微信小程序开发前端基础知识
Posted 博客zhu虎康
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发前端基础知识相关的知识,希望对你有一定的参考价值。
文章目录
- 一、简介
- 二、准备工作
- 三、组件
- 四、框架
- 五、ES6实用的技术
- 六、案例
如果缺少创意素材,墨刀是个不错的选择
一、简介
1、是什么
微信小程序,简称小程序,缩写XCX,是一种把不需要下载安装计科使用的应用,实现了”触手可及“的梦想。无处不在,随时可用,无需安装卸载。其他例如支付宝小程序、百度小程序、QQ小程序、今日头条抖音小程序
2、为什么
小程序和APP的对比
- 开发成本低
- 开发门槛低
- 开发周期更短,节省开发成本
- APP已经趋于饱和
- 案例:拼多多、小红书等案例
-
用户:减轻内容,用完即可关闭,不占用空间。
-
商户:线上线下结合,实现互联网的转型。
-
创业者:应用广泛,创业更加简单,尤其是公众号的创业者,可以直接公众号+小程序,打造微信生态圈,前途不可限量。
小程序与普通网页开发的区别
-
小程序的主要开发语言是javascript
-
从网页开发迁移到小程序的开发成本并不高
流量入口
微信搜索、发现入口、线下小程序、小程序码、公众号内链、转发小程序、公众号关联小程序、商家公众号自定义菜单、绑定关联通知、附近小程序
二、准备工作
百度搜索“微信小程序API”。 文档中会有安装的软件包以及API 的各种解析
1、环境准备
1.1、注册账号
建议使用全新的邮箱,没有注册过其他小程序和公众号的
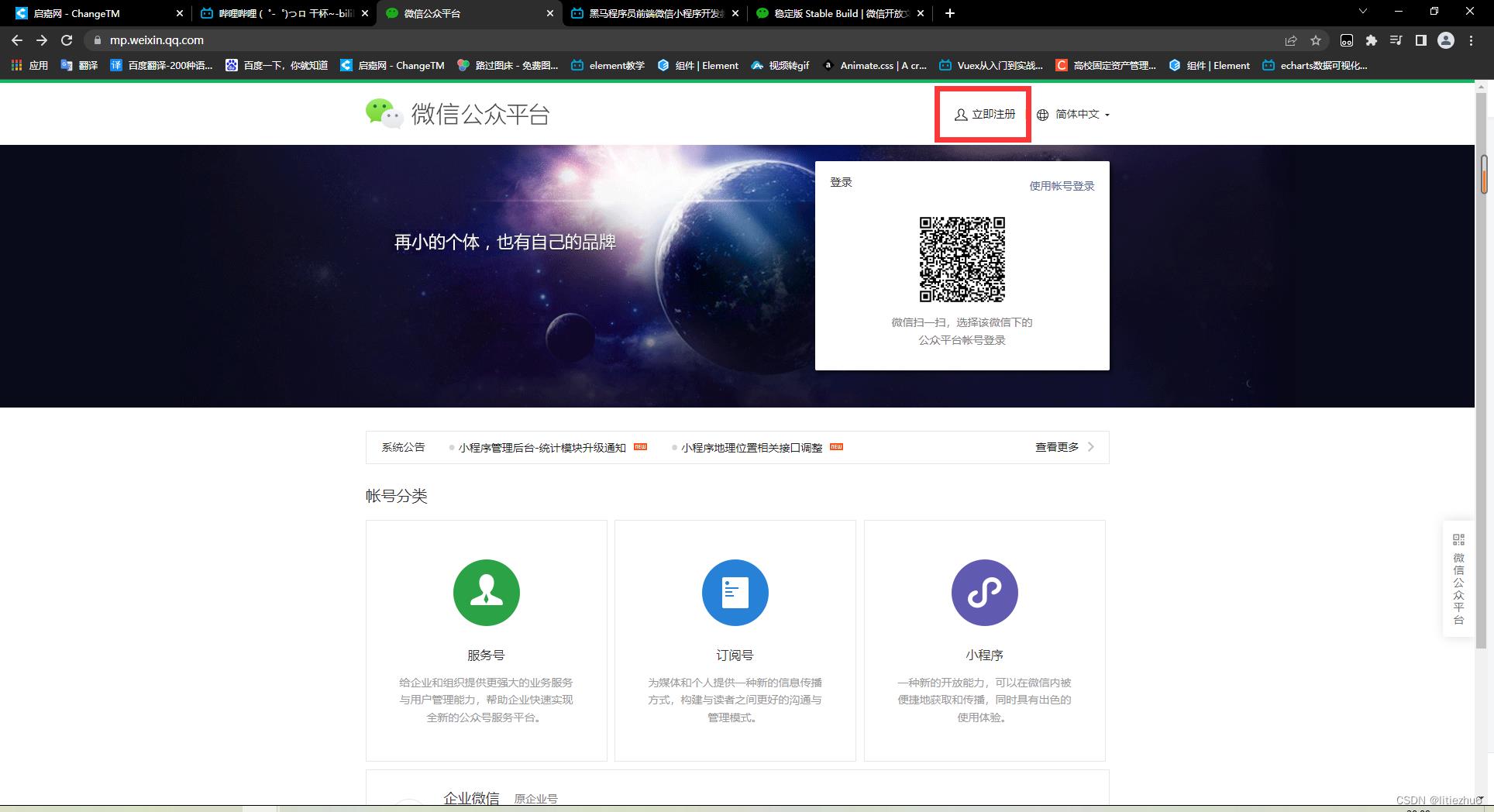
访问注册页面,耐心完成注册即可
1.2、获取APPID
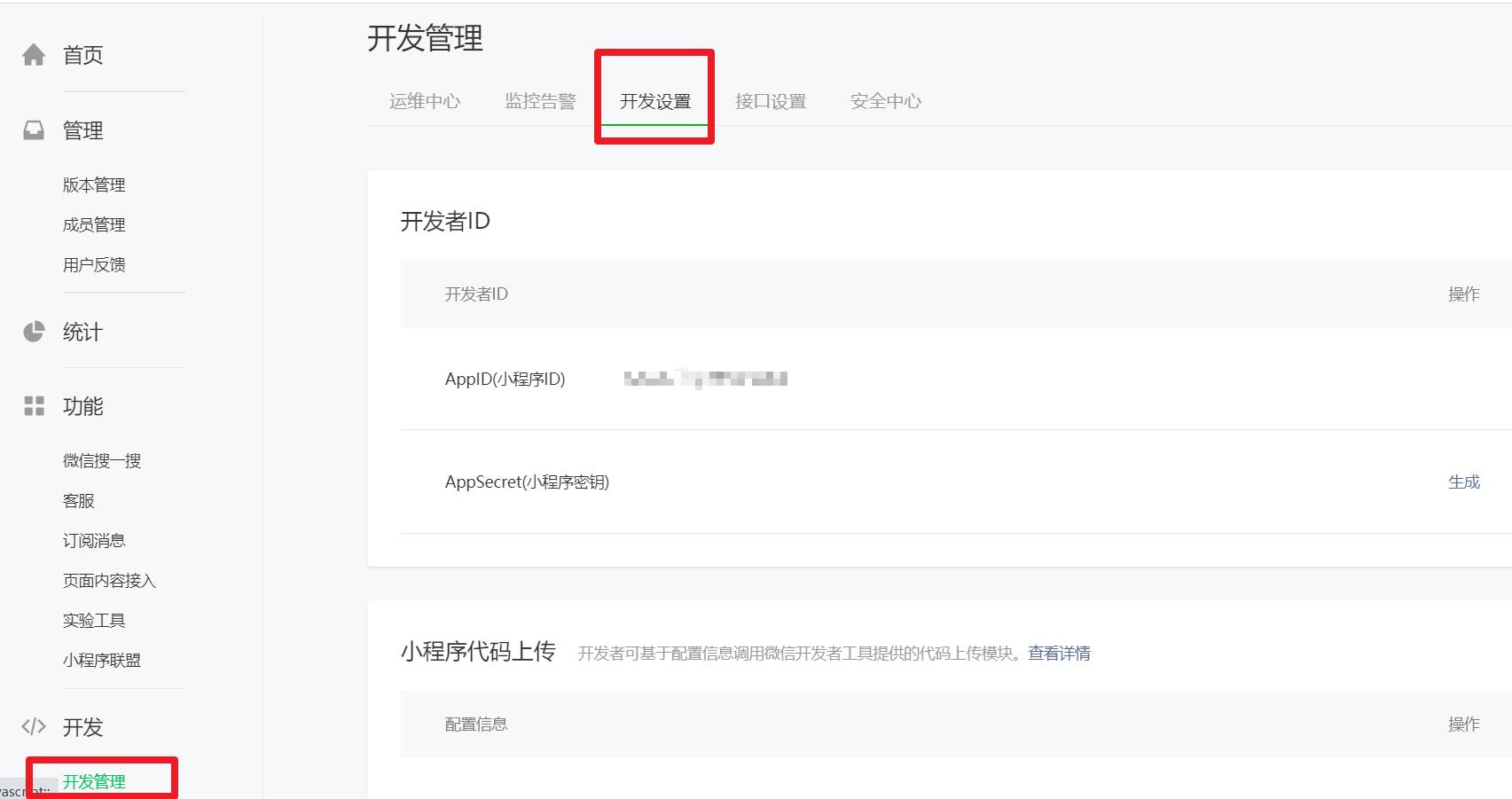
由于后期调用微信小程序的接口等功能,需要索取开发者的小程序中的APPID,所以在注册成后,可登录,然后获取APPID。
登录成功之后,可看到如下界面,然后复制你的 APPID ,不要给别人看到

