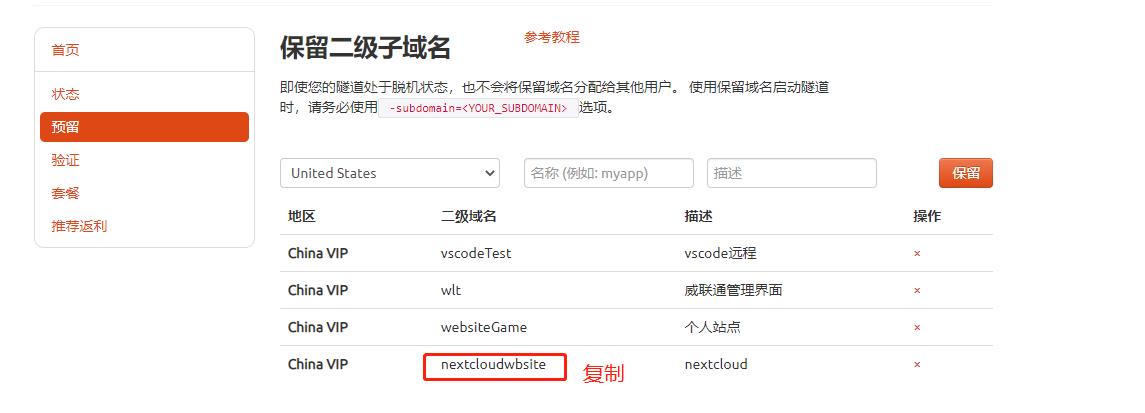
提示子域名保留成功,复制所保留的二级子域名

4.1 配置固定二级子域名
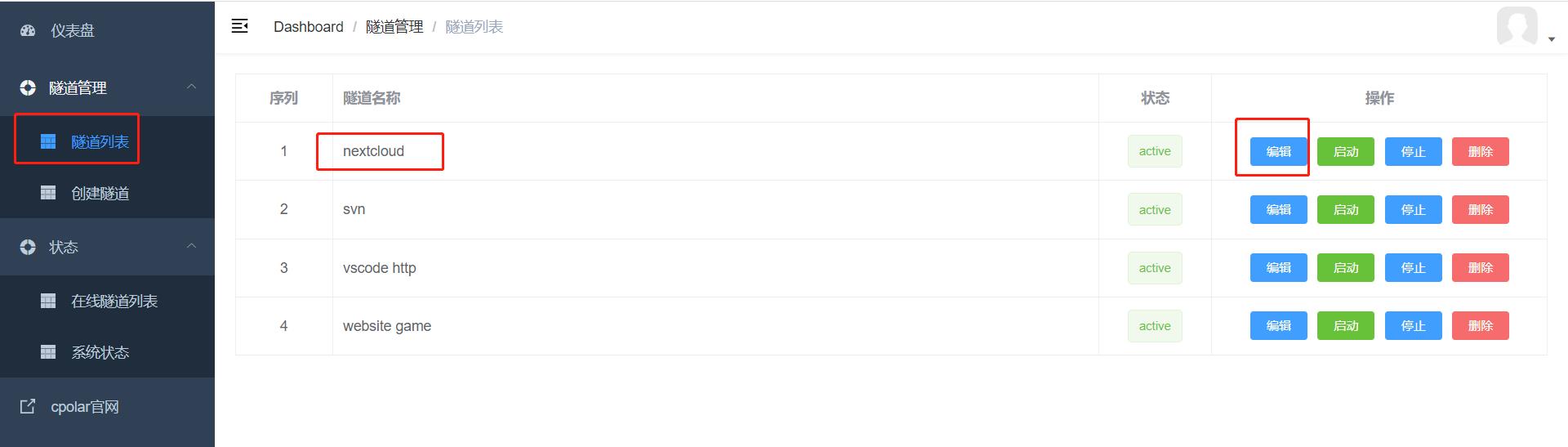
访问本地9200端口登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

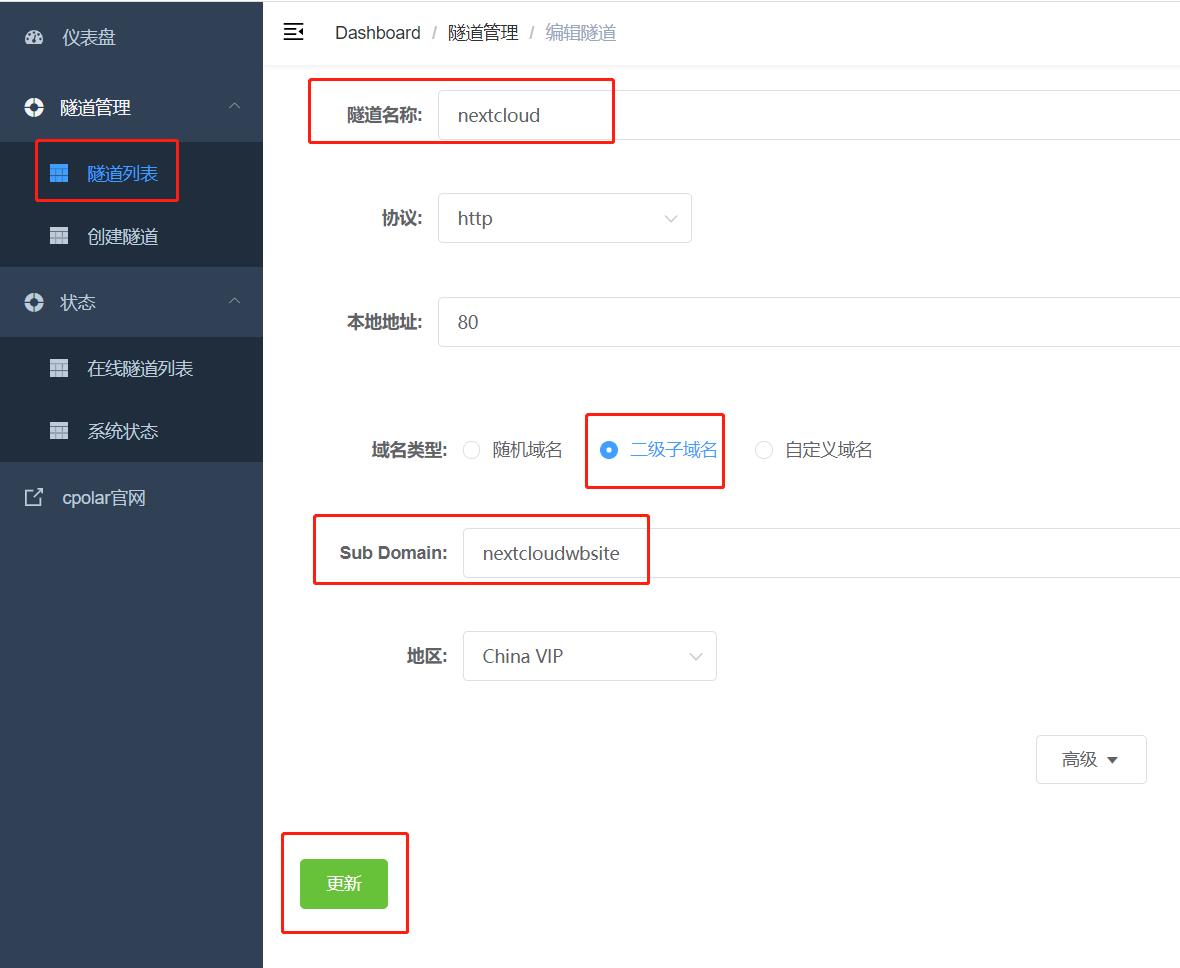
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名,本例为:nextcloudwbsite
点击更新

