eggjs 怎么实现账单详情页的编辑接口?
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了eggjs 怎么实现账单详情页的编辑接口?相关的知识,希望对你有一定的参考价值。
编辑接口实现
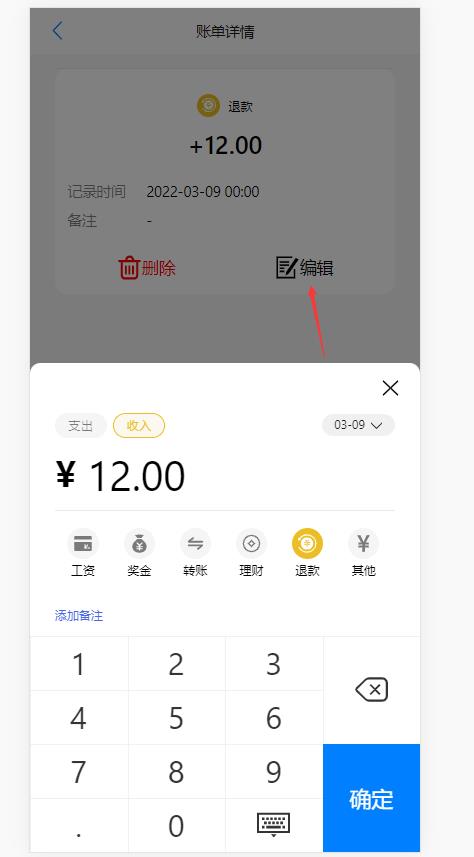
下图我们可以看到,能修改的东西有支出还是收入,时间,账单类型,备注,数量。

1、控制层编写 update 方法
获取账单详情
async update ()
const ctx, app = this;
// 1、获取请求中携带的参数
const id, amount, type_id, type_name, date, pay_type, remark = '' = ctx.request.body;
// 2、判空处理
if (!id || !amount || !type_id || !type_name || !date || !pay_type)
ctx.body =
status: 400,
desc: '参数错误',
data: null
return;
console.log('1、获取请求中携带的参数', id, amount, type_id, type_name, date, pay_type, remark);
