unity之模糊背景(带你欣赏女人的朦胧美)
Posted 爱上游戏开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity之模糊背景(带你欣赏女人的朦胧美)相关的知识,希望对你有一定的参考价值。
最近项目用到了模糊背景效果。实现方法为:shader。代码来自百度。接下来给大家介绍一下模糊背景的实现过程。首先你需要一个先人已经写好的shader(当然,如果你有能力,也可以自己实现!)
没有的可以通过以下链接下载材质球和对应的shader。
模糊背景shader
模糊背景材质球
shader如下:
Shader "FT/Blur/Back"
Properties
_Color ("Main Color", Color) = (1,1,1,1)
_Size ("Size", Range(0, 20)) = 1
Category
// We must be transparent, so other objects are drawn before this one.
Tags
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType" = "Plane"
"CanUseSpriteAtlas" = "True"
SubShader
// Horizontal blur
GrabPass
Tags "LightMode" = "Always"
Pass
Tags "LightMode" = "Always"
Name "BackBlurHor"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma fragmentoption ARB_precision_hint_fastest
#include "UnityCG.cginc"
struct appdata_t
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
float4 color : COLOR;
;
struct v2f
float4 vertex : POSITION;
float4 uvgrab : TEXCOORD0;
float4 color : COLOR;
;
v2f vert (appdata_t v)
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
#if UNITY_UV_STARTS_AT_TOP
float scale = -1.0;
#else
float scale = 1.0;
#endif
o.uvgrab.xy = (float2(o.vertex.x, o.vertex.y*scale) + o.vertex.w) * 0.5;
o.uvgrab.zw = o.vertex.zw;
o.color = v.color;
return o;
sampler2D _GrabTexture;
float4 _GrabTexture_TexelSize;
float4 _MainTex_TexelSize;
float _Size;
uniform float4 _Color;
half4 GrabPixel(v2f i, float weight, float kernel)
kernel = sign(sign(abs(i.uvgrab.x)) + sign(abs(i.uvgrab.y))) * kernel;
return tex2Dproj(_GrabTexture, UNITY_PROJ_COORD(float4(i.uvgrab.x + _GrabTexture_TexelSize.x * kernel * _Size, i.uvgrab.y, i.uvgrab.z, i.uvgrab.w))) * weight;
half4 frag( v2f i ) : COLOR
half4 sum = half4(0,0,0,0);
sum += GrabPixel(i, 0.05, -4.0);
sum += GrabPixel(i, 0.09, -3.0);
sum += GrabPixel(i, 0.12, -2.0);
sum += GrabPixel(i, 0.15, -1.0);
sum += GrabPixel(i, 0.18, 0.0);
sum += GrabPixel(i, 0.15, +1.0);
sum += GrabPixel(i, 0.12, +2.0);
sum += GrabPixel(i, 0.09, +3.0);
sum += GrabPixel(i, 0.05, +4.0);
float4 col5 = tex2Dproj(_GrabTexture, UNITY_PROJ_COORD(i.uvgrab));
fixed decayFactor = sign(sign(abs(i.uvgrab.x)) + sign(abs(i.uvgrab.y)));
sum = lerp(col5, sum, decayFactor) * i.color * _Color;
return sum;
ENDCG
// Vertical blur
GrabPass
Tags "LightMode" = "Always"
Pass
Tags "LightMode" = "Always"
Name "BackBlurVer"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma fragmentoption ARB_precision_hint_fastest
#include "UnityCG.cginc"
struct appdata_t
float4 vertex : POSITION;
float2 texcoord: TEXCOORD0;
float4 color : COLOR;
;
struct v2f
float4 vertex : POSITION;
float4 uvgrab : TEXCOORD0;
float4 color : COLOR;
;
v2f vert (appdata_t v)
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
#if UNITY_UV_STARTS_AT_TOP
float scale = -1.0;
#else
float scale = 1.0;
#endif
o.uvgrab.xy = (float2(o.vertex.x, o.vertex.y*scale) + o.vertex.w) * 0.5;
o.uvgrab.zw = o.vertex.zw;
o.color = v.color;
return o;
sampler2D _GrabTexture;
float4 _GrabTexture_TexelSize;
float _Size;
uniform float4 _Color;
half4 GrabPixel(v2f i, float weight, float kernel)
kernel = sign(sign(abs(i.uvgrab.x)) + sign(abs(i.uvgrab.y))) * kernel;
return tex2Dproj( _GrabTexture, UNITY_PROJ_COORD(float4(i.uvgrab.x, i.uvgrab.y + _GrabTexture_TexelSize.y * kernel * _Size, i.uvgrab.z, i.uvgrab.w))) * weight;
half4 frag( v2f i ) : COLOR
half4 sum = half4(0,0,0,0);
sum += GrabPixel(i, 0.05, -4.0);
sum += GrabPixel(i, 0.09, -3.0);
sum += GrabPixel(i, 0.12, -2.0);
sum += GrabPixel(i, 0.15, -1.0);
sum += GrabPixel(i, 0.18, 0.0);
sum += GrabPixel(i, 0.15, +1.0);
sum += GrabPixel(i, 0.12, +2.0);
sum += GrabPixel(i, 0.09, +3.0);
sum += GrabPixel(i, 0.05, +4.0);
float4 col5 = tex2Dproj(_GrabTexture, UNITY_PROJ_COORD(i.uvgrab));
fixed decayFactor = sign(sign(abs(i.uvgrab.x)) + sign(abs(i.uvgrab.y)));
sum = lerp(col5, sum, decayFactor) * i.color * _Color;
return sum;
ENDCG
unity中使用方法:
为工程导入下载的材质球和shader
通常我们新建Material文件夹存放材质球