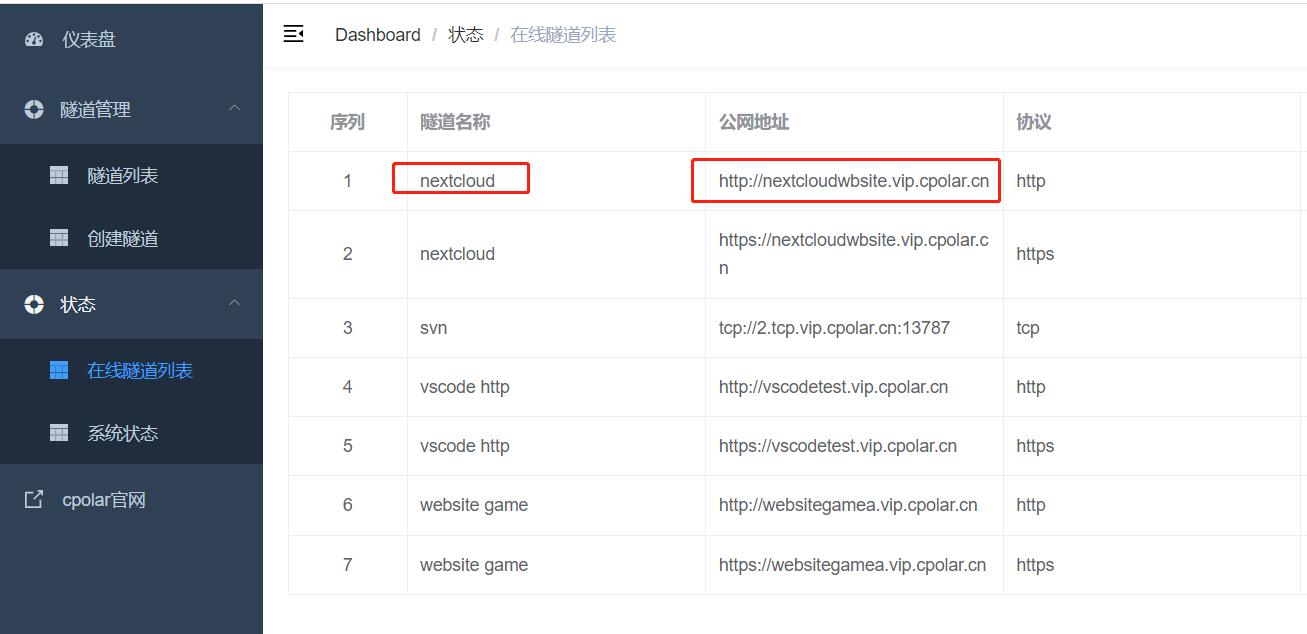
提示更新隧道成功,点击左侧仪表盘的状态——在线隧道列表,可以看到公网地址已经更新为保留成功的二级子域名,将其复制下来。

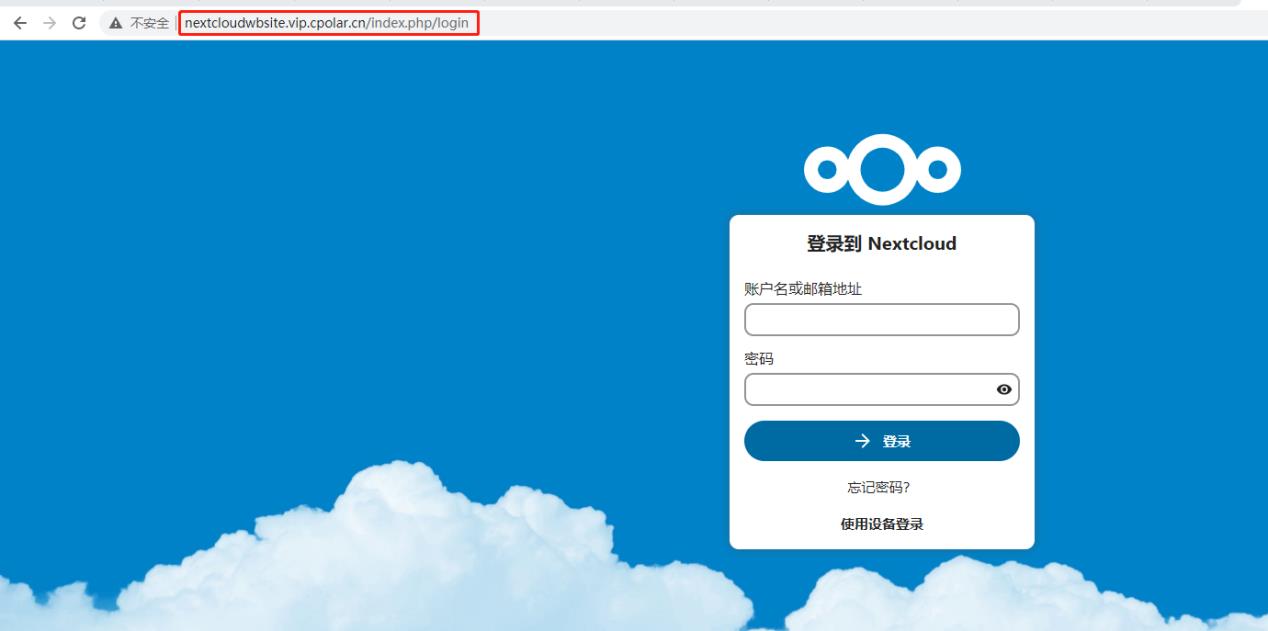
4.3 测试访问公网固定二级子域名
我们使用任意浏览器,输入刚刚配置成功的公网固定二级子域名就可看到我们的nextcloud,且该地址不会再随机变化了。