try
// 3、拿到 token 获取用户信息
const token = ctx.request.header.authorization;
const decode = await app.jwt.verify(token, app.config.jwt.secret);
if (!decode) return;
let user_id = decode.id;
// 4、更新数据
const result = await ctx.service.bill.update(
id, // 账单 id
amount, // 金额
type_id, // 消费类型 id
type_name, // 消费类型名称
date, // 日期
pay_type, // 消费类型
remark, // 备注
user_id // 用户 id
);
console.log('4、更新数据', result);
ctx.body =
status: 200,
desc: '更新成功',
data: null
catch (error)
ctx.body =
status: 500,
desc: '系统错误',
data: null
2、服务层编写 update 方法
获取账单详情数据
async update(params)
const app = this;
try
const result = await app.mysql.update('bill', ...params ,
where:
id: params.id,
user_id: params.user_id
);
return result;
catch (error)
console.log(error);
return null;
3、路由配置
// 更新账单信息
router.get('/api/bill/update', verify_token, controller.bill.update);
测试
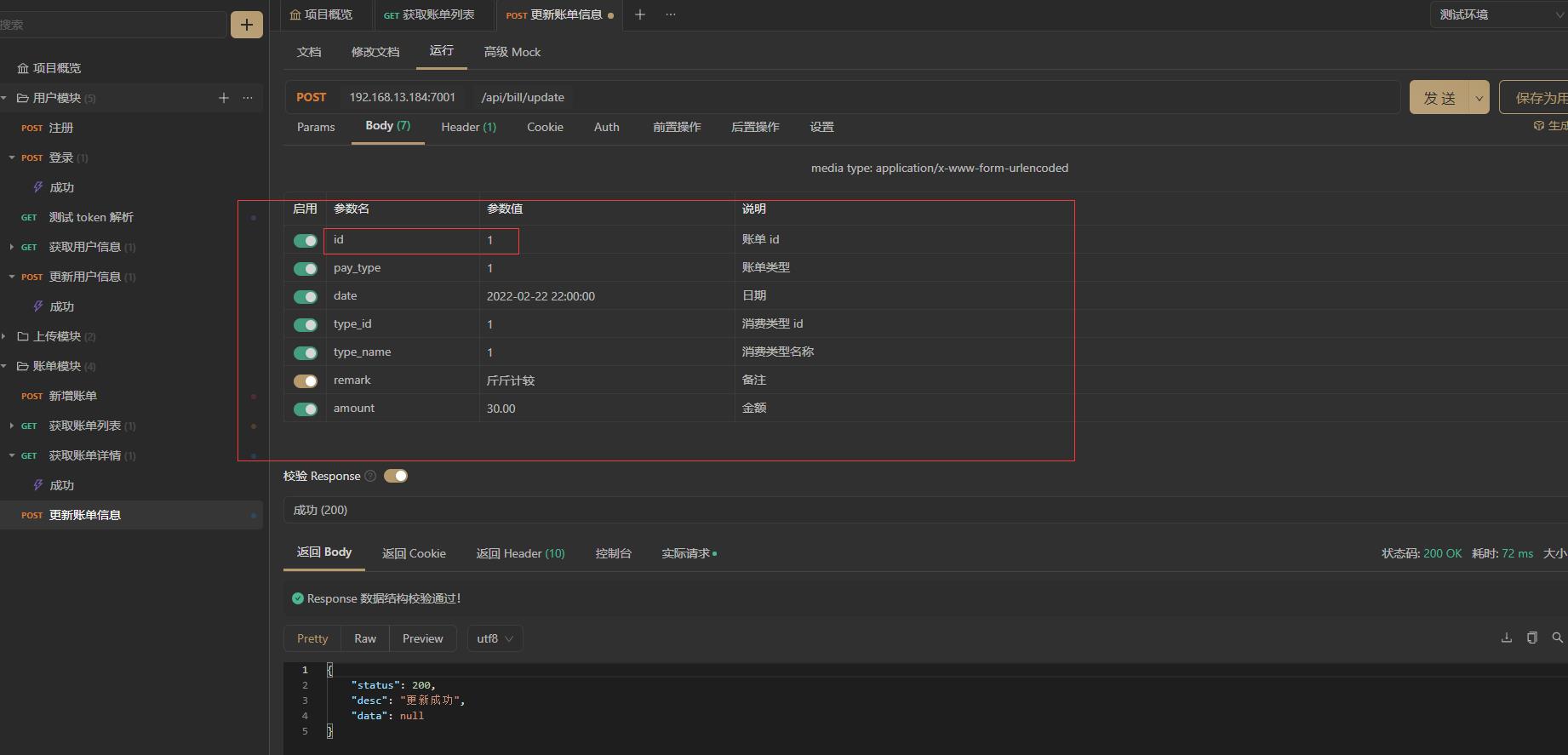
我们输入参数,不要忘记头部 token。
我们修改 id 为1的数据,user_id 为 5.

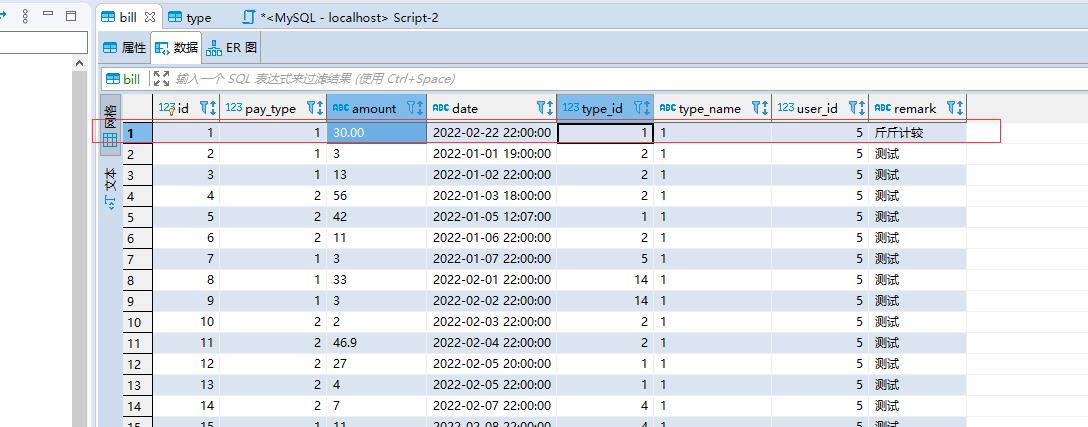
成功之后我们刷新数据库看看,发现已经更新成功

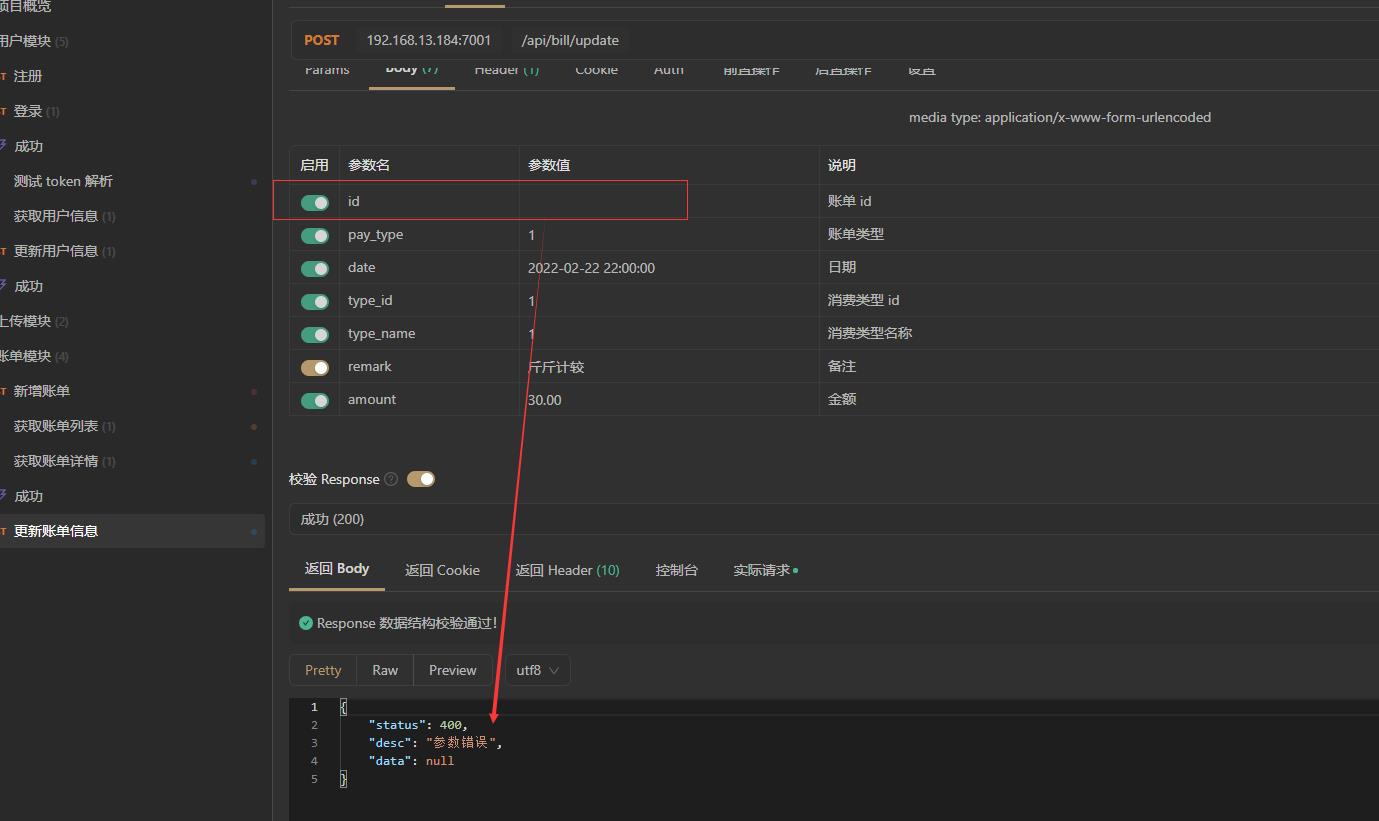
如果缺失必填参数,就会报错提示

以上是关于eggjs 怎么实现账单详情页的编辑接口?的主要内容,如果未能解决你的问题,请参考以下文章