webpack超详细配置, 使用教程(图文)
Posted 刘翾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack超详细配置, 使用教程(图文)相关的知识,希望对你有一定的参考价值。
博主在这里就不详细介绍webpack来源以及作用了, 本篇博文面向新手主要说明如何配置webpack, 以及webpack的使用方法, 直到创建出一个合理的属于自己webpack项目;
注: 此篇博客适用于webpack2.x, 对于4.x版本变化还挺大的, 过一阵子会再写一篇, 点关注不走丢哦
流程
webpack安装
-
Step 1: 首先安装Node.js, 可以去Node.js官网下载.
-
Step 2: 在Git或者cmd中输入下面这段代码, 通过全局先将webpack指令安装进电脑中
npm install webpack -g
- Step 3: 使用Git Bash here 或者 cmd cd命令使当前目录转到当前项目的目录下, 然后输入下面这段命令
npm init
接下来会弹出一些信息, 就是一些项目名和一些参数的描述, 可以全部按回车使用默认信息, 完成之后项目文件夹下会生成一个package.json的文件
这样webpack就安装完成了.
webpack配置
-
Step1: 创建项目文件夹, 名字自起, 但路径名不要包含中文, 以及项目名也不要叫"webpack", 并且不要包含大写字母.
例:
-
Step2: 接下来创建并编写配置文件. 首先我们先介绍几个配置文件的参数.
- entry: 是 页面入口文件配置 (html文件引入唯一的js 文件)
- output:对应输出项配置
- path :入口文件最终要输出到哪里,
- filename:输出文件的名称
- publicPath:公共资源路径
-
Step3: 在你的项目目录下创建webpack.config.js配置文件, 通过这个文件进行webpack的配置, 并且还要创建一些路径保存基本文件. 例如:

src文件夹
-
Step4: 在src的js下创建一个入口文件, 我创建的叫做entry.js, 在项目目录再创建一个index.html用来调试使用. 编写webpack.config.js文件,
//webpack.config.js module.exports = entry : './src/js/entry.js',//入口文件 output : //输出文件 filename : 'index.js',//输出文件名 path : __dirname + '/out'//输出文件路径 ,
```
我们随便在index.html和入口文件entry.js写点什么看看是否成功配置,
```
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>ss</title>
</head>
<body>
111
<script src="./out/index.js"></script>//注意在这里引入的是打包完成的js文件
</body>
</html>
```
```javascript
//entry.js
console.log('1234');
```
之后使用Git Bash here 或者 cmd cd命令使目录为当前项目目录, 输入**webpack**或者**webpack -w**命令, 查看index.html是否成功console出1234;
webpack 和 webpack -w 区别
webpack -w可以对项目打包并且实时监控, 当前配置文件下的文件如果发生更改时重新打包, 但如果webpack的配置文件即webpack.config.js更改时还是要通过webpack进行打包.(退出webpack -w 操作 ctrl+c)
### webpack loader加载器
接下来我们继续配置loader, 通过加载器处理文件:比如 sass less 等, 告知 webpack 每一种文件都需要使用什么加载器来处理。
-
**Step1: **为了方便我们先统一把所有的包都先下载下来, 下面再慢慢解释.
npm install babel-loader babel babel-core css-loader style-loader url-loader file-loader less-loader less --save-dev
- **Step2: **下载完成后, 我们修改webpack.config.js文件, 将加载器引入.