使用宝塔面板快速搭建web网站,并内网穿透实现公网远程访问

目录

宝塔面板简单几步搭建本地web站点,并做内网穿透,实现公网用户也可以正常远程访问,无需公网IP,无需设置路由器。
1. 环境安装
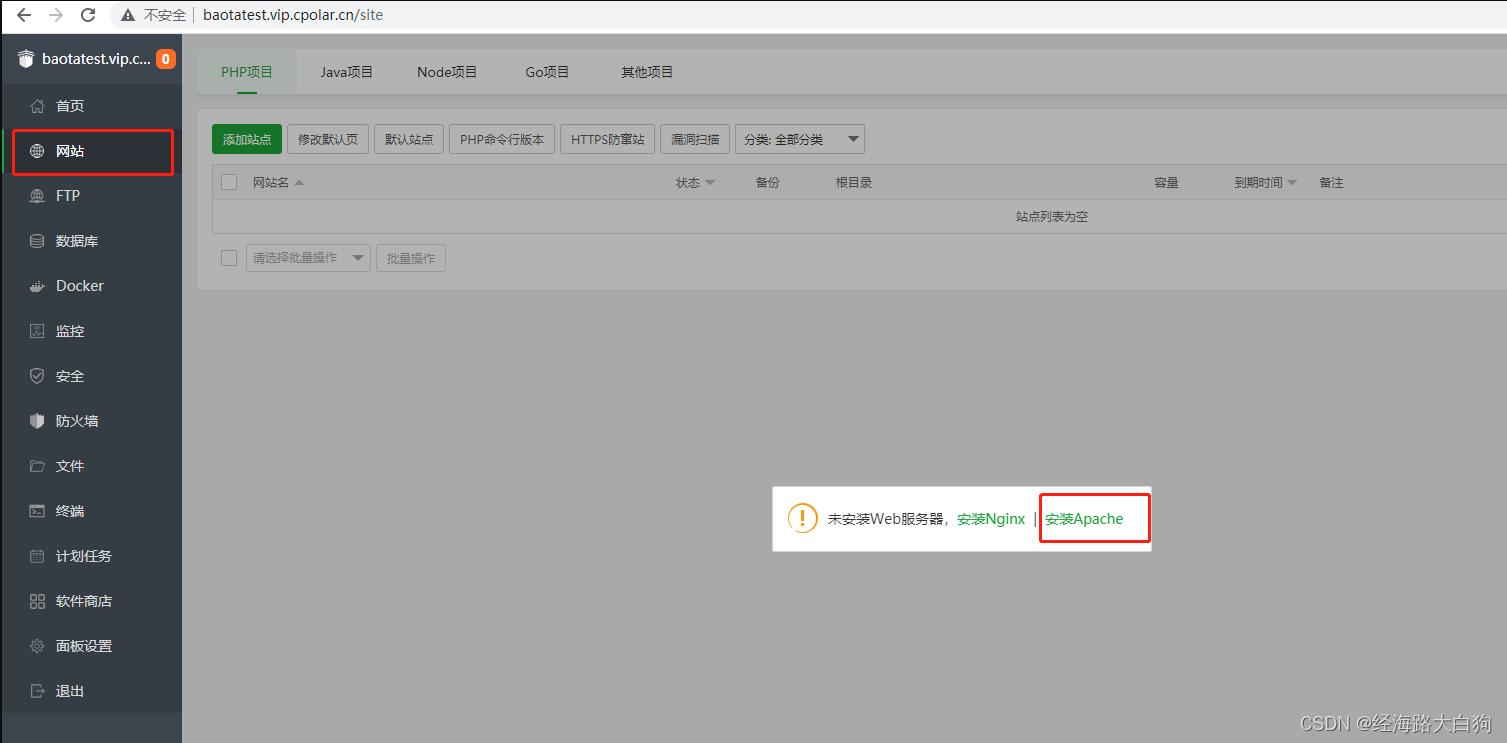
安装apache服务器,在宝塔面板中我们点击网站,然后会提示安装apache服务器。

