基于Spring boot的校园二手交易平台系统
Posted 小白小怪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Spring boot的校园二手交易平台系统相关的知识,希望对你有一定的参考价值。
一、系统需求分析
1、研究的背景
中国共产党第二十次全国代表大会中强调“推动绿色发展,促进人与自然和谐共生”,提倡绿色发展,可回收可重复利用发展。在当前的大学校园中随着大学生的购买力的不断提升,目前存在着两种局面。一是大学期间购买的收纳类、实用类物品,在毕业季大家面临带不走,形成了大量的浪费,而开学季大量涌入的新生他们需要购置生活用品,学习材料,学习用品等,形成了大量购物的需求狂潮;二是在平日需求里,由于大学生喜好买东西,闲置下来的东西,累积下来是个负担,需要置换来各取所需。因此,低价卖掉闲置以及大件难以运输的物品,促进物品继续利用,是一个两全其美的方法。而且每年我国的毕业生人数都持续增长,今年2022年毕业生更是达到1076万,因此校园二手交易平台便能很好的解决该问题。
2、研究或应用的意义
校园二手交易平台能提供创业条件,大学生创业项目规模小、竞争能力弱、资金实力不足,在保证合理学习的同时,还能勤工俭学。校园环境优化,在不影响大学生自主买卖,置换购物的同时,优化校园环境,给校园带来更好的管理。响应国家、学校号召,构建校园二手交易市场不仅有利于“节能减排”,符合国家的绿色发展要求和可持续发展要求,为卖家学生和买家学生提供了完美结合的平台。二手交易市场的建立是对当前形势的响应,体现了可持续发展的节约理念和绿色的环保理念,是建立节约型社会的方针政策。
3、国内外研究或应用现状
3.1国内研究现状:
当前二手交易平台的市场潜力巨大,国内电商巨头淘宝网发布的《二手交易平台用户调研》中显示,有闲置物品的人占总人数的98%,可谓是人人都有闲置物品;根据百姓网的数据分析,可以得到二手市场信息增长量达200%;根据中国电商研究中心的数据统计,赶集网上每天有几十万条二手商品发布帖。而国内各大二手物品交易平台也逐渐建立了起来:闲鱼APP是由阿里巴巴创立的二手闲置交易项目,短短时间已经拥有了超过1亿的用户,每天交易的闲置物品超过20万件。由此可见,二手物品交易平台是一个正在兴起的市场。
3.2国外研究现状:
国外的各大二手交易平台中,二手商品占据了非常大的比例,瑞典GDP的10%均是二手物品交易的贡献。事实上早在19世纪,欧美国家的一些居民就自发组织二手物品集市,人们在这里把自己不需要的物品卖给需要的人们。著名“玫瑰碗”跳蚤市场举办在美国帕萨迪纳市UCLA橄榄球场内,这会在很大程度上推动着资源的重复利用,既可以减少资源的无为损失,还可以增强居民的购物体验,使人与人之间的沟通更紧密。在今天互联网蓬勃发展的背景下,互联网也逐渐成为二手物品市场的有利工具,让旧物可以更多的循环使用。以美国庞大的二手商品市场为例:线下有着无数旧物交易商店,线上拥有诸如ebay的二手商品交易网站。例如:Freecycle,这是一个面向全球的公益组织,通过免费赠送的方式来转置闲置物品。在FreeCycle平台上,可以发布或求助闲置转送的信息,这之中产生的费用均为免费,没有其他附加费用。Freecycle会员已经上亿,社区分布于全球各地,数量达6000个,是一个信息时代的闲置交易平台。
4、设计或研究内容
本系统为用户提供了一个校园二手交易的平台。根据大中学校商品情况及学生的实际需求,系统的主要功能模块为商品分类、商品搜索、发布商品、用户登陆注册、管理后台等。在网站的设计中,分为前台和后台两个部分设计,前台主要用于提供用户注册和登陆、发布供求信息、查询供求信息、用户留言等功能,后台主要功能有用户管理、供求信息管理、信息分类管理、留言管理等。系统还可提供用户对自己发表的供求信息的删除,以及对用户信息的修改功能,可以方便用户对自己基本信息的管理。
4.1功能分析
系统功能分为用户使用功能和系统管理功能,用户拥有浏览、登录、注册、搜索物品、发布物品、查看个人发布物品、加入购物车、购买商品、联系卖家、评论商品、查看个人资料等功能;系统管理包括系统设置、商品设置、学生管理、评论管理、站点管理等。
搜索物品:用户可以根据自己的需求通过关键字进行模糊查询,系统会根据用户的搜索将商品信息展示出来。
查看发布信息:用户登录系统后,可以查看自己已经发布的所有物品的详细信息。
加入购物车:用户登陆系统后,可以将自己感兴趣的物品加入到购物车中。
联系卖家:用户登录系统后,可以与商品的卖家取得联系,点击“联系卖家”系统会将卖家的联系方式展示给用户。
评论商品:用户登录系统后,可以对商品进行个人的评论。
系统设置:管理员进入到后台管理系统后可以对菜单、角色、用户、日志等系统信息进行管理。
商品设置:管理员进入后台管理系统后,可以对商品分类、商品信息等进行相应的管理操作。
学生管理:管理员进入后台管理系统后,可以查看系统中所有学生的基本信息,并且可以做出相应的管理。
评论管理:管理员进入后台管理系统后,可以查看系统所有物品的评论信息,并且可以对评论做出相关的操作。
4.2系统用例分析
系统的用户和管理员的用例如下图1.0所示
 图1.0
图1.0
5、系统非功能需求分析
5.1实验手段
操作系统:Windows 10家庭中文版
服务器:Tomcat 9.0.37
JDK运行平台:JDK 1.8
编译工具:IDEA 2020.1 x64
数据库:mysql 8.0.11
非关系型数据库:Redis 3.0.504
5.2预期目标
5.2.1系统处理的准确性和及时性:
系统处理的准确性和及时性是系统的必要性能。在系统设计和开发过程中,要充分考虑系统当前和将来可能承受的工作量,使系统的处理能力和响应时间能够满足学校对信息处理的需求。本系统通过EHCACHE作为项目的缓存,DRUID作为项目的数据库连接池,在保证数据的安全下又保证系统响应的准确性和及时性;
5.2.2系统的开放性和系统的可扩充性
系统在开发过程中,应该充分考虑以后的可扩充性。例如教师提交题目信息的需求也会不断的更新和完善。所有这些,都要求系统提供足够的手段进行功能的调整和扩充。而要实现这一点,应通过系统的开放性来完成,既系统应是一个开放系统,只要符合一定的规范,可以简单的加入和减少系统的模块,配置系统的硬件。通过软件的修补、替换完成系统的升级和更新换代。
5.2.3系统的易用性和易维护性
大学生毕业设计管理系统是直接面对使用人员的,而使用人员往往对计算机并不时非常熟悉。这就要求系统能够提供良好的用户接口,易用的人机交互界面。要实现这一点,就要求系统应该尽量使用用户熟悉的术语和中文信息的界面;针对用户可能出现的使用问题,要提供足够的在线帮助,缩短用户对系统熟悉的过程。
5.2.4系统的标准性
系统在设计开发使用过程中都要涉及到很多计算机硬件、软件。所有这些都要符合主流国际、国家和行业标准。
5.2.5系统的先进性
目前计算系统的技术发展相当快,做为大学生毕业设计管理系统,在系统的生命周期尽量做到系统的先进,充分完成信息处理的要求而不至于落后。这一方面通过系统的开放性和可扩充性,不断改善系统的功能完成。另一方面,在系统设计和开发的过程中,应在考虑成本的基础上尽量采用当前主流并先进且有良好发展前途的产品。
5.2.6系统的响应速度
系统在日常处理中的响应速度为秒级,达到实时要求,以及时反馈信息。在进行统计分析时,根据所需数据量的不同而从秒级到分钟级,原则是保证操作人员不会因为速度问题而影响工作效率。
5.3项目环境配置
使用Spring Initializr方式构建Spring Boot项目,修改pom.xml文件,代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.1.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.dong</groupId>
<artifactId>springboot_base</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springboot_base</name>
<description>Demo project for Spring Boot</description>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.17</version>
</dependency>
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.12</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.2</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.10</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
- 总体设计
- 系统总体架构设计
从上到下:数据库层、Model层、Mapper层(DAO层)、Service层、Controller层、View层、用户。
service:impl是把mapper和service进行整合的文件。impl-进行接口实现。
service:存放业务逻辑处理,也是有些关于数据库处理的操作,但不是直接和数据库打交道,他有接口还有接口实现的方法,在接口的实现方法中需要导入mapper层,mapper层是直接跟数据库打交道的,他也是个接口,只是方法名字、具体实现在mapper.xml文件里,service是供我们使用的方法。
controller:响应用户请求,决定使用什么视图、需要准备什么数据用来显示
view:视图根据接到的数据最终展示页面给用户浏览。