```
module.exports =
entry : './src/js/entry.js',
output :
filename : 'index.js',
path : __dirname + '/out'
,
module :
rules: [
test: /.js$/, use: ['babel-loader'],
test: /.css$/, use: ['style-loader', 'css-loader'],/*解析css, 并把css添加到html的style标签里*/
//test: /.css$/, use: ExtractTextPlugin.extract(fallback: 'style-loader',use: 'css-loader'),/*解析css, 并把css变成文件通过link标签引入*/
test: /.(jpg|png|gif|svg)$/, use: ['url-loader?limit=8192&name=./[name].[ext]'],/*解析图片*/
test: /.less$/, use: ['style-loader', 'css-loader', 'less-loader']/*解析less, 把less解析成浏览器可以识别的css语言*/
]
,
```
<br>
-
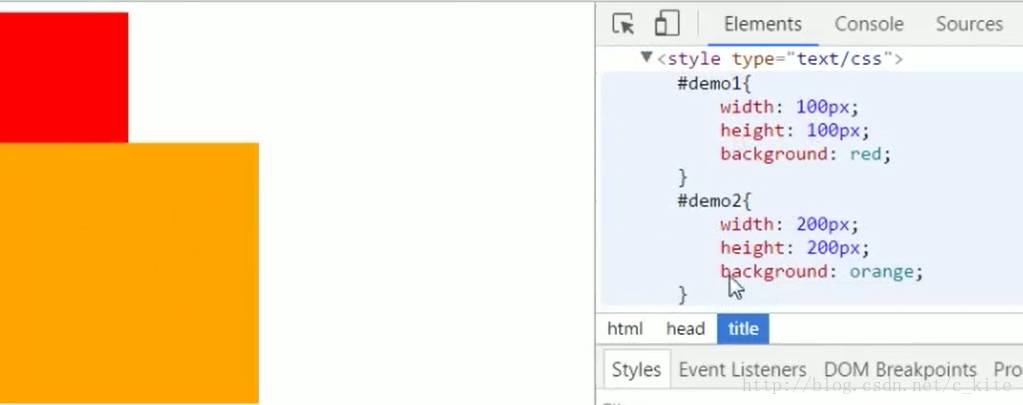
**Step3: **接下来我们先测试css, 我们在项目文件夹下的src文件夹下创建index.css. 随便写一点属性.
//index.css .demo1 width: 100px; height: 100px; background: red; .demo2 width: 200px; height: 200px; background: orange;//index.html <!DOCTYPE html>
```javascript
//entry.js
require('../css/index.css');//引入css文件
console.log("1234");
```
打包webpack一下看看效果
<br>
-
**Step4: **当有多个js文件时, 如何进行引入呢? 接下来我们做一个简单小功能来说明这个问题, 让我们点击方块的时候, 方块变大.
接下来在src的js文件夹下创建一个基本的工具tool.js (很多小的问题都被我扩大化了, 只是为了说明问题不一定适用)
//tool.js var tool = //获取DOM元素 getDom: function(className) return document.getElementsByClassName(className)[0]; module.exports = tool;//模块出口src的js下创建一个demo1.js文件, demo2.js同理
var obj = require('./tool.js'); var demo1 = init: function() this.bindEvent(); , bindEvent: function() //var demo1 = document.getElementsByClassName('demo1')[0]; var demo1 = obj.getDom('demo1'); demo1.onclick = this.changeStyle; , changeStyle: function() this.style.width = '200px'; this.style.height = '200px'; this.style.background = 'green'; console.log('1'); module.exports = demo1;修改入口文件entry.js
require('../css/index.css'); var demo1 = require('../js/demo1.js'); var demo2 = require('../js/demo2.js'); demo1.init(); demo2.init();webpack一下, 看看效果