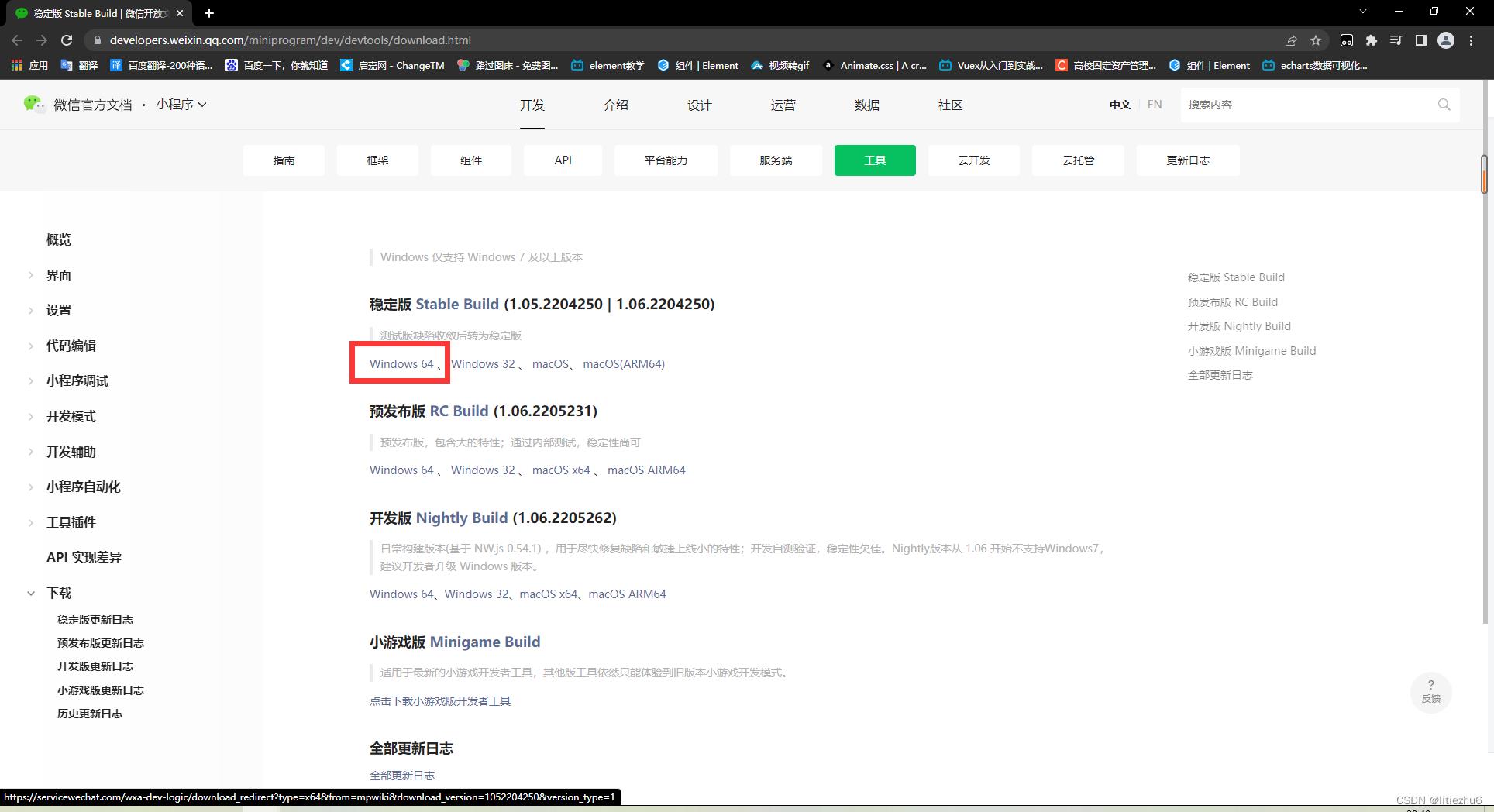
1.3、开发工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
2、创建微信小程序
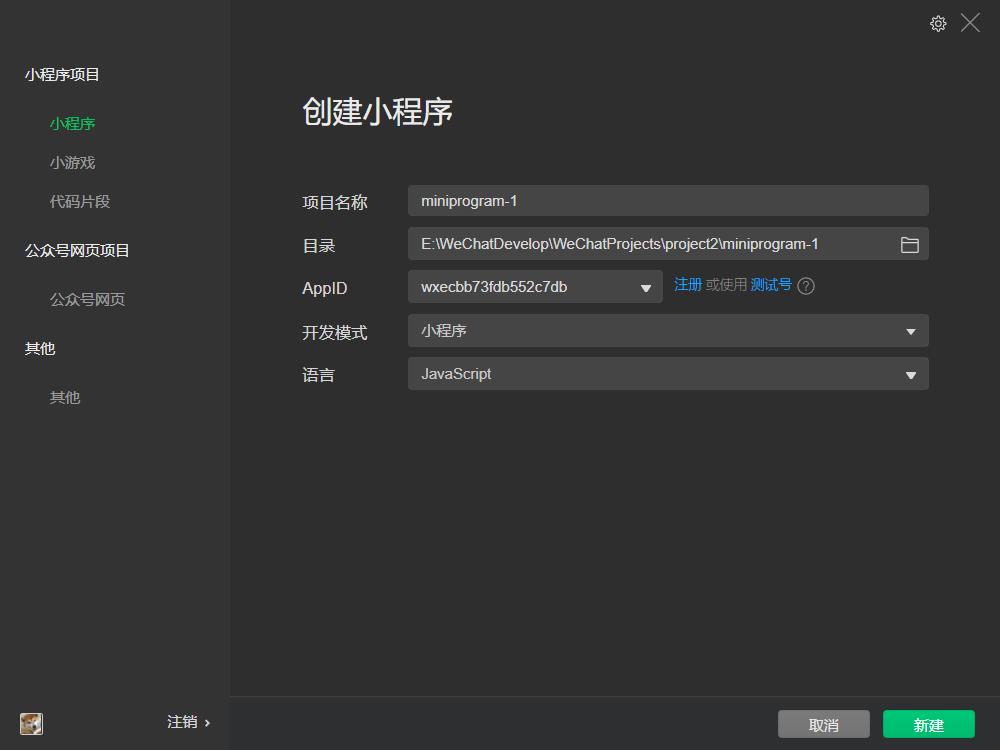
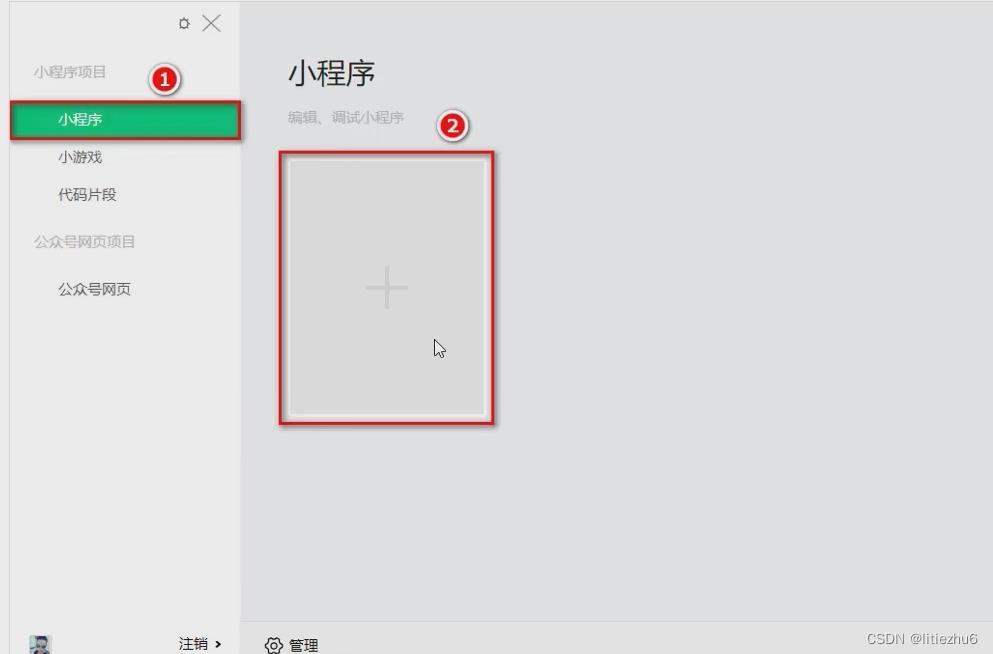
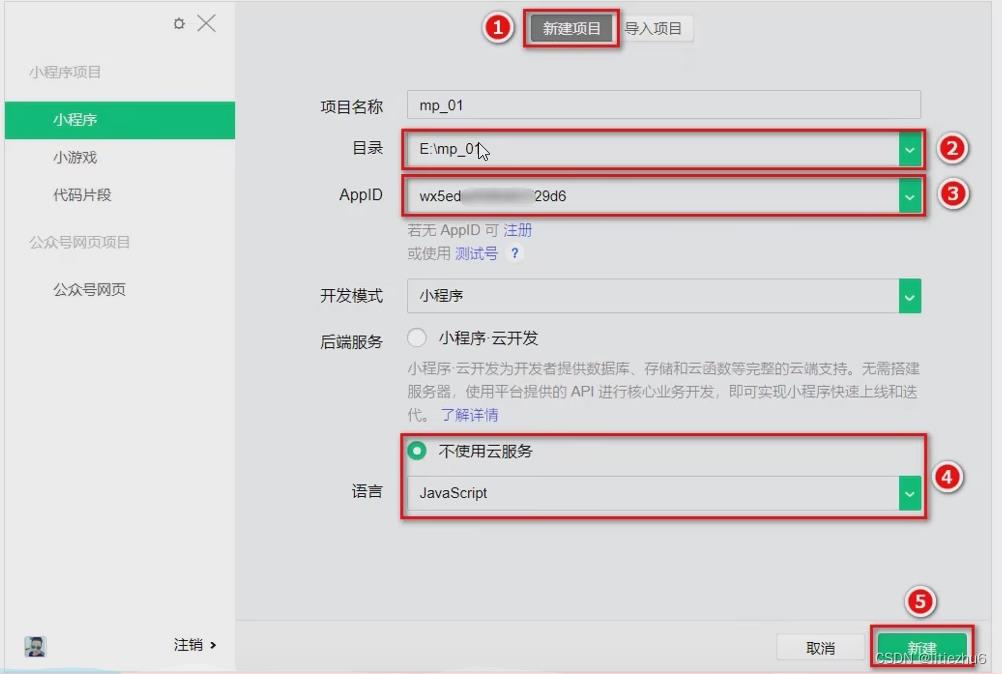
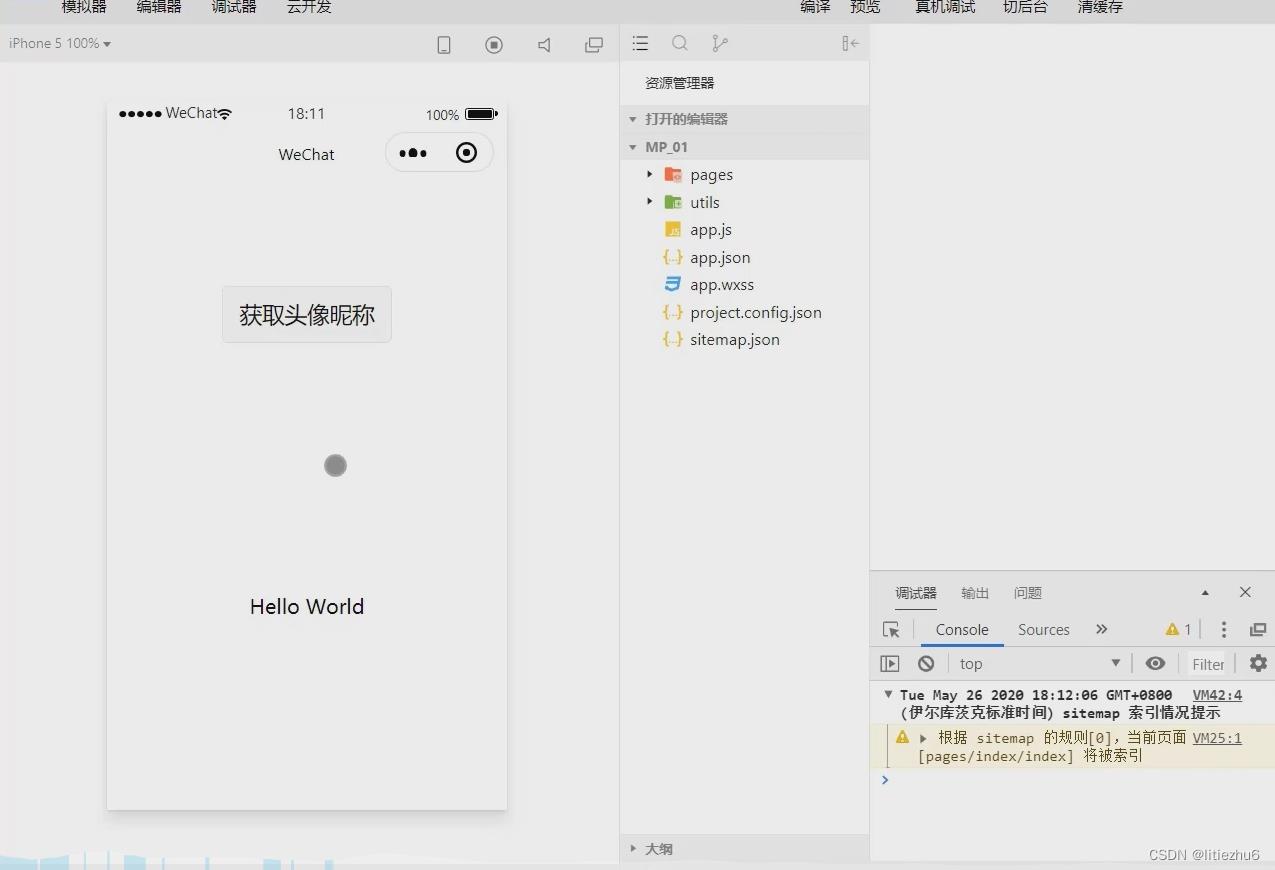
打开微信开发者工具—— 新建小程序项目——填写项目信息——成功
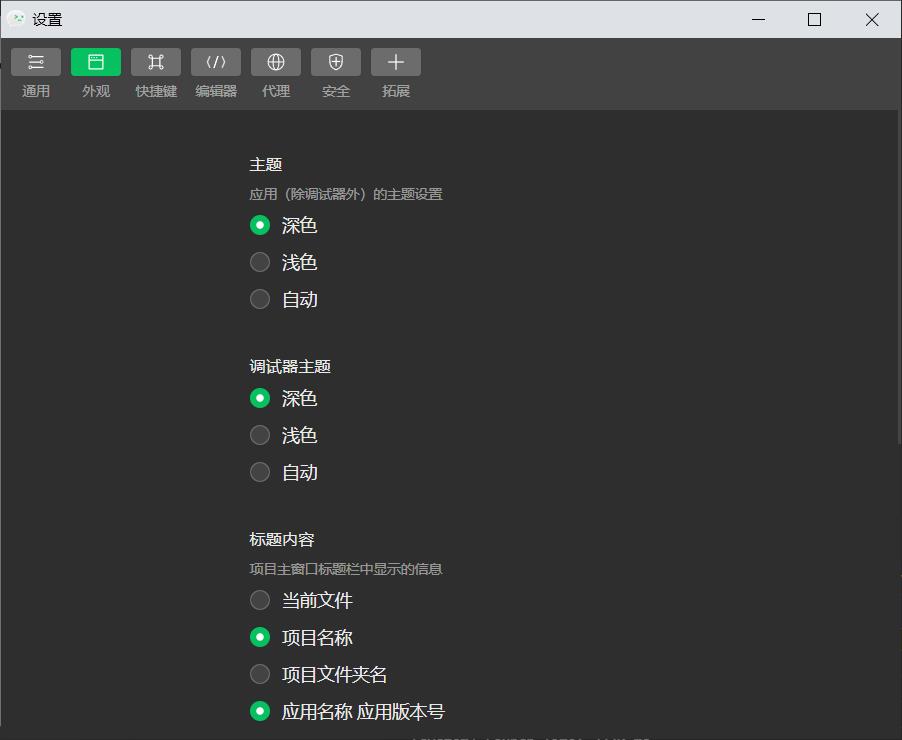
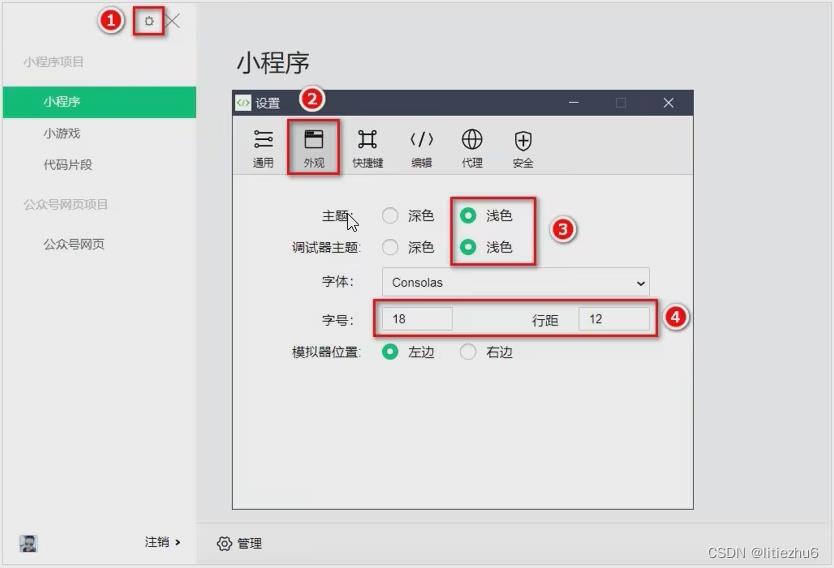
设置外观及其字号
三、组件
1、目录及其作用介绍
pages包含一个个具体的页面utils包含公共文件app.js小程序的逻辑,相当于一个入口文件app.json当前小程序的全局配置,包括页面显示顺序app.wxss页面全局样式文件project.config.json项目配置文件,做一些个性化配置,例如界面颜色、编译配置等等sitemap.json配置小程序及其页面是否允许被微信索引wxss页面样式,app.wxss作为全局样式,会作用于当前小程序的所有页面,局部页面样式page.wxss仅对当前页面生效。js实现页面逻辑json实现页面配置wxml实现页面结构
2、页面操作
- 页面创建【建议使用第二种方法】
- 第一种:先新建文件夹news——右击该文件夹——新建Page(输入news,需与文件夹名字相同)
- 第二种:在
app.json全局文件中在pages配置项下配置路径"pages/news/news"保存即可生成
- 页面删除:只能右击该文件夹进行删除
3、view 块级元素
冒泡事件
现有父级元素和子级元素如下,现要对黄块点击并不影响父级红块的事件
<view class="box" hover-class="boxHover" hover-start-time="50" hover-stay-time="50">
<view class="item" hover-class="itemHover" hover-stop-propagation></view>
</view>
- hover-class:指定按下去的样式类。
boxHover表示类名,可在wxss中进行设置 - hover-start-time: 按住后多久出现点击态,单位毫秒
- hover-stay-time: 手指松开后点击态保留时间,单位毫秒
- hover-stop-propagation:阻止冒泡事件,一般作用与子级
4、<navigator>导航跳转
<navigator>是一个块级元素
<navigator class="link" url="/pages/logs/logs" open-type="reLaunch">跳转到logs页面</navigator>
- url:跳转的链接地址,不能采用小程序以外的其他地址,比如网页链接
- open-type:表示跳转到应用内的某个页面但不可返回
5、scroll-view滚动
在横向设置块级元素的滚动时,会用到如下属性
flex-wrap: nowrap;/*不挤压*/,display:flex;作用与父级元素flex:0 0 100px;/* 扩展 缩放 保持本身大小*/,作用与子级元素
<scroll-view scroll-x scroll-left="150">
<view class="scroOut">
<view class="scroBox">111</view>
<view class="scroBox">222</view>
<view class="scroBox">333</view>
<view class="scroBox">444</view>
<view class="scroBox">555</view>
<view class="scroBox">666</view>
</view>
</scroll-view>
- scroll-x:开启横向滚动
- scroll-y:开启竖向滚动
- scroll-left=“150”:设置开始滚动位置,同理可设置scroll-top
6、text 行标签
<view class="on">
<text user-select>可复制可复制可复制可复制可复制可复制可复制可复制可复制可复制可复制可复制</text>
<text user-select space="nbsp">空格 显示</text>
<text decode="true">\\n解 码<显示</text>
</view>
<view class="up">
<text>不可复制不可复制不可复制不可复制不可复制不可复制不可复制不可复制不可复制</text>
</view>
- user-select:作用与可复制的
text标签上,即该文本可复制,默认为不可复制 - space=“string”:表示该文本中的空格显示方式,对
text中的空格进行显示,有如下几个属性:nbsp、ensp、emsp - decode:解码,对
text中的 、<;等编码进行解码
7、swiper 轮播
<!--pages/swiper/swiper.wxml-->
<swiper class="banner" indicator-dots="true"
indicator-color="rgba(255,255,255,0.5)"
indicator-active-color="#fff"
autoplay="true"
interval="3000"
circular="true"
previous-margin="20"
next-margin="20">
<swiper-item>
<image src="./bg.jpg" mode="widthFi" style="width: 100%; padding:0 5px"></image>
</swiper-item>
<swiper-item>
<image src="./bg.jpg" mode="widthFi" style="width: 100%; padding:0 5px">
</swiper-item>
<swiper-item>
<image src="./bg.jpg" mode="widthFi" style="width: 100%; padding:0 5px">
</swiper-item>
</swiper>
-
swiperindicator-dots="true":是否显示面板指示点indicator-color="rgba(255,255,255,0.5)":指示点颜色indicator-active-color="#fff":当前选中的指示点颜色autoplay="true":是否自动切换interval="3000":切换间隔circular="true":是否采用衔接滑动previous-margin="20":前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值next-margin="20":后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值
-
swiper-item中各image- widthFix :缩放模式,宽度不变,高度自动变化,保持原图宽高比不变
- heightFix : 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变
8、常用表单组件
8.1、button
<view class="out">
<button type="primary" size="mini">登录</button>
<button type="warn" size="mini">退出登录</button>