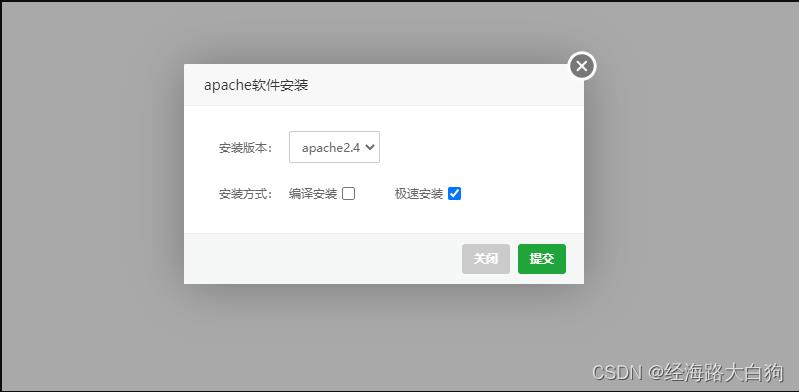
选择极速安装

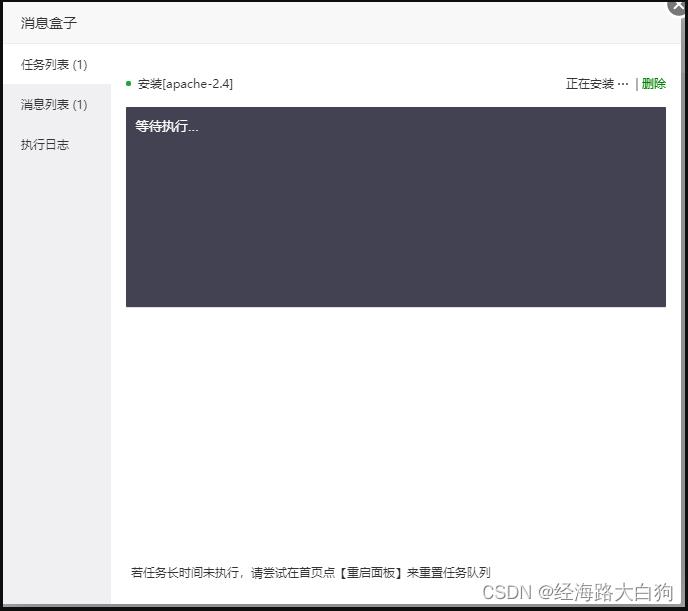
然后等待安装完成即可,安装完成在左边消息列表会提示

2. 安装cpolar内网穿透
打开宝塔终端命令窗口,使用cpolar一件安装脚本:
// 命令窗口输入
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
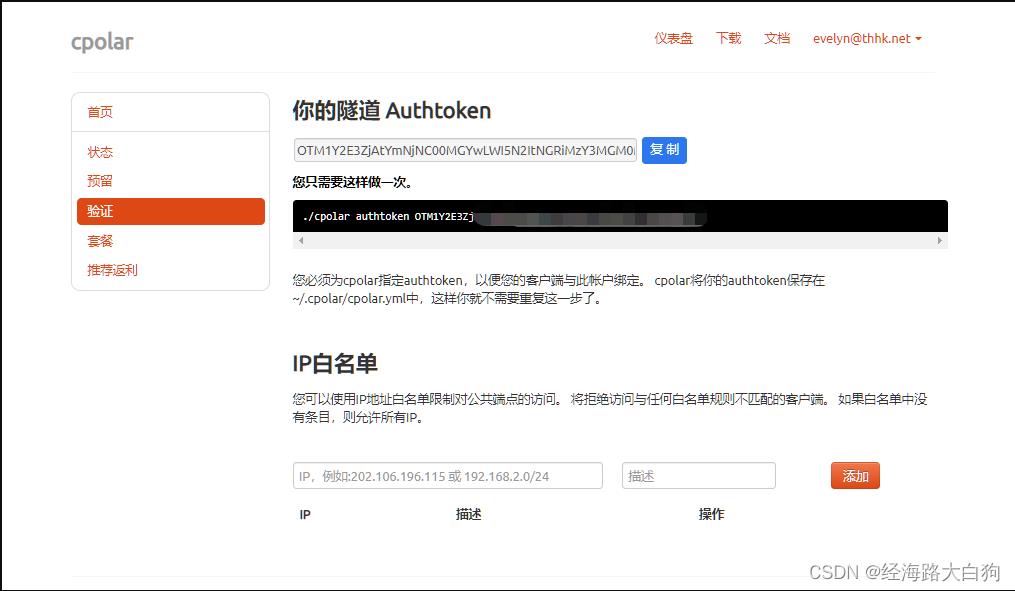
token认证
登录cpolar官网(www.cpolar.com/)点击左侧的`验证`,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx
向系统添加服务
sudo systemctl enable cpolar启动cpolar服务
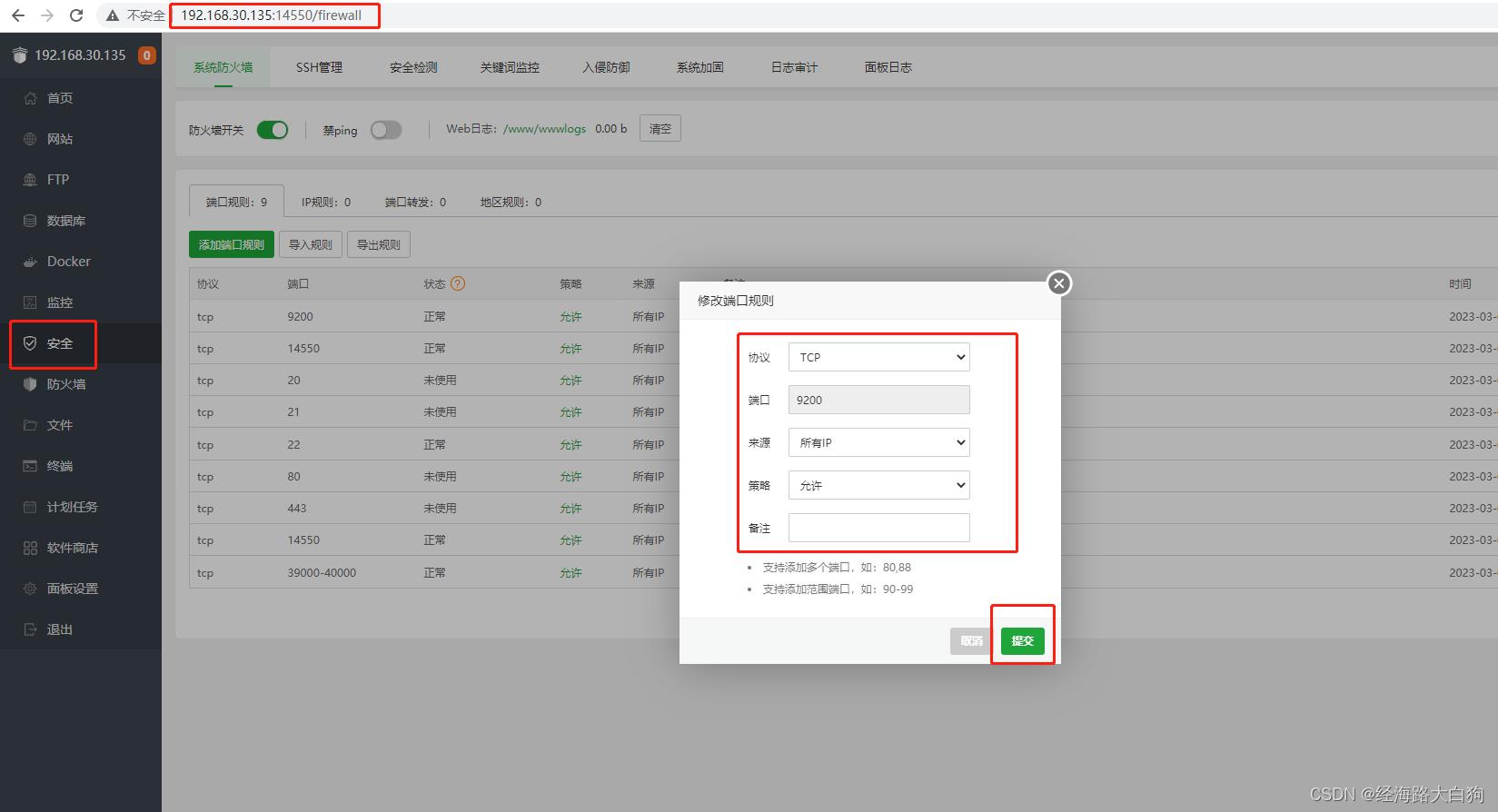
sudo systemctl start cpolar开放9200端口,在宝塔面板中选择安全.然后开放9200端口

登录cpolar web UI 管理界面
然后局域网ip访问9200端口即可出现cpolar管理界面,输入cpolar邮箱账号进行登陆

3. 内网穿透
登录cpolar web UI管理界面后,我们创建一个http隧道,指向80端口,因为apache服务默认是80端口
隧道名称:可自定义,注意不要重复
协议:http
本地地址:80
端口类型:随机域名
地区:China vip
点击`创建`