1.1系统执行流程图,如下图1.1所示

图1.1
1.2 系统功能结构如图

图1.2
1.3 登录流程如下图1.3所示

图1.3
1.4 用户发布商品,如下图1.4所示

图1.4
1.5 添加用户,如下图1.5所示

图1.5
1.6 用户购买商品
 图1.6
图1.6
- 数据库总体设计
2.1管理员表
 图2.1
图2.1
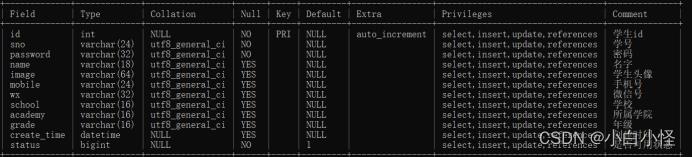
2.2用户表
 图2.2
图2.2
2.3商品表

图2.3
2.4日志表

图2.4
2.5留言表

图2.5
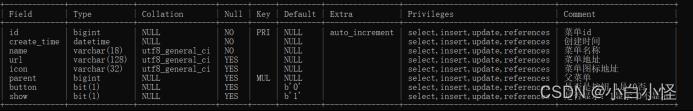
2.6菜单表

图2.6
2.7公告表

图2.7
2.8权限表

图2.8
2.9权限关联菜单表

图2.9
2.10系统设置表

图2.10
2.11 E-R图设计:
管理员(id,姓名,密码,性别,账号状态,头像,手机号,创建时间,邮箱,权限id)
用户(id,学号,密码,姓名,头像,手机号,微信号,学校,所属学院,年级,创建时间,账号状态)
商品(id,名称,描述,价格,图片,商品状态,所属分类,发布者,浏览次数,商品发布时间)
日志(id,操作者,操作内容,操作日期)
评论(id,内容,学生id,商品id,评论时间)
菜单(id,创建时间,菜单名称,菜单地址,菜单图标,父菜单,是否按钮,是否显示)
公告(id,标题,内容,观看次数,创建时间)
权限(id,名称,介绍,创建时间)
菜单权限(权限id,菜单id)

图2.11 系统ER图
2.12 ERD图:

图2.12 系统ERD图
2.13创建数据源配置文件,如下:
application.properties配置文件:
# 应用服务 WEB 访问端口
server.port=8080
#激活开发环境配置文件
spring.profiles.active=dev
#配置后置为.ftl的视图页面
spring.freemarker.suffix=.ftl
spring.freemarker.template-loader-path=classpath:/templates/
application-dev.yaml配置文件:
spring:
#MySQL数据库连接配置
datasource:
url: jdbc:mysql://localhost:3306/springboot_base?serverTimezone=GMT%2b8&useUnicode=true&characterEncoding=utf8
username: root
password: 123456
#添加并配置第三方数据源Druid
driver-class-name: com.mysql.cj.jdbc.Driver
type: com.alibaba.druid.pool.DruidDataSource
initialSize: 20
minIdle: 10
maxActive: 100
maxWait: 60000
timeBetweenEvictionRunsMillis: 60000
minEvictableIdleTimeMillis: 300000
validationQuery: SELECT 1 FROM DUAL
testWhileIdle: true
testOnBorrow: false
testOnReturn: false
oolPreparedStatements: true
#配置监控统计拦截的filters,stat:监控统计、log4j:日志记录、wall:防御sql注入
#如果允许时报错 java.lang.ClassNotFoundException: org.apache.log4j.Priority
#则导入 log4j 依赖即可,Maven 地址:https://mvnrepository.com/artifact/log4j/log4j
filters: stat,wall,log4j
maxPoolPreparedStatementPerConnectionSize: 20
useGlobalDataSourceStat: true
connectionProperties: druid.stat.mergeSql=true;druid.stat.slowSqlMillis=500
#Redis服务
redis:
# Redis服务器地址
host: 127.0.0.1
password:
# Redis服务器连接端口
port: 6379
#客户端空闲 N 秒后关闭连接(0 表示禁用)
timeout: 0
devtools:
restart:
enabled: true
servlet:
multipart:
max-file-size: 3MB
mybatis:
#配置MyBatis的XML配置文件路径
mapper-locations: classpath:/mapper/*.xml
#配置XML映射文件中指定的实体类别名路径
type-aliases-package: com.dong.pojo
#开启驼峰命名匹配映射
configuration:
map-underscore-to-camel-case: true
#配置值到com.dong.config的PhotoConfig
photo:
uploadPhotoPath: C:/Users/蒋李涛/Desktop/springboot_base/src/main/resources/upload/
#uploadPhotoPath: /home/xiaodong/upload/
uploadPhotoSuffix: .jpg,.png,.gif,.jpeg
uploadPhotoMaxSize: 2048
#配置值到com.dong.config的TitleConfig
title:
sysName: 广东科技学院
homeName: 广科二手平台
menuTitle: 菜单列表
userTitle: 用户列表
roleTitle: 角色列表
logTitle: 日志列表
databaseTitle: 备份列表
categoryTitle: 分类列表
goodTitle: 物品列表
studentTitle: 学生列表
commentTitle: 评论列表
newsTitle: 新闻公告列表
3、 总体结构图
从总体结构中可了解到本系统的大致功能,二手管理系统的总体结构如图3.1所示。