<button type="default" size="mini" plain="false" disabled="true">镂空+禁用</button>
<button type="default" size="mini" loading="true">加载中</button>
<button type="default" size="mini" open-type="contact">微信开放能力</button>
<form action="" bindsubmit="onSubmit">
<input type="text"></input>
<button form-type="submit">提交</button>
</form>
</view>
- type
type="primary":绿色type="warn":红色type="default':白色
plain="false":按钮是否镂空,背景色透明disabled="true":禁用按钮loading="true":加载中- size
size="default": 默认大小size="mini": 小尺寸
open-type="contact":打开客服会话模式- form-type
form-type="submit":提交表单form-type="reset":重置表单
8.2、input
<form action="" bindsubmit="onSubmit">
<input type="text" class="ipt"
placeholder="请输入用户名"
placeholder-style="color:pink;font-size:30rpx"
auto-focus="true"
cursor-spacing="300"
type="safe-password"
></input>
<button form-type="submit">提交</button>
</form>
placeholder="请输入用户名":设置提示信息placeholder-style="color:pink;font-size:30rpx":对提示信息进行样式设置focus="true":进入页面之后输入框自动获取焦点cursor-spacing="300":指定光标与键盘的距离,取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离type="safe-password":input 的类型text:文本输入框number:数字输入键盘idcard:身份证输入键盘digit:带小数点的数字键盘safe-password:密码安全输入键盘 指引nickname:昵称输入键盘
confirm-type="send":设置键盘右下角按钮的文字,仅在type='text’时生效send: 右下角按钮为“发送”search:右下角按钮为“搜索”next: 右下角按钮为“下一个”go: 右下角按钮为“前往”done: 右下角按钮为“完成”
9、基础内容
9.1、icon 图标
<view style="padding:50px; text-align:center;">
<icon type="success" size="100"></icon>
<view>提交成功,感谢你的配合!</view>
</view>
type="success":成功图标size="100":图标大小
9.2、progress 进度条
<view style="padding:50px">
<progress percent="60"
show-info="true"
font-size="15"
border-radius="10"
activeColor="pink"
backgroundColor="#ccc"
active="true"
></progress>
</view>
percent="60":百分比0~100show-info="true":在进度条右侧显示百分比font-size="15":右侧百分比字体大小border-radius="10":进度条圆角边框activeColor="pink":已选择的进度条的颜色backgroundColor="#ccc":未选择的进度条的颜色active="true":动画播放
四、框架
1、小程序配置
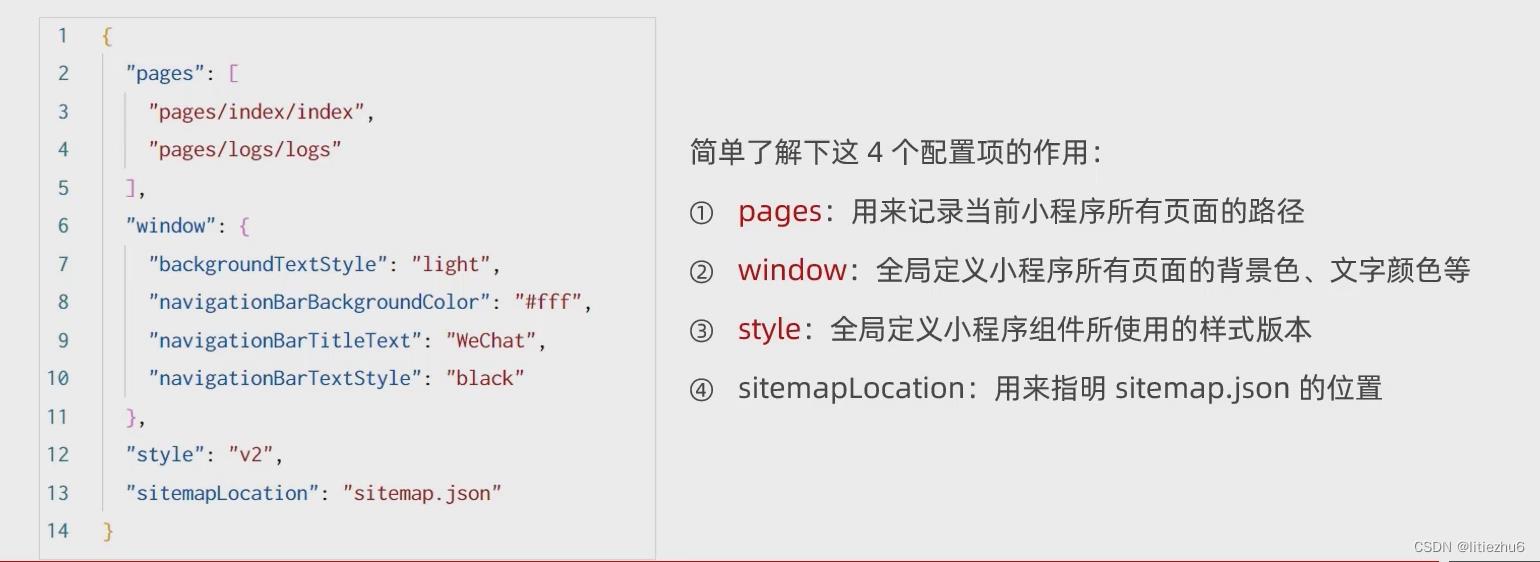
1.1、app.json全局配置
1、pages
所有的页面均在pages数组中,如果想要切换当前显示的页面,需把路径提到开头位置,因此快捷键尤为重要:ALT+向上箭
2、window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
-
"navigationBarBackgroundColor": "#fff",:导航栏背景颜色,如 #000000 -
"navigationBarTextStyle": "black",:导航栏标题颜色,仅支持 black / white -
"navigationBarTitleText": "Weixin",: 导航栏标题文字内容 -
navigationStyle:default: 导航栏样式,仅支持以下值:- default 默认样式
- custom 自定义导航栏,只保留右上角胶囊按钮。
-
backgroundColor:#ffffff:窗口的背景色,需要结合开启下拉刷新一起使用 -
"backgroundTextStyle": "light",: 下拉 loading 的样式,仅支持 dark / light -
backgroundColorTop:#ffffff: 顶部窗口的背景色, -
backgroundColorBottom:#ffffff底部窗口的背景色, -
enablePullDownRefresh:true: 是否开启全局的下拉刷新。
3、tabBar
"tabBar":
"color": "#c30",
"selectedColor": "#0ff",
"backgroundColor": "#ccc",
"borderStyle": "white",
"position": "top",
"custom": true,
"list": [
"pagePath": "pages/swiper/swiper",
"text": "首页",
"iconPath": "iconPath",
"selectedIconPath": "selectedIconPath"
,
"pagePath": "pages/index/index",
"text": "案例"
,
"pagePath": "pages/logs/logs",
"text": "日志"
]
,
"color": "#c30",:默认颜色"selectedColor": "#0ff",:选中之后的颜色"backagegroundColor": "#ccc",:背景颜色"borderStyle": "white",:tabbar 上边框的颜色, 仅支持 black / white
"position": "top",:tabBar 的位置,仅支持 bottom / top"custom": true,:自定义 tabBar的显示与否"list": []:配置路由"pagePath": "pages/swiper/swiper",:路由路径"text": "首页":路由名字"iconPath": "iconPath",:图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。当 position 为 top 时,不显示 icon。"selectedIconPath": "selectedIconPath":选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。当 position 为 top 时,不显示 icon。