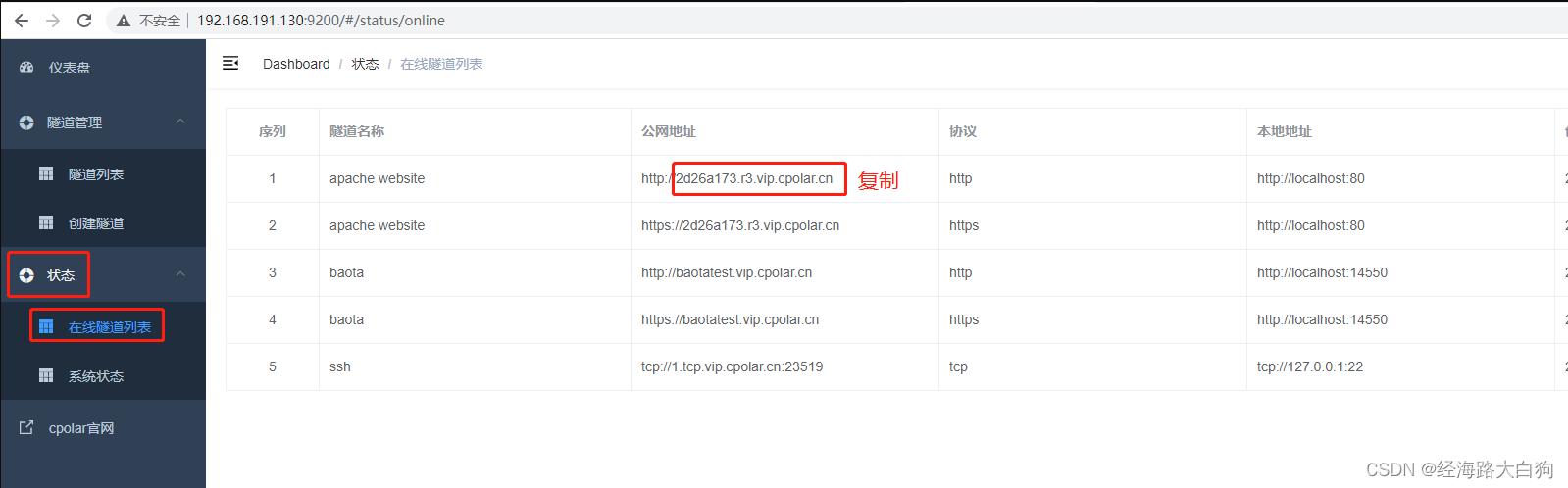
创建成功后我们打开在线隧道列表复制创建的公网地址

然后我们打开宝塔面板,点击网站,选择添加站点,把复制的公网地址粘贴到域名的参数框,然后点击提交

这个时候我们可以看到站点创建成功

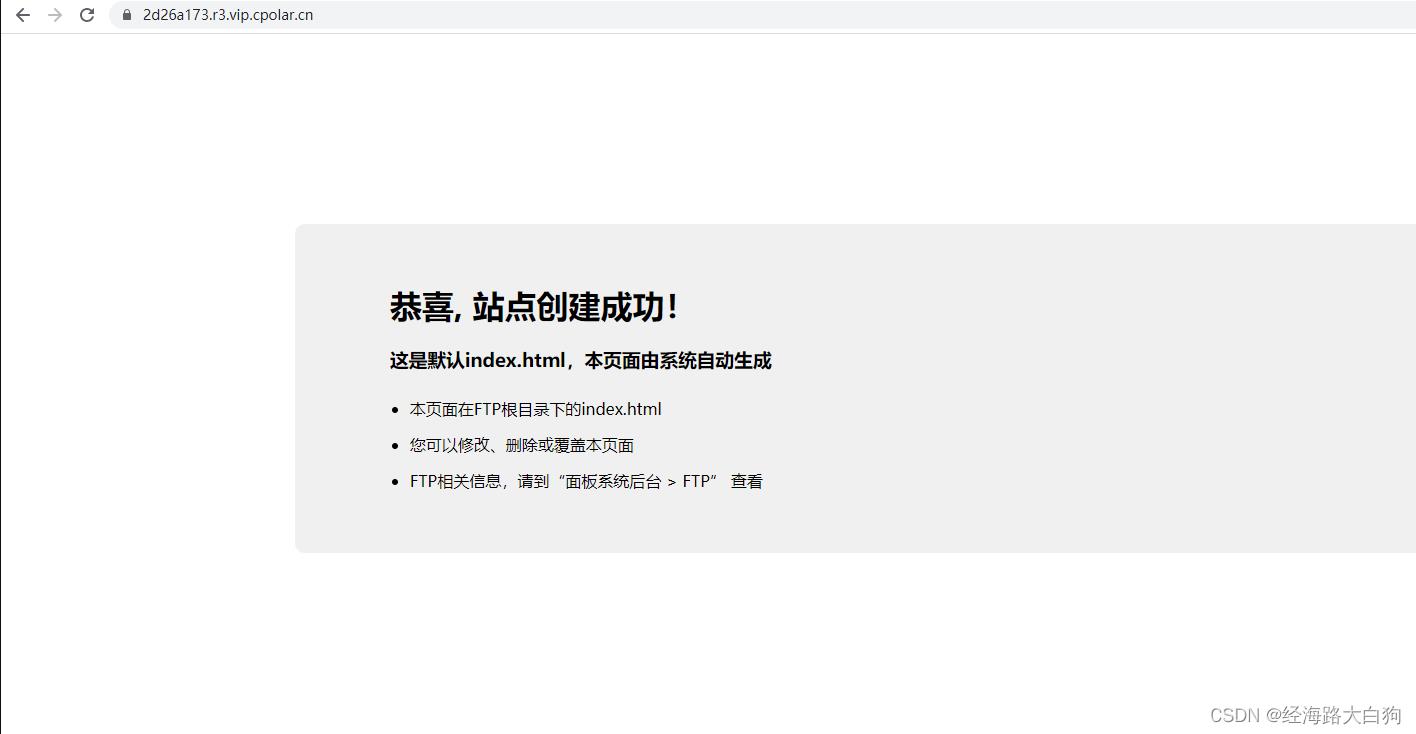
然后我们再使用复制的公网地址,打开浏览器访问,出现欢迎页表示成功

4. 固定http地址
由于刚刚创建隧道使用的是随机临时地址,该地址会在24小时内发生变化,为了长期远程访问,我们接下来将这个公网地址配置为固定的。
需升级至基础套餐或以上才支持配置二级子域名
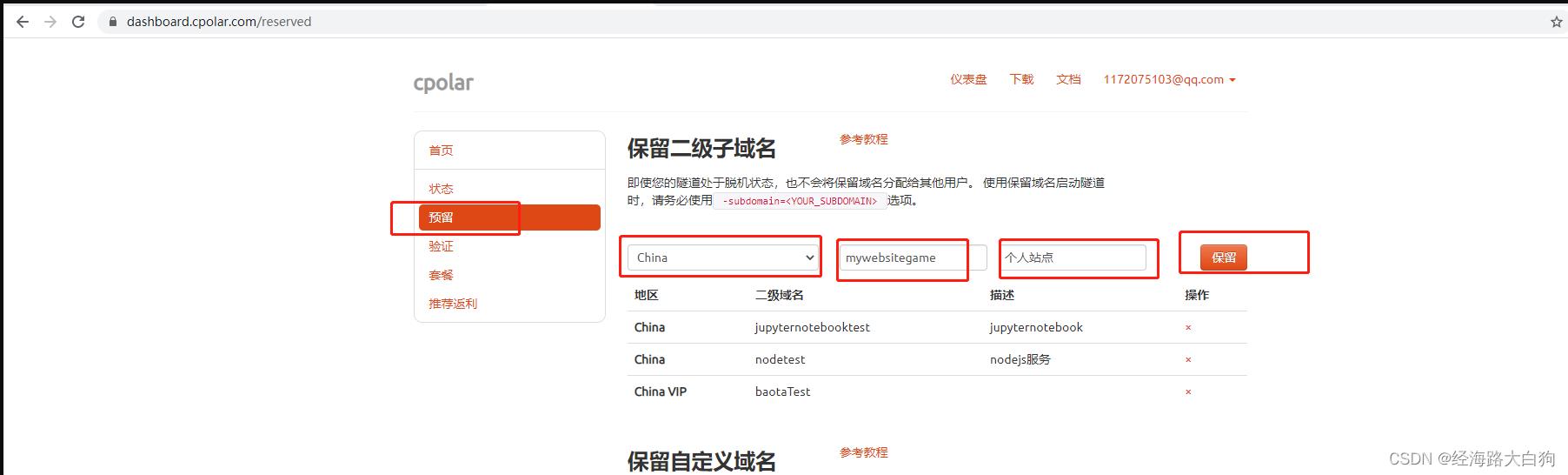
登录cpolar官网后台,点击左侧仪表盘的`预留`,找到`保留二级子域名`,为http隧道保留一个二级子域名。
*地区:选择服务器地区*
*名称:填写您想要保留的二级子域名(可自定义)*
*描述:即备注,可自定义填写*