创建Shader文件夹存放shader代码

新建背景Image,命名为bg,并为其赋上指定的图片资源,如下:

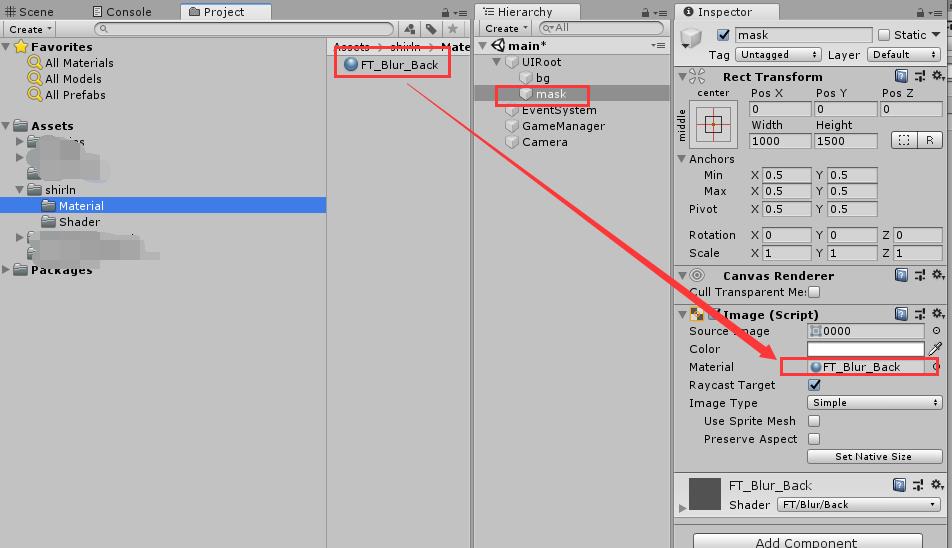
新建模糊材质背景Image,命名为mask,SourceImage指定任意值即可;Material指定下载的材质球

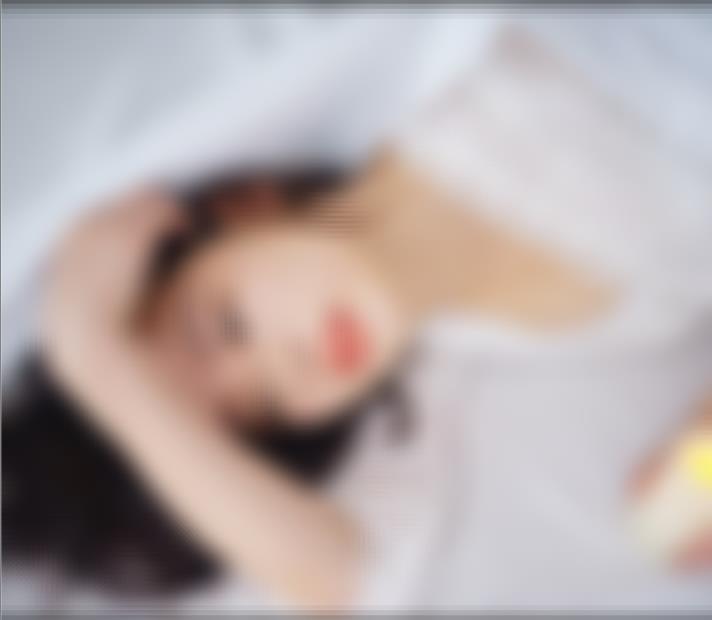
效果如下:

调节材质球的Size可以调节模糊程度。值越大,效果越模糊。
在这里插入图片描述
将size值拉到5效果如下:

以上是关于unity之模糊背景(带你欣赏女人的朦胧美)的主要内容,如果未能解决你的问题,请参考以下文章