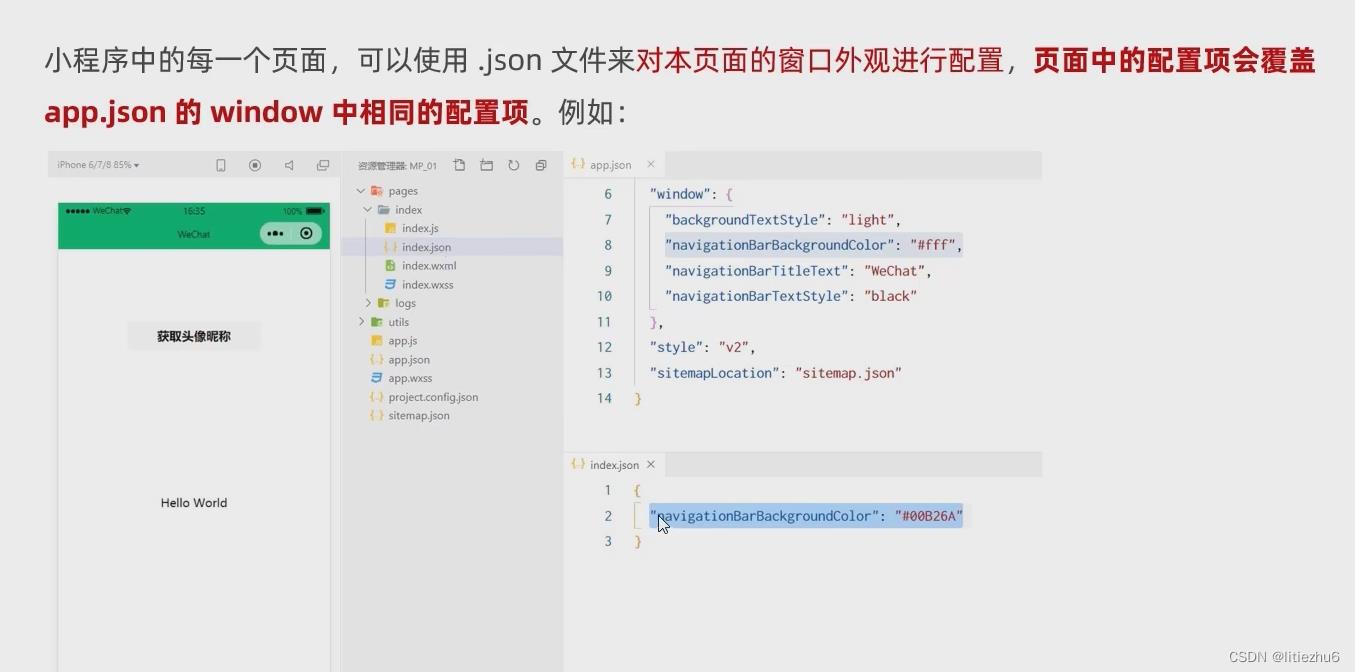
1.2、页面配置【局部】
同全局配置,但需要在demo.json文件中进行修改
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
2、WXML
2.1、WXML数据绑定
<!--pages/WXML/WXML.wxml-->
<view>
<text>message</text>
</view>
<view>
<text>listArr</text>
</view>
<view>
obj.name-obj.age-obj.address
</view>
// pages/WXML/WXML.js
Page(
/**
* 页面的初始数据
*/
data:
message:'Hello WXML!',
listArr:['Java,Python,Web'],
obj:
name:'Mark',
age:15,
address:'China'
,
)
2.2、列表渲染
<!--wxml-->
<view wx:for="array" wx:key="index"> index-item</view>
// page.js
Page(
data:
array: [1, 2, 3, 4, 5]
)
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
<view wx:for="array" wx:for-index="idx" wx:for-item="itemName">
idx: itemName.message
</view>
wx:for 也可以嵌套,下边是一个九九乘法表
<view wx:for="[1, 2, 3, 4, 5, 6, 7, 8, 9]" wx:for-item="i">
<view wx:for="[1, 2, 3, 4, 5, 6, 7, 8, 9]" wx:for-item="j">
<view wx:if="i <= j">
i * j = i * j
</view>
</view>
</view>
2.3、条件渲染
<!--wxml-->
<view wx:if="view == 'WEBVIEW'"> WEBVIEW </view>
<view wx:elif="view == 'APP'"> APP </view>
<view wx:else="view == 'MINA'"> MINA </view>
// page.js
Page(
data:
view: 'MINA'
)
一般采用
block对条件进行判断包裹,block在页面中显示时会去掉block这一层及
<block wx:if="3>2">
<navigator url="/pages/index">index</navigator>
<view>这是标题</view>
</block>
<block wx:else>
<navigator url="/pages/logs">logs</navigator>
</block>
2.4、模板
<!--wxml-->
<template name="staffName">
<view>
FirstName: firstName, LastName: lastName
</view>
</template>
<template is="staffName" data="...staffA"></template>
<template is="staffName" data="...staffB"></template>
<template is="staffName" data="...staffC"></template>
// page.js
Page(
data:
staffA: firstName: 'Hulk', lastName: 'Hu',
staffB: firstName: 'Shang', lastName: 'You',
staffC: firstName: 'Gideon', lastName: 'Lin'
)
3、框架接口_Page内的生命周期及各项函数
//index.js
Page(
data:
text: "This is page data."
,
onLoad: function(options)
// Do some initialize when page load.
,
onShow: function()
// Do something when page show.
,
onReady: function()
// Do something when page ready.
,
onHide: function()
// Do something when page hide.
,
onUnload: function()
// Do something when page close.
,
onPullDownRefresh: function()
// Do something when pull down.
,
onReachBottom: function()
// Do something when page reach bottom.
,
onShareAppMessage: function ()
// return custom share data when user share.
,
onPageScroll: function()
// Do something when page scroll
,
onResize: function()
// Do something when page resize
,
onTabItemTap(item)
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
,
// Event handler.
viewTap: function()
this.setData(
text: 'Set some data for updating view.'
, function()
// this is setData callback
)
,
customData:
hi: 'MINA'
)
onLoad生命周期回调—监听页面加载onShow生命周期回调—监听页面显示onReady生命周期回调—监听页面初次渲染完成onHide生命周期回调—监听页面隐藏onUnload生命周期回调—监听页面卸载onPullDownRefresh监听用户下拉动作onReachBottom页面上拉触底事件的处理函数onShareAppMessage用户点击右上角转发onShareTimeline用户点击右上角转发到朋友圈onAddToFavorites用户点击右上角收藏onPageScroll页面滚动触发事件的处理函数onResize页面尺寸改变时触发,详见 响应显示区域变化onTabItemTap当前是 tab 页时,点击 tab 时触发onSaveExitState页面销毁前保留状态回调
4、框架接口_事件函数及setData用法
<!--pages/WXML/WXML.wxml-->
<view style="transition:0.55s; width:wrpx;height:hrpx;background:bgColor"></view黑马小程序教学视频)仅供参考与学习
简介
小程序和普通页面开发的区别
运行环境不同
网页运行在浏览器中,小程序运行在微信环境中
API不同
由于运行环境不同,所以小程序中,无法调用DOM和BOM的API.
但是,小程序中可以调用微信环境提供的各种API,例如:
- 地理定位
- 扫码
- 支付
开发模式不同
网页发开模式:浏览器+代码编辑器
小程序有自己的一套标准开发模式:
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目
注册小程序账号&安装开发者工具
点击注册按钮
微信公众平台 点击右上角 “立即注册”即可进入小程序开发账号的注册流程