关于图片的打包
-
**Step1: **在img文件夹下随便找一个小一点的图片放进去.
-
**Step2: **修改entry.js
require('../css/index.css'); var demo1 = require('../js/demo1.js'); var demo2 = require('../js/demo2.js'); demo1.init(); demo2.init(); var oImg = new Image(); oImg.src = require('../img/1.gif');//当成模块引入图片 document.body.appendChild(oImg);由于我们引入的是静态资源, 在webpack.config.js中修改一下
module.exports = entry : './src/js/entry.js', output : filename : 'index.js', publicPath: __dirname + '/out',//添加静态资源, 否则会出现路径错误 path : __dirname + '/out' , module : rules: [ test: /.js$/, use: ['babel-loader'], test: /.css$/, use: ['style-loader', 'css-loader'],/*解析css, 并把css添加到html的style标签里*/ //test: /.css$/, use: ExtractTextPlugin.extract(fallback: 'style-loader',use: 'css-loader'),/*解析css, 并把css变成文件通过link标签引入*/ test: /.(jpg|png|gif|svg)$/, use: ['url-loader?limit=8192&name=./[name].[ext]'],/*解析图片*/ test: /.less$/, use: ['style-loader', 'css-loader', 'less-loader']/*解析less, 把less解析成浏览器可以识别的css语言*/ ] ,大家自己webpack看看效果
webpack进阶设定
我们在项目中有多个html文件时怎么处理呢?, 接下来我们重新设定配置文件, webpack.config.js
module.exports =
entry : index1: './src/js/entry.js', index2: './src/js/entry2.js',
output :
filename : '[name].js',//这样就可以生成两个js文件, 名字分别为index1.js, 和index2.js
publicPath: __dirname + '/out',//添加静态资源, 否则会出现路径错误
path : __dirname + '/out'
,
module :
rules: [
test: /.js$/, use: ['babel-loader'],
test: /.css$/, use: ['style-loader', 'css-loader'],/*解析css, 并把css添加到html的style标签里*/
//test: /.css$/, use: ExtractTextPlugin.extract(fallback: 'style-loader',use: 'css-loader'),/*解析css, 并把css变成文件通过link标签引入*/
test: /.(jpg|png|gif|svg)$/, use: ['url-loader?limit=8192&name=./[name].[ext]'],/*解析图片*/
test: /.less$/, use: ['style-loader', 'css-loader', 'less-loader']/*解析less, 把less解析成浏览器可以识别的css语言*/
]
,
webpack插件使用
首先我们由于要使用webpack插件, 因此我们要重新下载一下webpack包, 将目录定位到当前项目目录, 输入npm install webpack
之后我们修改webpack.config.js, 将下面代码放到配置文件开头. 这样就可以使用插件了
var webpack = require('webpack');
将插件信息写到配置文件里
var webpack = require('webpack');
var uglifyPlugin = new webpack.optimize.UglifyJsPlugin(minimize: true);//代码压缩
var CommonsChunkPlugin = new webpack.optimize.CommonsChunkPlugin('common');//把公共模块提取出来, 并取名为'common'(名字自起), webpack之后再out文件夹下生成common.js, 测试时记得引入提取出来的公共模块js文件
var ExtractTextPlugin = require("extract-text-webpack-plugin");//将css独立引入变成link标签形式, 使用该插件需要独立下载'npm install extract-text-webpack-plugin --save-dev', 同时下面的rules也必须更改
var providePlugin = new webpack.ProvidePlugin($: 'jquery', jQuery: 'jquery', 'window.jQuery': 'jquery');//引入jquery
module.exports =
entry : index: './src/js/entry.js', index2: './src/js/entry2.js',
output :
filename : '[name].js',
publicPath: __dirname + '/out',
path : __dirname + '/out'
,
module :
rules: [
test: /.js$/, use: ['babel-loader'],
//test: /.css$/, use: ['style-loader', 'css-loader'],
test: /.css$/, use: ExtractTextPlugin.extract(fallback: 'style-loader',use: 'css-loader'),
test: /.(jpg|png|gif|svg)$/, use: ['url-loader?limit=8192&name=./[name].[ext]'],
test: /.less$/, use: ['style-loader', 'css-loader', 'less-loader']
]
,
plugins: [uglifyPlugin, CommonsChunkPlugin, new ExtractTextPlugin('[name].css'),providePlugin]//插件集合
webpack服务器
首先先定位目录输入命令 npm install webpack-dev-server -g, 修改webpack.config.js文件
publicPath: 'http://localhost:8080/out',
html文件所引用的目录也要更改:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>text</title>
<link rel="stylesheet" href="http://localhost:8080/out/index.css">
</head>
<body>
<a href="http://localhost:8080/index2.html">11</a>
<div class="demo1"></div>
<div class="demo2"></div>
<script src="http://localhost:8080/out/common.js"></script>
<script src="http://localhost:8080/out/index.js"></script>
</body>
</html>
webpack-dev-server一下看看效果
小工具: webpace-dev-server --devtool eval-source-map --progess --colors打包时输入这一行可以直接找到文件如果出错时的位置
小知识点: 上面这一句话如果觉得太长可以将
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1",
"xuan": "webpack-dev-server --devtool eval-source-map --progress --colors"
,
这一段代码放到项目目录下的package.json里, 这样调试时如果输入npm run xuan就等于输入那一长串代码
以上是关于webpack超详细配置, 使用教程(图文)的主要内容,如果未能解决你的问题,请参考以下文章