本例保留一个名称为`mywebsitegame`的二级子域名。子域名保留成功后,我们将子域名复制下来,接下来需要将其配置到隧道中去。

5. 配置二级子域名
登录cpolar web ui管理界面。点击左侧仪表盘的`隧道管理`——`隧道列表`,找到需要配置二级子域名的隧道(本例中为apache website隧道),点击右侧的`编辑`

修改隧道信息,将二级子域名配置到隧道中:
*域名类型:改为选择`二级子域名`*
*Sub Domain:填写我们刚刚所保留的二级子域名(本例为`mywebsitegame`)*
修改完成后,点击`更新`

隧道更新成功后,点击左侧仪表盘的`状态`——`在线隧道列表`,可以看到隧道的公网地址,已经更新为二级子域名了,将公网地址复制下来。

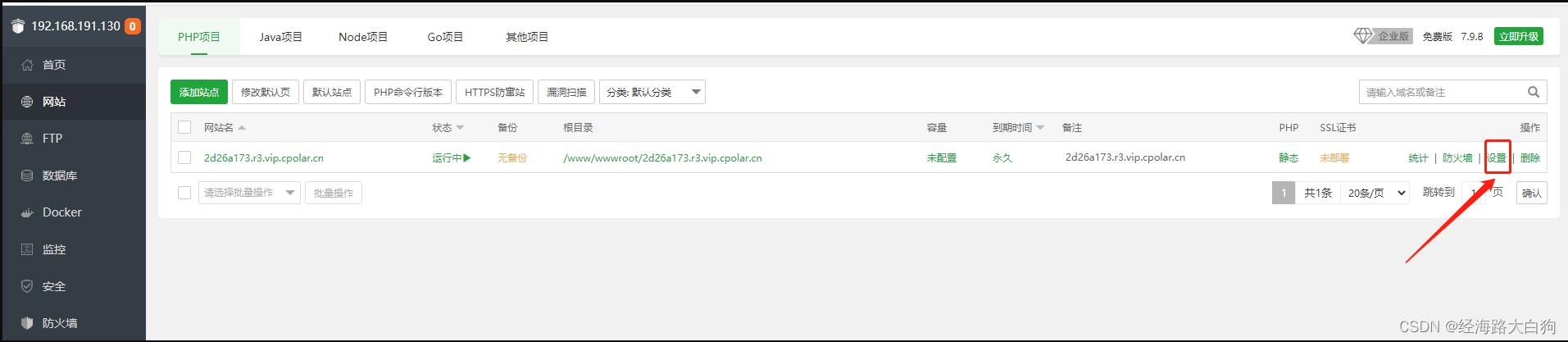
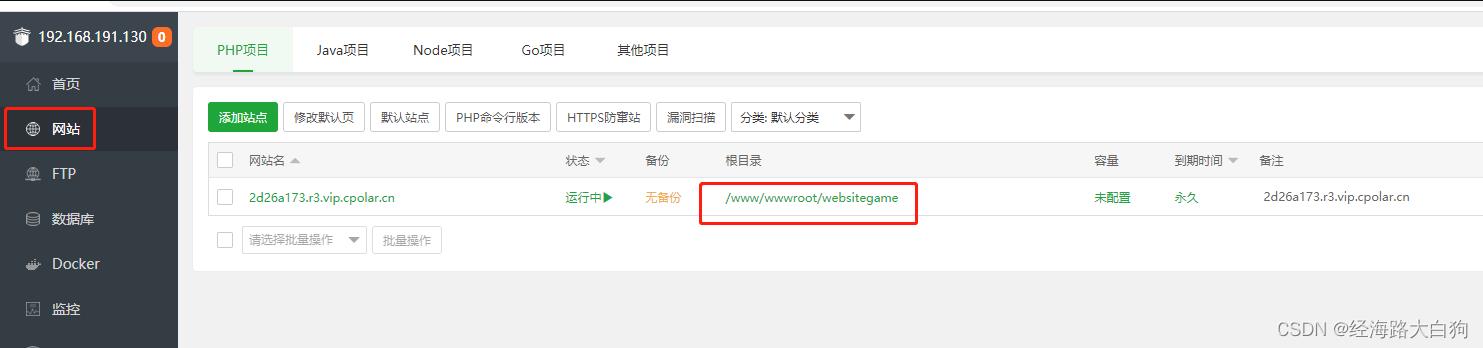
然后我们打开宝塔面板,找到站点,点击设置