选择注册账号的类型
 填写账号信息,邮箱激活,信息登记
填写账号信息,邮箱激活,信息登记
具体可以查看此视频 微信小程序注册账号&安装开发者工具
登录成功,获取小程序的AppID

了解微信开发者工具
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
- 快速创建小程序项目
- 代码的查看和编辑
- 对小程序功能进行调试
- 小程序的预览和发布
下载开发者工具

安装
一直点击下一步
扫码登录
创建第一个小程序
设置外观和代理

点击“加号”按钮

填写项目信息

创建成功

认识小程序项目的基本组成结构
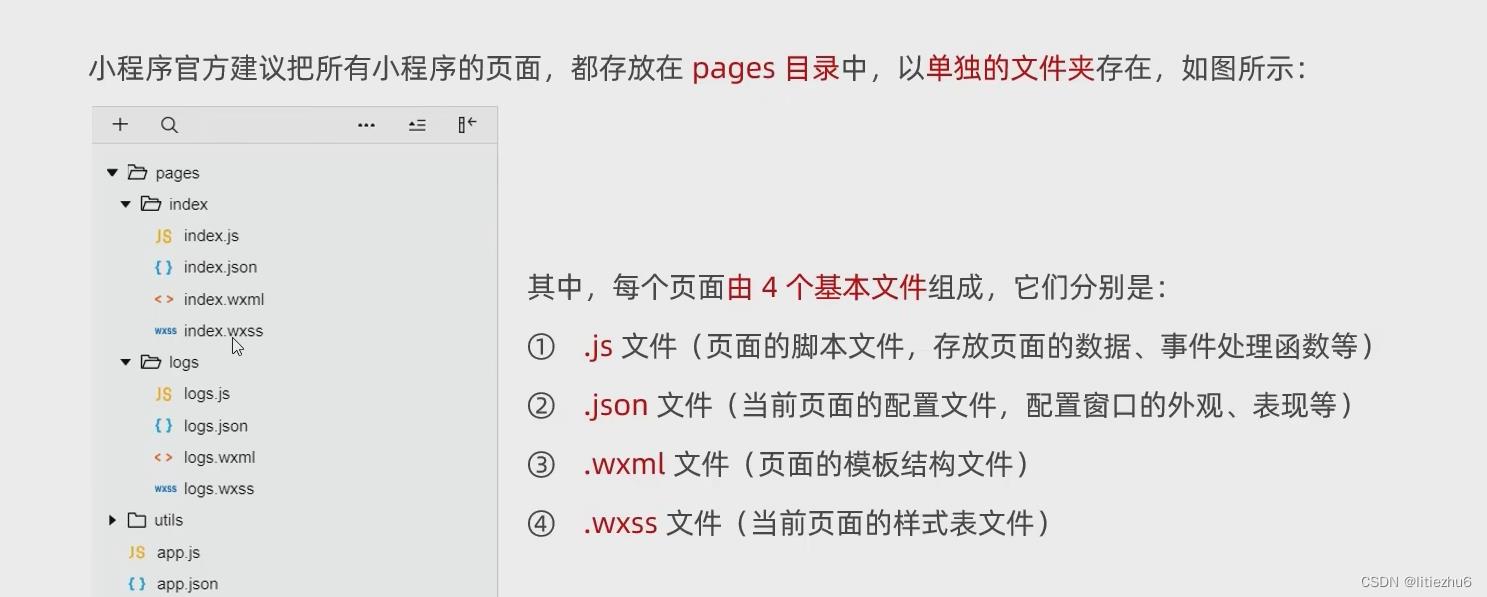
pages
用来存放所有小程序的页面

页面的 .json 配置文件

app.js
小程序的入口文件
app.json
小程序的全局配置文件,包含了小程序的所有页面路径、窗口外观、界面表现、底部tab等

app.wxss
小程序项目的全局样式文件
project.config.json
项目的配置文件,用来记录我们对小程序开发工具所做的个性化配置

project.private.config.json
项目私有配置文件。此文件中的内容将覆盖 project.config.json 中的相同字段。项目的改动优先同步到此文件中
sitemap.json
用来配置小程序及页面是否允许被微信索引,效果类似于pc页面中的SEO
- 当action值为 disallow时:表示不被索引
- 当action值为 allow时:表示被索引
认识小程序页面
快速新建小程序页面