图3.1
三、数据访问层和Service持久层设计
1 druid数据源配置
package com.dong.config;
import com.alibaba.druid.pool.DruidDataSource;
import com.alibaba.druid.support.http.StatViewServlet;
import com.alibaba.druid.support.http.WebStatFilter;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.boot.web.servlet.FilterRegistrationBean;
import org.springframework.boot.web.servlet.ServletRegistrationBean;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import javax.sql.DataSource;
import java.util.Arrays;
import java.util.HashMap;
import java.util.Map;
/**
* druid配置类
*/
@Configuration
public class DruidConfig
@ConfigurationProperties(prefix = "spring.datasource")
@Bean
public DataSource druidDataSource()
return new DruidDataSource();
@Bean
public ServletRegistrationBean statViewServlet()
ServletRegistrationBean bean = new ServletRegistrationBean(new StatViewServlet(), "/druid/*");
Map<String, String> initParams = new HashMap<>();
initParams.put("loginUsername", "admin"); //后台管理界面的登录账号
initParams.put("loginPassword", "123456"); //后台管理界面的登录密码
//后台允许谁可以访问
//initParams.put("allow", "localhost"):表示只有本机可以访问
initParams.put("allow", ""); //为空或者为null时,表示允许所有访问
//设置初始化参数
bean.setInitParameters(initParams);
return bean;
//配置 Druid 监控 之 web 监控的 filter
//WebStatFilter:用于配置Web和Druid数据源之间的管理关联监控统计
@Bean
public FilterRegistrationBean webStatFilter()
FilterRegistrationBean bean = new FilterRegistrationBean();
bean.setFilter(new WebStatFilter());
//exclusions:设置哪些请求进行过滤排除掉,从而不进行统计
Map<String, String> initParams = new HashMap<>();
initParams.put("exclusions", "*.js,*.css,/druid/*,/jdbc/*");
bean.setInitParameters(initParams);
//"/*" 表示过滤所有请求
bean.setUrlPatterns(Arrays.asList("/*"));
return bean;
2拦截器
package com.dong.config;
import com.dong.constant.InterceptorConstant;
import com.dong.interceptor.AdminLoginInterceptor;
import com.dong.interceptor.AuthorityInterceptor;
import com.dong.interceptor.HomeIndexInterceptor;
import com.dong.interceptor.HomeLoginInterceptor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* 扩展WebMvc配置类
*/
@Configuration
public class WebMvcConfig implements WebMvcConfigurer
//定义拦截器的的组件
@Autowired
private AdminLoginInterceptor adminLoginInterceptor;
@Autowired
private AuthorityInterceptor authorityInterceptor;
@Autowired
private HomeLoginInterceptor homeLoginInterceptor;
@Autowired
private HomeIndexInterceptor homeIndexInterceptor;
//添加拦截器
@Override
public void addInterceptors(InterceptorRegistry registry)
//addInterceptor(homeIndexInterceptor)注册自定义的拦截器
// addPathPatterns("/**")拦截所有的路径
// excludePathPatterns(InterceptorConstant.homeGlobalExcludePathPatterns)放行其InterceptorConstant类指定相应的路径
registry.addInterceptor(homeIndexInterceptor).addPathPatterns("/**").excludePathPatterns(InterceptorConstant.homeGlobalExcludePathPatterns);
registry.addInterceptor(homeLoginInterceptor).addPathPatterns("/**").excludePathPatterns(InterceptorConstant.homeLoginExcludePathPatterns);
registry.addInterceptor(adminLoginInterceptor).addPathPatterns("/**").excludePathPatterns(InterceptorConstant.LoginExcludePathPatterns);
registry.addInterceptor(authorityInterceptor).addPathPatterns("/**").excludePathPatterns(InterceptorConstant.authorityExcludePathPatterns);
//添加视图管理
@Override
public void addViewControllers(ViewControllerRegistry registry)
//例如请求system/userinfo映射路径会自动映射到admin/system/update_userinfo.ftl页面
//管理员登录
registry.addViewController("system/login").setViewName("admin/system/login");
//没有权限
registry.addViewController("system/no_right").setViewName("admin/system/no_right");
//学生发布商品
registry.addViewController("home/student/goPublish").setViewName("/home/student/publish");
四、系统实现
1、用户界面
1.1用户首页
 图4.1
图4.1

图4.2
1.2用户登录注册
 图4.3
图4.3

图4.4
1.3商品分类

图4.5
1.4搜索
 图4.6
图4.6
1.5商品详情:

图4.7
1.6联系卖家

图4.8
1.7加入购物车

图4.9

图4.10
1.8用户评论

图4.11
1.9用户发布商品

图4.12
1.9用户查看个人信息

图4.13

图4.14
2管理员界面:
2.1管理员登录页面:

图4.15
2.2管理员首页

图4.16
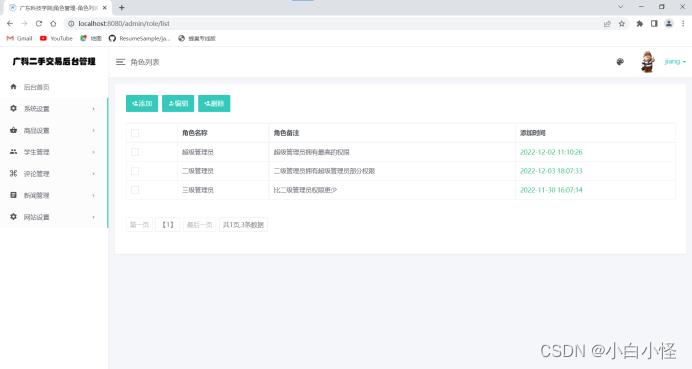
2.3管理员创建管理员的角色权限

图4.17
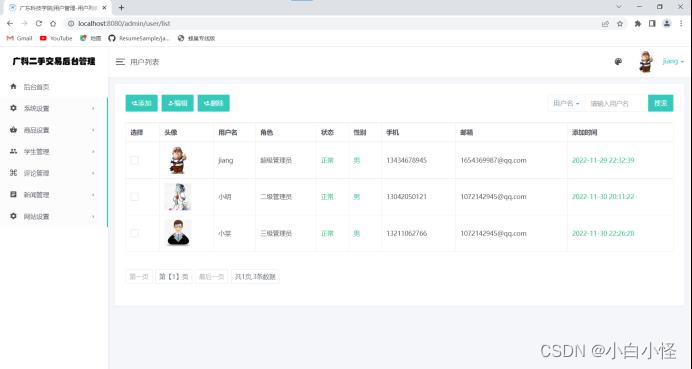
2.4超级管理员对下一级系统管理员管理

图4.18
2.5日志管理

图4.19
2.6对系统的菜单管理

图4.20
2.7商品类型分类管理

图4.21
2.8商品管理

图4.22
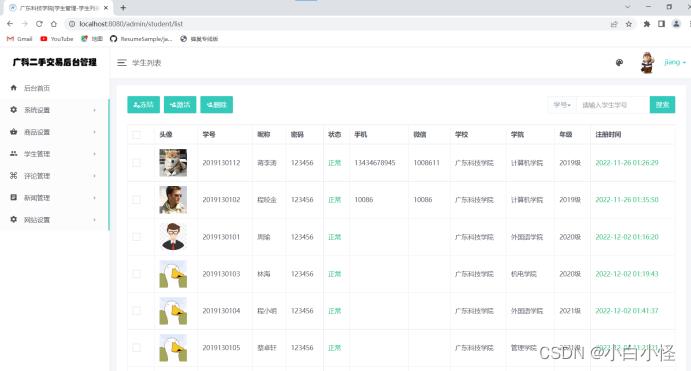
2.9学生用户管理

图4.23
2.10评论管理

图4.24
2.11新闻公告管理

图4.25
2.12网站站点管理

图4.26
五、系统测试
5.1 测试概述
本章将对系统的所有功能进行测试,确保系统的稳定性和可用性,尽量发现更多的Bug,及时进行修复,并测试系统的安全性,确保系统遇到非法操作和常见的攻击手段仍然保证数据安全和可靠,最终确保系统可实际投入使用。
开发环境:本系统使用IDEA开发工具开发,使用Java语言编写,利用SpringBoot、Spring Web、SpringSecurity等框架技术,数据库使用Mysql 8.01,前端使用Jquery、html、CS、javascript和Freemarker模板。
测试环境:本系统在Win10操作系统、I5-5200U处理器、4GB运行内存下进行测试。浏览器使用Microsoft Edge浏览器、Chrome浏览器等主流浏览器对前端页面效果进行测试。
5.2 功能测试
本节对校园二手平台系统的各个模块进行功能测试,目的是尽可能发现更多问题并进行修复。
5.2.1 员工管理模块
用户管理模块,测试结果如表5.1所示。
表5.1用户管理模块测试
| 测试的方法 | 预期效果 | 结果 |
| 查询用户信息 | 显示用户列表 | 正确 |
| 添加用户信息不完整 | 提示“xx不能为空” | 正确 |
| 添加、修改、删除用户成功 | 刷新用户列表 | 正确 |
| 修改、删除不存在的用户 | 提示操作失败 | 正确 |
| 提示操作正确 | 正确 |
5.2.2 商品管理模块
商品管理模块,测试结果如表5.2所示。
表5.2商品管理模块测试
| 测试的方法 | 预期效果 | 结果 |
| 查询商品信息 | 显示商品列表 | 正确 |
| 添加商品信息不完整 | 提示“xx不能为空” | 正确 |