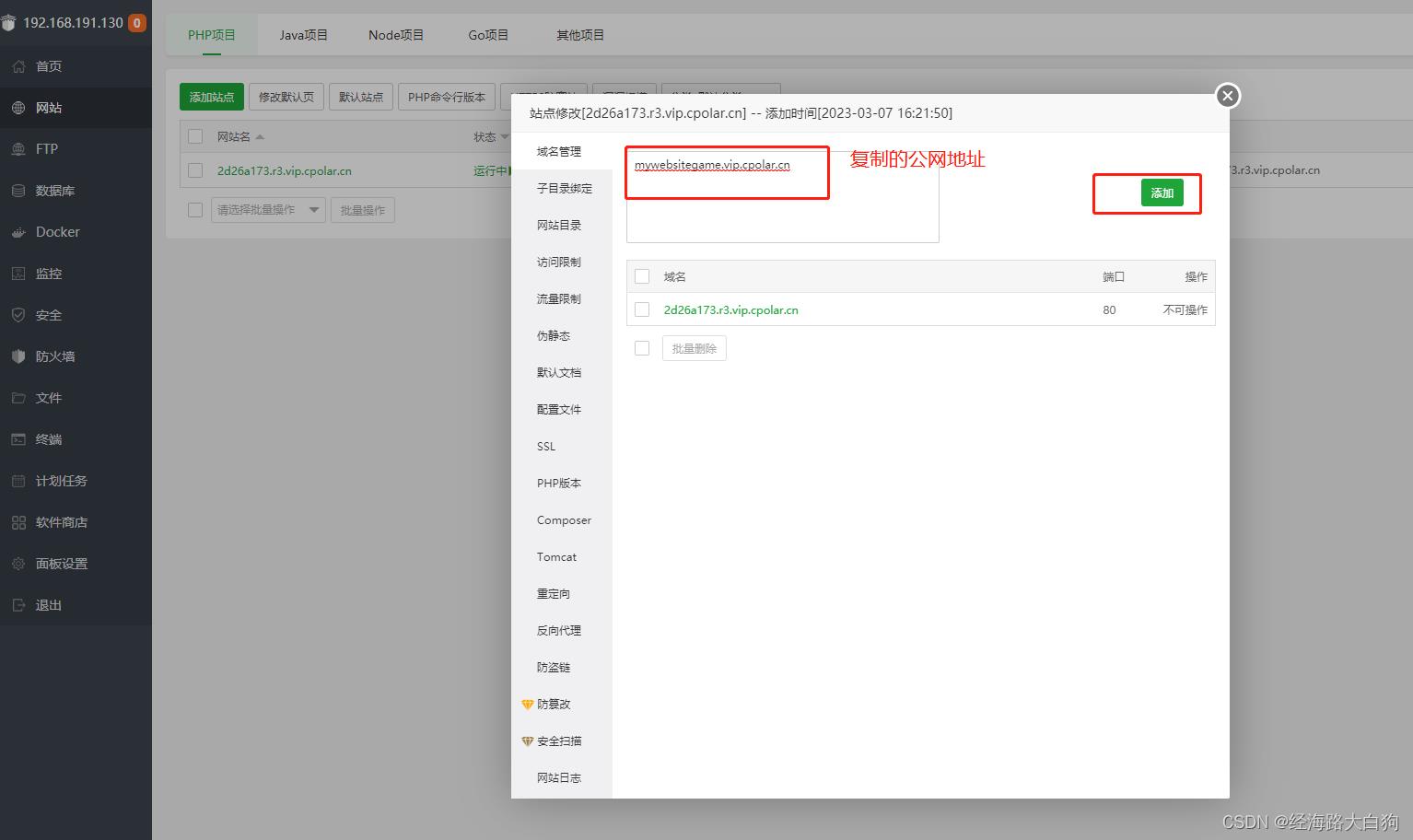
添加一个我们固定的公网地址域名

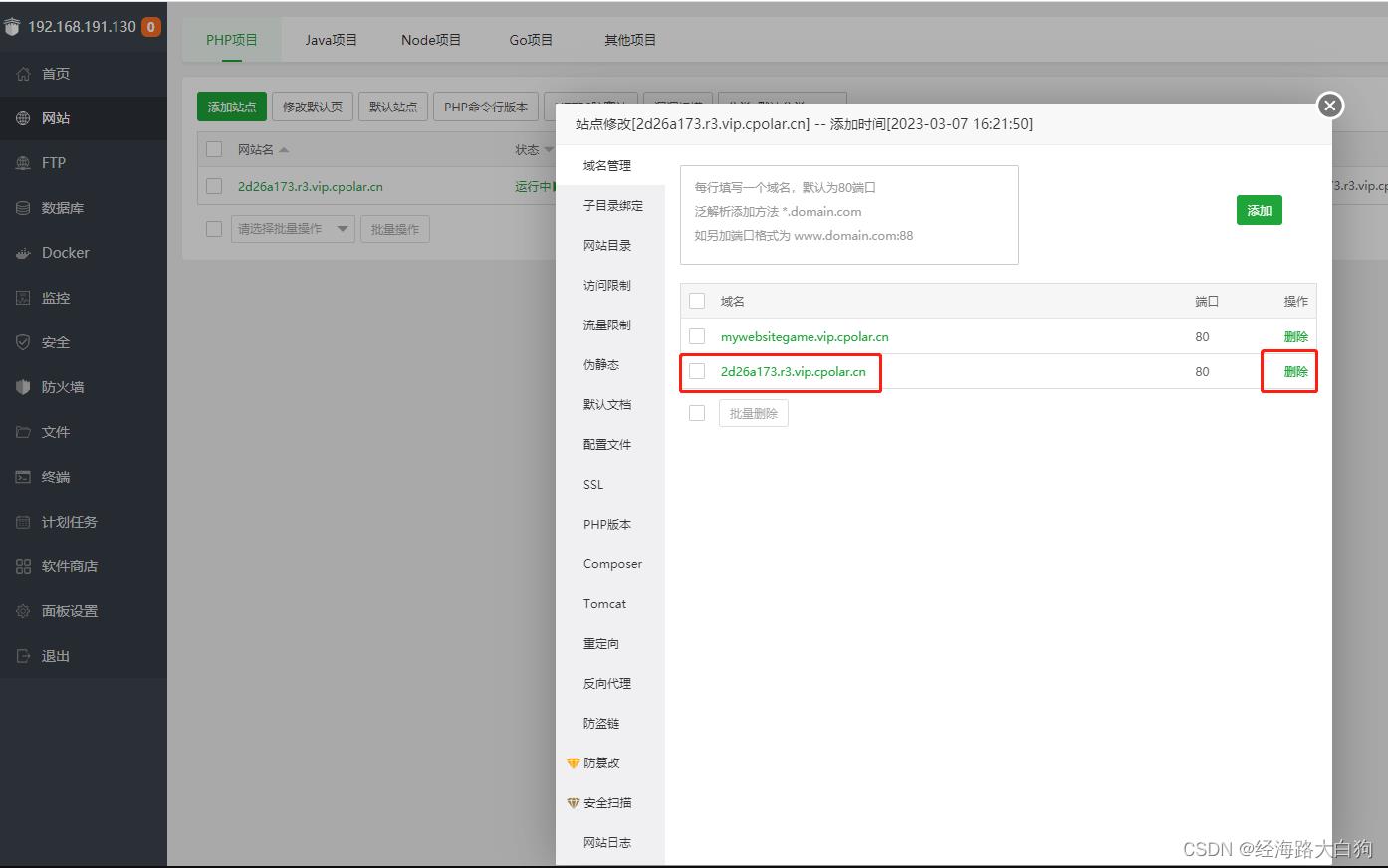
然后把之前创建的随机地址删除

然后我们打开浏览器,使用固定的公网地址进行访问,以上我们就配置好了站点远程访问

6. 创建一个测试页面
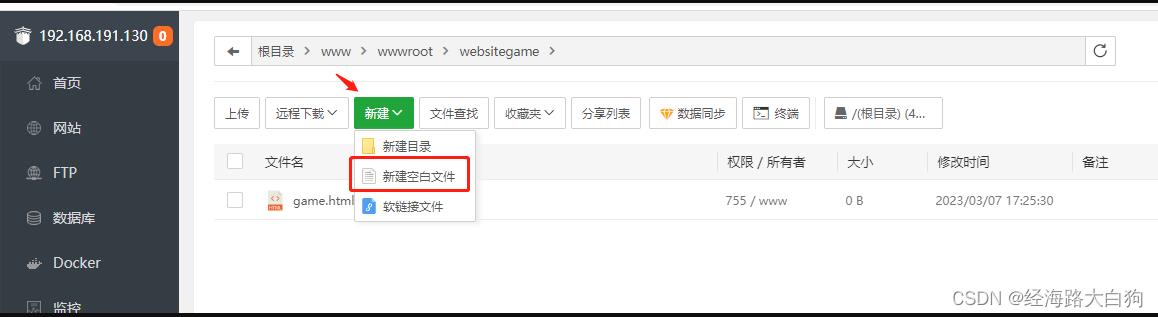
点击站点根目录路径,直接点击

新建一个名字为game.html页面

然后双击文件编辑,把下面代码复制进去(贪吃蛇小游戏),然后Ctrl+S保存
<!DOCTYPE html>
<html>
<head>
<title>贪吃蛇</title>
<meta charset="UTF-8">
<meta name="keywords" content="贪吃蛇">
<meta name="Description" content="这是一个初学者用来学习的小游戏">
<style type="text/css">
*margin:0;
.mapmargin:100px auto;
height:600px;
width:900px;
background:#00D0FF;
border:10px solid #AFAEB2;
border-radius:8px;
</style>
</head>
<body>
<div class="map">
<canvas id="canvas" height="600" width="900">
</canvas>
</div>
<script type="text/javascript">
//获取绘制工具
/*
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");//获取上下文
ctx.moveTo(0,0);
ctx.lineTo(450,450);*/
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
/*ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(450,450);
ctx.stroke();
*/
var snake =[];//定义一条蛇,画蛇的身体
var snakeCount = 6;//初始化蛇的长度
var foodx =0;
var foody =0;
var togo =0;
function drawtable()//画地图的函数
for(var i=0;i<60;i++)//画竖线
ctx.strokeStyle="black";
ctx.beginPath();
ctx.moveTo(15*i,0);
ctx.lineTo(15*i,600);
ctx.closePath();
ctx.stroke();
for(var j=0;j<40;j++)//画横线
ctx.strokeStyle="black";
ctx.beginPath();
ctx.moveTo(0,15*j);
ctx.lineTo(900,15*j);
ctx.closePath();
ctx.stroke();
for(var k=0;k<snakeCount;k++)//画蛇的身体
ctx.fillStyle="#000";
if (k==snakeCount-1)
ctx.fillStyle="red";//蛇头的颜色与身体区分开
ctx.fillRect(snake[k].x,snake[k].y,15,15);//前两个数是矩形的起始坐标,后两个数是矩形的长宽。
//绘制食物
ctx.fillStyle ="black";
ctx.fillRect(foodx,foody,15,15);
ctx.fill();
function start()//定义蛇的坐标
//var snake =[];//定义一条蛇,画蛇的身体
//var snakeCount = 6;//初始化蛇的长度
for(var k=0;k<snakeCount;k++)
snake[k]=x:k*15,y:0;