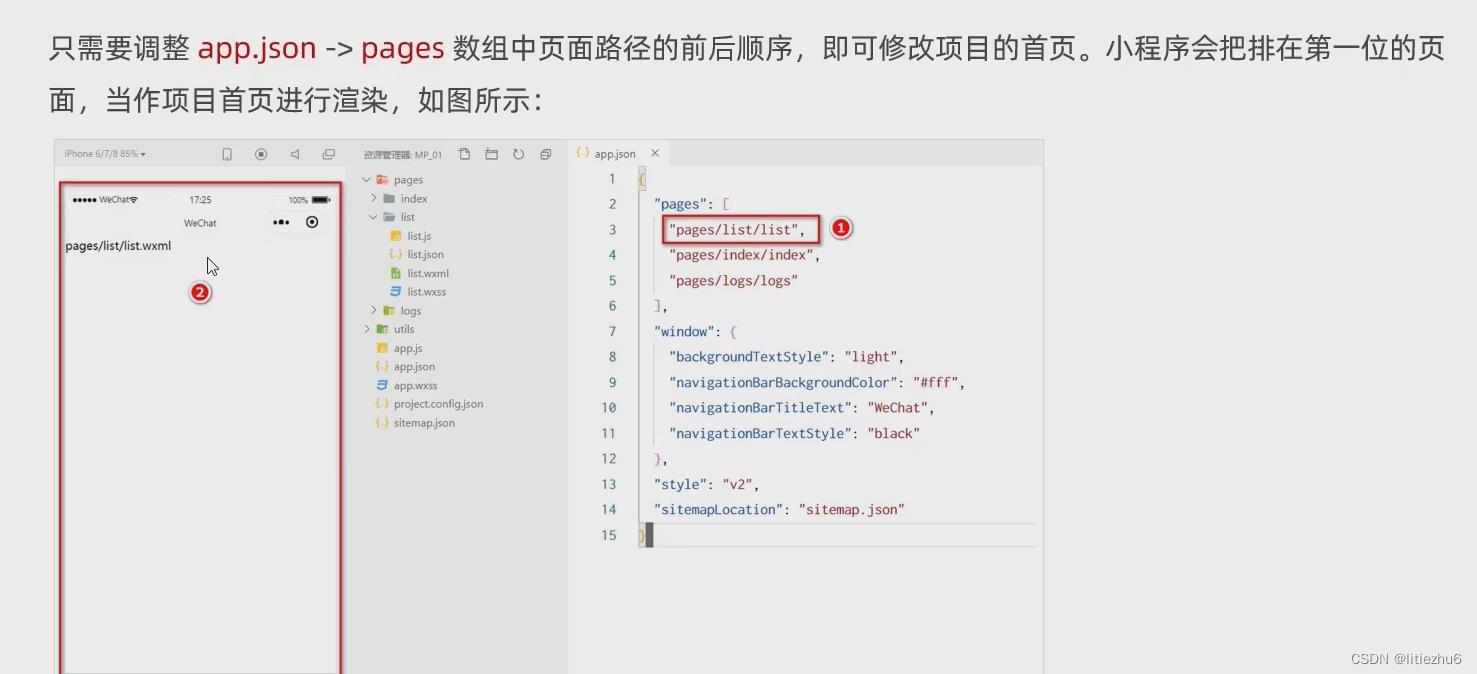
修改项目首页

WXML 模板
什么是 WXML
WXML 是小程序框架设计的一套 标签语言,用来构造小程序页面的结构 ,其作用类似于页面开发中的 HTML
WXML 和 HTML 的区别
- 标签名称不同
- HTML(div,span,img,a)
- WXML (view,text,image,navigator)
- 属性节点不同
- <a href='#'>超链接</a>
- <navigator url='/pagea/home/home'></navigator>
- 提供了类似于vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
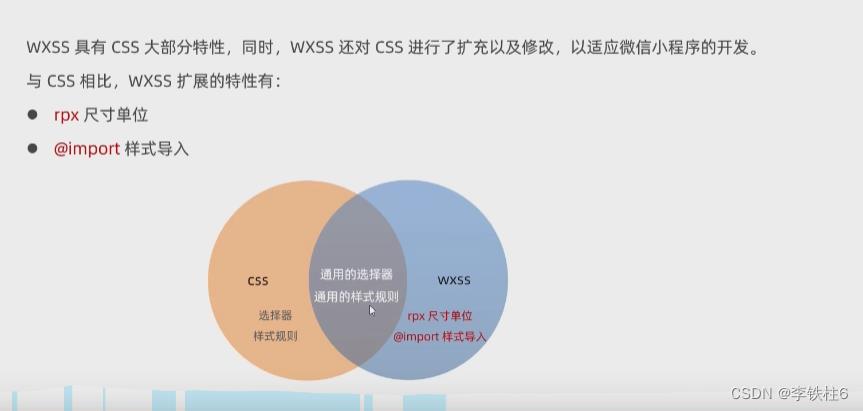
WXSS 和 CSS 的区别
- 新增了 rpx 尺寸单位
- css中需要手动进行像素单位换算,例如rem
- WXSS 在底层之村新的吃u你单位 rpx , 在不同大小的屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 wxss 样式仅对当前页面生效
- WXSS仅支持部分CSS选择器
- .class和#id
- element
- 并集选择器、后代选择器
- ::after和 ::before 等伪类选择
小程序中 .js 文件的分类
- app.js
- 是 整个小程序项目的入口文件,通过调用 APP() 函数来启动整个小程序
- 页面的 .js 文件
- 是 页面中的入口文件, 通过 调用 Page() 函数来创建并运行页面
小程序中组件的分类
九大组件
开发者可以基于组件快速搭建出漂亮的页面结构,官方把小程序的组件分为9大类,分别是:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map地图组件
- canvas画布组件
- 开放能力
- 无障碍访问
长用的视图容器类组件
view
- 类似于HTML中的div,是一个块元素
scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
swiper和swiper-item
- 轮播图效果
长用的基础内容组件
text
- 文本组件
- 类似于HTML中的span,是一个行内元素
- 支持长按选中操作,属性:selectable
rich-text
- 富文本组件
- 支持把HTML字符串渲染为WXML结构
其他长用组件
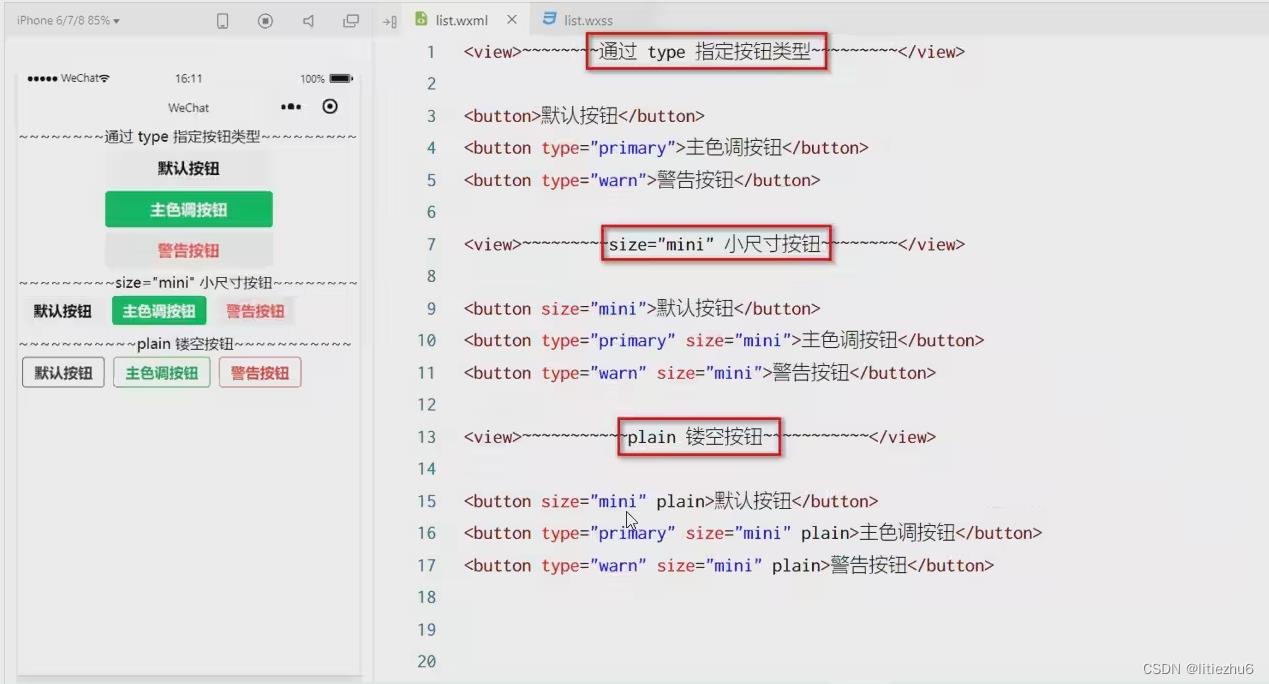
button
- 按钮组件
- 功能比HTML更加丰富
- 通过open-type属性可以调用微信提供的各种功能(客服,转发,获取用户授权,获取用户信息等)

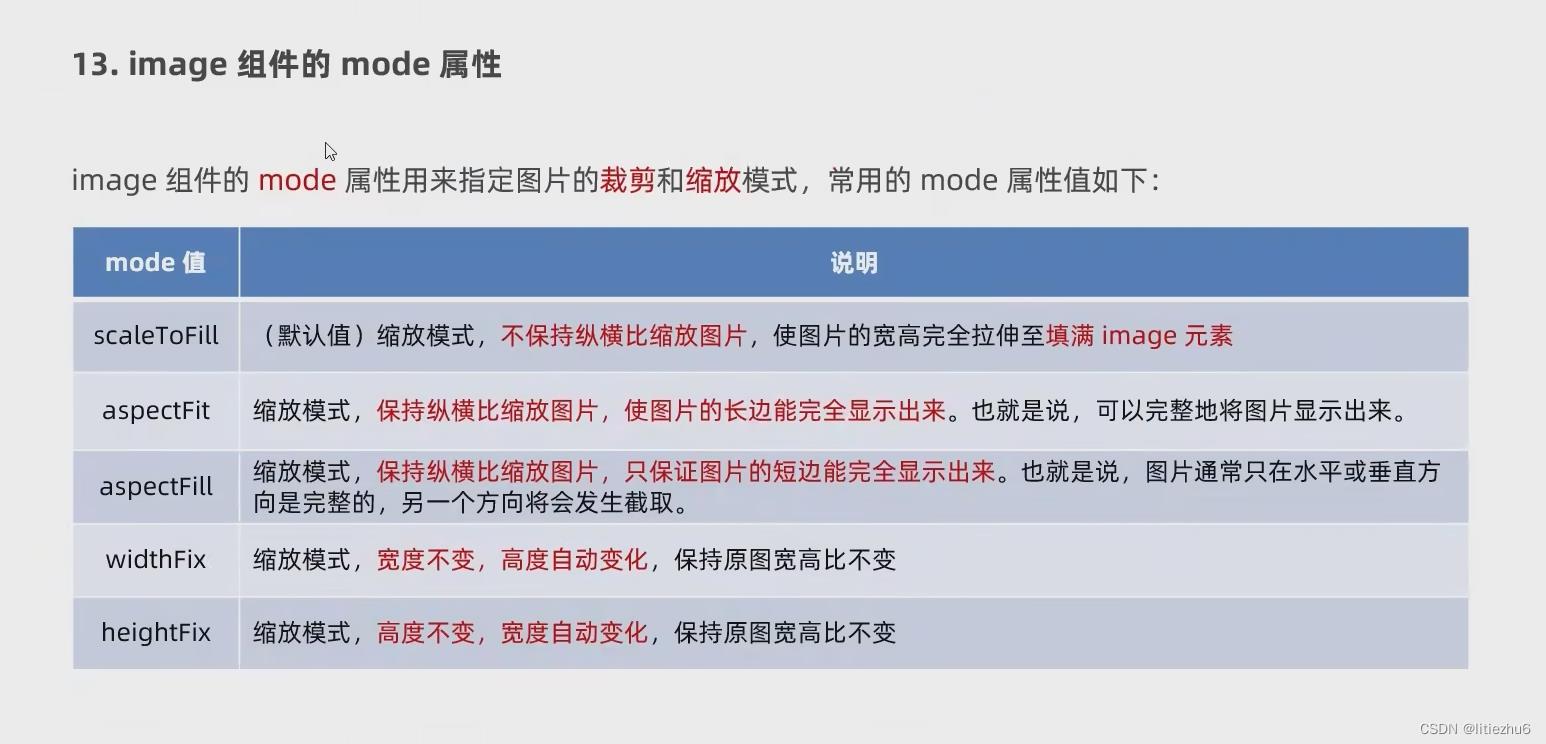
image
- 图片组件
- image组件默认宽度约300px,高度约240px

navigator
- 页面导航组件
- 类似于HTML中的a链接
小程序API概述
概述
小程序中API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,例如:获取用户信息,本地存储,支付功能等
小程序API的3大分类
- 事件监听API
- 特点:以 on 开头,用来监听某些事件的触发
- 举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
- 同步API
- 特点1:以 Sync 结尾的 API 都是同步API
- 特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageSync('key','value')向本地存储中写入内容
- 异步API
- 特点:类似于jQuery中的 $.ajax(options)函数,需要通过 success fail complete 接受调用的结果
- 举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
发布上线
小程序发布上线的整体步骤