| 删除商品成功 | 刷新商品列表 | 正确 |
| 删除不存在的商品 | 提示操作失败 | 正确 |
| 添加商品分类 | 同时操作成功 | 正确 |
5.2.3 评论管理模块
评论管理模块,测试结果如表5.3所示。
表5.3评论管理模块测试
| 测试的方法 | 预期效果 | 结果 |
| 删除评论成功 | 刷新商品列表 | 正确 |
| 查看评论 | 刷新商品列 | 正确 |
5.2.4 系统设置管理模块
系统设置管理模块,测试结果如表5.4所示。
表5.4系统设置管理模块测试
| 测试的方法 | 预期效果 | 结果 |
| 查询各菜单信息 | 显示菜单列表 | 正确 |
| 添加菜单信息不完整 | 提示“xx不能为空” | 正确 |
| 添加、修改、删除菜单成功 | 刷新菜单列表 | 正确 |
| 修改、删除不存在的菜单信息 | 提示操作失败 | 正确 |
5.2.5 管理员日志管理模块
管理员日志管理模块,测试结果如表5.5所示。
表5.5管理员日志管理模块测试
| 测试的方法 | 预期效果 | 结果 |
| 删除日志成功 | 刷新日志列表 | 正确 |
| 清空所有日志 | 提示操作成功 | 正确 |
5.2.6 用户查询商品模块
用户查询商品模块,测试结果如表5.6所示。
表5.6用户查询商品模块测试
| 测试的方法 | 预期效果 | 结果 |
| 查询商品信息 | 显示商品列表 | 正确 |
5.2.7 用户登录注册模块
用户注册登录模块,测试结果如表5.7所示。
表5.7用户注册登录模块测试
| 测试的方法 | 预期效果 | 结果 |
| 注册账号 | 显示注册成功 | 正确 |
| 注册信息不符合 | 提示相应的信息提示 | 正确 |
| 登录 | 提示登录成功,并跳转到首页 | 正确 |
| 提示登录失败原因 | 正确 |
5.2.8 购物车模块
加入购物车模块,测试结果如表5.8所示。
表5.8购物车模块测试
| 测试的方法 | 预期效果 | 结果 |
| 将商品加入购物车 | 购物车显示添加的商品信息 | 正确 |
| 将商品从购物车移除 | 提示成功,并将该商品移除购物车 | 正确 |
5.2.9 发布商品模块
发布商品模块,测试结果如表5.9所示。
表5.9发布商品模块测试
| 测试的方法 | 预期效果 | 结果 |
| 添加商品信息并提交 | 添加商品至购买列表 | 正确 |
| 移除商品 | 刷新购买列表 | 正确 |