drawtable();
addfood();//在start中调用添加食物函数
function addfood()
foodx = Math.floor(Math.random()*60)*15; //随机产生一个0-1之间的数
foody = Math.floor(Math.random()*40)*15;
for (var k=0;k<snake;k++)
if (foodx==snake[k].x&&foody==sanke[k].y)//防止产生的随机食物落在蛇身上
addfood();
function move()
switch (togo)
case 1: snake.push(x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y); break;//向左走
case 2: snake.push(x:snake[snakeCount-1].x,y:snake[snakeCount-1].y-15); break;
case 3: snake.push(x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y); break;
case 4: snake.push(x:snake[snakeCount-1].x,y:snake[snakeCount-1].y+15); break;
case 5: snake.push(x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y-15); break;
case 6: snake.push(x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y+15); break;
default: snake.push(x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y);
snake.shift();//删除数组第一个元素
ctx.clearRect(0,0,900,600);//清除画布重新绘制
isEat();
isDead();
drawtable();
function keydown(e)
switch(e.keyCode)
case 37: togo=1; break;
case 38: togo=2; break;
case 39: togo=3; break;
case 40: togo=4; break;
case 65: togo=5; break;
case 68: togo=6; break;
function isEat()//吃到食物后长度加1
if(snake[snakeCount-1].x==foodx&&snake[snakeCount-1].y==foody)
addfood();
snakeCount++;
snake.unshift(x:-15,y:-15);
//死亡函数
function isDead()
if (snake[snakeCount-1].x>885||snake[snakeCount-1].y>585||snake[snakeCount-1].x<0||snake[snakeCount-1].y<0)
window.location.reload();
document.onkeydown=function(e)
keydown(e);
window.onload = function()//调用函数
start();
setInterval(move,150);
drawtable();
</script>
</body>
</html>
然后我们浏览器使用公网地址加这个html文件访问,即可看到我们部署的小游戏。

最后,为大家带来从0到1,帮助初学者实战的全网最优质专栏:
前端部分:Vue + SpringBoot前后端分离项目实战
服务端部分:SpringBoot+Vue前后端分离项目实战
以上是关于使用Nextcloud搭建私人云盘,并内网穿透实现公网远程访问的主要内容,如果未能解决你的问题,请参考以下文章