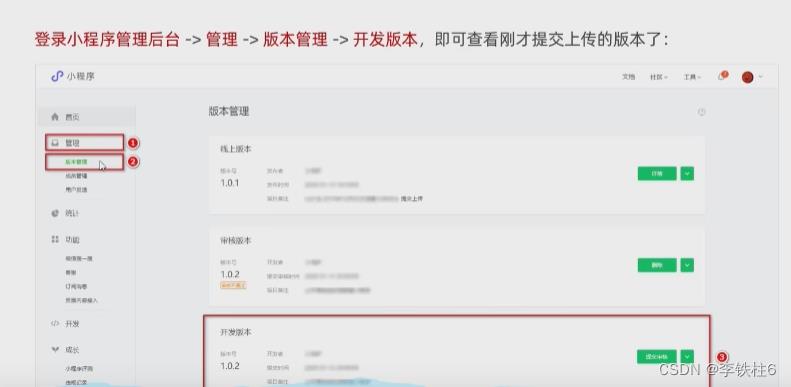
上传代码

在后台查看上传之后的代码

提交审核

发布

小程序的推广与运行数据的查看
基于小程序码进行推广

查看小程序运营数据的两种方式
1.在“小程序后台”查看

2.使用“小程序数据助手”查看

WXHML模板
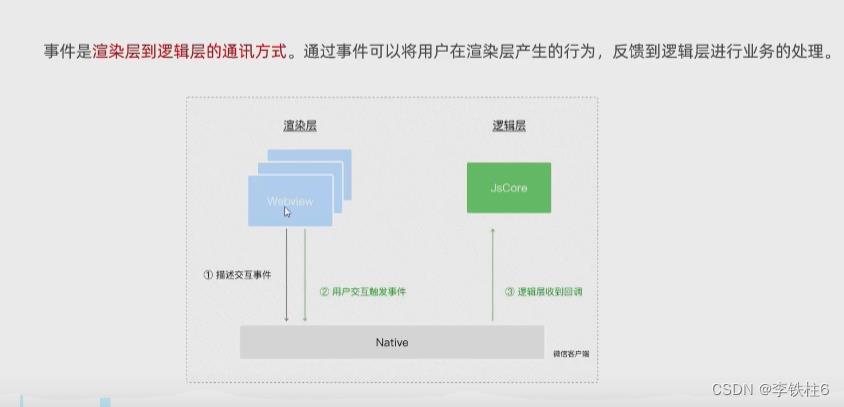
WXHL模板语法-事件绑定
(渲染层对应wxhl页面,逻辑层对应js文件)

小程序中常用的事件
事件对象的属性列表

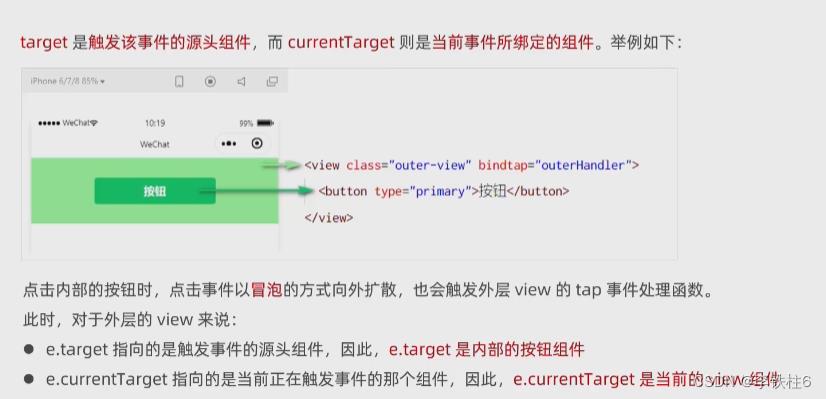
target 与 currtarget的区别

bindtap的语法格式

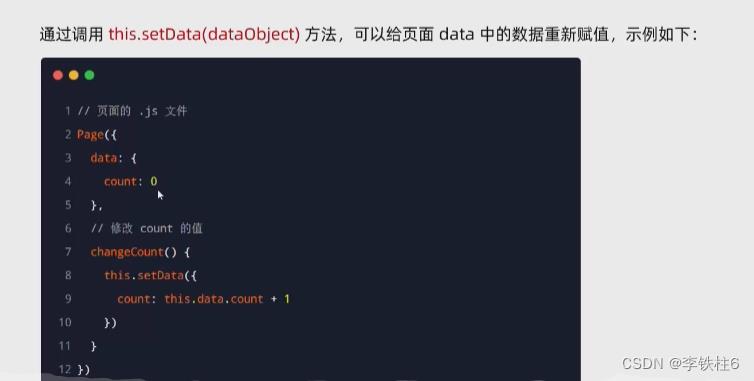
在事件处理函数中为data中的数据赋值

事件传参

2 传入的是数字 2 ,直接写2 传入的字符串 2


bindinput语法格式

实现文本框与data之间的数据同步
实现步骤:
定义数据、渲染结构、绑定input事件处理函数



WXHL模板语法:条件渲染
1.wx:if

2.结合<block>使用wx:if

3.hidden
(相对与vue中的v-show相同)

4.wx:if与hidden的对比

WXHL模板语法-列表渲染
1.wx:for

2.wx:for手动指定索引和当前项的变量名*

3.wx:key

wxss模板样式
1.什么是wxss

2.wxss与css区别
 wsss模板样式-rpx
wsss模板样式-rpx
1.什么是rpx单位

2.rpx实现原理

3.rpx与px单位换算

wxss模板样式-样式导入
1.什么是样式导入

2.@import的语法格式

wxss模板样式-全局样式与局部样式
1.全局样式

2.局部样式
注意:鼠标光标放到类名或标签名或id名上时,可查看权重

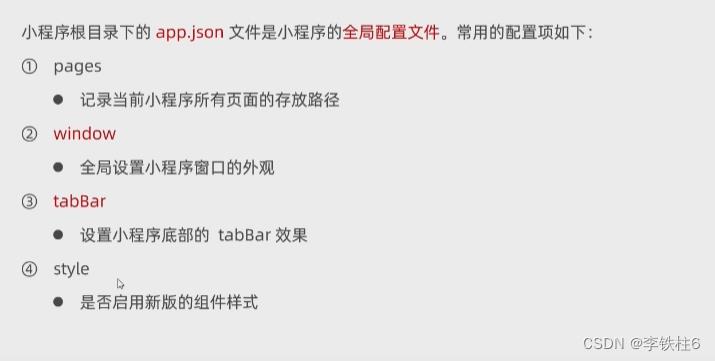
全局配置
全局配置文件及常用的配置项

全局配置windows
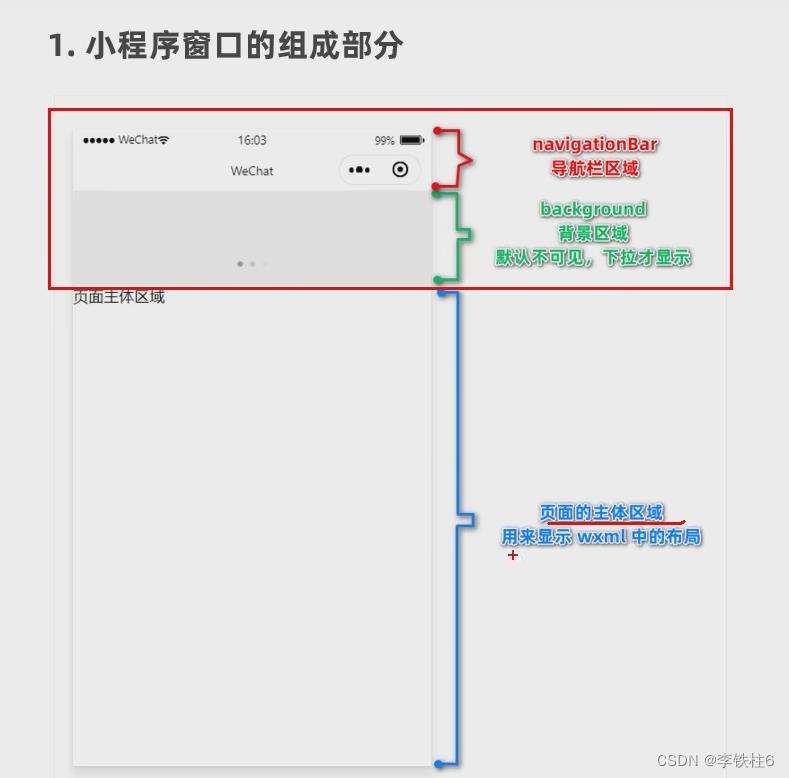
小程序窗口的组成部分

了解widows节点常用的配置项

设置导航栏的标题

设置导航栏的背景色

设置导航栏的标题颜色

全局开启下拉刷新功能
(模拟器有时候不能实现真机的效果)