5.2.10 访问拦截与权限控制模块
访问拦截与权限控制模块,测试结果如表5.10所示。
表5.10访问拦截与权限控制模块测试
| 测试的方法 | 预期效果 | 结果 |
| 登录时信息输入不完整 | 提示“登录失败,账号或者密码错误” | 正确 |
| 登录信息填写错误 | 提示“登录失败,账号或者密码错误” | 正确 |
| 登录成功时 | 跳转到员工界面或管理员界面 | 正确 |
| 不登录直接进入其他页面 | 跳转到登录页面 | 正确 |
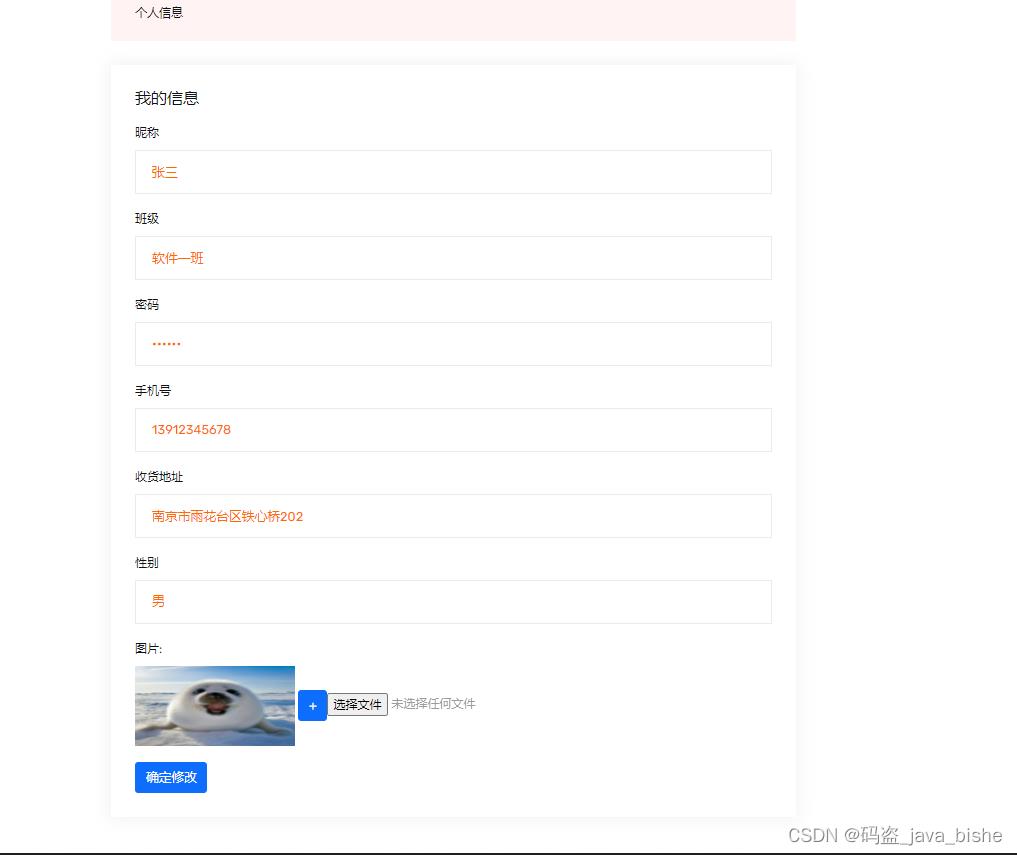
5.2.11 个人信息修改模块
个人信息修改模块,测试结果如表5.11所示。
表5.11个人信息修改模块测试
| 测试的方法 | 预期效果 | 结果 |
| 修改信息输入不完整 | 提示“修改失败” | 正确 |
| 按要求修改信息 | 提示“修改成功” | 正确 |
| 设置商品状态 | 设置成功 | 正确 |
5.2.12 评论模块
评论模块,测试结果如表5.12所示。
表5.21评论模块测试
| 测试的方法 | 预期效果 | 结果 |
| 对商品进行评论 | 提示“评论成功” | 正确 |
5.3 测试总结
校园二手系统经过对系统的功能、以及功能的安全性进行测试后,并未发现明显或严重的问题,在测试过程中的一些小问题也都被及时发现并解决。在应对非法操作时,系统也能及时阻止并抛出异常,同时用户在发起合法请求时,系统能够迅速响应并返回正确结果。
但本次测试仍有一些缺点需要后续完善,比如本次测试全过程都是人工测试,人工测试难以覆盖系统测试的各个方面,希望后续能够使用专业工具进行自动化测试,并且缺少大数据、多用户的并发测试,难以模拟真实使用场景。
六、总结
通过该项目使我熟悉和掌握使用Spring Boot技术开发,完成控制器、业务逻辑层、数据访问层的开发,以及对多表关联查询Sql语句的编写,和业务层Service的开发。同时掌握分页的原理及如何实现分页。使我熟悉和掌握系统需求分析的基本思,学会用jQuery实现页面的动态效果,比以及Bootstrap的CSS样式的用法。但本系统在设计实现的过程中遇到了很多的问题,比如:对于系统设计方案的取舍、界面功能的重叠、获取数据后解析数据包失败、页面布局困难、数据交互繁琐、以及因使用支付功能技术不熟悉而进行摒弃线上交易手段,使得系统大打折扣,但后续会持续完善。