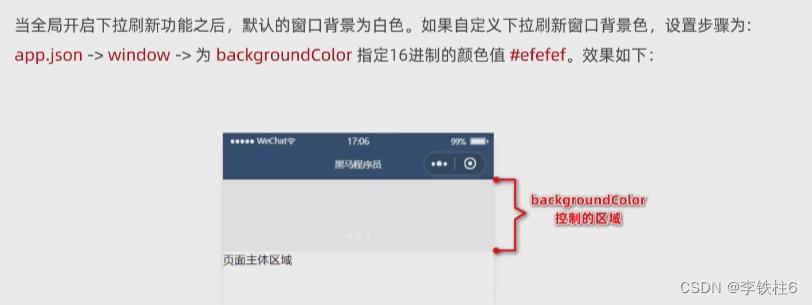
设置下拉刷新时的窗口的背景色
只能是16进制

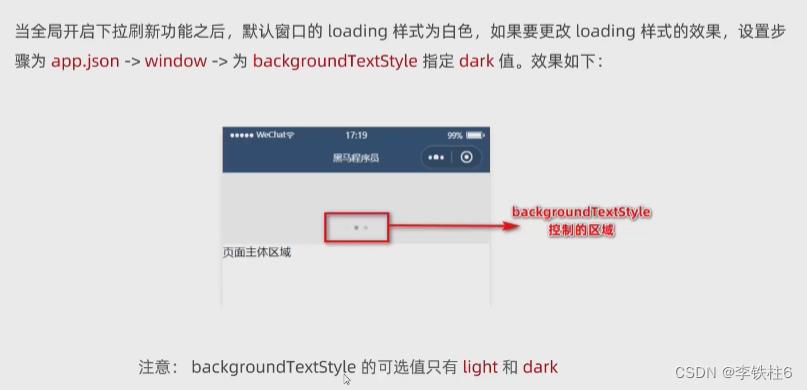
设置下拉刷新的loding效果样式
设置上拉触底的距离

全局配置 -tabBar
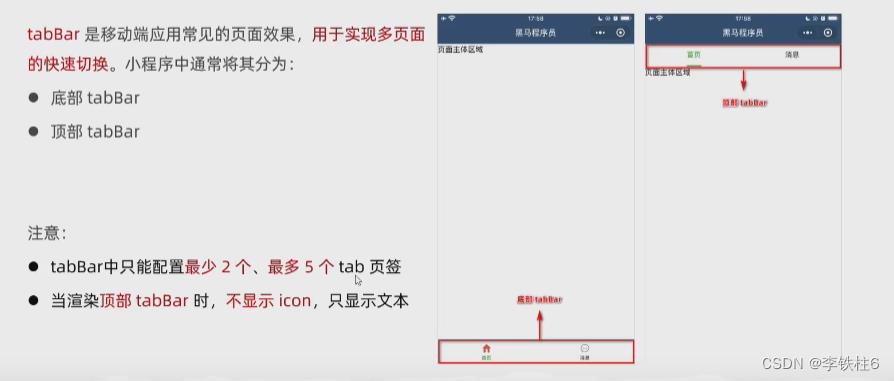
什么是tabBar

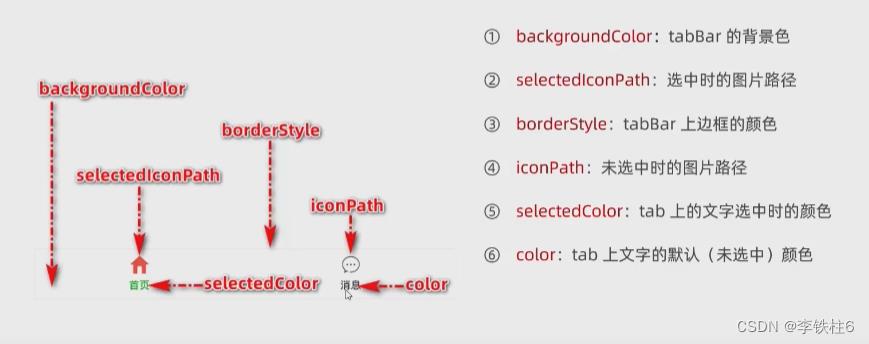
tabBar的6个组成部分

tabBar的节点配置项

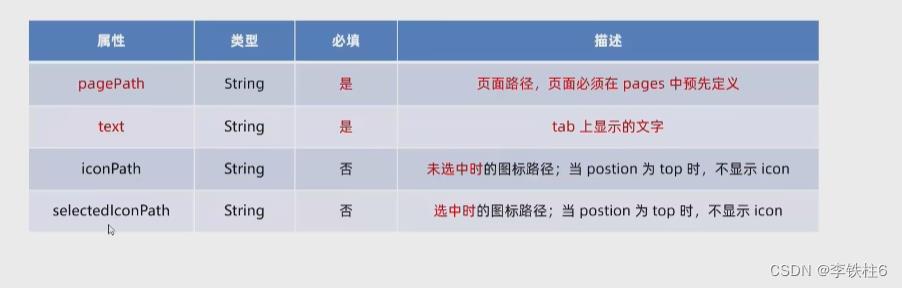
每一个tab项的配置选项

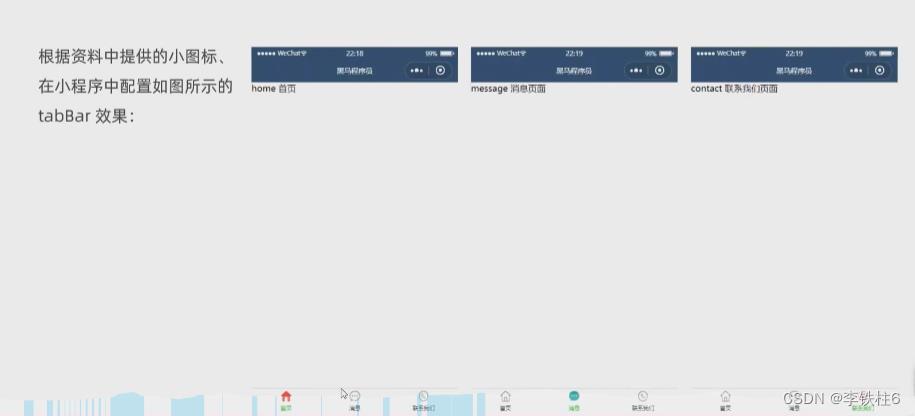
案例:配置tabBar
需求

实现步骤

1.拷贝图标资源

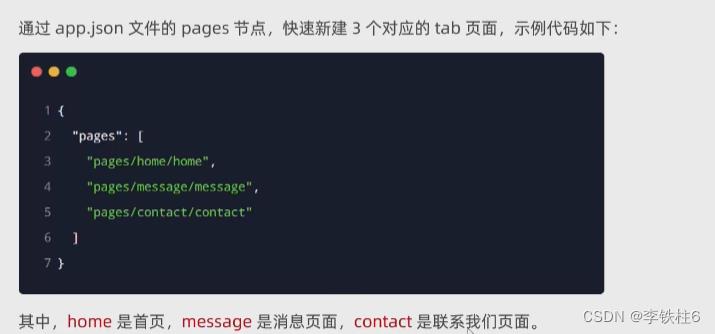
2.新建3个对应的tab页面

3.配置tabBar选项

小程序的页面配置
页面配置文件的作用

页面配置和全局配置的关系

页面配置中常用的配置项

网络数据请求
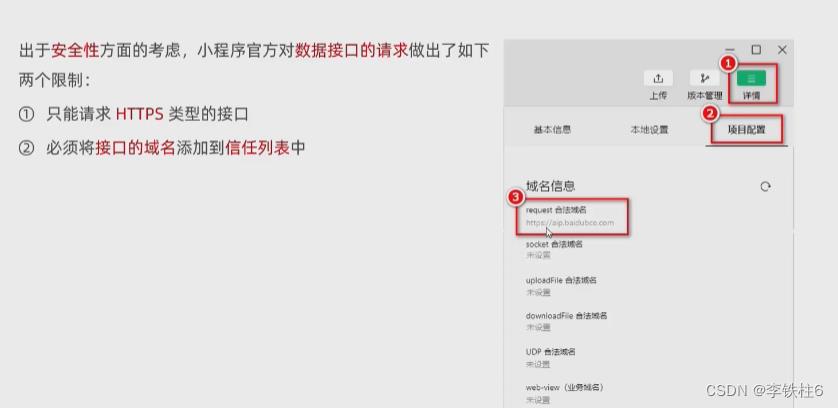
小程序中网络请求的限制

配置request合法域名
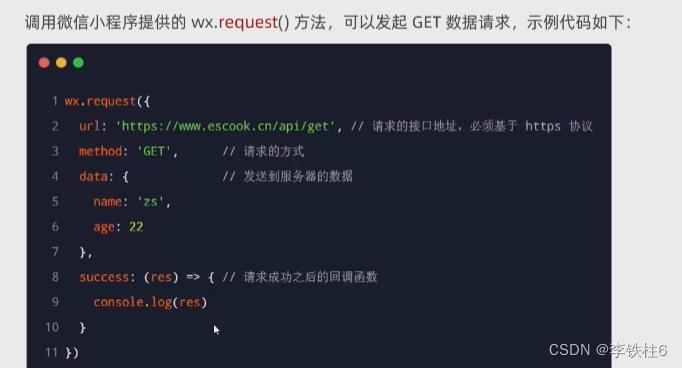
 发起GET请求
发起GET请求

发起POST请求

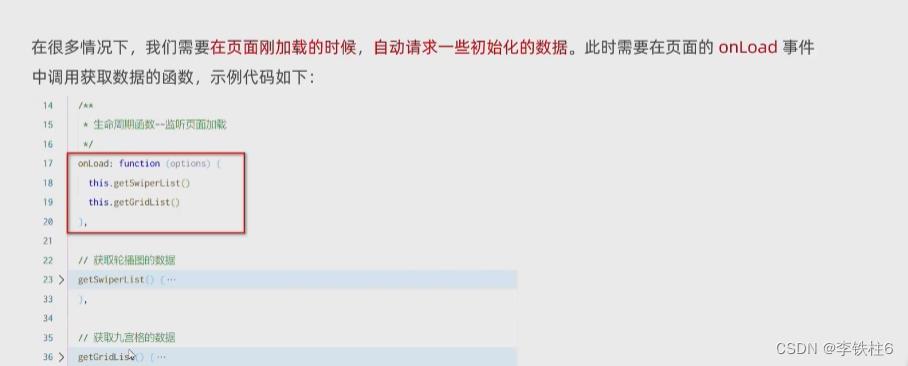
在页面刚加载时请求数据

跳过request合法域名校验

关于跨域和Ajax

案例-本地生活
首页效果以及实现步骤

待续............
以上是关于微信小程序开发前端基础知识的主要内容,如果未能解决你的问题,请参考以下文章