基于ssm的校园二手物品交易平台(idea+spring+springmvc+mybatis+jsp)
一、系统简介
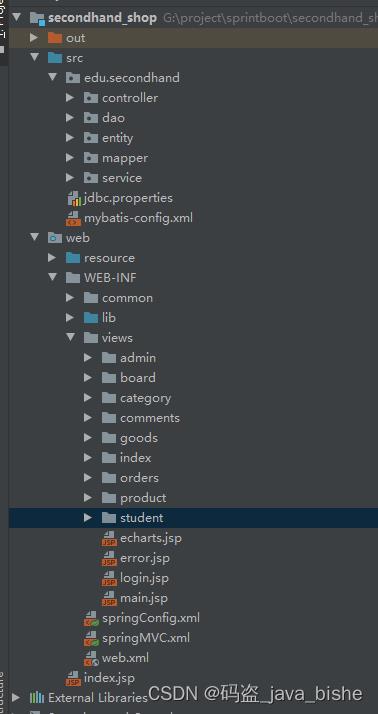
本项目采用idea工具开发,jsp+spring+spring-mvc+mybatis+jquery技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为2个角色分别是:管理员,学生
二、模块简介
管理员
1、登录
2、学生管理
3、公告管理
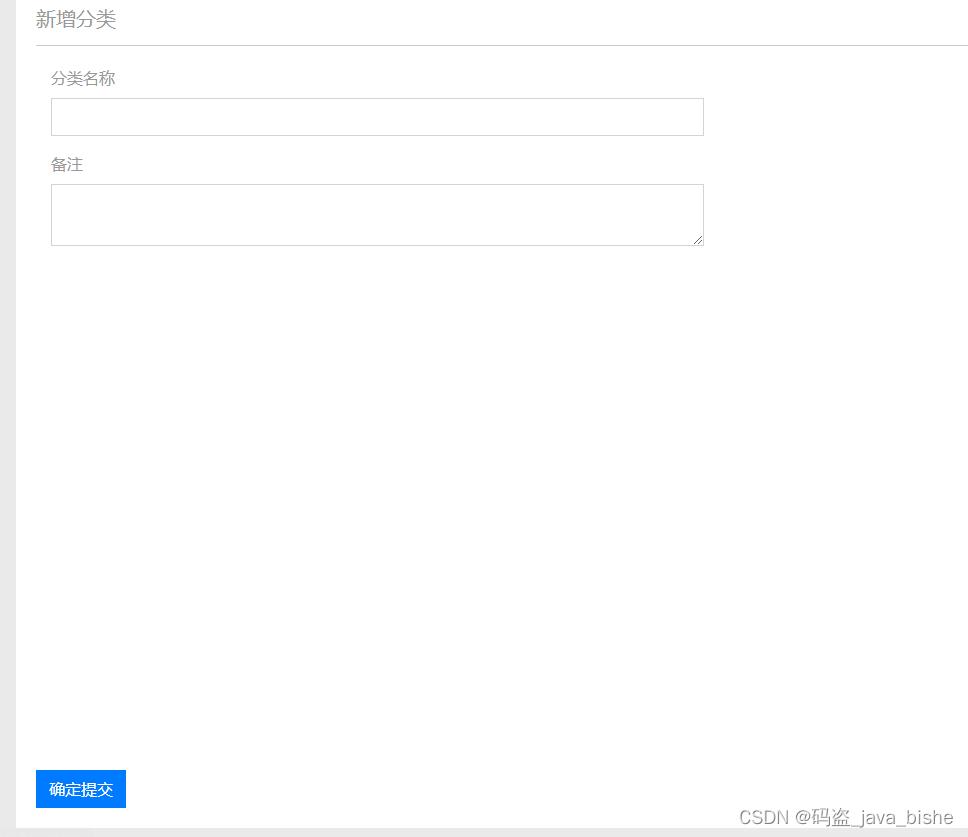
4、分类管理
5、物品管理
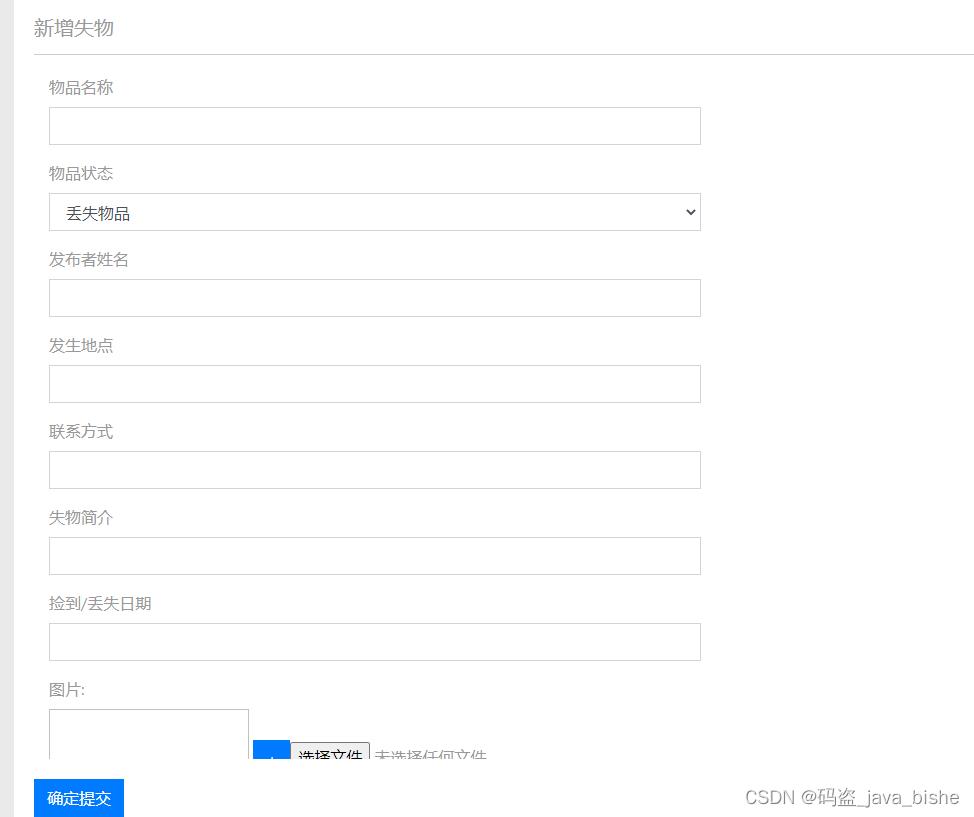
6、失物信息管理
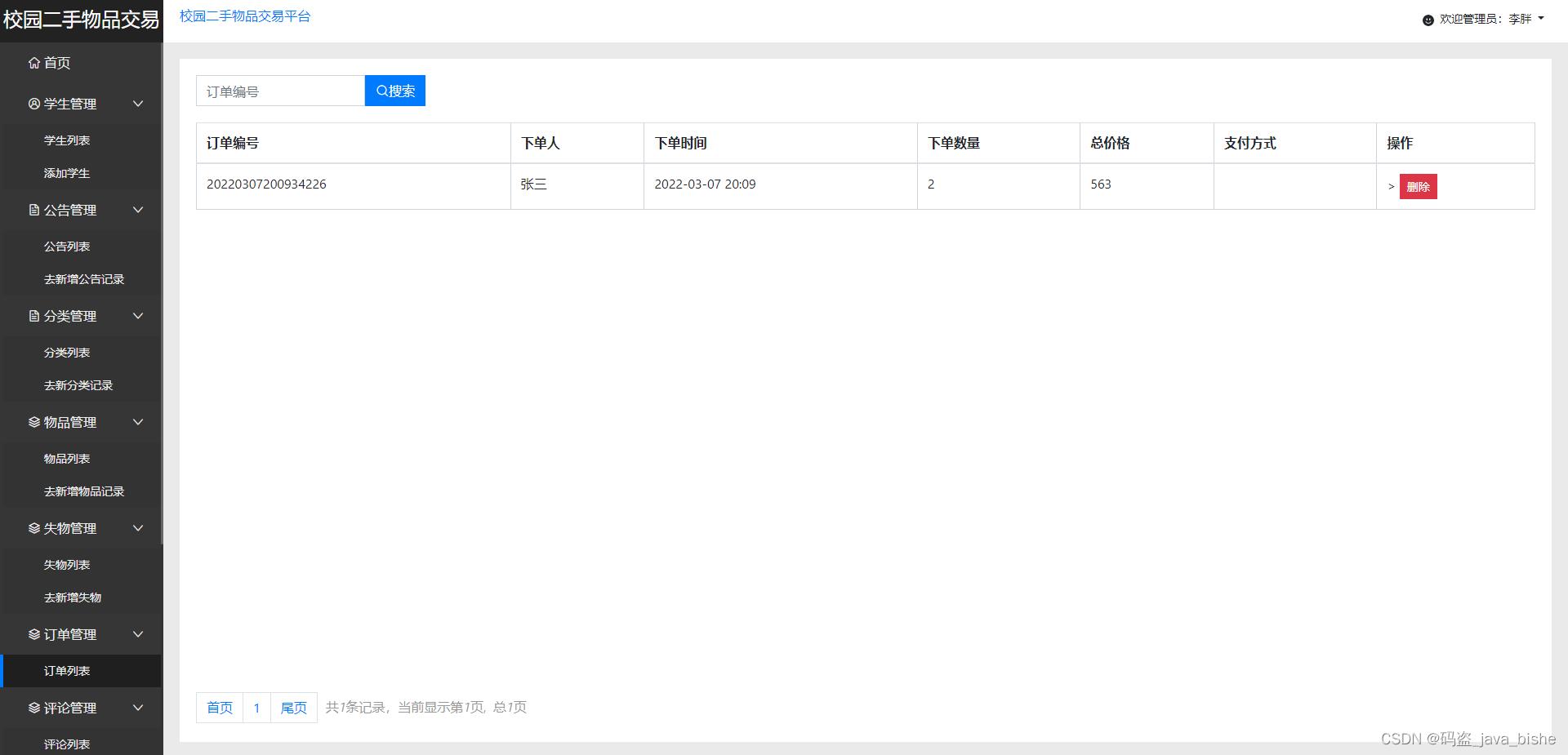
7、订单管理
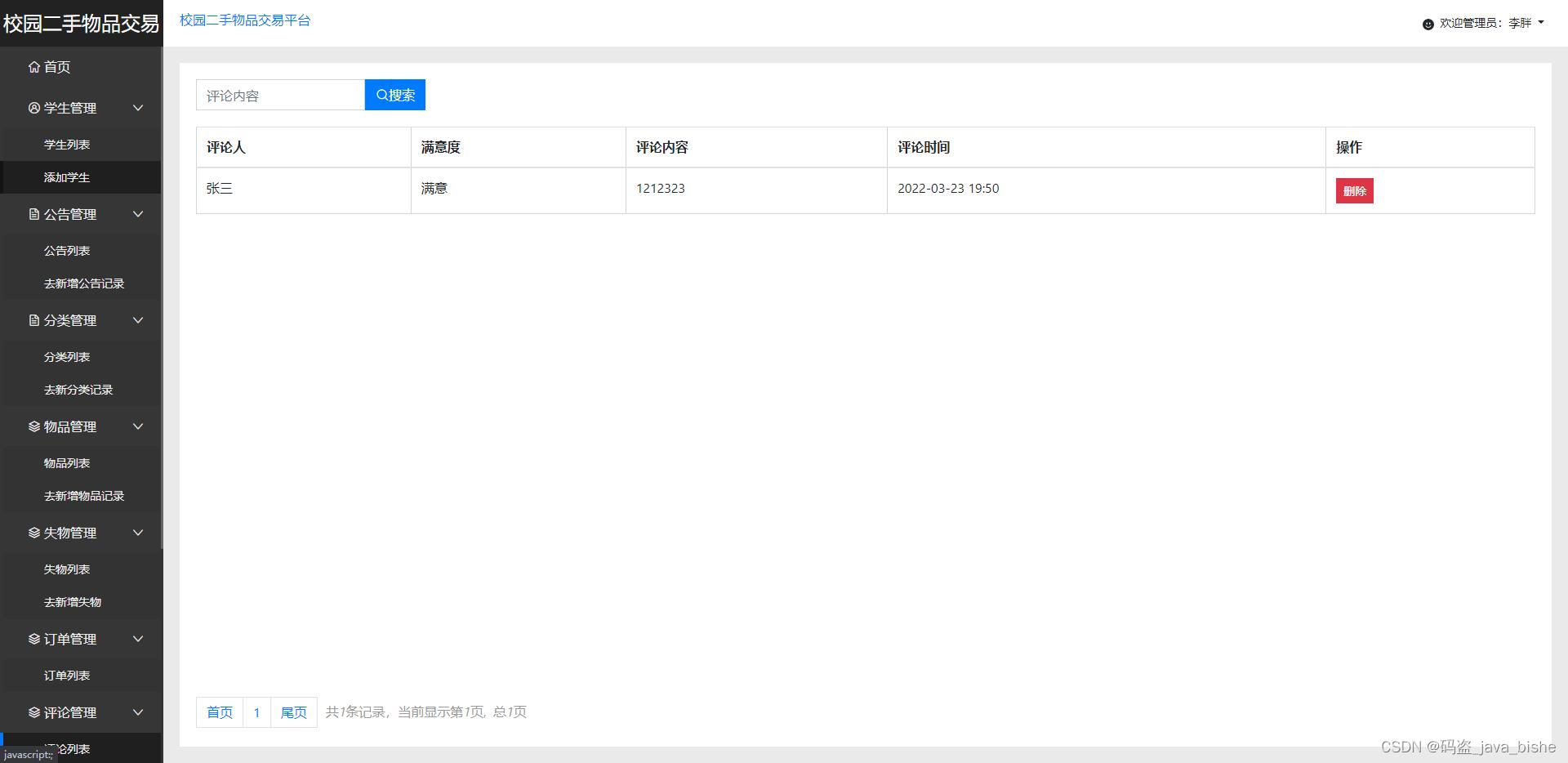
8、评论管理
9、个人信息管理
10、统计管理
学生
1、登录注册
2、浏览网站
3、查看二手物品
4、查看详情
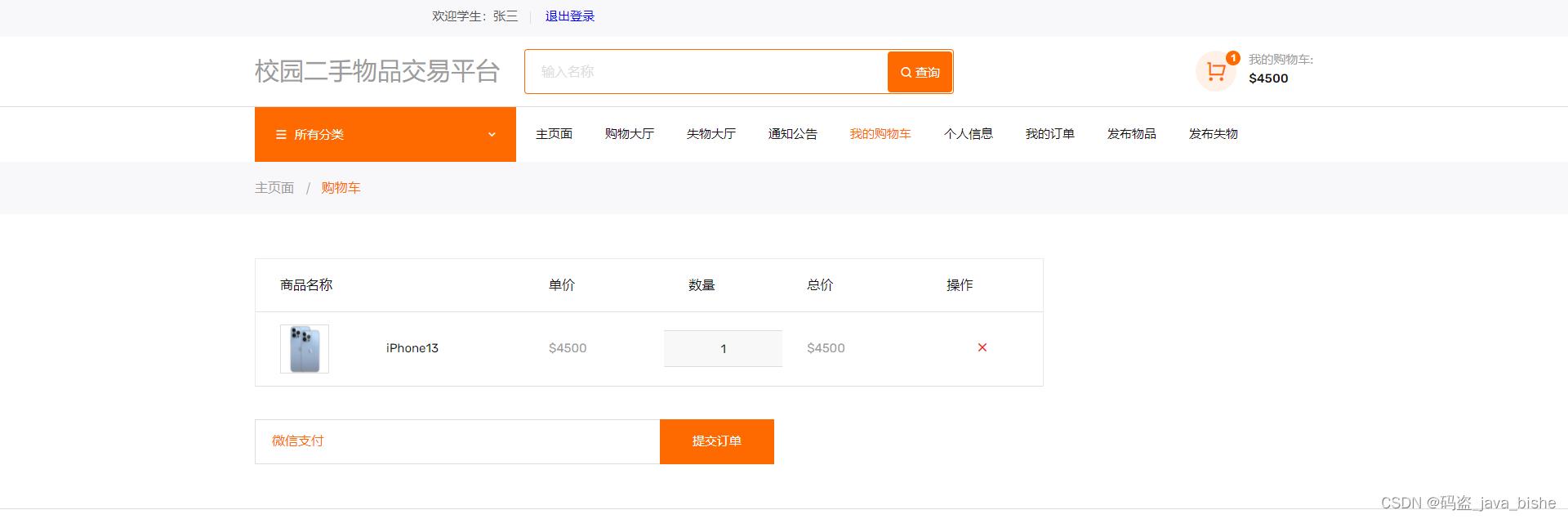
5、加入购物车
6、查看失物信息
7、查看公告
8、下单商品
9、个人信息管理
10、发布物品
11、发布失物信息
12、评论商品
项目简介
难度等级:✩✩✩
用户类型:2角色(管理员,学生)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、ssm框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用idea开发,仅支持idea运行,不支持MyEclipse和eclipse运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用eclipse运行,需要转换!!!!)
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
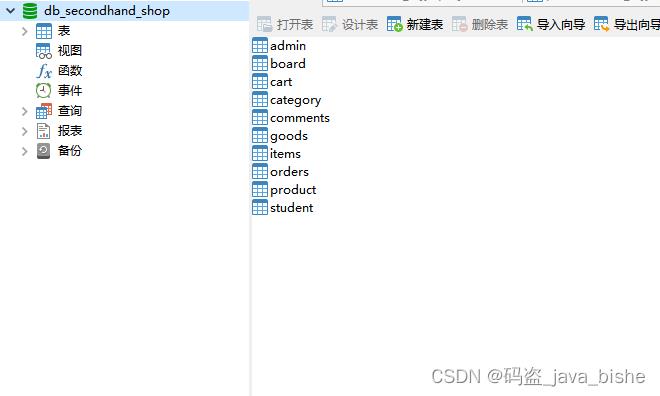
数据库表数量:10张表
JSP页面数量:30多张
是否有分页:有分页
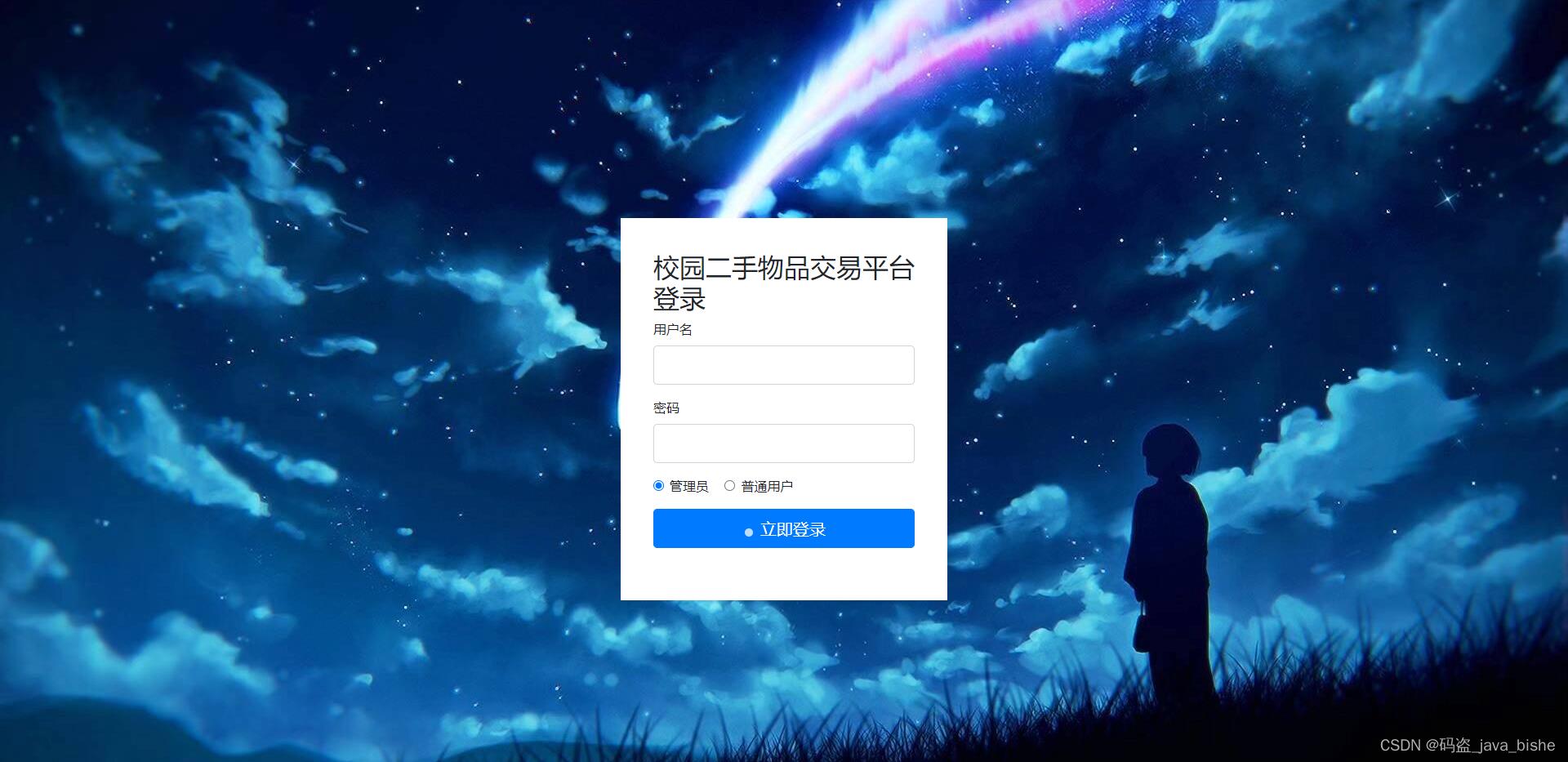
相关截图





























相关代码
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>登录</title>
<link rel="icon" href="<%=path%>/resource/static/favicon.ico">
<link rel="stylesheet" href="<%=path%>/resource/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="<%=path%>/resource/static/admin/css/login.css">
<script src="<%=path%>/resource/static/js/vue.min.js"></script>
<script src="<%=path%>/resource/static/js/jquery-3.3.1.min.js"></script>
<script src="<%=path%>/resource/static/bootstrap/js/bootstrap.bundle.js"></script>
</head>
<style>
body
background-image:url(<%=path%>/resource/back.jpeg) ;/*插入的背景图片的url
background-attachment: fixed;/*背景图片不会固定不会因页面滚动而重复*/
background-repeat: no-repeat;/*使图片不管任何大小都不会重复*/
background-size: 100%;/*改变背景图的长和宽*/
</style>
<body>
<div class="login" style="height: 50%">
<form id="saveForm">
<h2>校园二手物品交易平台登录</h2>
<div class="form-group">
<label>用户名</label>
<input type="text" v-model="username" name="username" id="username" class="form-control form-control-lg">
</div>
<div class="form-group">
<label>密码</label>
<input type="password" v-model="password" name ="password" id="password" class="form-control form-control-lg" id="pwd">
</div>
<div class="form-group form-check">
<input type="radio" class="form-check-input" name="type" value="1" id="exampleCheck2" checked>
<label class="form-check-label" for="exampleCheck2">管理员</label>
<input type="radio" class="form-check-input" name="type" value="2" id="exampleCheck1" >
<label class="form-check-label" for="exampleCheck1">普通用户</label>
</div>
<button type="button" :disabled="loading" @click="login" id="login" class="btn btn-primary btn-lg btn-block">
<span v-show="loading" class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span>
立即登录
</button>
</form>
</div>
<script>
$("#login").click(function()
var username = $("#username").val();
var password = $("#password").val();
if(username == null || username == "")
alert("请填写用户名");
return false;
if(password == null || password == "")
alert("请填写密码");
return false;
//执行添加的操作ajax
$.ajax(
cache:true,
type:"post",
url:"login",
data:$("#saveForm").serialize(),
async:false,
success:function(e)
if(e == 'ok')
alert("登录成功");
window.parent.location.href="toMain";
else if(e == 'toIndex')
alert("登录成功");
window.parent.location.href="toIndex";
else
alert("登录失败,账号或密码错误");
)
);
</script>
</body>
</html>
/**
* 登录
* @param username
* @param request
* @param password
* @param session
* @param response
* @param mv
* @return
* @throws ServletException
* @throws IOException
*/
@RequestMapping("/login")
@ResponseBody
public String login(@RequestParam("username")String username,
HttpServletRequest request, @RequestParam("password")String password,
HttpSession session, HttpServletResponse response, ModelAndView mv) throws ServletException, IOException
session.removeAttribute("admin");
session.removeAttribute("student");
String type=request.getParameter("type").toString();
request.getSession().setAttribute("type", type);
String message = "error";
if(type != null && type.equals("1"))
Admin admin1 = service.selectAdmin(username,password);
if(admin1 != null)
request.getSession().setAttribute("admin", admin1);
message = "ok";
else if(type != null && type.equals("2"))
Student te = service.selectStudent(username,password);
if(te != null)
request.getSession().setAttribute("student", te);
message = "toIndex";
return message;
非开源!!!!!!
项目截图中的数据,很多是用来测试的,需求自行添加合适的数据图片
此项目适合初学者学习借鉴,项目整体比较简单,可用作于期末考核,课设,毕设等方面的作业!!!!!
喜欢的朋友的点赞加关注,感兴趣的同学可以研究!!!!!
感谢 = v =
以上是关于基于Spring boot的校园二手交易平台系统的主要内容,如果未能解决你的问题,请参考以下文章
基于SSM校园二手交易平台设计与实现.rar(毕业设计+项目源码+数据库文件+答辩PPT)